|
特集
Crystal Reportsで作る高品質なWebレポート
一色 政彦
2003/08/05 |

|
|
2. レポート・ページのデザイン
Crystal Reportsの開発の第1ステップは、レポート(rptファイル)のデザインを行うことだ。次の図は、デザインを行うためにレポート(rptファイル)をVisual Studio .NETの統合開発環境(IDE)で開いたところである。
 |
| Visual Studio .NETでのレポート・ページのデザイン |
| Crystal Reports for Visual Studio .NETのレポート・デザイナは、Visual Studio .NETの統合開発環境(IDE)に完全に統合されている。 |
| |
 |
レポート・デザイナ。デザイナでは表示目的ごとにセクションを区切っている。初期状態のセクション構成では、[レポート ヘッダー]と[レポート フッター]がページの上下に配置され、その間にページの内容が[ページ ヘッダー]と[詳細]に分けて配置される。一覧表を作成する場合は、この[詳細]の領域がデータ表示領域になる。そして、このレポート・ページの一番下に[ページ フッター]が配置される。必要な場合は、さらにセクションを追加できる |
| |
 |
フィールド・エクスプローラ。データベースのフィールド情報などのアイテムが表示される。これらのアイテムを「レポート・デザイナ」のページ[詳細]セクションにドラッグ&ドロップすると、ページにそのデータが表示されるようになる(詳細は後述) |
|
実際のレポート・ページをデザインする前に、一覧表などに表示するデータ項目をデータベースから取得する必要がある。それを行うのが「データベース・エキスパート」である。データベース・エキスパートでは、マウス操作だけで、レポート・ページで使いたいデータベースとそのテーブルを指定することができる。特にCrystal Reportsが優れているのは、このデータベース・エキスパートが数多くのデータ・ソースに対応していることだ。最新のADO.NETをはじめ、RDO、Access(mdbファイル)やXMLファイルも利用できる。
 |
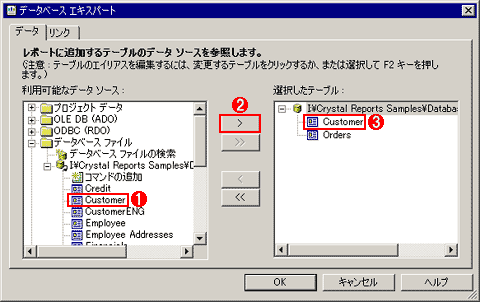
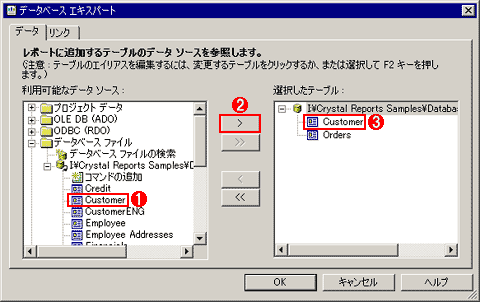
| データベース・エキスパート |
| レポート・ページで使用したいデータベースのテーブルを追加する。フィールドのリンクもここで行うことができる。 |
| |
 |
[利用可能なデータ ソース]の中からデータベースのテーブルを選択 |
| |
 |
[>]ボタンを押して、選択したテーブルを追加する |
| |
 |
追加されたテーブルが[選択したテーブル]として保存され、レポート・デザイナで利用できるようになる |
|
データベース・テーブルの追加が終わったら、レポート・ページのデザインを行う。「フィールド・エクスプローラ」からテーブルのフィールドをドラッグ&ドロップでレポート・デザイナの画面に追加するだけで、データ表示の配置を行うことができる。また、統合開発環境(IDE)内に表示されたCrystal Reportsのツール・バーのボタンを使えば、データをグループごとに分類したり、フィルタを設定して表示されるデータを絞り込んだりでき、さらにはロゴなどの画像データを追加することもできる。
 |
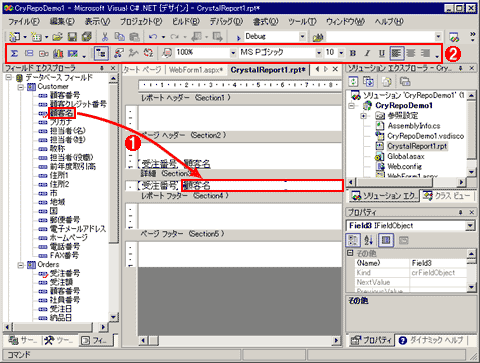
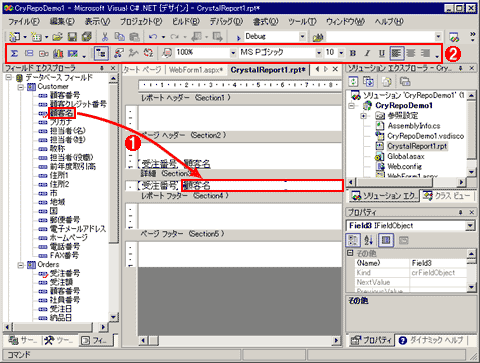
| レポートのデザインをしているところ |
| データベース・フィールドからアイテムをドラッグ&ドロップしたり、ツール・バーから機能やアイテムなどを追加して、レポート・ページを制作する。 |
| |
 |
ページの[詳細]セクションにデータベースのフィールドを配置。[ページ ヘッダー]セクションのタイトル名には、配置したフィールドの名前が自動的に追加される。このままWebアプリケーションを実行すると、配置したフィールドのデータが表形式で表示される |
| |
 |
Crystal Reports用のツール・バー。機能としては、データの集計値を追加する「集計の追加」、データをグループごとに分類する「グループの追加」、円グラフや棒グラフなどを追加する「チャートの追加」(後述)、ロゴなどの画像を追加する「ピクチャの追加」、フィルタをかけて表示データを制限する「選択エキスパート」などがある |
|
Crystal Reportsの強力な機能はこれだけではない。特に注目したいのは、チャートを作成する機能だ。チャートは視覚的で直感的な情報提示を可能にするので、ビジネス・プレゼンテーションには重要である。チャートはチャート・エキスパートを使用して作成するのだが、これは棒グラフ、線グラフから3Dグラフまでさまざまなチャート形式に対応しており、幅広い選択肢の中から最適のチャート図を選択できる。
 |
| チャート・エキスパート |
| レポート・ページにチャートを追加する。 |
以上のように、Crystal Reportsでは簡単なマウス操作だけで質の高いページ・デザインができるようになっている。ただし、これだけでは単にページのデザイン画面を作ったにすぎない。これを、ASP.NETのWebアプリケーション上に載せる必要があるのだ。次に、ASP.NETへのCrystal Report Viewerの追加について見ていこう。
業務アプリInsider 記事ランキング
本日
月間