 |
連載:〜ScottGu氏のブログより〜Silverlightを使用してWindows Phone 7でTwitterアプリケーションを構築Scott Guthrie 著/Chica 訳2010/03/24 |
|
|
|
月曜日(2009/3/15)にラスベガスで、MIX 2010 Day 1の基調講演を行う機会がありました(ここでそのビデオが見られます)。その基調講演で、Silverlight 4リリース候補(RC)版(来月その最終リリースを出荷予定です)と、Silverlight 4のVS 2010 RCツールのリリースを発表しました。また、Windows Phone 7アプリケーションを構築するために、現在SilverlightとXNAをどのように使用できるのかということを初めて話す機会も持てました。
講演の中で、Silverlightを使用した簡単な2つのWindows Phone 7のコード・デモを行いました。簡単な“Hello World”アプリケーションと“Twitter”のデータ・スナッキング(data-snacking)アプリケーションです。これらのアプリケーションは簡単に作成でき、数分で出来上がります。以下はご自分のマシン上でビルドするためのステップです。
[注:ブログに加え、現在Twitterを使って簡単な更新やリンク共有を行っています。twitter.com/scottguで、私をフォローしてください。]“Hello World” Windows Phone 7アプリケーションの構築
まず、Windows Phone Developer Tools CTPを必ずインストールしてください。これには、Visual Studio 2010 Express for Windows Phoneという開発ツール(これは永久に無償で、Windows Phone 7アプリケーションを開発・構築するためには、これだけが必要です)および、VS 2010内でもWindows Phone開発を可能にするVS 2010 RCへのアドオンが含まれています。
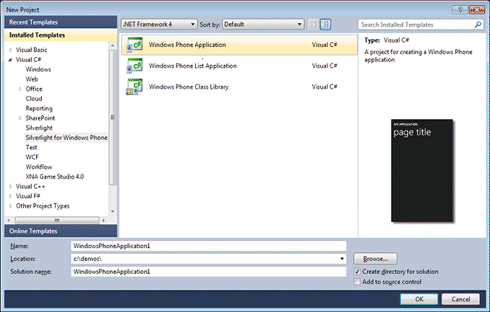
Windows Phone Developer Tools CTPをダウンロードしてインストールした後、インストールされたVisual Studio 2010 Express for Windows Phoneを起動するか、(すでにインストール済みであれば)VS 2010 RC起動し、“ファイル”->“新しいプロジェクト”を選択します。ここで、“Silverlight for Windows Phone”という新しいカテゴリが含まれたプロジェクト・テンプレートのタイプの一覧が通常どおり表示されます。最初のCTPでは、2つのアプリケーションのプロジェクト・テンプレートがあります。1つ目は“Windows Phone Application”テンプレートで、これを今回の例で使用します。2つ目が“Windows Phone List Application”テンプレートで、これはマスター/詳細Phoneアプリケーションのための基本的なレイアウトを提供します。
 |
| 図1 |
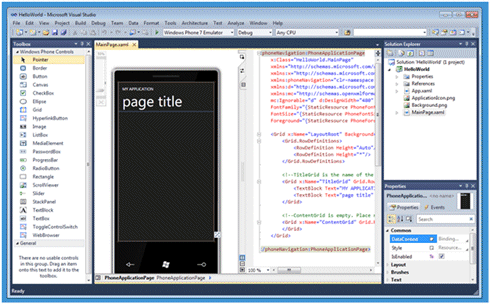
新しいプロジェクトを作成後、そのデザイン画面とマークアップが表示されます。デザイン画面にはPhone UIが表示されていて、アプリケーションの開発中に、どのように表示されるのかを簡単に確認できる点に注目してください。Visual Studioでなじみのある、ツールボックス、ソリューション・エクスプローラ、プロパティのペインもあります。
 |
| 図2 |
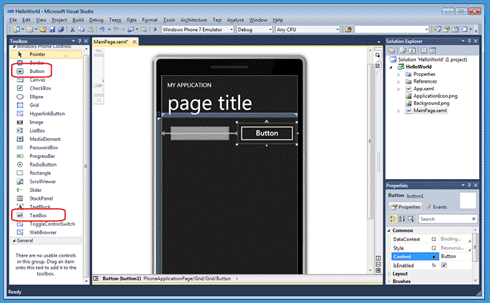
HelloWorldアプリケーションでは、ツールボックスからテキストボックスとボタンを追加するところから始めます。Webおよびデスクトップ上のSilverlightに対して、同じデザイン体験が得られることをご確認ください。デザイン画面上でコントロールを簡単にリサイズ、配置、整列できます。プロパティの変更はプロパティ・ペインで簡単に行えます。追加したテキストボックスの名前をusernameに変更し、ページのタイトル・テキストを“Hello world”に変更します。
 |
| 図3 |
その後、ボタンをダブルクリックし、コードビハインド・ファイル(MainPage.xaml.cs)にイベント・ハンドラを作成して、コードを記述します。
 |
| 図4 |
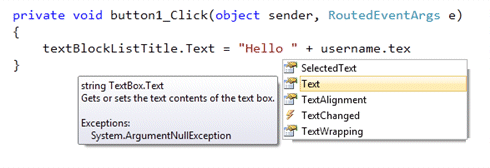
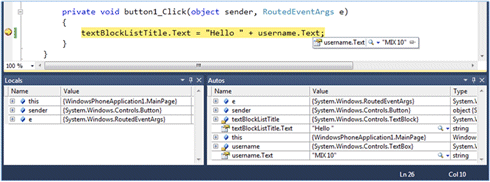
まずアプリケーションのタイトル・テキストを変更します。このプロジェクト・テンプレートにはtextBlockListTitleという名前のテキストブロックとして、このタイトルが含まれています(“list”という言葉が含まれている現在の名前は間違っています。これは最終リリースで修正されます)。これに対してコードを書くときには、利用可能なメンバがIntelliSenseに表示されます。以下では、テキストブロックのTextプロパティに、“Hello ”+テキストボックスusernameのTextプロパティを設定します。
 |
| 図5 |
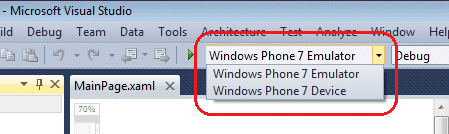
これでHello Worldアプリケーションに対して、すべての必要なコードがそろいました。アプリケーションを配置および起動させるためには2つの方法があります。実際のデバイスそのものへ配置するか、またはビルトインのPhoneエミュレータを使用できます。
 |
| 図6 |
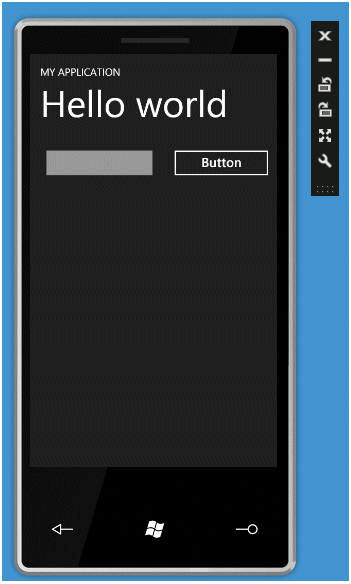
Phoneエミュレータは実際、PhoneのOSをバーチャル・マシン内で動かしているため、デバイス上で行っているようにエミュレータでも同じ開発を体験できます。このサンプルでは、ただ[F5]を押すだけで、エミュレータを使用したアプリケーションのデバッグを開始できます。PhoneのOSがロードされると、エミュレータは“Hello world”アプリケーションをデバイス上で動いているのとまったく同じように実行します。
 |
| 図7 |
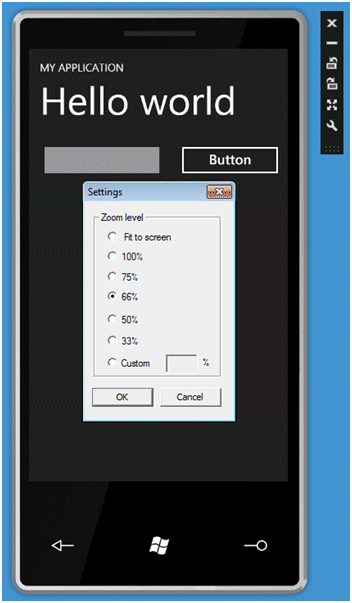
エミュレータのツールバーからエミュレータ実行の設定変更が可能なことをご確認ください。これは右上にあるフローティングしているツールバーです。これにはエミュレータをリサイズ/ズームする機能や、2つの回転ボタンがあります。ズームではアプリケーションを非常に細かな詳細までズームできます。
 |
| 図8 |
方向ボタンでは、横長モードでアプリケーションがどのように見えるかを簡単に確認できます(方向変更サポートはデフォルトのテンプレートにビルトインされたばかりです)。
 |
| 図9 |
エミュレータは[F5]のデバッグ・セッション間で再利用できる点に注目です。つまり、毎回の配置でエミュレータを起動する必要がないということです。再利用したいのにエミュレータをたまたまシャットダウンしてしまったときのためにダイアログを追加しました。すでに実行しているエミュレータ上からアプリケーション起動では、配置と実行に3秒しかかかりません。
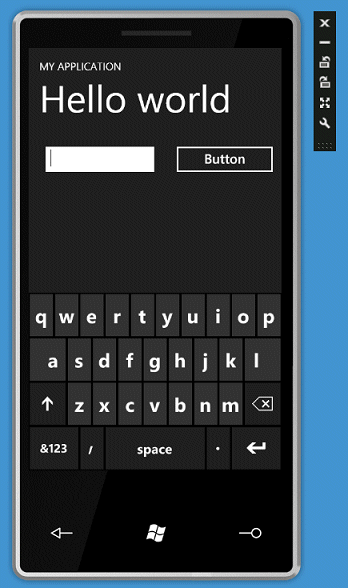
Hello Worldアプリケーションでは、“username”テキストボックスをクリックしてフォーカスを移動させましょう。これによりソフトウェア入力パネル(SIP)が自動的に開きます。メッセージを入力することも、エミュレータを使用しているので、テキストをタイピングすることもできます。エミュレータはWindows 7のマルチタッチで動作するため、もしタッチスクリーンがあるなら、スクリーンを直接押すことによって、デバイスの反応を試すことができます。
 |
| 図10 |
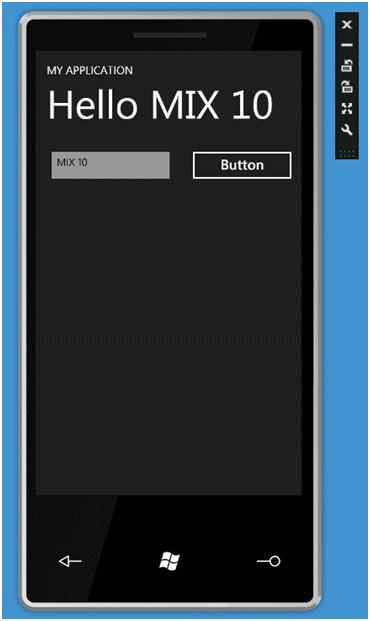
テキストボックスに“MIX 10”と入力すると、タイトルが“Hello MIX 10”に更新されます。
 |
| 図11 |
ほかの.NETアプリケーションと同じVisual Studioでの体験をPhone開発にも提供します。つまり、ボタンのイベント・ハンドラにブレークポイントを設定でき、再度ボタンを押せば、デバッガにより中断できます。
 |
| 図12 |
Silverlightを使用して“Twitter” Windows Phone 7アプリケーションを構築
“Hello World”だけでやめるのではなく、続いては簡単なTwitterクライアント・アプリケーションに進んでみましょう。
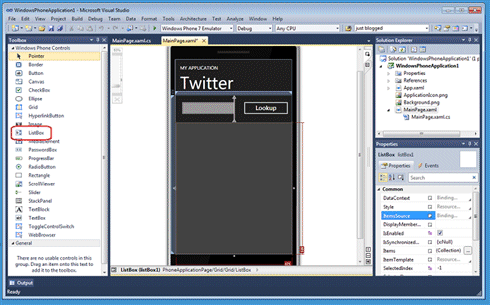
デザイン画面に戻って、ListBoxを追加します。このとき、デザイナのスナップラインを使用して、デバイスのスクリーンにフィットし、Phoneのスクリーン領域を最大利用するようにします。また、ボタンを“Lookup”という名前に変更します。
 |
| 図13 |
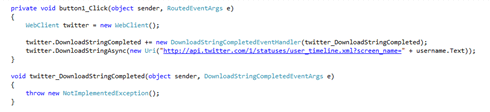
そして、Main.xaml.csのボタンのイベント・ハンドラに戻り、元の“Hello World”のコード行を削除して、Twitterのフィードを非同期にダウンロードするWebClientネットワーク・クラスを利用します。これには合計で3行のコードが必要です。
- WebClientを宣言して作成
- イベント・ハンドラを設定
- 非同期のDownloadStringAsyncメソッドの呼び出し
そのDownloadStringAsync呼び出しでは、“username”のテキストボックスからテキストを取り出し、TwitterのUriにクエリ文字列として追加して渡します。このフィードはXML形式により各ユーザーの最新の投稿を取り出します。この呼び出しが完了すると、DownloadStringCompletedイベントが発生し、記述しておいたtwitter_DownloadStringCompletedイベント・ハンドラが呼び出されます。
 |
| 図14 |
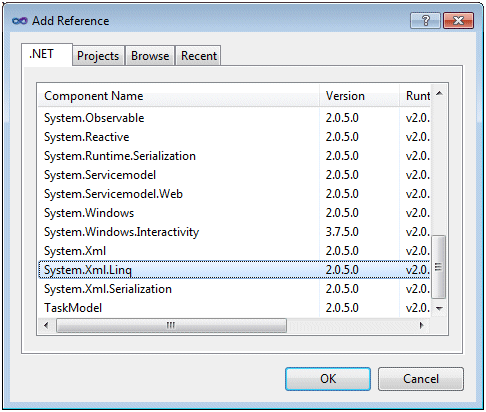
Twitterの呼び出しから戻ってきた結果はXMLベースの形式になっています。これをパースするためにLINQ to XMLを使用します。LINQ to XMLにより、XMLフィードのデータにアクセスするシンプルなクエリを作れます。このライブラリを使用するには、まずアセンブリへの参照を追加する必要があります(ソリューション・エクスプローラの参照設定フォルダ上で右クリックし、“参照の追加”を選択します)。
 |
| 図15 |
そして、Main.xaml.csファイルの先頭で“using System.Xml.Linq”名前空間の参照を追加します。
 |
| 図16 |
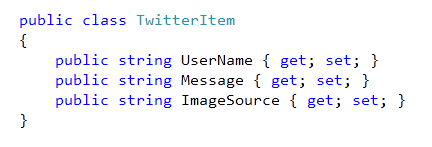
そしてプロジェクトにTwitterItemという簡単なヘルパー・クラスを追加します。TwitterItemには3つの文字列メンバ、UserName、Message、ImageSourceを持たせます。
 |
| 図17 |
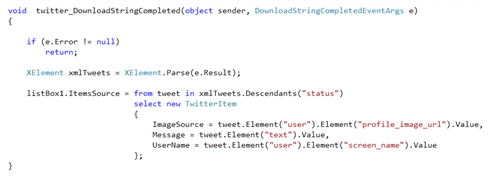
その後、twitter_DownloadStringCompletedイベント・ハンドラを実装し、LINQ to XMLを使用してTwitterから戻ってきたXML文字列をパースします。クエリで行うことは、クエリ文字列として引き渡したユーザー名によって、各Twitter投稿の3つのキー情報を切り出します。それらは、プロフィール画像のImageSource、つぶやきであるMessage、そしてUserNameです。XMLの各つぶやきに対して、Linqクエリから返されたIEnumerable<XElement>の中に新しいTwitterItemを作成します。
そして、生成されたTwitterItemのシーケンスを、ListBoxのItemsSourceプロパティに割り当てます。
 |
| 図18 |
アプリケーションを完成させるには、もう1つステップが必要です。Main.xamlファイルで、ListBoxにItemTemplateを追加します。デモでは、ユーザーのプロフィール画像やつぶやき、およびユーザー名をデータバインドにより表示する、シンプルなテンプレートを使用しました。
|
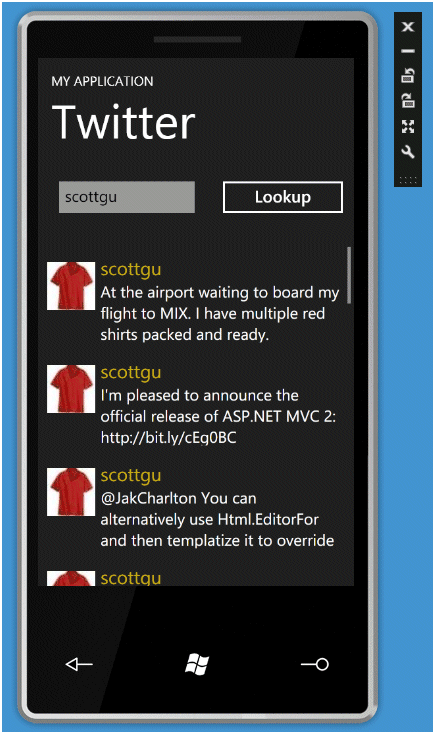
これで、再度[F5]を押すと、エミュレータを再利用し、アプリケーションを再実行できます。アプリケーションが起動し、Twitterのユーザー名を入力してボタンを押すと結果が見られます。私のTwitterユーザー名(scottgu)を使用してみましょう。ListBoxにTwitterItemの結果が得られます。
 |
| 図19 |
マウスを使って(タッチスクリーン・デバイスの場合には指で)、ListBoxの項目をスクロールしてみてください。エミュレータ内ではとても速く動くことが分かります。これはエミュレータがハードウェア・アクセラレートを使うためで、実際のPhoneハードウェア上で得られるのと同じくらい高速なパフォーマンスがでます。
まとめ
SilverlightとVS 2010 Tools for Windows Phone(そしてそれに対応するExpression Blend Tools for Windows Phone)により、Windows Phoneアプリケーションを非常に簡単で楽しく構築できるようになります。
今回のMIXでは、数多くの素晴らしいパートナー(Netflix、FourSquare、Seesmic、Shazaam、Major League Soccer、Graphic.ly、Associated Press、Jackson Fishなど)が過去数週間で構築したキラー・アプリケーションのプロトタイプをいくつか公開しました。私のDay 1基調講演でそれらの実際の動きが確認できます。それらはWindows Phone 7におけるSilverlight利用の将来性とポテンシャルを見せ始めていると思います。この後、数週間、数カ月にわたり、多くのブログ投稿でよりたくさんのものをカバーしていく予定です。
Hope this helps,
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




