 |
連載:〜ScottGu氏のブログより〜コード用に最適化されたWeb開発プロファイル(VS 2010&.NET 4シリーズ)Scott Guthrie 著/Chica 訳2009/09/11 |
|
|
|
これは、VS 2010および.NET 4リリースに向けたブログ投稿シリーズの第5弾です。
本日の投稿では、VS 2010で導入された新しい“Web開発(コード用に最適化)”プロファイル・オプションについてカバーします。これにより、オプションとして、WYSIWYGのWebデザイナを隠し、その代わりにリッチな“ソース編集集中型”ツールの体験を最大限に引き出すIDEレイアウト・モードで、Visual Studioを起動するように構成できます。
VS 2010のWebプロファイル
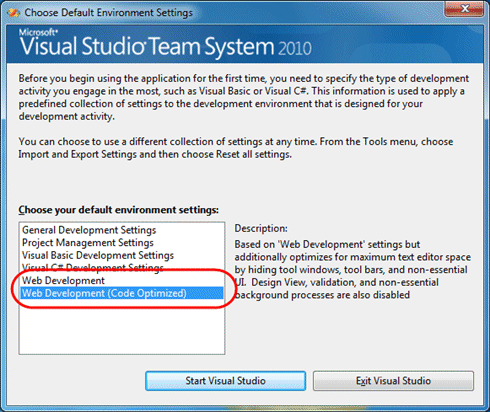
初めてVS 2010を起動するときには、使用するIDEプロファイルを選択する画面が現れます。選択したプロファイルにより、デフォルトのIDEでのツール・ウィンドウの表示/ドッキング方法が構成され、デフォルトのキーボード・ショートカットが設定されます。その後は、IDEのツール->オプション・メニューを使用してこれらの設定をカスタマイズでき、それらをオーバーライド/変更できます。また、ツール->設定のインポートとエクスポートのメニュー・コマンドを選択することで、プロファイルのリセットや、別のプロファイルの選択も行えます。
VS 2010のベータ2を初めて起動したときに気付かれることの1つは、オプションの一覧に2つの“Web 開発”プロファイルが含まれていることです。
 |
| 図1 |
最初の“Web開発”プロファイル・オプション(図1の「Web Development」)は、VS 2008にもあった既存のWeb開発プロファイル・オプションが進化したものです(VS 2010でのスクリーン領域を活用するために、いくつかの素晴らしい改善が行われています)。これはまた、VS 2010リリースで行ったWYSIWYGのHTMLおよびASP.NETページ・デザイナに対するすべての素晴らしい改善点も活用できます(これらについては、このシリーズの今後のブログ投稿で、さらに詳細をカバーする予定です)。
2つ目の“Web開発(コード用に最適化)”プロファイル・オプション(図1の「Web Development(Code Optimized)」)は、VS 2010で導入された新しいプロファイルで、Web開発時にWYSIWYGデザイナを使用せず、各ページ上の作業を“ソースのみ”の編集にしたいWeb開発者のために最適化されたものです。このIDEプロファイル・オプションでは、WYSIWYGページ・デザイナのタブを隠して、(最低限のツールバーとツール・ウィンドウで)スクリーン上に表示されるコードの量を最大化するデフォルトのIDEレイアウトを構成します。それでも、ページに対する完全なIntelliSense/デバッグやソース・エディタ機能は提供されます。
VS 2010 Web開発プロファイルの比較
2つの異なる“Web開発”プロファイルが適用された直後のVisual Studio IDEレイアウトのスクリーンショットを比較すると、その2つのプロファイルの違いが分かります。
■“Web開発”プロファイルのスクリーンショット
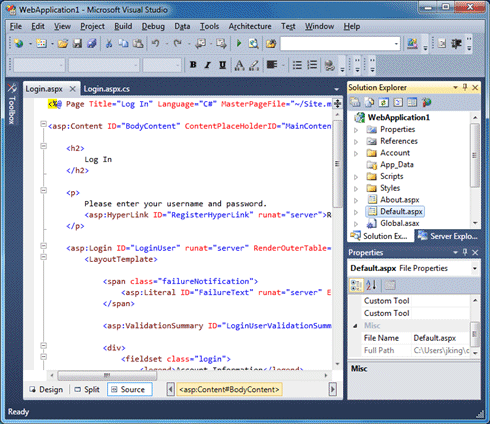
以下のレイアウトは、デフォルトのIDEレイアウト(750X650のモニタ解像度)で、標準の“Web開発”プロファイルが適用された例です。このプロファイルはVS 2008にある既存の“Web開発”プロファイルが進化したもので、デザイン/並べて表示/ソースのタブを、HTMLやASP.NETページのドキュメント・ウィンドウ内に表示します。
 |
| 図2 |
■“Web開発(コード用に最適化)”プロファイルのスクリーンショット
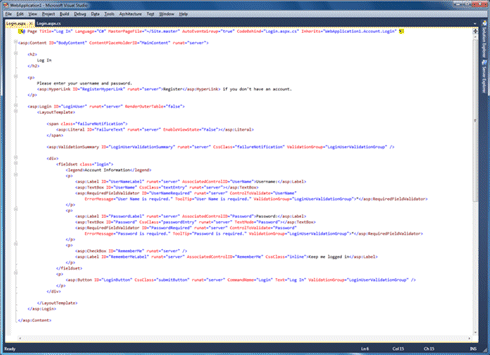
以下のスクリーンでは、デフォルトのIDEレイアウト(750X650のモニタ解像度)で、新しい“Web開発(コード用に最適化)”プロファイルが適用されたものの例です。ご覧のとおり、プロファイルはスクリーン上でのコードの表示と編集にスクリーン領域を最適化し、デフォルトで、すべてのツールバーを隠し、HTMLやASP.NETページのドキュメント・ウィンドウ内のデザイナ・タブを無効にして隠しています。
 |
| 図3 |
以下は、より大きいモニタ解像度での“コード用に最適化”プロファイルのスクリーンショットです。
 |
| 図4 |
組み合わせ機能
標準の“Web開発”プロファイルと“Web開発(コード用に最適化)”プロファイルの両方で使用されているさまざまな機能はすべて、Visual Studioのツール->オプションの構成ダイアログを通じて公開されています。つまり、どのVSプロファイル(全般、VB、C#などのプロファイル)からでも開始でき、個々の機能のオン・オフを切り替えることで、好きなようにIDEのレイアウトや編集方法をカスタマイズできます。
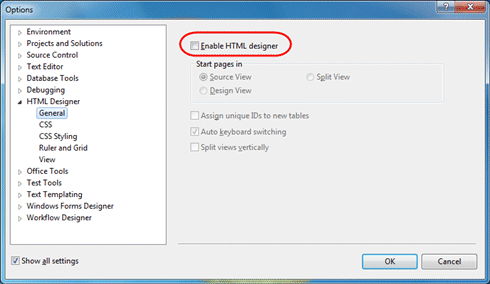
例えば以下のように、ツール->オプションのダイアログにあるチェック・ボックスでHTMLデザイナの有効・無効が設定できます(これは、各ページの下部分にあるデザイン/並べて表示/ソースのタブの表示・非表示を設定します)。
 |
| 図5 |
これにより、お好みの開発体験にカスタマイズしたり、お好みの開発方法に最適化された個別のツール配置を作成したりする柔軟性がもたらされます。
出荷時に含まれているこの2つのWeb開発プロファイルは、多くのWeb開発者にとって優れたデフォルト一式を提供すると思われる、2つのうまく構成された出発点を提供します。どちらでも最適だと思う方を簡単に選択でき、またさらに、必要に応じてそれらを好きなように構成することも可能です。
まとめ
この新しいプロファイルは、単にオプションとして、ソース重視のWeb開発を好む人たちに対して提供しています。WYSIWYGのHTML/ASP.NETデザイナは、すべてのほかのVS 2010プロファイルで引き続き(VS 2008のように)デフォルトで有効になっており、VS 2010リリースでは、そこに対しても多くの改善を行っています(それらについての詳細は後日ブログ投稿する予定です)。ですので、WYSIWYGデザイナはなくなりませんし、リリースごとに継続して向上・改善される予定ですので、ご心配なく。
新しい“Web開発(コード用に最適化)”プロファイルは、“ソース編集集中型”のWeb開発方法がお好みで、WYSIWYGデザイナを使用したくない開発者には優れた新しいオプションだと思います。このプロファイルのオプションは、IDEレイアウトから(関連するツール・ウィンドウやツールバーとともに)デザイナを隠し、ソース中心のWeb開発を行うための簡単な方法を提供します。
Hope this helps,
Scott
P.S. ブログに加え、Twitterを使った素早い投稿やリンクの共有も行っています。 http://www.twitter.com/scottguにて、わたしをTwitterでフォローできます(@scottguがわたしのtwitter名です)。![]()
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




