 |
連載:〜ScottGu氏のブログより〜WebMatrixの紹介Scott Guthrie 著/Chica 訳2010/07/20 |
|
|
|
先週は、いくつかのブログ投稿を行い、リリース中の新しいWeb開発技術についていくつかカバーしました。
- IIS Developer Express:簡単なセットアップ、無償、すべてのWindowsバージョンと動作し、完全なIIS 7.5と互換性のある軽量Webサーバ
- SQL Server Compact Edition:簡単なセットアップ、無償、ASP.NETアプリケーション内に組み込み可能で低費用なホスト環境をサポートし、SQL Serverへオプションでマイグレート可能な軽量のファイル・ベースのデータベース
- ASP.NET “Razor”:HTML生成周りが最適化された、コードにフォーカスしたテンプレートの文法が利用可能なASP.NETの新しいビュー・エンジンのオプション。“Razor”は簡単にVBまたはC#をHTMLに埋め込むために使用できます。文法は簡単に書け、習得しやすく、どんなテキスト・エディタとでも動作します。
先週の投稿では、Visual Studio 2010やVisual Web Developer 2010 ExpressなどのプロフェッショナルWeb開発ツールを使用して、これらの技術を最大限活用する方法と、これらの技術により既存のASP.NET WebフォームやASP.NET MVC開発ワークフローをさらに良くする方法についてカバーしました。
今回、上記の技術も統合し、またさらにASP.NETを使用してWeb開発を簡単に開始できるようにする新しい軽量のWeb開発ツールを発表しました。このツールは無償で、コアなコーディングやデータベースのサポートを提供し、オープンソースのWebアプリケーション・ギャラリーとも統合しており、簡単にサイトやアプリケーションをWebホスティング・プロバイダへ公開/デプロイできるサポートも行います。
この新しいツールはWebMatrixと呼んでいます。この最初のプレビュー・ベータ版は現在ダウンロード可能です。
WebMatrixに含まれるものは?
WebMatrixは15MB(もし.NET 4.0がインストールされていなければ50MB)のダウンロードで、素早くインストールできます。
15MBのダウンロードには、軽量な開発ツール、IIS Express、SQL Compact Edition、新しいRazor文法を使用してスタンドアロンのASP.NETページが構築できる一連のASP.NET拡張、そのほか、共通のWebタスクを実行するために簡単に使用できるデータベースやHTMLヘルパーのセットが含まれています。WebMatrixはVisual Studio 2010やVisual Web Developer 2010 Expressとサイドバイサイドでインストールできます。
注:ASP.NET MVCアプリケーション内のRazorサポートは、この最初のWebMatrixベータ版には含まれていません。その代わり、今月後半の個別のASP.NET MVCプレビューに含まれます。そこにはVisual Studioツール・サポートも含まれます。
WebMatrixを始めよう
WebMatrixはタスクにフォーカスしたツールで、Web開発を始めることが非常に簡単になるように設計されています。これは、単純なことを行うのに習得する必要のある概念を最小限にし、Webサイトを素早く構築するために必要なすべてのものを含んでおり、それらを統合しています
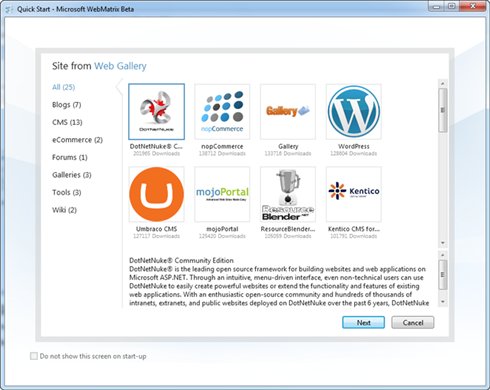
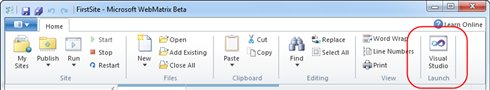
WebMatrixを実行したとき、以下のようなスクリーンが表示されて開始します。右側にある3つのアイコンは、新しいWebサイトを作成する機能を提供しており、Webアプリケーション・ギャラリーから既存のオープンソース・アプリケーションを使用するか、開始点となるいくつかのデフォルト・ページが含まれているサイト・テンプレートか、ディスク上の空のフォルダかのいずれかから選択できます。
 |
| 図1 |
Webギャラリーの既存のオープンソース・アプリケーションを使用してWebサイトを作成
新しいWebサイトを作成してみましょう。最初からすべてのサイトを書く代わりに、Webギャラリーを使用して、ほかの人がすでに完成させたものを利用してみます。
まずWebMatrixのホーム画面から“Site from Web Gallery”リンクをクリックします。これにより、以下のUIが起動され、人気のあるオープンソース・アプリケーションのオンライン・ギャラリーが一覧でき、そこから簡単に開始して、調整/カスタマイズができ、さらにはWebMatrixを使用してデプロイもできます。ギャラリー内のアプリケーションはASP.NETとPHPアプリケーションの両方が含まれています。
 |
| 図2 |
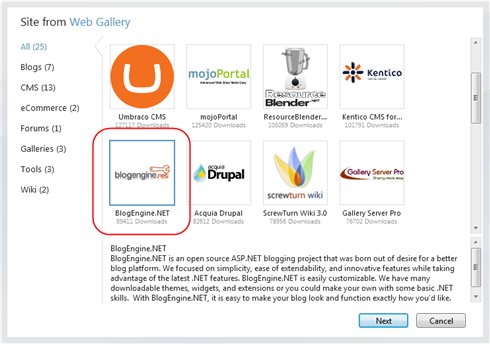
カテゴリ別(ブログ、CMS、eCommerceなど)でフィルタしたり、単純に全体の一覧をスクロールしたりできます。最初のサイトとして、ブログを作成してみましょう。人気のあるBlogEngine.NETというオープンソース・プロジェクトを使用して構築しましょう。
 |
| 図3 |
BlogEngine.NETを選択して“Next”をクリックすると、WebMatrixがBlogEngine.NETを実行するためにローカルの開発マシン上にインストールする必要のあるコンポーネントを確認します(ダウンロードもできます)。
IIS ExpressがWebMatrixに含まれているので、Webサーバはすでにあります(構成は何も必要ありません)。SQL Compact EditionもWebMatrixに含まれているので、軽量なデータベースもあります(構成は何も必要ありません)。SQL Compactは最新なので、Webギャラリーにあるほとんどのプロジェクトはそれをまだサポートしていません。今後、Webギャラリーの多くのプロジェクトがオプションとして追加してくれることを期待しています。もしプロジェクトが、ほかのSQL ExpressやMySQLなどをデータベースとして必要としても、それらをインストールする必要はありません。それらは下部の依存リストに表示され、WebMatrixにより自動的にダウンロード、インストール、構成が可能です。
WebギャラリーにあるPHPアプリケーション(WordPress、Drupal、Joomla、SugarCRMなど − これらはすべてそこにあります)はPHPとMySQLの両方をダウンロードしインストールします。
わたしのマシンにはすでにSQL Expressがインストールされているので、ダウンロード・リストにはBlogEngine.NETだけがあります。
 |
| 図4 |
“I Accept”ボタンをクリックすると、WebMatrixはマシン上に必要なものすべてをダウンロードしインストールします。
 |
| 図5 |
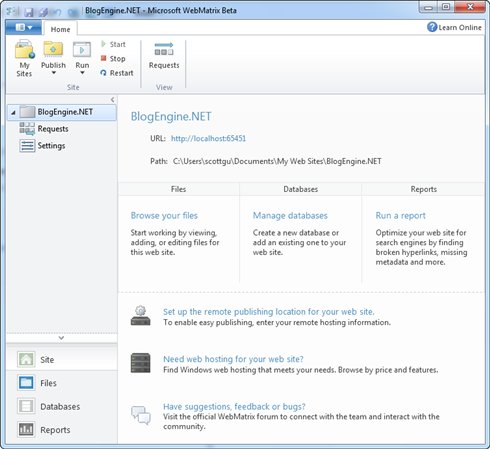
“OK”ボタンをクリックすると、WebMatrixは新しいBlogEngine.NETプロジェクトを開いて、サイトの概略ページを表示します。
 |
| 図6 |
WebMatrixのこのビューは、プロジェクトの概略と共通的な作業のクイック・リンクを提供します(これらについては後で見ていきます)。
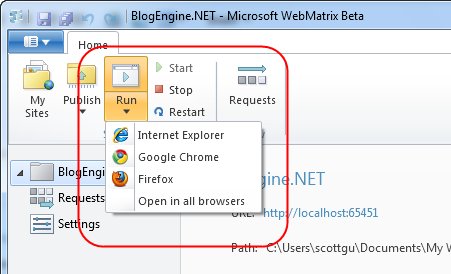
まず上部のリボンにある“Run”ボタンをクリックします。“Run”ボタンをクリックすると、システムでデフォルトとして設定しているブラウザを使用して、サイトが立ち上がります。代わりに、一覧をクリックして展開し、起動したいブラウザを選択することもできます。“Open in All Browsers”オプションをクリックすると、一度に複数のブラウザが立ち上がります。
 |
| 図7 |
IIS ExpressはWebMatrixの一部として含まれていて、ツール内でプロジェクトが開かれたときに、WebMatrixはそのプロジェクトを実行できるようにIIS Expressを自動的に構成します(余計な構成ステップは不要です)。
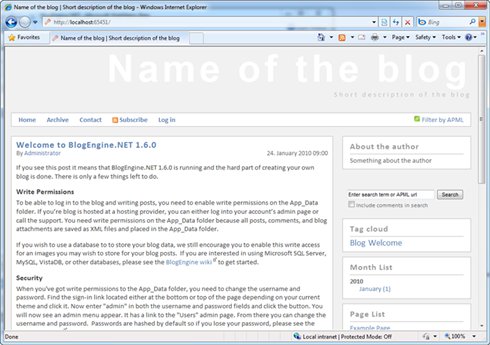
BlogEngine.NETを実行するとブラウザが立ち上がり、アプリケーションのデフォルト・ページが表示されます(図8参照)。デフォルトでは、BlogEngine.NETは、サイトをカスタマイズする方法を示すインストラクションが含まれたホームページを表示します。
 |
| 図8 |
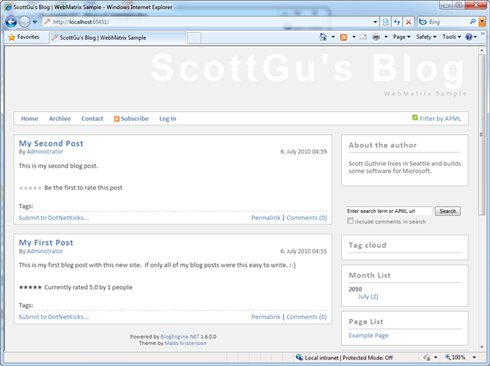
そこにはデフォルトの管理者のパスワードが“admin”/“admin”であることと、サイトにログインしてコンテンツのルック&フィールをカスタマイズする方法が書かれています。それではログインして、サイトの基本設定(名前、著者など)をいくつかカスタマイズするためにオンライン管理ツールを使用し、そして簡単なブログを2つ投稿して始めてみましょう。
 |
| 図9 |
この利点は、コードを何も書かなくても(何のコードも見ることなく)数分で基礎的なサイトを作れ、立ち上げられるところです。このエクスペリエンスは、Webギャラリー内のそのほかすべてのアプリケーションで、ほぼ統一的なものです。それらはすべてWebMatrixを使用して簡単にインストールでき、ローカルで実行でき、その後ビルトインの管理ツールを使用してコアとなるコンテンツや構造を微調整/カスタマイズできるように設計されています。
■コードとコンテンツをさらにカスタマイズ
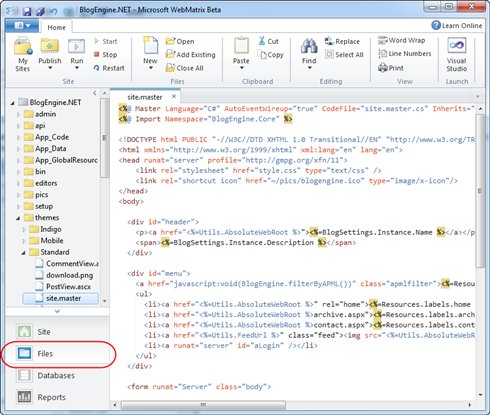
ブログサイトの基礎が構成できたので、さらにそれをカスタマイズする方法を見てみましょう。これを行うために、WebMatrixに戻って、ツール左側のナビゲーション・バーにある“Files”ノードをクリックします。
 |
| 図10 |
これによりツールの左側にファイルシステム・エクスプローラが開かれ、サイトが一覧でき、そのファイルをオープン/編集/追加/削除できるようになります。
Webギャラリーにあるほとんどのアプリケーションは“テーマ”という概念をサポートしており、開発者がそのアプリケーションのレイアウト、スタイル、UIを微調整/カスタマイズできるようにしています。上記では、BlogEngine.NETの“themes”フォルダを掘り下げ、Site.Masterファイルを開いて、その“standard”テーマのマスター・レイアウトをカスタマイズしています。それを微調整/カスタマイズし、保存すると、サイトを再度実行したときに適用した変更が見られます(注:[F12]キーがキーボードでのショートカットで、押すとアプリケーションを再実行します)。
サイトをホスト先にデプロイ
WebMatrixは軽量で、統合された作業環境を提供し、それによりローカルでサイトを実行、微調整できます。カスタマイズが終了した後は、データベースにいくつかデフォルトのコンテンツを追加したら、ホスト先のプロバイダでそれを公開して、ほかの人がインターネットでわたしたちのブログにアクセスできるようにしようと思います。
WebMatrixには、リモートのホスト先にWebサイトやWebアプリケーションを簡単にデプロイできる発行サポートがビルトインされています。WebMatrixはFTPおよびFTP/SSLの両方と、Microsoft Web Deploy (MSDeployとして知られています)インフラストラクチャの使用をサポートしているので、低費用の共有ホスティング・プロバイダに加え、仮想専用/専用ホスティング・プロバイダの両方へサイトのデプロイが簡単にできます。
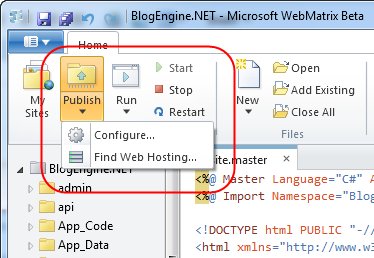
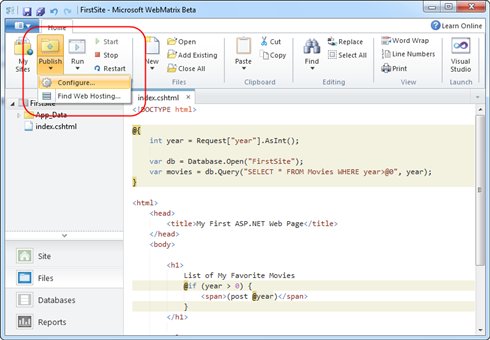
WebMatrixを使用して公開するには、単純にトップレベルのリボンUIにある“Publish”アイコンを展開します。
 |
| 図11 |
“Configure”オプションを選択すると以下のようなUIが立ち上がり、どこへサイトをデプロイするのかを構成できます。
 |
| 図12 |
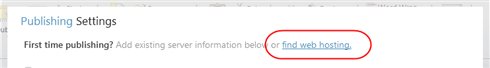
まだホスティング・プロバイダがない場合、公開ダイアログの上部で“find web hosting”リンクをクリックすると、利用可能なホスティング・プロバイダの一覧が表示されて選択できます。
 |
| 図13 |
ホスティング・プロバイダは、ASP.NET+SQL Serverが含まれたWindowsホスト・プランが$3.50/月の安さで現在提供されています(これらの低価格サービスにはASP.NET 4、ASP.NET MVC 2、Web Deploy、URLリライト、そのほかの機能のサポートが含まれています)。
今週の“find web hosting”リンクには、無償で試用できるように、WebMatrixで使用できる特別無償アカウントを提供しているホスティング・プロバイダがたくさん含まれています(サーバ側でもすべてがWebMatrixできちんと動作するようにセットアップされており、WebMatrixの発行ツールによるテストも行われています)。
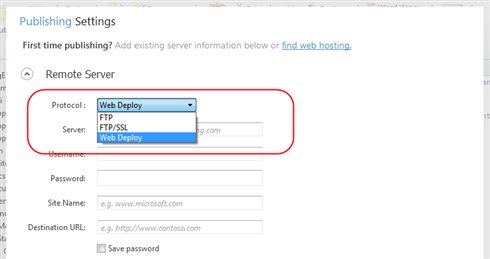
ホスティング・プロバイダにサインアップすると、そこへサイトを公開するのにさまざまな方法から選択できます。
 |
| 図14 |
FTPおよびFTP/SSLでは、リモート・サーバへサイトのローカル・ファイルを簡単に公開できます。
“Web Deploy”オプションはサイトのファイルおよびデータベース・コンテンツの両方の公開をサポートしており、これは、もしホスト先がサポートしているなら、推奨のデプロイ・オプションです。“Web Deploy”オプションが選択されると、WebMatrixはプロジェクトにあるすべてのローカル・データベースを一覧化し、オプションとして、本番用にデプロイされるであろうデータベースがあるリモートのホスティング・プロバイダについての接続文字列を設定します。
 |
| 図15 |
注:デフォルトでは、BlogEngine.NETはコンテンツや設定を保存するためにXMLファイルを使用します(データベースは不要です)。現在のWebギャラリー上のBlogEngine.NETでは、データベースのセットアップを必要とせず、サイトを公開するためには、リモートデータベース接続文字列として、“Data Source=empty;database=empty;uid=empty;pwd=empty”を入力するだけです。
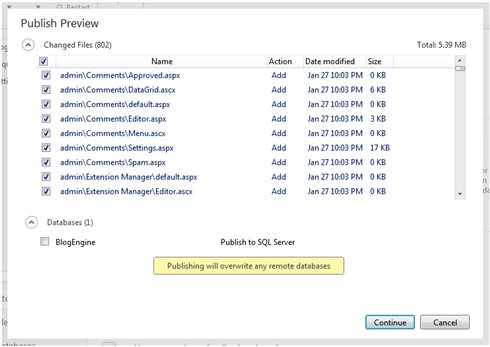
“Publish”をクリックすると、WebMatrixはデプロイによる変更のプレビューを表示します。
 |
| 図16 |
注:BlogEngine.NETはデータベースが必要ないので、データベース・デプロイのチェック・ボックスをチェックなしにしておきます。もしデータベースを転送したい場合は、公開プレビュー・ウイザードでそれを選択でき、WebMatrixは自動的にそのサイトのファイルとデータベース・スキーマ+データをリモート・ホストへ転送し、ホスト先のサーバへデータベースをデプロイした後、発行したweb.configの接続文字列を、その本番の場所を指すように更新します。
“Continue”をクリックすると、WebMatrixはサイトの発行プロセスを開始し、サイトが完成したら、インターネット上でライブとなります。ほかにステップは不要です。
■サイトの更新
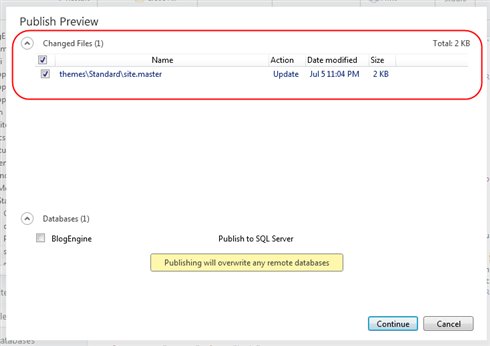
初回のデプロイに加え、WebMatrixはその後の公開でのインクリメンタルなファイル更新もサポートしています。ローカル・ファイルを変更し、Publishボタンを再度クリックすると、WebMatrixはローカル・サイトと公開されているものの差異を計算し、修正されたものだけを転送します(デフォルトでデータベースはリモート・ホスト上のデータを上書きしないようにするために、再度デプロイされないようになっていることに注意してください)。
 |
| 図17 |
上記の“Continue”ボタンをクリックすると、1つの修正ファイルだけが転送されます。これにより、もっと大きなサイトであっても、簡単に素早く更新します。
独自のWebサイトをコーディング
新しいWebサイトを、Webギャラリー内のオープンソース・アプリケーションを使用して作成する方法をウォークスルーしました。では今度は、WebMatrixを使用して独自のサイトを開発する方法を見てみましょう。
WebMatrixのホーム画面上にある一番右の2つのアイコンは、単純なページ・テンプレートもしくはコンテンツのない空のサイトをベースにして、新しいサイトを作成する簡単な方法を提供します。
 |
| 図18 |
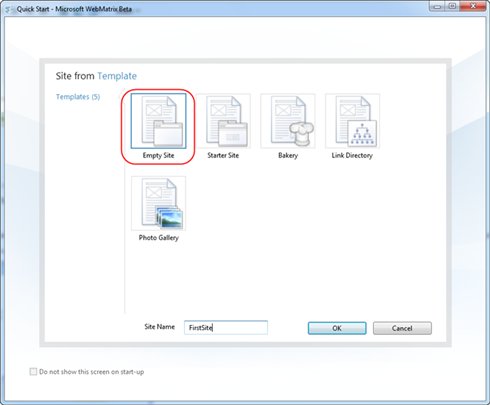
“Site From Template”アイコンをクリックして、テンプレートに基づいた新しいサイトを作成してみましょう。“Empty Site”テンプレートを選択し、“FirstSite”という名前のサイトにします。
 |
| 図19 |
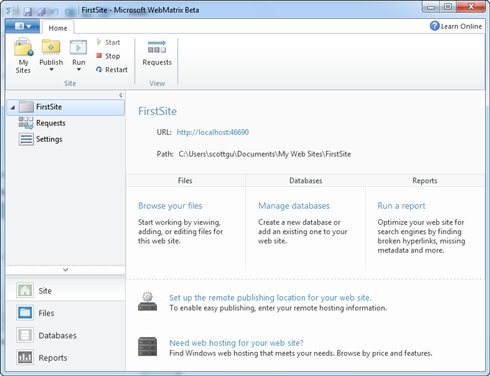
“OK”ボタンをクリックすると、WebMatrixはサイトをロードし、共通タスクへのリンクが含まれたサイトの概略ページを表示します。
 |
| 図20 |
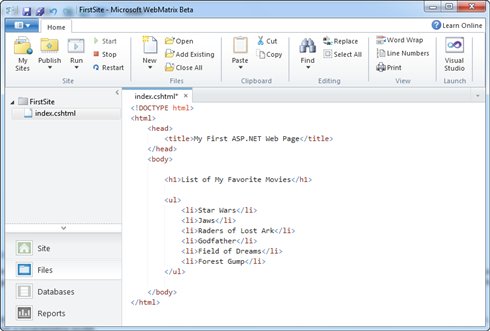
左側のナビゲーション・バーにある“Files”アイコンまたは概略画面の中央にある“Browse your files”リンクのどちらかをクリックしましょう。どちらかを選択すると、ファイル・エクスプローラが表示されます。“Empty Site”テンプレートは、実際はデフォルトでIndex.cshtmlという名前のファイルを1つ持っています。それをWebMatrixのテキスト・エディタでダブルクリックすると開けます。
 |
| 図21 |
.cshtmlまたは.vbhtml拡張子のファイルは先週ブログ投稿した新しい“Razor”テンプレート文法を使用しているファイルです。RazorファイルをASP.NET MVCベースのアプリケーションに対して、そのビュー・ファイルとして使用することも、また代わりにそれらを使用してASP.NET Webサイト内のスタンドアロン・ページとして使用することも可能です。これらのページを単純に“ASP.NET Web ページ”として参照し、新しいプロジェクトまたはオプションで既存のASP.NET WebフォームまたはASP.NET MVCベースのアプリケーションへ落とし込むこともできます。
なぜASP.NET Webページ?
Razorを使用して構築したASP.NET Webページは、単純で、あまり概念を必要としないWeb開発方法を提供します。多くの人はASP.NET WebフォームまたはASP.NET MVCベースのアプリケーションのように強力でない、あるいは、あまり機能が多くないことを指摘するかもしれません。これは事実で、それらには多くの機能はなく、またリッチなプログラミング・モデルも提供していません。
しかし、概念的に非常に簡単に理解でき、軽量なため始めやすく、多くのユーザーにとって、プログラミングの習得やVBまたはC#での.NET開発の基礎を理解するための、最も簡単な方法を提供します。必要なものはいくつかの基礎的なサーバ・スクリプトやデータの表示/操作だけで、サイトを素早くまとめたいときにも、ASP.NET Webページは便利に使用できます。
最初のシンプルなASP.NET Webページを構築
データベースに保存してあるいくつかのコンテンツを一覧化する単純なページを構築してみましょう。
もし.NETを数年扱っているプロフェッショナルな開発者なら、以下のステップを見て、このシナリオは非常に基礎的であり、“本当”のアプリケーションを構築する場合は、これだけでなくもっと多くのことを理解する必要があると思われるでしょう。カプセル化されたビジネス・ロジックや、データ・アクセス・レイヤ、ORMなどはどうなるのか? もし数年間保守可能な大切なビジネス・アプリケーションを構築するなら、それらのシナリオを理解し、考慮する必要があります。
プログラミングが初めての友達や子どもに、最初に簡単なアプリケーションの構築方法を教えようとしているところをイメージしてください。変数、if文、ループ、ただのHTMLも彼らにとっては難解な概念です。クラスやオブジェクトなどは、彼らにとっては聞いたこともないものです。以下のようなシナリオを得ることで(新しい概念やステップをたくさん習得する必要なく)素早く実行できれば、ほとんどの場合で彼らは成功することができます。そしてできればそのまま継続して、さらに習得していってもらえればと思います。
WebMatrixで目指していることの1つは、将来的には、上級のVS/.NET開発者になりたいけれども、現在、最初の習得ステップが大変そうで、なかなかうまく始められないようなユーザーへのリーチです。
まず、いくつかのHTMLコンテンツをページに追加します。ASP.NET Webページでは、通常、単純なHTMLファイルから始めます。このサンプルでは、ページに静的な一覧を追加するだけです。
 |
| 図22 |
前回のシナリオのように、IIS Expressは編集中のプロジェクトを実行するために自動的に構成されるため、サイトを実行するためにWebサーバを構成したり、何かをセットアップしたりする必要はありません。
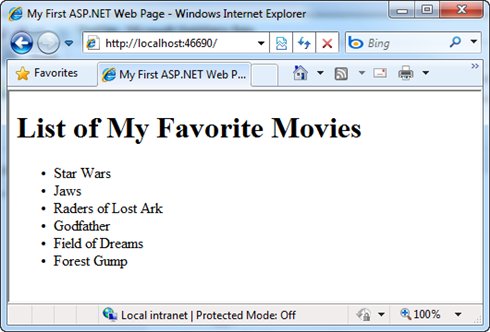
[F12]キーを押すか、リボン・ツールバーにある“Run”ボタンを使用してブラウザで起動できます。期待どおり、好きな映画の単純な静的ページが表示されます。
 |
| 図23 |
データの処理
ここまでは非常に基礎的でした。ではこのページでデータベースを使用するように変換して、単純で静的な一覧のままではなく、動的な映画一覧を作成しましょう。
■データベースの作成
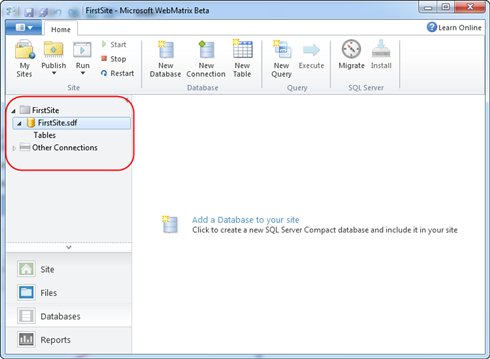
まず、WebMatrixの左側のナビゲーション・バーにある“Databases”タブをクリックします。これにより簡単なデータベース・エディタが立ち上がります。
 |
| 図24 |
SQL Server Compact EditionはWebMatrixと一緒に出荷されますので、プロジェクト内でいつでも使用できます。アプリケーション内に組み込めるため、リモートのホスト環境でも簡単にコピーして使用できます(別のデプロイやセットアップのステップは不要です。FTPまたはWeb Deployなどの使いやすい方法でデータベース・ファイルを発行するだけです)。
注:SQL CEのサポートに加え、以下のWebMatrixデータベース・ツールはSQL Express、SQL Server、MySQLともうまく動作します。
“Add a Database to your site”リンク(画面の中央にあるものか、リボンの上部にある“New Database”アイコン)をクリックすると、新しいSQL CEデータベースが作成できます。これにより、“FirstSite.sdf”データベース・ファイルがアプリケーション・ディレクトリにある\App_Dataディレクトリの配下に追加されます。
 |
| 図25 |
そして、リボンにある“New Table”アイコンをクリックすると、新しいテーブルが作成され映画データが保存されます。リボンにある“New Column”ボタンを使用して、ID、名称、年の3つのカラムを追加します。
注:最初のベータ版では、カラムを構成するために画面下部にあるプロパティ・グリッド・エディタを使用する必要があります。次のベータで、よりリッチなデータベース編集体験が可能になる予定です。
“Is Primary Key”プロパティをTrueに設定して、IDをプライマリ・キーにします。
 |
| 図26 |
“save”を押してテーブルに“Movies”という名前を付けます。これを行うと、それが左側でTablesノードの配下に表示されます。
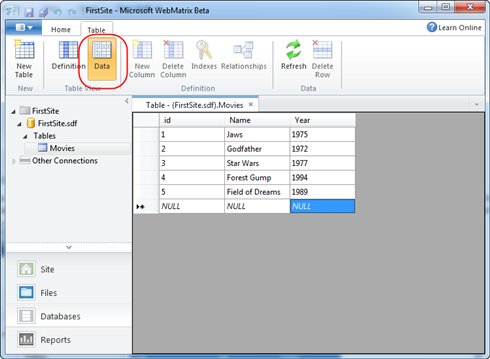
その後、作ったばかりのテーブルでデータを編集するために、リボン上の“Data”アイコンをクリックし、そこへ映画データを数行追加します。
 |
| 図27 |
これで利用可能ないくつかの映画データ持ったテーブルが追加されたデータベースができました。
■ASP.NET Webページでデータベースを使用
ASP.NET Webページでは、.NET APIやVB/C#言語機能を使用できます。つまり、それを使用して構築したWebサイトやアプリケーション内では、.NETの力をすべて使用できるということです。WebMatrixにはまた、いくつかの.NETライブラリやヘルパーがあるので、オプションとして共通タスクに対して利用可能です。
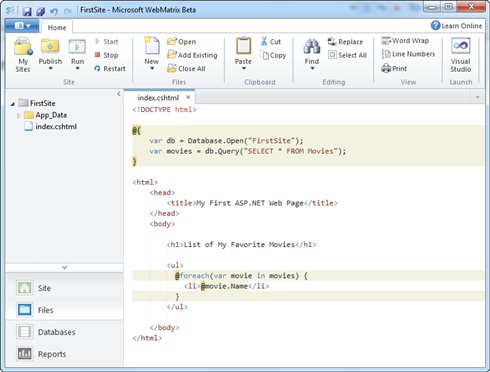
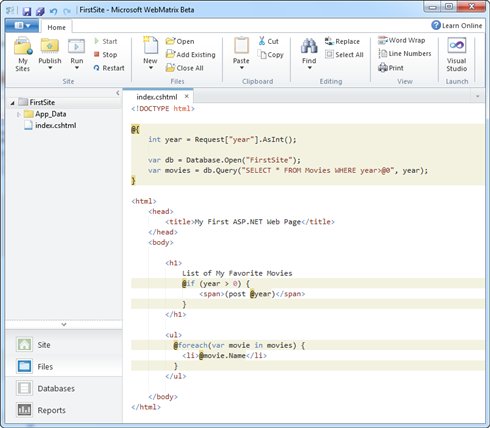
これらのヘルパーの1つが簡単なデータベースAPIで、これによりSQLコードをデータベースに対して書けるようになります。それをページ内で使用し、新しいMoviesテーブルを検索して、そこにある映画をすべて取得し、表示してみましょう。これを行うためには、WebMatrixのFilesタブに戻って、Index.cshtmlファイルに以下のコードを追加します。
 |
| 図28 |
ご覧のとおり、ページは概念的には非常に単純です(そしてどんな深いオブジェクト指向の概念も理解する必要はありません)。ファイルの先頭には2行のコードがあります。
最初の行でデータベースを開きます。Database.Open()はまず、“FirstSite”という名前の接続文字列がweb.configファイルにあるかどうかを見ます。そして、もしあれば、それに接続しデータベースとして使用します(注:現在web.configファイルには何もありません)。また代替え的に、“FirstSite.mdf”という名前のSQL Expressデータベース・ファイル、または“FirstSite.sdf”という名前のSQL Compact データベース・ファイルを\App_Dataフォルダで探します。もしどちらかが見つかれば、それを開きます。2行目のコードは、そのデータベースに対して検索を実行して、そこにあるMoviesテーブルのすべてを取得します。Database.Query()は動的な一覧を返します。その一覧にある各動的オブジェクトは、実行されたSQLクエリに基づいて型付けられます。
<ul>ステートメントでは、foreachループを行い、単純に映画コレクションを反復し、各名称を<li>要素として出力します。moviesは動的オブジェクトのコレクションなので、movies["Name"]と書く代わりに、@movies.Nameと書けます。
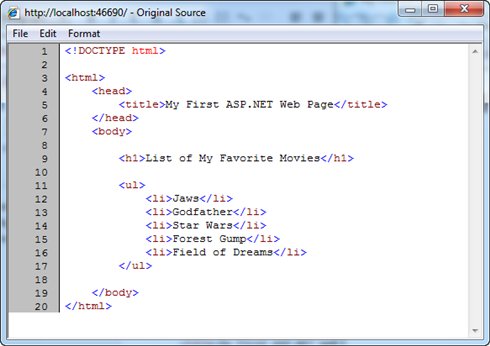
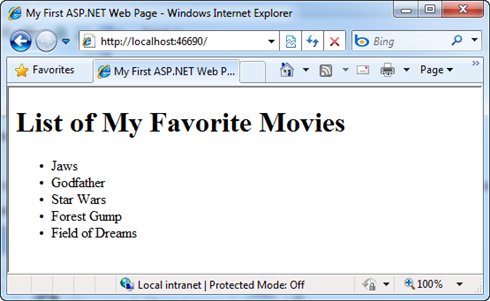
ページを再実行して(またはブラウザの更新を押して)、クライアントに戻ってきたHTMLを“ソースの表示”すると、以下のものが確認できます。
 |
| 図29 |
上記の映画一覧はデータベースから来たもので、動的なものです。
■簡単なフィルタ句を追加
アプリケーションをもう少し動的にするための最後のステップは、引き渡されたクエリ文字列パラメータに基づいて映画一覧をフィルタする簡単なサポートを追加することです。
そのためにもう少しコードを追加して、Index.cshtmlを更新します。
 |
| 図30 |
上記ではRequestオブジェクトから“year”クエリ文字列パラメータを取得するコードを1行追加しています。WebMatrixにある新しい“AsInt()”拡張ヘルパー・メソッドを利用しています。このヘルパーは、値をIntegerとして返すか、もしくはそれがNullだったら0を返します。そして、WHEREパラメータを引数として取るようにSELECTクエリを修正しています。使用している文法は、SQLインジェクション攻撃の被害を受けないようになっています。
最後に、if文を<h1>内に追加していて、yearフィルタが指定された場合には、<h1>に(post 1975のような)メッセージを追加します。これで再度ページを実行すると、デフォルトでは、すべての映画を確認できます。
 |
| 図31 |
オプションで“year”クエリ文字列パラメータを引き渡し、その日付以降の映画だけを表示できます。
 |
| 図32 |
そのほかの便利なWebヘルパー
上記の簡単な映画一覧サンプルでは、WebMatrixで出荷されるデータベース・ヘルパー・ライブラリを使用しています。
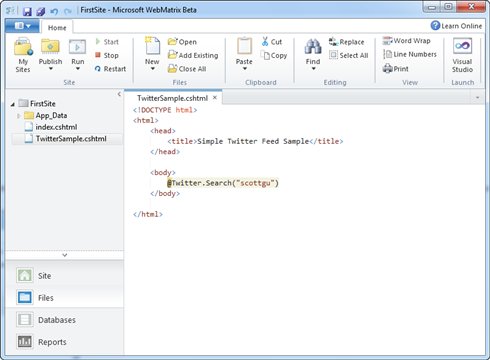
WebMatrixでは、そのほかの利用可能な便利なWebヘルパーも出荷しています。これらのヘルパーはASP.NET Webページ内だけでなく、ASP.NET MVCおよびASP.NET Webフォーム・アプリケーション内でもサポートされます。例えば、ライブのTwitter検索パネルをアプリケーション内に埋め込む場合、以下のようなコードを書けばTweetを検索できます。
 |
| 図33 |
これにより“scottgu”について話しているつぶやきのライブなTwitterフィードが表示されます。
 |
| 図34 |
そのほかの便利なビルトインのヘルパーとしては、FacebookやGoogle Analyticsとの統合、CaptchaやGravitarの作成と統合や、サーバサイドの動的チャートを実行するもの(新しいASP.NET 4にビルトインされたチャート機能)などがあります。
これらのヘルパーすべてはASP.NET Webページだけでなく、ASP.NET WebフォームやASP.NET MVCアプリケーションでも利用可能です。
簡単なデプロイ
独自のサイトの構築が終わると、BlogEngine.NETで行ったようにデプロイできます。必要なことは、WebMatrix内の“Publish”ボタンをクリックして、リモートのホスティング・プロバイダを選択するだけであり、これによりインターネット上でこの簡単なアプリケーションが公開されます。
 |
| 図35 |
Visual Studioで開く
WebMatrixで作成されたプロジェクトはVisual Studio 2010やVisual Web Developer 2010 Express(無償)内でも開けます。これらのツールはWeb開発に対して、よりリッチな機能と、よりプロフェッショナルな開発にフォーカスした実行環境を提供します。リボンUIの右上にある“Visual Studio”アイコンをクリックすると、WebMatrixプロジェクトをVisual Studioで開けます。
 |
| 図36 |
これはVS 2010またはVisual Web Developer 2010 Expressを立ち上げ、WebMatrix内で開いている現在のWebサイトを編集するために、それらで開きます。今後、VS 2010/VWD 2010の更新を出荷して、IIS Express、SQL CE、新しいRazor文法などをサポートするエディタやプロジェクト・システムを追加する予定です。
さらに習得する方法
WebMatrixの詳細はここをクリックしてください。初期ベータ版のWebMatrixはここでダウンロードできます。
WebMatrixについてのオンライン・チュートリアルやビデオはwww.asp.netWebサイトで見られます。今回のベータ版は多く技術の最初のプレビューであり、ドキュメントやサンプルは数週間、数カ月で引き続き更新されます。もちろん、あなたからのフィードバックや入力に応じて、機能一式も更新していきます。
まとめ
IIS Express、SQL CE、ASP.NET “Razor”文法は、Visual Studio、ASP.NET WebフォームやASP.NET MVCを使用しているプロフェッショナルな開発者に対しても、数多くの改善や機能をもたらします。
WebMatrixは単純化されたWeb開発を促進するためにこれらの技術を活用でき、プロフェッショナルな開発シナリオを超えて便利なものであり、Web上のより多くのさまざまなシナリオに対して、より多くの開発者がASP.NETを習得し活用するためのものであると考えています。
Hope this helps,
Scott
P.S.ブログに加え、現在Twitterを使って簡単な更新やリンク共有を行っています。twitter.com/scottguで、私をフォローしてください。![]()
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




