|
特集 InfoPathの衝撃 吉松史彰 |
 |
|
|
|
■テンプレートを利用した定形フォームの入力
次に、[ファイル]メニューから[フォームの入力]を選択する。すると、いま作成した「交通費入力」テンプレートがタスク・ペインに表示される。
 |
| 定型フォームの入力(1/6) |
| データを入力するためには、[ファイル]メニューから[フォームの入力]を選択して、まずタスク・ペインを開く。タスク・ペインには、いま作成した |
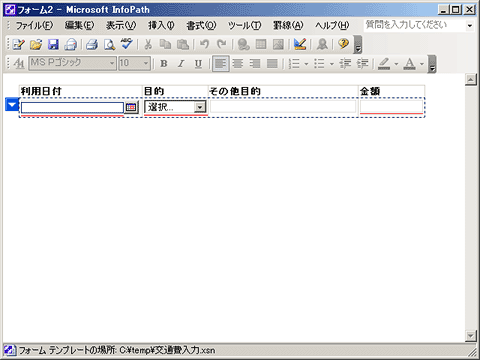
これを選択すると、先ほど作成したテンプレート(フォーム)が「入力モード」で表示される。
 |
| 定型フォームの入力(2/6) |
| 作成しておいた交通費入力フォームが入力モードで表示される。赤線の付いている項目は入力必須項目を表している。これらはフォームの基となるスキーマで定義していたためだ。 |
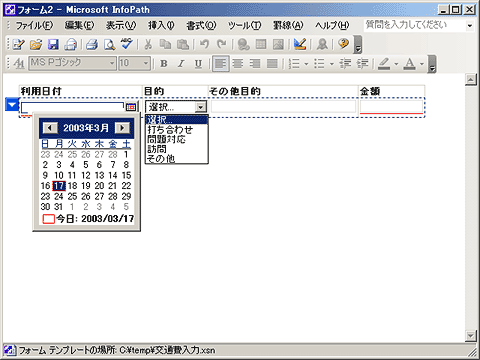
[利用日付]、[目的]、[金額]に赤線が引いてあることに注目してほしい。これは入力が必須であることを意味する。必須入力であることは、WXSによって定義されていた。さらに、利用日付の横のボタンをクリックすると、日付を入力するためのコントロールがドロップダウン表示される。また、目的欄もドロップダウン・リストになっており、開くとすでにスキーマで定義されている候補値が表示される。
 |
| 定型フォームの入力(3/6) |
| 日付の入力個所ではカレンダーが、項目選択の個所ではドロップダウン・リストが開く。 |
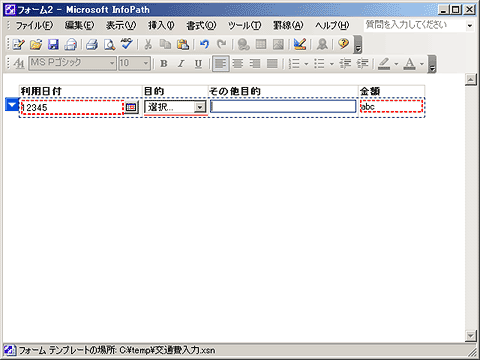
さらに、このフォームには基本的なエラー・チェック機能も実装されている。例えば利用日付はxs:date型なので、日付しか入力できない。正しい日付と認識できない値を入力すると、入力欄が赤く囲まれてエラーを示す。また、金額欄は正数型(xs:positiveInteger)と定義されているので、それに合致しない値はやはりエラーになる。
 |
| 定型フォームの入力(4/6) |
| 入力項目では、基本的なエラー・チェック機能も実装されている。スキーマで定義された型に合わない値を入力すると、赤い点線でエラー項目が指示される。 |
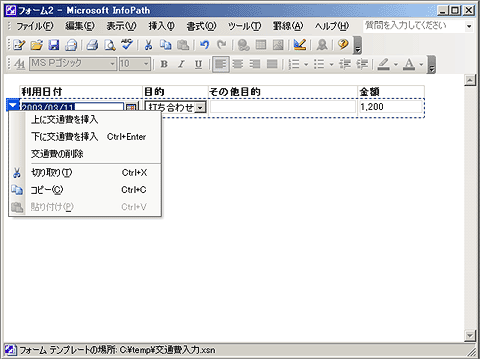
交通費の清算は、数日分まとめて行うことが多いので、スキーマでは、交通費清算型が複数の交通費型を格納できるようにしている。XMLの入れ子構造を利用して、交通費要素を複数持てるわけだ。先ほど作成したフォームはそれを知っている。1レコード入力できたら、左端の青いドロップダウン記号をクリックすると、データを追加するためのメニューが表示される。
 |
| 定型フォームの入力(5/6) |
| スキーマで定義しておいたとおり、複数の交通費データを入力することができる。左端の青いドロップダウン記号をクリックすると、データを追加するためのメニューが現れる。 |
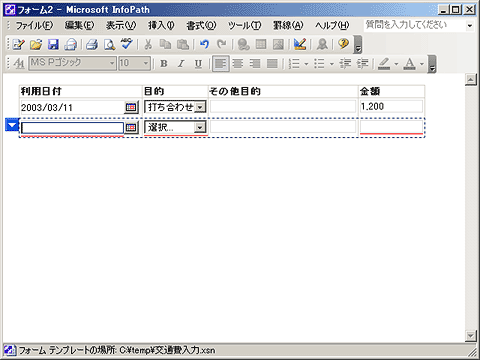
例えば[下に交通費を挿入]を選択すれば、もう1レコード入力できるようになる。
 |
| 定型フォームの入力(6/6) |
| データを追加するためのメニューで[下に交通費を挿入]を選択すると、新しいレコードを追加できるようになる。 |
| INDEX | ||
| [特集]InfoPathの衝撃 | ||
| 1.衝撃 1: スキーマ・ベースの簡単なフォーム作成(1) | ||
| 2.衝撃 1: スキーマ・ベースの簡単なフォーム作成(2) | ||
| 3.衝撃 2: “100% Pure XML”のアウトプット | ||
| 4.衝撃 3: XML Webサービスとの連携 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




