 |
特集
|
|
|
「Ajax」というキーワードが、近ごろ、世間をにぎわせている。ブラウザ上でページの再読み込みを行うことなく、必要なデータのみを更新できる……などと聞くと、何やらすごいものに聞こえるかもしれない。しかし、最初にひと言申し添えるならば、Ajax(Asynchronous JavaScript And Xml)は決して新しい技術ではない。
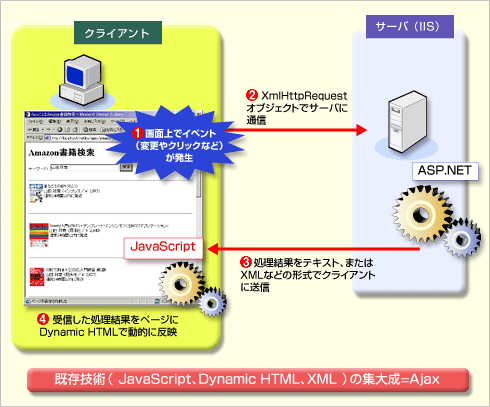
次の図は、Ajaxによるクライアント/サーバ間通信の大まかな流れだ。
 |
| Ajax技術の基本的な仕組み |
Ajaxでは、![]() ページ上で発生したイベントをJavaScriptで捕捉し、
ページ上で発生したイベントをJavaScriptで捕捉し、![]() XMLHttpRequestオブジェクト(HTTP通信用のオブジェクト)でサーバ側と通信を行う。そして、
XMLHttpRequestオブジェクト(HTTP通信用のオブジェクト)でサーバ側と通信を行う。そして、![]() その結果をコールバックで非同期に受け取り、
その結果をコールバックで非同期に受け取り、![]() Dynamic HTML技術を使ってページの「必要な部分だけ」を動的に変更する。これによって、従来のWebページのように、クライアント/サーバ間の通信のたびにページ全体のリロードを行う必要はなくなる。エンドユーザーは、操作を途中で中断されることがなくなり、よりスムーズな操作性を享受できるというわけだ。
Dynamic HTML技術を使ってページの「必要な部分だけ」を動的に変更する。これによって、従来のWebページのように、クライアント/サーバ間の通信のたびにページ全体のリロードを行う必要はなくなる。エンドユーザーは、操作を途中で中断されることがなくなり、よりスムーズな操作性を享受できるというわけだ。
なるほど、確かに面白い。しかし、いずれの部分を取り上げてみても、Ajaxを構成する技術に何ら新しい要素は含まれていないことがお分かりいただけるはずだ。JavaScript、Dynamic HTML、XML……いずれも何年も前から使い尽くされている枯れた技術にすぎない。
では、Ajaxとは単なる「枯れた技術の寄せ集め」なのか――といえば、恐らくそうではないだろう。少し格好を付けるならば、
「枯れた技術による、現在の問題分野への一回答」
といってよいかもしれない。もっといえば、Ajaxの魅力とは、既存の(すでに定着した)オープンな技術のみを組み合わせることで、誰もが新しい技術を習得することなく、新しいソリューションを提供できる点にあるのだ。
Ajaxを利用したアプリケーションの例
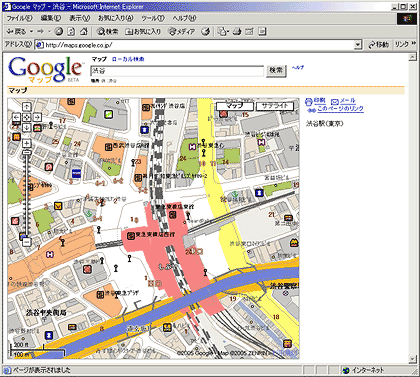
Ajax技術を利用した実用例としてよく挙げられるのは、Google Mapsだろう。ブラウザ上でマウスをドラッグすることにより地図の表示範囲を移動したり、拡大/縮小を切り替えたりすることができる。
 |
| Ajax技術の利用例:Google Maps |
| ブラウザ上でマウスをドラッグすることで地図の表示範囲の移動や、拡大/縮小の切り替えを行うことができる。 |
このような、一見Flash技術などを使わなければ実現できそうもないコンテンツを、Flashはもちろん、特別なプラグインをインストールすることなく実現できてしまう。多くのWebアプリケーション開発者にとって、Google Mapsは衝撃であったはずだ。
もっとも、実はこの時点でまだAjaxという言葉が存在したわけではない。Google Mapsのアプローチをきっかけに、このようなJavaScript、Dynamic HTML、XMLの組み合わせでアプリケーションを構築する手法は、急速に注目を集めることになる。そして、その後、Adaptive Path社のJesse James Garrett氏がコラム上で「Ajax」という名前を命名したことで、急速に浸透したわけだ。
まったくもって本質的ではないが、既存の概念が新たな名前を得ることでブレイクするのは、SOA(Service Oriented Architecture)のような例を持ち出すまでもなく、よくある話だ。ただ、Ajaxが新しい技術であるにせよそうでないにせよ、既存技術の「再発見」によって、新たなアプリケーション開発の可能性が開けるのは、われわれ開発者にとって、大いに歓迎すべきことだろう(しかも、それが特別な技術の習得を必要とせずに利用できるならば、なおさらだ)。
Google Mapsに限らず、そのほかにもAjax技術を利用した手法はすでに多くのWebアプリケーションで組み込まれている。以下に、いくつか代表的な例を挙げておこう。
| サイト名 | 概要 |
| Google Suggest | 検索キーワードを入力すると、それに合わせて検索語の候補が入力位置に一覧表示される |
| gooラボ エリア情報検索実験 | Google Mapsによく似たユーザー・インターフェイスを持つ地図情報検索。ジャンル検索からレストランや公共施設などの関連する情報も取得が可能 |
| A9.com | Web、書籍、画像などの検索結果を組み合わせ表示するサービス。カテゴリごとの検索結果を自由に追加/削除できるのが特徴 |
| GMail | Googleから提供されているフリーメール・サービス。アドレスの自動補完機能などを提供 |
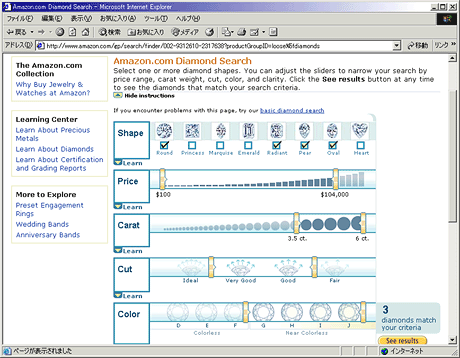
| Amazon.com Diamond Search | ダイヤモンドの形状や価格、カラット数などの条件を変更することで、該当する商品のヒット数をリアルタイム表示(以下の画面参照) |
| Ajaxを利用した実用Webアプリケーションの例 | |
 |
| Amazon.com Diamond Search |
| ダイヤモンドの形状や価格、カラット数などの条件を変更することで、該当する商品のヒット数をリアルタイム表示する。 |
いかがだろうか。これまでWebアプリケーションではなかなか実現しにくかったユーザー・インターフェイスが、Ajax技術を用いることで実現できる可能性がある。
前置きはこのくらいにし、諸兄のAjaxへの興味が高まってきたところで、以降ではAjax+ASP.NETを利用して、具体的なアプリケーションを構築してみることにしよう。
| INDEX | ||
| [特集]枯れた新しいUI革命「Ajax」をASP.NETで活用する | ||
| 1.Ajax技術の基本的な仕組みとアプリケーション例 | ||
| 2.Ajax+ASP.NETによる郵便番号検索(テキスト通信) | ||
| 3.Ajax+ASP.NETによる郵便番号あいまい検索(XML通信) | ||
| 4.JavaScriptライブラリ活用で高度なAjax連携 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




