 |
連載:NerdDinnerチュートリアルNerdDinnerステップ1:[ファイル]−[新規作成]−[プロジェクト]Scott Guthrie 著/Chica 訳2009/05/29 |
|
|
|
[これは無償の“NerdDinner”アプリケーション・チュートリアルのステップ1で、ASP.NET MVCを使用して、小さいながらも完全なWebアプリケーションを構築する手順を紹介しています。]
まずVisual Studio 2008または無償のVisual Web Developer 2008 Expressのどちらかで、[ファイル]−[新規]−[プロジェクト]のメニュー項目を選択して、NerdDinnerアプリケーション開発を開始しましょう。
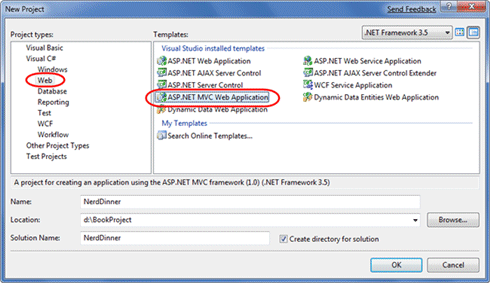
これにより、“新規プロジェクト”のダイアログが立ち上がります。新しいASP.NET MVCアプリケーションを作成するには、ダイアログの左側で“Web”ノードを選択し、右側で“ASP.NET MVC Web Application”プロジェクトのテンプレートを選択します。
 |
| 図1 |
重要:必ずASP.NET MVCをダウンロードしてインストールしておいてください。そうでないと、項目が新規プロジェクト・ダイアログに表示されません。もしまだインストールしていない場合は、Microsoft Webプラットフォーム・インストーラのV2を使用できます(ASP.NET MVCは“[Web Platform]−[Frameworks and Runtimes]”セクションにあります)。
これから作成するその新規プロジェクトに“NerdDinner”という名前を付けて、“OK”ボタンをクリックし作成します。
“OK”をクリックすると、Visual Studioはさらにダイアログを表示するので、オプションとして、その新規アプリケーション用の単体テスト・プロジェクトも作成できます。この単体テスト・プロジェクトにより、アプリケーションの機能や動作を検証する自動化されたテストが作成できます(方法はこのチュートリアルの後半でカバーしています)。
 |
| 図2 |
上記のダイアログにある“Test framework”ドロップダウンは、PCにインストールされているすべての利用可能なASP.NET MVCの単体テスト・プロジェクトにひも付いています。NUnit、MBUnit、XUnit用のバージョンがダウンロード可能です。ビルトインのVisual Studio単体テスト・フレームワークもサポートされています。
注:Visual Studio単体テスト・フレームワークは、Visual Studio 2008 Professional以上のバージョンでのみ利用可能です。もしVS 2008 Standard EditionもしくはVisual Web Developer 2008 Expressをご利用の場合に、このダイアログを表示させたければ、ASP.NET MVC用のNUnit、MBUnit、XUnitエクステンションをダウンロードしてインストールする必要があります。どのテスト・フレームワークもインストールされていない場合は、ダイアログは表示されません。
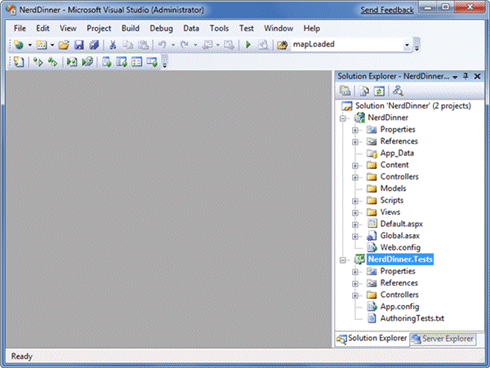
今回作成するテスト・プロジェクトの名前は、デフォルトの“NerdDinner.Tests”にしておき、“Visual Studio Unit Test”フレームワークのオプションを使用します。“OK”ボタンをクリックすると、Visual Studioは2つのプロジェクトが含まれたソリューションを作成します。1つがWebアプリケーション用で、もう1つが単体テスト用です。
 |
| 図3 |
NerdDinnerのディレクトリ構造の検証
Visual Studioで新しいASP.NET MVCアプリケーションを作成すると、そのプロジェクトに数多くのファイルやディレクトリが自動的に追加されます。
 |
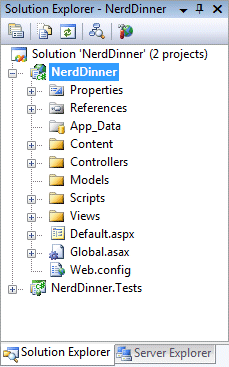
| 図4 |
ASP.NET MVCプロジェクトには、デフォルトで最上位レベルに6つのディレクトリがあります。
| ||||||||||||||
| 表1 | ||||||||||||||
ASP.NET MVCはこの構造を要求するわけではありません。実際、大規模なアプリケーションを開発している開発者は、一般的に、管理しやすいように複数のプロジェクトにアプリケーションを分割しています(例:データ・モデル・クラスはWebアプリケーションとは別のクラス・ライブラリのプロジェクトによく割り振られます)。しかしながら、デフォルトのプロジェクト構造は、アプリケーションの関心事をクリーンに保ちながら使用できる、優れたデフォルトのディレクトリ仕様を提供しています。
/Controllersディレクトリを展開すると、Visual Studioがプロジェクトにデフォルトで2つのコントローラ・クラス(HomeControllerとAccountController)を追加しているのが確認できます。
 |
| 図5 |
/Viewsディレクトリを展開すると、3つのサブディレクトリ(/Home、/Account、/Shared)と、その中には、いくつかのテンプレート・ファイルも同時にデフォルトでプロジェクトに追加されているのが確認できます。
 |
| 図6 |
/Contentと/Scriptsディレクトリを展開すると、そのサイトのすべてのHTMLをスタイル化するために使用されるSite.cssと、アプリケーション内でASP.NET AJAXやjQueryをサポートするためのJavaScriptライブラリが確認できます。
 |
| 図7 |
/Contentと/Scriptsディレクトリを展開すると、そのサイトのすべてのHTMLをスタイル化するために使用されるSite.cssと、アプリケーション内でASP.NET AJAXやjQueryをサポートするためのJavaScriptライブラリが確認できます。
 |
| 図8 |
Visual Studioが追加したこれらのデフォルトのファイルにより、ホーム・ページ、Aboutページ、アカウントのログイン/ログアウト/登録ページ、未処理のエラー・ページ(これらは最初からすべて接続されていて動作します)が一式そろった、実際に使えるアプリケーションの基本構造が提供されます。
NerdDinnerアプリケーションの実行
[デバッグ]−[デバッグ開始]または[デバッグ]−[デバッグなしで開始]のいずれかのメニュー項目を選択すれば、プロジェクトを実行できます。
 |
| 図9 |
Visual Studioにより、ビルトインのASP.NET Webサーバが起動され、アプリケーションが実行されます。
 |
| 図10 |
以下は実行時の新しいプロジェクト(URL:“/”)のホーム・ページです。
 |
| 図11 |
“About”タブをクリックすると、Aboutページ(URL:“/Home/About”)が表示されます。
 |
| 図12 |
右上にある“Log On”リンクをクリックすると、ログイン・ページ(URL:“/Account/LogOn”)に飛びます。
 |
| 図13 |
もしログイン・アカウントがない場合、Registerリンク(URL:“/Account/Register”)をクリックして作成できます。
 |
| 図14 |
上記のホーム、About、ログアウト/登録の機能を実装するためのコードは、新しいプロジェクトを作成した時点で、デフォルトで追加されています。それをアプリケーションのスタート地点として使っていきます。
NerdDinnerアプリケーションのテスト
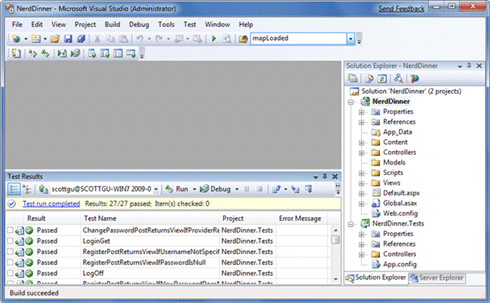
もしProfessional Edition以上のVisual Studio 2008を使用している場合、プロジェクトをテストするビルトインの単体テストIDEサポートが利用できます。
 |
| 図15 |
上図のオプションの1つを選択すると、IDE内に“テスト結果”ペインが開き、この新しいプロジェクトに含まれている、ビルトイン機能をカバーする27の単体テストに対して、成功/失敗の状態が表示されます。
 |
| 図16 |
このチュートリアルの後半では、自動化されたテストについての詳細を述べ、実装したアプリケーションの機能をカバーする単体テストを追加します。
次のステップ
基本的なアプリケーション構造が出来上がったので、アプリケーション・データを保存するデータベースの作成を行いましょう。
[注:NerdDinnerアプリケーションの完成版はhttp://nerddinner.codeplex.comからダウンロードできます。] ![]()
| 「NerdDinnerチュートリアル」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




