 |
連載:〜ScottGu氏のブログより〜VS 2010におけるコードの検索とナビゲーション(VS 2010&.NET 4.0シリーズ)Scott Guthrie 著/Chica 訳2009/10/30 |
|
|
|
これは、VS 2010および.NET 4リリースに向けたブログ投稿シリーズの第9弾です。本日のブログ投稿では、VS 2010に組み込まれている新しいコードの検索およびナビゲーション機能をカバーしていきます。
コードの検索とナビゲーション
開発者は作業中のコードを簡単に移動、検索、理解できる必要があります。これまでのユーザビリティの研究から一般的にいえることは、開発者は実際には新しいコードを書くよりも、既存のコードを読み、レビューし、検索するのに多くの時間をかけているということです。
VS 2010のコード・エディタにはいくつか素晴らしい新機能が追加されており、それによりコードをより生産的に検索および移動でき、またソリューション内でコードがどのように使用されているかを、より簡単に理解できます。
ASP.NET MVCのソース・コードの検索とナビゲーション
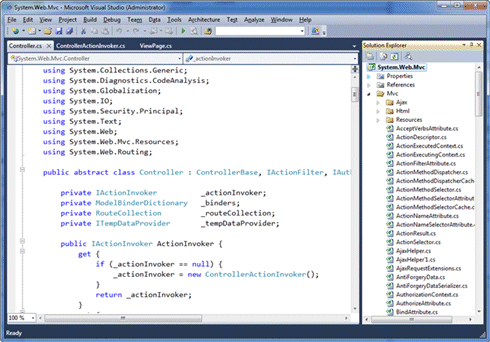
このブログ投稿では、ASP.NET MVCフレームワークのコード(これには何千行ものコードがあります)を使用して、新しいVS 2010の検索および移動機能を紹介していきます。もしVS 2010ベータ2をインストールされている場合、ここからASP.NET MVCフレームワークのソース・コードをダウンロードして開けば、順を追うことができます。
 |
| 図1 |
このプロジェクトにより、以下の機能のパフォーマンスが本当に高速であることに気付くはずです。コードのサイズが何千行もあるにもかかわらずです。以下で紹介するすべての機能がすでにVS 2010に内蔵されています(そして、すべての種類のプロジェクトおよびVBとC#の両方に対応しています)。
VS 2010の“Navigate To”サポート
素早くコードを検索して移動できることは、大小どちらのソリューションでも大切なことです。
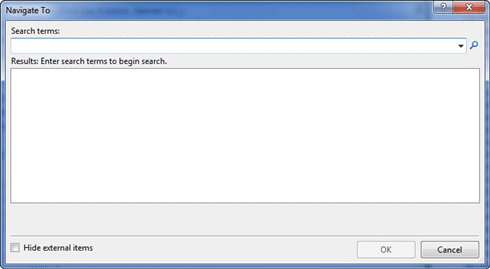
Visual Studio 2010では新しい[Ctrl]+[,]のキーボード・ショートカットをサポートしています([Ctrl]キーを押したままコンマを押します)。[Ctrl]+[,]の組み合わせを押すと、新しいVS 2010の“Navigate To”ダイアログが表示され(図2)、ソリューション内の型、ファイル、変数、メンバを素早く検索でき、それらを開いて移動できるようになります。
 |
| 図2 |
“Navigate To”ダイアログは高速なインクリメンタル検索UIを提供しており、検索文字を入力し始めると、すぐに結果が表示されます。例えば、“cont”([Enter]キーは押さない)と入力すると、入力開始時にはその結果一覧に176件の結果がすぐ表示されるのが分かります。
 |
| 図3 |
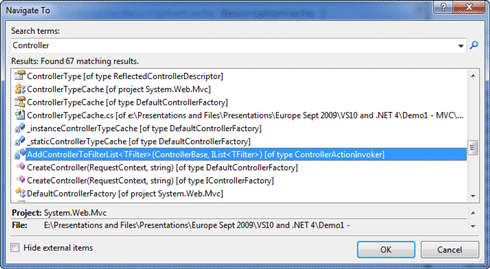
さらに数文字を入力すると、自動的にその結果がフィルタリングされ、“controller”に合致した結果だけが表示されるのが分かります。
 |
| 図4 |
スクロールバーを使用して結果をスクロールできます。またキーボードから手を離したくない場合は、代わりに[Tab]キーを押してから、カーソル・キーが使えます。“Navigate To”ウィンドウは検索文字に合致した、型名、メソッド/プロパティ名、フィールド宣言、ファイル名を含むすべての検索結果を一覧します。
 |
| 図5 |
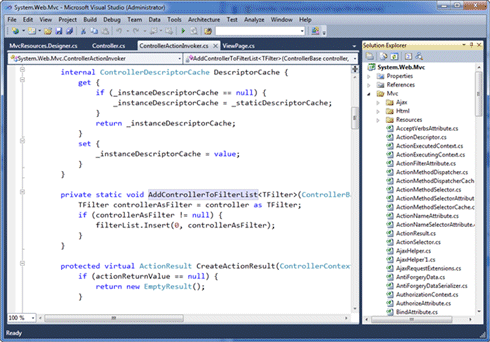
結果一覧の結果を選択すると、(まだ開かれていない場合)VS 2010内でその関連するソース・ファイルが開き、すぐに関連するソースの個所に移動します(そして、その中で関連する名前がハイライト表示されます)。
 |
| 図6 |
■素晴らしいあいまい検索機能
“Navigate To”検索ボックスはいくつかの“あいまい検索”機能をサポートしており、それにより高度なフィルタリングを行い、検索したいものの名前がはっきり分からなくても検索できるようになります。これらはダイアログのインクリメンタル/直接検索UIとうまく機能し、検索方法を洗練でき、入力に合わせてリアルタイムで結果が表示されます。
これを試すために、まず“cache”という文字を検索してみましょう。検索結果で“cache”から始まる言葉だけでなく、その中に“cache”という言葉が含まれている結果も表示されていることをご確認ください。
 |
| 図7 |
結果をさらにフィルタリングするために、検索のテキストボックスに複数の単語を追加できます。例えば、以下は、“cache”および“action”の両方が名前に含まれているものだけになるようにフィルタリングしています。
 |
| 図8 |
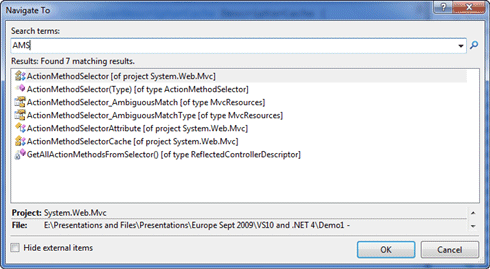
.NET Frameworkにある型やメンバは、“Pascal Casing”と呼ばれる名前付けのデザイン・ガイダンスのパターンを使用しています。つまり、型やメンバの名前の各単語の最初の文字が大文字になっています。“Navigate To”ダイアログでは、オプションでこの“Pascal Casing”規約を使用して、素早く型をフィルタリングできます。型/メンバの名前の最初の大文字を入力するだけで、自動的に大文字のパスカル名前規約に合致する結果をフィルタリングします。
例えば、“AMS”を入力すると、以下の結果のようにフィルタリングされます(A、M、そしてSで始まる言葉が入っている型やメンバだけです)。
 |
| 図9 |
“Navigate To”ダイアログは、最低限のタイプで素早くフィルタリングしてコードに移動でき、マウスを使用してソリューション・エクスプローラを開いて、直接ファイルをクリックする必要はもはやありません。
呼び出し階層の表示
素早くコードを検索して移動できる機能があるのは素晴らしいことです。そのコードがどのように使用されているかを素早く調べることができれば、より素晴らしいことでしょう。VS 2010では新しい“呼び出し階層(Call Hierarchy)の表示”機能を導入したことにより、コードの中で特定のメソッドやプロパティがどこから呼ばれているかを確認でき、コード全体にわたって、その呼び出しツリー・グラフを素早く移動できるようになります(ソリューションを実行したりデバッグしたりすることなくです)
この機能を使用するには、単純にメソッドまたはプロパティ名をコードから選択して、[Ctrl]+[K]、[Ctrl]+[T]というキーボード・ショートカットの組み合わせを入力するか、“呼び出し階層の表示”コンテキスト・メニュー・コマンドを右クリックして選択します。
 |
| 図10 |
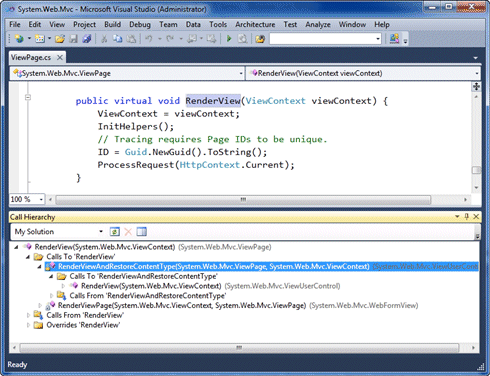
これにより新しい“呼び出し階層”ツール・ウィンドウが開かれ、デフォルトではコード・エディタの下に表示されます。以下は“呼び出し階層”ウィンドウが、上記で選択したViewPage.RenderViewメソッドを呼び出すソリューション内の2つのメソッドを表示していることが分かります。
 |
| 図11 |
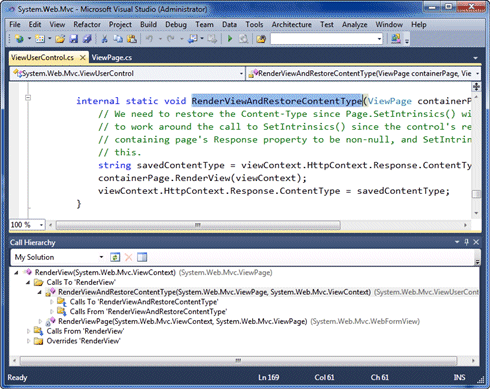
そしてオプションとして、階層を掘り下げて、最初の“RenderViewAndRestoreContentType”メソッドが誰に呼ばれているかを次々に確認できます。
 |
| 図12 |
仮想メソッド/プロパティに対しても、この呼び出し階層ウィンドウを使用して、どの型の派生クラスでオーバーライドされているかを確認できます。
“呼び出し階層”ウィンドウ内のメンバのいずれかをダブルクリックすると、適切なソース・ファイルが開いて、そのソースの個所にすぐに移動できます。
 |
| 図13 |
これにより素早くコード全体を移動でき、コードにおけるクラスやメソッド間の関係をよりよく理解できます。
ハイライト表示された参照
VS 2010では、コード・エディタ内で変数/パラメータ/フィールド宣言を選択もしくはハイライト表示すると、すべての後続して使用されている部分が自動的にエディタ内でハイライト表示されます。これにより、変数およびパラメータが使用されている個所を素早く簡単に確認できます。
例えば、以下のようにエディタ内でControllerActionInvoker.GetParameterValueメソッドに渡している“controllerContext”パラメータを選択すると、そのメソッド内でそれが使用されている4個所も自動的にハイライト表示されているのをご確認ください。
 |
| 図14 |
そのメソッド内でローカル変数を選択すると、今度はそれが使用されているすべての個所が自動的にハイライト表示されます。
 |
| 図15 |
もし複数の使用個所がハイライト表示された場合、[Ctrl]+[Shift]+[↑]キーや[Ctrl]+[Shift]+[↓]キーを入力して、ハイライト表示されたシンボル間で素早くカーソルを前後できます。
まとめ
VS 2010の新しいテキスト・エディタは、プロジェクトまたはソリューション内でコードの素早い検索、移動、探索が簡単になります。これらの操作のパフォーマンスは非常に高速で(大きなコードの場合でも)、プロジェクトでの作業を最新の状態に保ち、その修正を行います。最終結果として、非常に生産的になります。
Hope this helps,
Scott
P.S. ブログに加え、最近はTwitterのto-doを使った簡単な投稿やリンク共有も行っています。www.twitter.com/scottguにて、わたしをTwitterでフォローできます(@scottguがわたしのTwitter名です)。 ![]()
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




