 |
連載:〜ScottGu氏のブログより〜ASP.NET 4 WebフォームでURLルーティング(VS 2010&.NET 4シリーズ)Scott Guthrie 著/Chica 訳2009/10/26 |
|
|
|
[ブログ以外に、最近はTwitterのto-doを使用して簡単な投稿やリンクをシェアしています。www.twitter.com/scottguにて、わたしをTwitterでフォローできます(@scottguがわたしのTwitter名です)]
これは、VS 2010および.NET 4リリースに向けたブログ投稿シリーズの第8弾です。本日の投稿では、ASP.NET 4の素晴らしい新ランタイム機能をカバーします。これは、ページに基づいたWebフォームでURLルーティングを使用する機能です。
URLルーティングとは?
URLルーティングはASP.NET 3.5 SP1で初めて導入された機能で、クリーンでSEOフレンドリな“web 2.0”的なURLを公開するために、すでにASP.NET MVCアプリケーション内では使用されています。URLルーティングにより、実際のファイルにマッピングしていないURLのリクエストを受け入れるようにアプリケーションを構成できます。代わりに、ユーザーに意味のあるURLや、検索エンジン最適化(SEO)に役立つURLを定義するために、ルーティングを使用できます。
例えば、製品のカテゴリを表示する標準的なページへのURLは、恐らく以下のようになります。
|
ASP.NET 4でURLルーティング・エンジンを使用すると、同じ情報を表示する、以下のURLをアプリケーションが受け入れるように構成できます。
|
ASP.NET 4.0を使用すれば、上記のようなURLをASP.NET MVCコントローラ・クラスおよび、ページ・ベースのASP.NET Webフォームの両方へマッピングできます。
ASP.NET MVCを使用してURLをマッピング
ASP.NET 3.5 SP1で導入されたURLルーティングにより、受けたURLを処理する強力な方法が提供されています。通常、アプリケーション開始処理の一部として、コードのハンドラに特定のURL形式に一致するURLを登録・マップするためのコードを書きます。
以下は、“Browse”という名前のアクション・メソッドを持った“Products”と呼ばれるコントローラ・クラスへ/products/software URLをマッピングするために、ASP.NET MVCをどのように使用できるかの例です。
 |
| 図1 |
上記のMapRouteヘルパー・メソッドへの最初の“products-browse”パラメータは、そのルートに対するフレンドリ名です。2つ目の“products/{category}”パラメータは/products/software URLに一致するURLフィルタで、“category”と呼ばれるパラメータ値としてURLの2つ目のセグメントを取り扱います。このパラメータはその後、ProductsControllerのBrowseアクション・メソッドでの処理に引き渡されます。
ASP.NET Web フォームを使用してURLをマッピング
今回、ASP.NET 4.0でも、ASP.NET Webフォーム・ページおよびASP.NET MVCコントローラへURLをマッピングするためにURLルーティング・エンジンを使用できます。
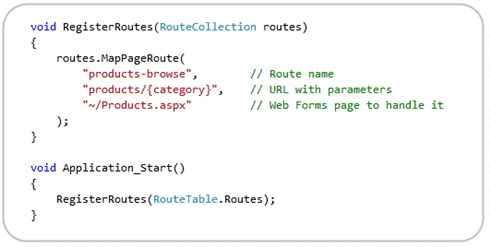
以下は、/products/software URLをアプリケーションのルート・ディレクトリの直下にある“Products.aspx”ページにマッピングするために、ASP.NET 4.0の新しいMapPageRouteヘルパー・メソッドを使用する方法例です。
 |
| 図2 |
MapPageRouteヘルパー・メソッドへの最初の2つのパラメータはMapRouteヘルパー・メソッドと同じです。最初のパラメータはルートに対するフレンドリ名を、2つ目はマッチするURL形式を指定します。3つ目のパラメータですが、コントローラ・クラスの代わりに、URLを処理するProducts.aspxページを指しています。“ルート制約”のような機能を利用するMapPageRouteヘルパー・メソッドへ追加のパラメータをオプションで指定し、ASP.NET MVCベースのルート登録でできるような“パラメータのデフォルト値”を提供することもできます。
Products.aspxページ内で以下のようなコードを書くと、ASP.NET 4.0の新しいPage.RouteDataプロパティを使用して、/products/{category}URLフィルタを使用してマッピングされた“category”パラメータ値を取得し、その後、カテゴリ製品をデータバインドして表示できます。
 |
| 図3 |
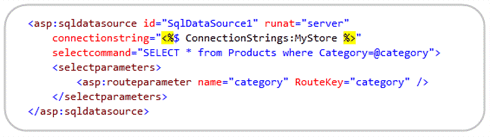
上記のようなコードを使用することにより、入力されたルート・パラメータにプログラム的にアクセスするのに加え、宣言的にルートからの値をバインドするために、ASP.NET DataSourceコントロールに対して新しい宣言型の<asp:routeparameter>コントロールを活用することも可能です。例えば以下は、<asp:routeparameter>ステートメントを使用して、URLルートにある/products/{category}パラメータからselect文の@categoryパラメータをバインドしています。
 |
| 図4 |
ASP.NET Webフォーム内でURLを取得
ASP.NETのURLルーティング・エンジンは、受けたURLをコード・ハンドラにマッピングするために使用したり、また同じマッピング登録ロジックを使用して、返すURLをプログラム的に生成するために使用したりできます。
例えば、上記で/products/{category}URLをマッピングしたとき、“products-browse”の“フレンドリ名”を指定しました。これにより、URLルーティング・システム内のルートを検索するための新しいPage.GetRouteUrlヘルパー・メソッドを使用でき、オプションとしてパラメータを指定すると、マッピングされる実際のURLを取得できます。例えば、以下のコードは“/products/software”のURL値を取得します。
| 図5 |
上記のヘルパー・メソッドへは、コードビハインド・ファイルまたは.aspxタグの中でアクセスできます。
現在Response.RedirectToRouteというメソッド一式もあり、これを使用してルートへユーザーをリダイレクトしたり(それがMVCまたはWebフォームが処理したかどうかにかかわらず)、オプションとしてそれに対してパラメータを引き渡したりできます。
ポストバック・シナリオの処理
ASP.NET 4.0のURLルーティングは、ポストバック・シナリオを完全にサポートしています。<form runat="server">コントロールは、ページを描画するのと同じURLを自動的に発行します。/products/softwareURLでページにアクセスすると、その中にあるサーバ側の<form runat="server">コントロールはすべて、クライアントに<form action="/products/software">HTML要素を返して描画します。つまり、そのページ上で発生したすべてのポストバックのシナリオは、元のURLを保つことになります。
これによりWebフォームやポストバックでのシナリオに優しい、クリーンでSEOフレンドリなURLがサポートできるようになり、同じような効果を得るためにURLリライティングのモジュールを使用するようなトリックの利用を回避できます。
まとめ
ASP.NET 4.0では、ASP.NET MVCそしていまやASP.NET Webフォームでも(またその2つを合わせたアプリケーションでも可能です)、どちらを使用してもクリーンでSEOフレンドリなURLを簡単に実装できます。
URLルーティング・エンジンは、簡単にどんな形や形式のURLでも登録でき、必要なハンドラへそれらをマッピングできます。URLルーティング・エンジンは、受けたURLのマッピングと、返すURLの生成の両方に使用可能なので、後でURLのマッピングを変更でき、それらを反映するためにページやコントローラのコードを修正する必要がありません。そのため、SEO最適化アプリケーションを非常に簡単に構築できるようになります。
Hope this helps,
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




