 |
.NETによるスマートフォンWeb UI開発ガイド【導入編】 Webフォーム vs. ASP.NET MVC 2011/04/18 |
|
|
ここ数年で、日本においてもiPhoneやAndroid端末といったスマートフォンの所有率が大きく伸び、それに伴い、スマートフォン全般向けのWebアプリの開発や、各スマートフォン・プラットフォーム向けのネイティブ・アプリの開発が注目を浴びている(※本稿では「アプリケーション」は「アプリ」と略す)。
本稿では、ASP.NETが提供する、Webフォーム、ASP.NET MVCという2つのWeb開発技術を取り上げ、スマートフォン向けのWeb開発を行ううえで、どちらが適しているのかを検証していきたい。
■Webアプリとネイティブ・アプリの比較
スマートフォン向けのアプリを作成する場合、HTMLベースのWebアプリとして提供するか、端末に直接インストールするネイティブ・アプリとして提供するかを最初に検討する必要がある。
ほとんどのアプリはどちらであっても作成可能だが、表1に示す特徴から、素早く多くの端末に対応させたい場合は、Webアプリを選択し、各スマートフォンに搭載されたデバイスに特化したサービスを構築したい場合や、実行速度を重視する場合はネイティブ・アプリを選択することになる。
| ネイティブ・アプリ | Webアプリ | |
| 開発利用技術 | プラットフォームで異なる ・iPhone(Objective-C、MacOSのみ) ・Android(Java) ・Windows Phone 7(C#、VB、など) |
プラットフォーム間で同一 HTML/CSS/JavaScript |
| 開発環境 | 無料 | 無料 |
| プラットフォーム間の移植性 | 低い | 高い |
| アプリの配布・課金 | 有料の開発者登録が必要 (基本的に)審査後にマーケットプレイスでの公開 |
自前のWebサーバで公開 特に審査などはない |
| 利用者からの課金 | プラットフォームごとのマーケットが利用可能 | 自前で構築 |
| 高度なUIの表現 | 容易 | 難しい |
| デバイスへのアクセス | すべてのデバイスにアクセス可能 | Webブラウザでアクセス可能な範囲 |
| 表1 Webアプリとネイティブ・アプリの比較表 | ||
以下では、この表の内容を利点と欠点という形でまとめ直す。
●ネイティブ・アプリ
【利点】
加速度センサやカメラなど、スマートフォンに搭載されたデバイスの力を最大限に発揮できる。また、有料の開発者登録をすることで、プラットフォームなどが提供するマーケットプレイスを利用してアプリの配布を行えるようになる。
Webアプリに比べて高速に動作する。このほかにも、常に起動していたい、例えば「サービス」のようなアプリを構築したい場合も、ネイティブ・アプリを選択する必要がある。
【欠点】
プラットフォームごとに開発環境が異なるため、1つのソース・コードで複数のプラットフォームに対応するには、PhoneGapなどのJavaScriptなどの共通コードからネイティブ・アプリを生成できるサービスを利用する必要がある。
マーケットプレイスでのアプリの公開には、(基本的に)プラットフォームでの審査が行われるため、公開には若干のリード・タイムが必要となる場合があるので注意したい。また、iPhoneのネイティブ・アプリの開発には、Mac OSを搭載したコンピュータが必要となる点にも注意が必要だ。
●Webアプリ
【利点】
スマートフォン向けといっても、あくまでHTMLをはじめとする、Webの標準技術で構築するため、プラットフォーム間の移植性が高く、多くの端末に対応したサービスを手軽に、素早く開始できる。
【欠点】
高度なUI(ユーザー・インターフェイス)を必要とする場合は、JavaScriptとCSSを駆使して構築する必要がある。また、(GPSなどの一部機能を除き)カメラや加速度センサなどの端末に搭載されているハードウェア機能を直接利用することはできない。
●Webアプリの特徴:ビューポート(ViewPort)
また、特に注意してほしいWebアプリならではの特徴として、「ビューポート(ViewPort)」(=ブラウザのコンテンツ領域)がある。
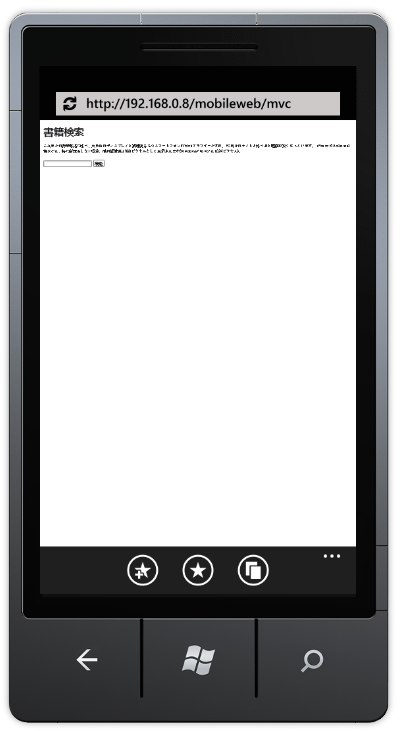
iPhoneのWebブラウザでコンテンツを表示すると、何も指定しない場合、ビューポートの横サイズは980ピクセル(Android端末は800ピクセル、Windows Phone 7端末は1024ピクセル)となり、論理画面サイズが(例えば)320ピクセルしかない領域にこのビューポートが表示されると、Webコンテンツが非常に小さく表示される。図1はWindows Phone 7のエミュレータ(後述のコラムを参照)上のWebブラウザ「IE Mobile」(以下、IE)でHTMLコンテンツを表示した例だ。
 |
| 図1 Windows Phone 7のIEで、ビューポートを指定せずにHTMLコンテンツを表示した例 |
もちろん、読みやすい大きさまでコンテンツの表示を拡大すれば、この表示でも問題ないのだが、できればデバイスのWebブラウザに最適化した解像度でコンテンツを表示したい。そこで登場するのが、「ビューポートの指定」だ。
たいていのスマートフォンのWebブラウザでは、次のHTMLコードのように<meta>タグを指定すると、デバイスに最適化されたサイズでコンテンツを表示できる。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
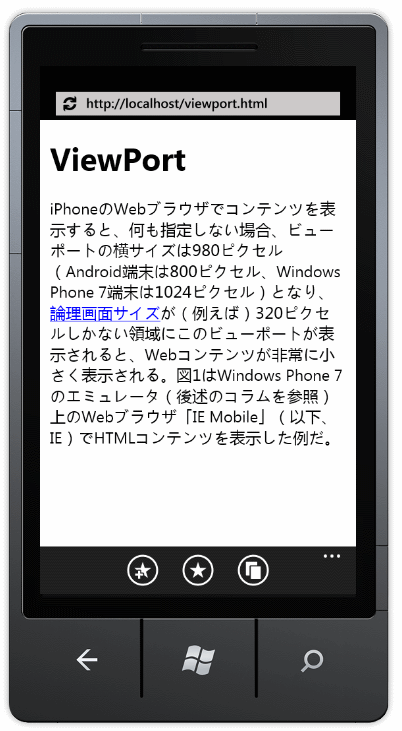
このようにビューポートを指定した場合の表示例を図2に示す。
 |
| 図2 Windows Phone 7のIEで、ビューポートを指定してHTMLコンテンツを表示した例 |
| [コラム]スマートフォンのエミュレータ |
Webページの見え方を確認するうえでは、実機で確認するのが一番だが、開発中のちょっとした表示や動作確認なら、それぞれのプラットフォームに用意された、エミュレータを利用するのが手っ取り早い。それぞれ次のURLからエミュレータをダウンロードできる。 iPhone SDKの純正エミュレータはMac OS向けのみの提供となるが、無料のMobile SafariエミュレータであるiBBDemo2を利用すれば、Windows環境でもiPhoneでのブラウザ表示をエミュレートできる。 |
以上、Webアプリの特徴を理解しやすいように、ネイティブ・アプリとの違いを説明した。次のページからは、実際にASP.NET技術を利用したスマートフォン向けWebアプリの開発方法を見ていこう。
| INDEX | ||
| .NETによるスマートフォンWeb UI開発ガイド【導入編】 | ||
| Webフォーム vs. ASP.NET MVC ― スマートフォン向けWeb開発で使えるのはどっち? | ||
| 1.Webアプリとネイティブ・アプリの比較 | ||
| 2.Webフォームを利用したコントロール中心の開発 | ||
| 3.ASP.NET MVCを利用したHTML中心の開発 | ||
| 4.WebフォームとASP.NET MVCの使い分け指針 | ||
| 「.NETによるスマートフォンWeb UI開発ガイド【導入編】」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




