 |
連載:〜ScottGu氏のブログより〜jQueryテンプレートとデータ・リンキング(そしてjQueryへのMicrosoftの貢献)Scott Guthrie 著/Chica 訳2010/05/12 |
|
|
|
jQueryライブラリは情熱的な開発者のコミュニティを持っています。そしてそれは今日、Web上で最も広く使用されているJavaScriptライブラリです。
2年前、MicrosoftがjQueryの製品サポートの提供を開始すること、および今後Visual Studioの新バージョンに含めていくことについて発表しました。デフォルトでは、新しいASP.NET WebフォームまたはASP.NET MVCのプロジェクトをVS 2010で作成すると、プロジェクトに自動的にjQueryが追加されていることが確認できます。
数週間前、MIX 2010カンファレンスでの2回目の基調講演中に、MicrosoftがjQueryプロジェクトへの貢献も開始することを発表しました。公演中に、jQueryライブラリの作成者でjQuery開発チームのリーダーであるJohn Resig氏がわたしたちの参加について少し語り、jQueryの新しいクライアントをテンプレート化するAPIの早期プロトタイプについて話しました。
このブログ投稿では、わたしのチームがjQueryプロジェクトへどのように貢献し始めたかについて少し話し、クライアントサイド・テンプレート化やデータ・リンキング(データ・バインディング)など、特定の機能についていくつか話します。
jQueryへの貢献
jQueryには素晴らしい開発者コミュニティがあり、提案や貢献のための非常に開かれた方法を提供しています。Microsoftはコミュニティのほかのメンバーと同じプロセスでjQueryへ貢献します。
例としては、jQueryのテンプレート化に対するサポートを改善するためにjQueryコミュニティへ働きかけたときに、わたしのチームは以下のステップを採りました。
1. テンプレート化のサポートへの提案を作成し、jQuery開発者フォーラムへその提案を投稿しました(http://forum.jquery.com/topic/jquery-templates-proposalとhttp://forum.jquery.com/topic/templating-syntax)
2. フォーラムでフィードバックを受けた後、jQueryチームはテンプレート化に対するプロトタイプを作成し、Githubコード・リポジトリに投稿しました(http://github.com/jquery/jquery-tmpl)
3. 仕様改善を提案するために、テンプレート化プロトタイプのGithubに新しいフォーク(folk)を作成して、そのプロトタイプの議論を繰り返しました。コミュニティの何人かのほかのメンバーも、そのテンプレート化コードをフォークすることで仕様のフィードバックを提供していました
元のテンプレート化の提案に対しては、jQueryコミュニティから驚く数の参加があり(jQueryフォーラムに100以上の投稿)、そのテンプレート化の提案の仕様はコミュニティのフィードバックに基づいて著しく展開しています。
jQueryチームは、そのテンプレート化の提案の状況について、それがjQueryコアに含まれるのか、公的なプラグインになるのか、すべて却下されるのか、などを決める最終決定者です。わたしのチームは、オープンソースのプロセスに参加でき、ほかのコミュニティのメンバーと同じ方法で提案や貢献ができることを喜んでいます。
jQueryテンプレート・サポート
クライアント側のテンプレートにより、jQuery開発者は簡単にクライアント上でHTML UIを生成して描画できます。テンプレートは開発者またはデザイナーが生成したいHTMLを宣言的に指定できるシンプルな構文をサポートします。そして開発者は、プログラムでそのテンプレートをクライアント上で起動し、完全なデータ駆動によりコンテンツを描画できるようにJavaScriptオブジェクトを引き渡せます。これらのJavaScriptオブジェクトはオプションで、サーバから取得したデータに基づくこともできます。
jQueryのテンプレート化の提案は、コミュニティのフィードバックに対応して改良中であるため、最終バージョンは以降で述べているバージョンとは全然異なるかもしれません。このブログ投稿では、現時点でテンプレートをどのように試せて使えるのか、その感触をつかんでもらうためのもです。(http://github.com/jquery/jquery-tmplでjQueryコア・チームのプロトタイプ、またはhttp://github.com/nje/jquery-tmplでわたしのチームからの最新投稿をダウンロードできます)。
■jQueryクライアント・テンプレート
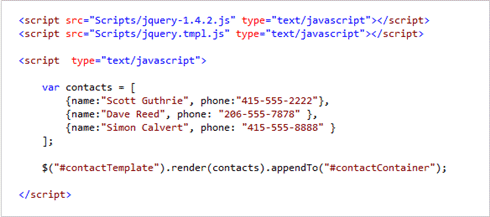
<script type="text/html">タグ内にコンテンツを埋め込んで、クライアント側のjQueryテンプレートを作成します。例えば、以下のHTMLには<div>テンプレート・コンテナ、および連絡先一覧を動的に表示させるために使用されるクライアント側のjQuery“contactTemplate”テンプレート(<script type="text/html">要素内)が含まれています。
 |
| 図1 |
{{= name }}と{{= phone }}式は、上記のコンタクト・テンプレート内でテンプレートに引き渡された“contact”オブジェクトの名前や電話番号を表示させるために使用されます。
テンプレートは、JavaScriptオブジェクトの配列または1つのオブジェクトを表示するのに使用できます。以下のJavaScriptコードは、上記のテンプレートを使用して“contact”オブジェクトのJavaScript配列を描画する方法を示しています。renderメソッドは文字列としてデータを描画し、“contactContainer”DIV要素へその文字列を追加します。
 |
| 図2 |
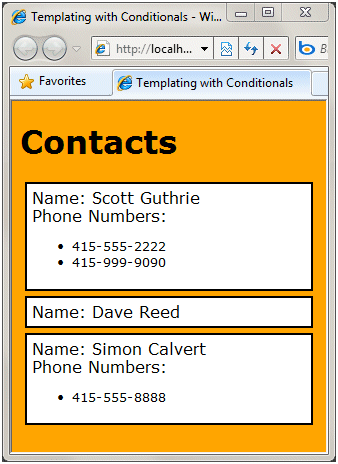
ページがロードされると、連絡先一覧はテンプレートにより描画されます。このテンプレートでの描画はすべて、ブラウザ内のクライアント側で起こったものです。
 |
| 図3 |
■テンプレートのコマンドと条件表示のロジック
現在のテンプレート化の提案では、if、else、eachステートメントなどを含むテンプレート・コマンドの小さな1セットをサポートしています。テンプレート・コマンドの数は、テンプレート外でもっと複雑なロジックが配置できるように故意に小さくされています。
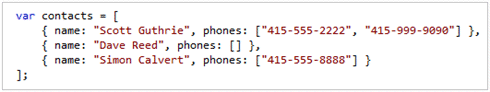
しかし、こんな小さいテンプレート・コマンドのセットでも非常に便利です。例えば、各連絡先に電話番号が0個以上あったとします。その各連絡先は以下のようなJavaScript配列で表示されます。
 |
| 図4 |
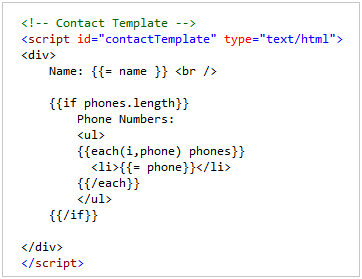
以下のテンプレートは、ifとeachテンプレート・コマンドをどのように使って条件別に各連絡先の電話番号を表示そしてループさせるかを示しています。
 |
| 図5 |
もし連絡先に1つ以上の電話番号があれば、各電話番号はeachテンプレート・コマンドで反復して表示されます。
 |
| 図6 |
jQueryチームは、テンプレート・コマンドを設計して拡張性を持たせました。新しいテンプレート・コマンドが必要な場合、簡単に新しいテンプレート・コマンドをデフォルトのコマンド・セットに追加できます。
クライアントのデータ・リンキング・サポート
ASP.NETチームは最近、もう1つの提案とプロトタイプをjQueryフォーラムに提出しました(http://forum.jquery.com/topic/proposal-for-adding-data-linking-to-jquery)。この提案はデータ・リンキング(Data Linking)という名前の新機能について述べています。データ・リンキングは、1つのプロパティが変更されたときに、ほかのプロパティも変更されるように、1つのオブジェクトのプロパティをもう1つのオブジェクトのプロパティにリンクできるようにします。データ・リンキングにより、簡単にUIとデータ・オブジェクトの同期をページ内で保てます。
データ・バインディングの概念になじみがあれば、データ・リンキングも分かりやすいはずです(提案では、この機能をデータ・リンキングと呼んでいますが、これはjQueryにすでにデータ・バインディングとまったく関係ないbindメソッドがあるためです)。
例えば、以下のHTMLの<input>要素がページにあるとします。
| 図7 |
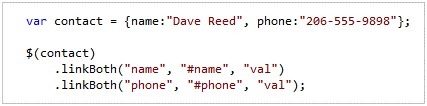
以下のJavaScriptコードは、上記の2つのINPUT要素を“name”および“phone”プロパティを持つJavaScriptの“contact”オブジェクトのプロパティへリンクします。
 |
| 図8 |
このコードを実行すると、最初のINPUT要素(#name)の値に連絡先のnameプロパティの値が設定され、次のINPUT要素(#phone)の値に連絡先のphoneプロパティの値が設定されます。contactオブジェクトのプロパティとINPUT要素のプロパティもリンクされているので、1つが変更されるとほかにも反映されます。
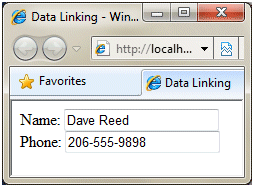
contactオブジェクトがINPUT要素にリンクされているので、ページをリクエストするとcontactプロパティの値が表示されます。
 |
| 図9 |
もっと面白いことに、リンクされているcontactオブジェクトのプロパティを更新すると、常にリンクされているINPUT要素の値は自動的に変更されます。
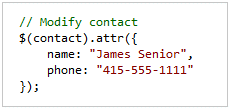
例えば、以下のようにjQueryのattrメソッドを使用して、“contact” オブジェクトのプロパティをプログラムで修正します。
 |
| 図10 |
“contact”オブジェクトと2つのINPUT要素がリンクしているので、INPUT要素の値は自動的に更新されます(UI要素を修正するコードを書く必要はありません)。
 |
| 図11 |
jQueryのattrメソッドを使ってcontactオブジェクトを更新したことにご注意ください。データ・リンキングを機能させるためには、jQueryメソッドを使ってプロパティの値を修正しなければなりません。
■双方向リンク
linkBothメソッドは双方向のデータ・リンキングを可能にします。contactオブジェクトとINPUT要素は双方向にリンクされています。INPUT要素の値を修正するとき、contactオブジェクトも自動的に更新されます。
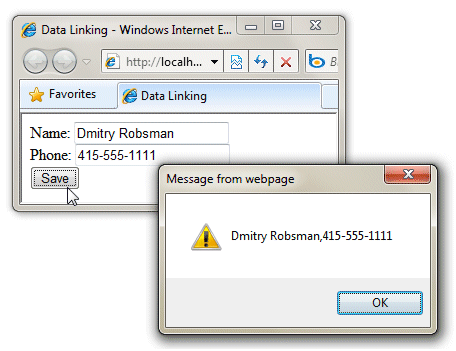
例えば以下のコードは、クライアントサイドJavaScriptのclickハンドラをHTMLボタン要素に追加します。そのボタンをクリックすると、contactオブジェクトのプロパティの値がalertダイアログを使って表示されます。
 |
| 図12 |
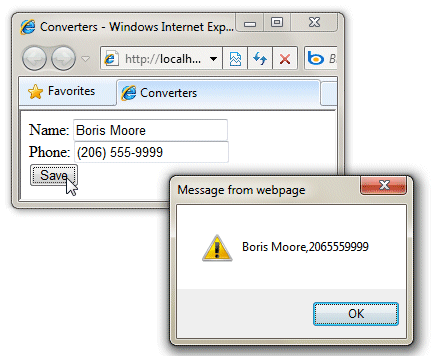
以下ではNameのINPUT要素の値を変更してSaveボタンをクリックしたときの状況を示しています。INPUT要素がリンクされている“contact”オブジェクトのnameプロパティが自動で更新されているところを確認してください。
 |
| 図13 |
上記の例は明らかに平凡でシンプルです。JavaScriptアラートでcontactオブジェクトの新しい値を表示する代わりに、オブジェクトをデータベースへ保存するWebサービスを呼び出すことを想像してください。データ・リンキングの利点は、UIとデータの同期化の仕組みから開放されて、データに集中できる点です。
■コンバータ
現在のデータ・リンキングの提案はコンバータと呼ばれる機能もサポートします。コンバータにより、データ・リンキングしている間、プロパティの値を簡単に変換できます。
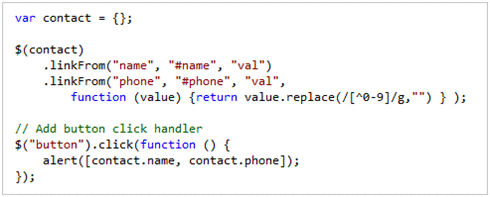
例えば、contactオブジェクトのphoneプロパティにより、標準の方法で電話番号を表示したい場合を想像してください。具体的には、「()」などの特別な文字を電話番号に含めず、数字以外に何も含めたくないような場合です。その場合、以下のコードを使用して、このフォーマットへINPUT要素の値を変換するためのコンバータを接続できます。
 |
| 図14 |
上記では、INPUT要素のphoneの値と、“contact”オブジェクトのphoneプロパティをリンクするのに使用されているlinkFromメソッドへ、どのようにコンバータ機能が引き渡されているかを確認してください。このコンバータ機能はphoneプロパティを更新する前にINPUT要素からすべての数字以外の文字を取り去ります。もしいま、(206) 555-9999という電話番号を電話入力フィールドに入力すると、2065559999という値がcontactオブジェクトのphoneプロパティに割り当てられます。
 |
| 図15 |
また変換は逆の方向にも使用できます。例えば、phoneプロパティから電話番号を表示する際、標準の電話番号フォーマット文字列を適用できます。
テンプレートとデータ・リンキングの組み合わせ
テンプレート化とデータ・リンキングのこれらの2つの提案を提出した目的は、WebサイトやアプリケーションをjQueryと一緒に構築した際に、より簡単にデータが扱えるようになることです。テンプレート化により、Ajaxの呼び出しを通じて、データベースから取得したデータベースのレコードの一覧を、より簡単に表示できるようになります。データ・リンキングにより、更新するシナリオでデータとユーザー・インターフェイスの同期を簡単に保てるようになります。
現在、宣言的データ・リンキングをサポートするために、データ・リンキングの提案の拡張に取り掛かっています。
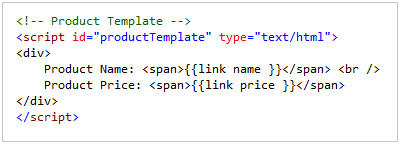
例えば、以下のテンプレートを使用して、productオブジェクトの配列を表示するところを想像してください。
 |
| 図16 |
{{link name}}と{{link price}}式に注目してください。これらの式により、SPAN要素とproductオブジェクトのプロパティ間で宣言的なデータ・リンキングが可能になります。現在のjQueryのテンプレート化のプロトタイプは、独自のテンプレート・コマンドでその構文の拡張をサポートしています。この場合、“link”という名前の独自のテンプレート・コマンドにより、デフォルトのテンプレートの構文を拡張しています。
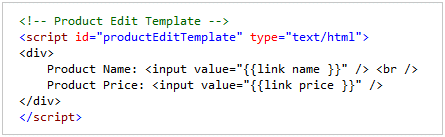
上記のテンプレートでデータ・リンキングを使用する利点は、“product”の背後にあるデータが更新されたときは常に、SPAN要素が自動的に更新されることです。また宣言的なデータ・リンキングにより、より簡単に編集および挿入フォームを作成できるようになります。例えば、宣言的データ・リンキングを次のように使用することで、製品を編集するフォームを作成できます。
 |
| 図17 |
宣言的データ・リンキングを使用するテンプレートでINPUT要素の値を変更すると、いつもその下にあるJavaScriptのデータ・オブジェクトが自動的に更新されます。HTMLフォームから更新された値を苦労して取得するためのコードを書く必要がなくなり、代わりに直接背後にあるデータを直接取り扱えるので、クライアント側のコードがよりクリーンでシンプルになります。
上記のシナリオの動作可能なコードのダウンロード
上記シナリオの動作可能なコード例は、このZIPファイルをダウンロードすれば取得できます。ZIPファイルには4つの静的HTMLページが含まれています。
- Listing1_Templating.htm − 基礎的なテンプレートの説明
- Listing2_TemplatingConditionals.htm − ifとeachテンプレート・コマンドを使用したテンプレートの説明
- Listing3_DataLinking.htm − データ・リンキングの説明
- Listing4_Converters.htm − データ・リンキングでコンバータを使用する説明
ファイルシステムへファイルを解凍すれば、各ページを実行して実際にその概念を確認できます。
まとめ
わたしたちはオープンソースのjQueryプロジェクトに参加できるようになり、非常に喜んでいます。最初の2つの提案に対しては、励ましのフィードバックをたくさん受け取りました。今後も引き続き活動的に貢献していきます。これらの機能により、すべての開発者(ASP.NET開発者を含む)が素晴らしいAjaxアプリケーションを簡単に構築できるようになれば幸いです。
Hope this helps,
Scott
P.S.[ブログに加え、現在Twitterを使って簡単な更新やリンク共有を行っています。twitter.com/scottguで、わたしをフォローしてください]![]()
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




