 |
連載:〜ScottGu氏のブログより〜Visual Studio 2010 Productivity Power Toolの更新(いくつかのクールな新機能あり)Scott Guthrie 著/Chica 訳2010/08/02 |
|
|
|
先月、非常に素晴らしい追加機能を提供する無償のVisual Studio 2010拡張機能の一式であるVS 2010 Productivity Power Toolエクステンションについてブログ投稿しました。
初回のVisual Studio Productivity Power Toolsリリースには、かなり高速になった“参照の追加”ダイアログ、コード・エディタ用の多くの追加点と改善点、ドキュメント・タブ管理周りのいくつかの素晴らしいIDE改善などが含まれています。これらの機能についての詳細は、以前のブログ投稿で確認できます。
VS 2010 Productivity Power Toolsの更新
昨日(2010/7/18)、VS 2010 Productivity Power Toolsの更新を出荷しました。そこにはいくつかの素晴らしい新機能と改善点が追加されています。
もしすでにVS 2010 Productivity Power Toolsをインストールしていたら、最新のリリースはVisual Studioのメニューバーの[ツール]−[拡張機能マネージャー]メニュー・コマンドを選択して更新できます。これによりVS 2010拡張機能マネージャーが立ち上がり、新しい拡張機能を一覧してダウンロードできます。ダイアログの左側にある“更新”タブをクリックすると、IDE内にすでにインストールしている拡張機能の利用可能な更新が確認できます。
単にProductivity Power Toolsエクステンションの“更新”ボタンをクリックするだけで、その更新がダウンロードされインストールされます。
 |
| 図1 |
まだVS 2010 Productivity Power Toolsをインストールしていない場合は、ここからもダウンロードしてインストールできます。
Sean氏は、今週のProductivity Power Toolsの更新と追加をすべて説明した素晴らしいブログ投稿を行っています。以下はそのいくつかのハイライトです。
ツール・オプションのサポート
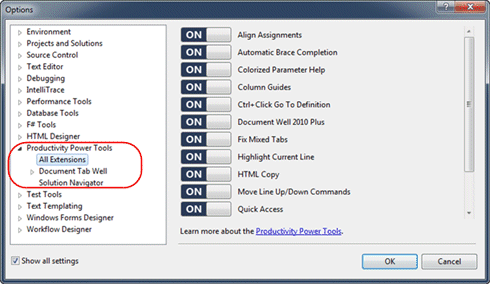
Productivity Power Toolsで一番多かった機能のリクエストは、提供されている機能や拡張機能をそれぞれオン/オフできる機能でした。
先月のリリースでは、簡単に個々の機能のオン/オフができませんでした。今週の更新から、VS 2010のメニューバーの[ツール]−[オプション]で、新しいProductivity Power Toolsセクションを使用して各機能をそれぞれ有効/無効にできます。
 |
| 図2 |
個々の機能の有効/無効に加え、設定(カラー・スキーマや挙動を含みます)の微調整/編集も可能です。
ソリューション・ナビゲータ
ソリューション・ナビゲータは今回の更新で提供される新しいVS 2010のツール・ウィンドウです。これは強化されたソリューション・エクスプローラのような動きをします。ソリューション・エクスプローラ、クラス・ビュー、オブジェクト・ブラウザ、呼び出し階層、移動、シンボル参照の検索などの機能がすべて1つのツール・ウィンドウに統合されています。これは本当に、ものすごくクールです。以下はこれをどのように活用できるかについての2つのシナリオです。
■ファイル+クラスのエクスプローラが1つに
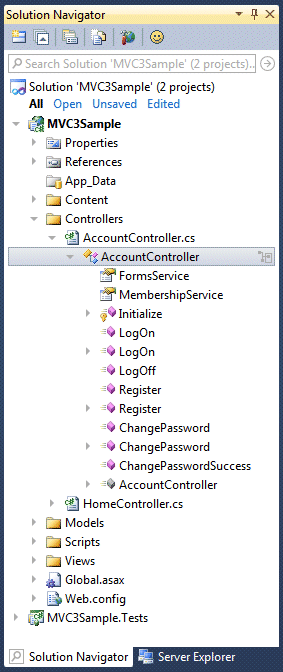
標準の“ソリューション・エクスプローラ”ツール・ウィンドウで行うように、“ソリューション・ナビゲータ”を使用してプロジェクトを一覧できます。ただし、末端がファイルのサブノードではなく、それらを展開すれば、クラスや個々のメソッドやメンバをその中で確認できます。サブノードの1つをクリックすると、すぐにコード・エディタ内の適切なコード・ブロックへ移動します。
例えば、以下ではASP.NET MVC プロジェクトで\Controllersフォルダを展開し、AccountControllerクラスがあるAccountController.csファイルを掘り下げています。“ソリューション・ナビゲータ”でそのクラスを掘り下げると、そのメンバすべての一覧が見られ、いずれかをダブルクリックすると、コード・エディタでそこへジャンプできます。
 |
| 図3 |
■フィルタ・ソリューション
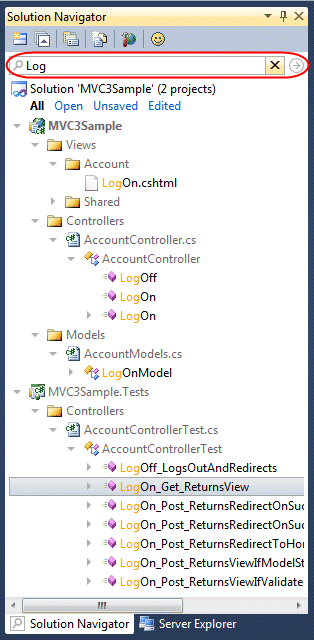
上記のソリューション・ナビゲータ上部にある検索ボックスに、すでに気付かれているかもしれません。そこから検索して、ソリューションのビューを簡単にフィルタできます。
例えば、以下では“Log”という文字列を入力したので、“ソリューション・ナビゲータ”は“Log”という単語が名前に含まれているファイルやメンバのみを自動的にフィルタしています(それ以外はエクスプローラ内に隠されています)。以下を見るとフィルタしたビューが、“LogOn.cshtml”という名前の“ビュー・テンプレート”ファイル、AccountControllerクラスにある3つの“LogXYZ”メソッド、AccountModels.csにあるLogOnModelクラス、Logが名前に含まれているテスト・プロジェクトの中のいくつかのテストをどのように表示しているか確認できます。
 |
| 図4 |
フィルタされたファイルまたはメンバをダブルクリックすると、すぐにコード・エディタ内でそこへ移動できます。
クイック・アクセス
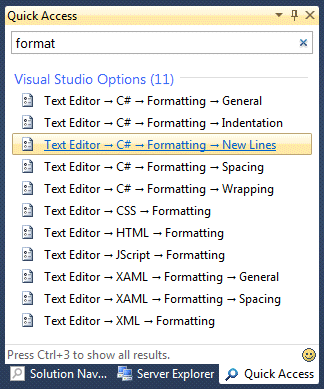
クイック・アクセスはVS 2010の新しいツール・ウィンドウで、簡単に検索ができ、IDE内の共通タスクを実行できます。いままでにメニュー・コマンドの場所が分からなかったことはないですか? あるいは、メニューバーの[ツール]−[オプション]から起動できるダイアログでオプションを探すのに苦労したことはないですか? クイック・アクセスに入力すれば、そこへ案内してくれます。
 |
| 図5 |
その一覧の項目をいずれかクリックすると、そのコマンドを実行したり、それがあるIDEの適切な場所へ移動したりできます([ツール]−[オプション]ダイアログの設定の場合)
 |
| 図6 |
上記では“format”を検索して、すべての[ツール]−[オプション]の書式設定が表示されました。その一覧で“[テキスト エディター]−[C#]−[書式設定]−[改行]”の項目をクリックすると、[ツール]−[オプション]ダイアログのそのオプションの正確な場所を開きます。
まとめ
ここでは今回の更新について、いくつかの改善点しか触れていません。Read Sean氏は更新や改善について、より詳細にブログ投稿しています。
無償のVS 2010 Productivity Power Toolsをまだインストールしていない場合は、インストールされることを大いに推薦します。恐らく、好みに合った便利な拡張機能を見つけられると思います。すでに先月のリリースをインストールしている場合は、簡単に今回のリリースに更新でき、より一層クールな機能やバグ修正およびパフォーマンス改善の恩恵を活用できます。
Hope this helps,
Scott
P.S.ブログに加え、現在Twitterを使って簡単な更新やリンク共有を行っています。twitter.com/scottguで、わたしをフォローしてください。![]()
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




