 |
連載:〜ScottGu氏のブログより〜Microsoft Ajax Library(プレビュー6)とMicrosoft Ajax Minifierの告知Scott Guthrie 著/Chica 訳2009/10/27 |
|
|
|
ASP.NETチームは本日(2009/10/15)、大幅に新しく更新されたMicrosoft Ajax Library(プレビュー6)をリリースしました。今回の更新では、クライアント側のAJAXライブラリへの非常に多くの新機能や改善点が含まれており、どのASP.NETバージョン(ASP.NET 2.0、3.5、4.0を含む)でも使用可能で、ASP.NET WebフォームおよびASP.NET MVCプロジェクトの両方で使用できます。このリリースには以下の機能改善が含まれています。
- 改善された命令形構文:クライアント・コントロール作成に対して新しくかつ簡易化されたコード構文
- クライアント・スクリプト・ローダ:クライアント・コントロールが要求したJavaScriptファイルやライブラリを自動的にすべて動的にロードし、正しい順序でスクリプトを実行できる新しいクライアント側スクリプト・ローダ
- 改善されたjQuery統合:すべてのMicrosoft Ajaxコントロールは現在、自動的にjQueryプラグインとして公開されます
クライアント・ライブラリの改善に加え、新しい(無償の)Microsoft AJAX Minifierツールもリリースしました。このツールは、JavaScriptファイルのサイズを減少させることで、Webサイトのパフォーマンスを大幅に改善します。それはコマンドライン・ツールとして起動することもできますが、ビルド時に自動的にJavaScriptファイルを縮小化するためにVSプロジェクトへ統合可能なVisual StudioのMSBuildタスクとしても出荷します。
Microsoft Ajax Library(プレビュー6)の使用
Microsoft Ajax(プレビュー6)でアプリケーションの構築を開始する方法は2つあります。
1. ASP.NET CodePlexのWebサイトからプレビュー6リリースをダウンロードできます(サイズの大きいサンプルも含まれています)
2. または、Microsoft Ajaxコンテンツ・デリバリ・ネットワーク(CDN)から直接Microsoft Ajaxライブラリ・スクリプトにアクセスできます。.aspxまたは.htmlページのどちらかに以下のスクリプトを追加するだけで、これが行えます。
|
Microsoft AJAX CDNについての詳細を習得するには、先月からのわたしのブログ投稿を読んでください(またはhttp://www.asp.net/ajax/cdnをご覧ください)。
このリリースでの改善された命令形コード構文
ASP.NETチームは、クライアント・コントロール作成時に(宣言的な構文の方法とは逆の)命令形のコーディングを多くの開発者が好んでいるというコミュニティからのフィードバックを耳にしました。本日のリリースでは、クライアント・コントロール作成や、ページ内でそれらをHTML要素とバインディングするために、単純な命令形のコード構文を導入しています。この構文はVS 2008およびVS 2010の両方で、完全にJavaScriptのIntelliSenseによりサポートされています。
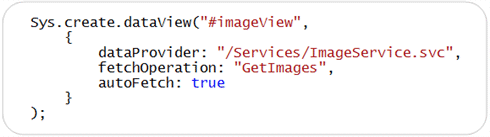
以下は、WCFのWebサービスからデータを表示するクライアント側のDataViewコントロールを、プログラムで生成するために書くことができる命令形コードの例です。
 |
| 図1 |
上記のコードは新しいMicrosoft Ajax DataViewコントロールをインスタンス化し、そのコントロールをHTMLの<div>要素に“imageView”というidで添付します。WCFサービスのURLは“dataProvider”プロパティで指定されており、そのサービス上で呼ばれるメソッド名は“fetchOperation”プロパティで指定されています。“autoFetch”プロパティは、ロードされたときにWCFサービスに対して自動的にバインドされるべきコントロールを示しています。
以下は、DataViewコントロールが添付された“imageView”のHTMLでの<div>要素の様子です。この<div>には、サービスから取得された各データ項目を表示するために使用されるテンプレートが含まれています(注:テンプレートは前回のMicrosoft Ajaxリリースで導入した機能です)。
 |
| 図2 |
上記のテンプレート内にある {{ Uri }} および {{ Name }} の表現は、サービスから取得された画像のNameおよびUriプロパティに置換されます。<img>要素にある“sys:src”という属性名前空間プリフィックス(attribute namespace prefix)は、実際のパスである {Uri} でブラウザにより画像がロードされようとするのを防ぐために使用されます。sys:src属性の値は、テンプレートがロードされたときにsrc属性へ差し込まれます。
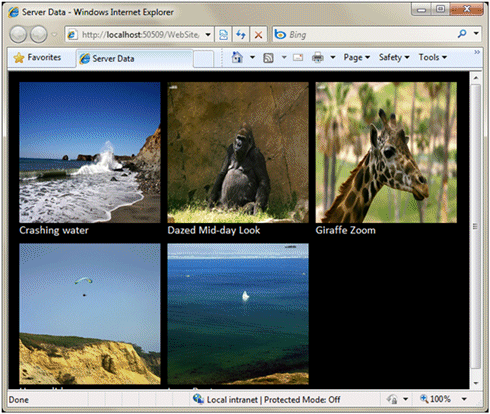
ブラウザでページが描画されると、以下のような簡単な写真ギャラリーが得られます。
 |
| 図3 |
また、テンプレート内で宣言的なバインディング構文を使用したくない場合は、以下のような純粋なHTMLタグになるように、テンプレートを修正できます( {{ }} 表現はありません)。
 |
| 図4 |
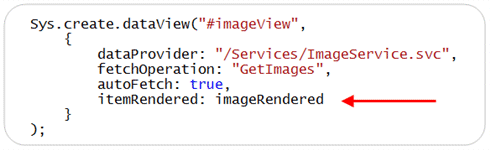
そうすると、以下のようにDataViewコントロールを作成したときに、itemRenderedイベント・ハンドラを指定して接続できます。
 |
| 図5 |
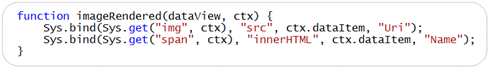
そして以下のようにJavaScriptを使用して“imageRendered”イベント・ハンドラを実装し、プログラムで値をテンプレート内の<img>および<span>タグへ割り当てるためにSys.bindメソッドを使用できます。
 |
| 図6 |
これにより実行時に同じ写真ギャラリーを表示していながら、テンプレートでは純粋なHTMLタグを保つことが可能です。
Microsoft Ajaxクライアント・スクリプト・ローダの使用
Microsoft AJAXクライアント側のライブラリは現在、複数のJavaScriptファイルに分割されたため、実際に必要なスクリプト・ファイルのみをダウンロードして使用できるようになりました(ダウンロード・サイズが減少)。
Ajaxクライアントを使用するために必要なスクリプト・ファイルをすべて手動で追加するのは退屈な作業だと思います(それにエラーを起こしやすい)。クライアント・コントロールおよび個々のクライアント・ライブラリのコンポーネントの両方をより簡単に使用できるように、新しいクライアント・スクリプト・ローダを、本リリースで導入しています。このクライアント・スクリプト・ローダは、コントロールが必要とするすべてのスクリプトを自動でロードし、ページのロード時に正しい順序で、そのスクリプトを実行できるようにします。
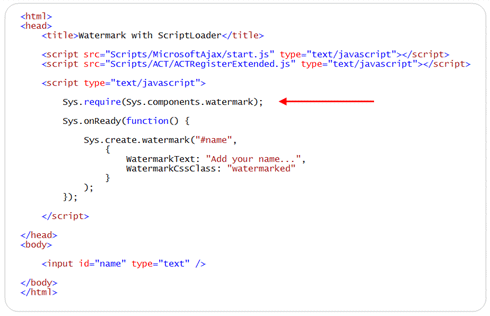
例えば、以下のページはクライアント・スクリプト・ローダを使用して、“watermark”コントロールが必要なすべてのスクリプトをロードし、その後watermarkコントロールを<input>テキストボックスへ接続しています。
 |
| 図7 |
上記のSys.requireメソッドの呼び出しをご覧ください。Sys.requireメソッドを呼び出したとき、ロードしたいクライアント・コンポーネントの名前(もしくはクライアント・コンポーネントの配列)を提供します。そうすると、Sys.require()クライアント・ローダは自動的にすべてのスクリプト・ファイルを並列にダウンロードします(スクリプトのロードが速くなり、ページが描画によりブロックされないようになります)。リクエストされたコンポーネントに必要なすべてのスクリプトがロードされたとき、Sys.onReadyメソッドが呼び出されて、watermarkが作成されます。
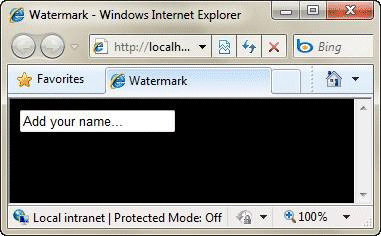
上記では“name”のidにより、“watermark”コントロールを<input>テキストボックスへバインディングしています。実行時には、watermarkコントロールによりテキストボックスが透かし(watermark)を持ちます(これはユーザーがテキストボックスにカーソルを置いて入力を開始すると、自動的に非表示になります)。
 |
| 図8 |
クライアント・スクリプト・ローダは、自動的なスクリプトの合成や遅延ロードを含む多くの高度な機能をサポートしています。ライブラリのデバッグとリリース・バージョンのどちらのダウンロードもうまくこなせます。また、独自のライブラリの登録やSys.require()構文を使用して自動的にロードさせることもできます。
Microsoft Ajaxライブラリ・コントロールをjQueryとともに使用
Microsoftは、ASP.NET MVCフレームワークの標準部品としてjQueryを出荷し、またVisual Studio 2010で作成された新しいASP.NET Webフォームのプロジェクトにはデフォルトで追加されます。
今回のプレビューで、jQueryとMicrosoft Ajaxコントロールを簡単に統合できるようになり、 開発者が慣れているjQueryプラグインAPI構文でMicrosoft Ajaxコントロールを使用するために、jQueryを使用できます。厳密には、すべてのMicrosoft Ajaxコントロールを自動的にjQueryプラグインとして公開しています。いい換えると、jQueryをページに追加すると、jQueryプラグインのようにMicrosoft Ajaxコントロールが使用できます。
例えば、以下のスクリプトは(jQueryプラグインをコードの構文のように使用して)、WCFサービスからデータを表示するDataViewを作成するためにjQueryを使用する方法を示しています。
 |
| 図9 |
上記では、クライアント側ローダーAPIであるSys.requireメソッドを呼び出してjQueryをロードしているところに注意してください。新しいクライアント・スクリプト・ローダを使用してjQueryをロードできますし、または代わりに、標準の<script>タグを使用して、ページでjQueryライブラリを単純に含めることもできます。
一度ページにjQueryが追加されると、Microsoft Ajax Libraryコントロールは自動的にjQueryプラグインとして公開されます。つまり、標準のjQueryプラグイン構文を(上記のように)使用して、Microsoft Ajaxコントロールを作成して添付でき、そしてjQueryのセレクタ構文と完全に統合できるのです。
Microsoft Ajax MinifierでJavaScriptファイルのサイズを減少
JavaScriptファイルのダウンロード・サイズを減少させるためによく使用する方法が2つあります。圧縮(compression)と縮小化(minification)です。
IIS 7.0を使用してWindows Server上でWebサイトをホストするとき、GZIP圧縮を使用してJavaScriptファイルを自動的に圧縮するようIISを構成できます。これによりパフォーマンスとファイルのダウンロード・サイズの大幅な改善が得られます。しかしながら、圧縮および縮小化を行うことで、さらなるパフォーマンスの利点が得られます。Steven Sounders氏はこれらの追加の利点を彼の素晴らしい著書「高パフォーマンスなWebサイト」に記述しています。
Microsoft Ajax Library(プレビュー6)のリリースに加え、今回は新しい(無償)Microsoft Ajax Minifierユーティリティもリリースしています。これにより、JavaScriptファイルのサイズがかなり減少します。これはMSNチームで働くRon Logon氏により作成されました。ASP.NET CodePlexのWebサイトから無償でMicrosoft Ajax Minifierをダウンロードできます。
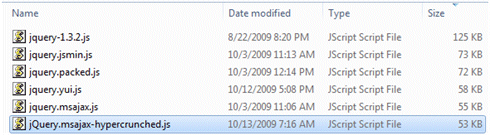
以下のスクリーン・ショットは、Douglas Crockford氏のJSMin、Dean Edward氏のPacker、YUI圧縮などのさまざまな縮小化ツールを使用して標準のjQueryライブラリを縮小化した結果を表しています。最後の2つのファイルはMicrosoft Ajax Minifierユーティリティを使用して縮小化されたものです。Microsoft Ajax MinifierはjQueryを125 KBytesから、たった53 KBytesに減少させているところをご確認ください。
 |
| 図10 |
Microsoft Ajax Minifierは2つのレベルの縮小化をサポートしています。ノーマルとハイパークランチです。ノーマルな縮小化を使用する場合、Microsoft Ajax Minifierはすべての不要な空白、コメント、中カッコ、セミコロンを削除します。ハイパークランチを有効にすると、Microsoft Ajax MinifierはJavaScriptファイルのサイズの減少をより積極的に行っていき、ローカルの変数名を縮小化し、到達し得ないコードを削除します。
ここにJavaScriptファイルのサンプルがあります。
 |
| 図11 |
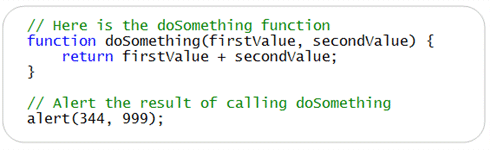
Microsoft Ajax Minifier(ハイパークランチ有効)で縮小化された後のJavaScriptファイルはこのようになります。
| 図12 |
すべての不要な空白が削除されているところ、また関数のパラメータであるfirstValueおよびsecondValueがbとaにリネームされているところをご確認ください。
Microsoft Ajax Minifierダウンロードには次のコンポーネントが含まれています。
- ajaxmin.exe − JavaScriptファイルを縮小化するコマンドライン・ツール
- ajaxmintask.dll − Visual StudioプロジェクトでJavaScriptファイルを縮小化するMSBuildタスク
- ajaxmin.dll − C#またはVB.NETアプリケーションでJavaScriptファイルを縮小化するために使用できるコンポーネント
Microsoft Ajax Minifierのインストール後、コマンド・プロンプトからJavaScriptファイルを縮小化するのにMicrosoft Ajax Minifierコマンドライン・ツールが使用可能です。
またVisual Studioに独自のMSBuildタスクとしてMicrosoft Ajax Minifierを追加するオプションもあります。Microsoft Ajax MinifierのMSBuildタスクをVisual Studioプロジェクト・ファイルに追加すると、ビルドを実行時に毎回自動的にプロジェクトにあるすべてのJavaScriptファイルを縮小化でき、自動化された方法での縮小化実行が可能になります。
まとめ
今回のMicrosoft Ajax Libraryのリリースには、クライアント側の開発者にとってうれしい新機能がいくつかあります。新しく簡易化された命令形構文はJavaScript開発者には魅力的だと思います。クライアントのスクリプト・ローダにより、クライアント・コントロールの作成やダウンロード・サイズの最適化が非常に簡単にできます。そしてjQueryとの統合により、開発者はjQueryを使用してMicrosoft Ajax Libraryのクライアント・コントロール、テンプレート、データアクセス機能を、プログラミング・スタイルを変えることなく活用できます。
最後に、新しいMicrosoft Ajax MinifierによりJavaScriptファイルのサイズを減少させることで、Ajaxアプリケーションのパフォーマンスを大幅に改善できます。Minifierはコマンド・プロンプトから利用するか、もしくはVisual Studioでプロジェクトをビルドする際に利用できます。
リリースについての詳細はプレビュー6についてのBertrand Le Roy氏のブログ投稿をお読みください。Microsoft Ajax Library(プレビュー6)リリースおよび新しいMicrosoft Ajax Minifierのリリースは両方ともここからダウンロードできます。
Hope this helps,
Scott
P.S. ブログに加え、最近はTwitterのto-doを使った簡単な投稿やリンク共有も行っています。http://www.twitter.com/scottguにて、わたしをTwitterでフォローできます(@scottguがわたしのTwitter名です)。![]()
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




