特集Linuxで動く.NET環境「Mono 1.0」の実力(後編)株式会社ピーデー川俣 晶 2004/10/20 |
 |
|
|
|
XSPを用いたASP.NET
さて、そろそろこの記事の本題に入っていこう。確かにC#コンパイラが動作することは分かったが、果たしてASP.NETまで本当に動くのだろうか。
MonoでASP.NETを実現する方法は2つある。1つは、Mono Project自身がC#で開発したWebサーバであるXSP(xsp.exe)を使用する方法。もう1つは、Linux標準のWebサーバ「Apache」と、Apache用にMono Projectが開発したプラグインを組み合わせて使用する方法である。後者は残念ながら環境構築の難度が高いので、後で触れるとして、まずXSPによって実現する方法について見てみよう。
まずは、あらかじめ用意されたデモ・ページを閲覧可能にしてみよう。GNOME端末から、以下のコマンドを打ち込むとそれが実現できる。
mono /usr/bin/xsp.exe --root /usr/share/doc/xsp/test
xsp.exe自身もC#で記述されていて、実行にmonoコマンドを必要とする。「--root /usr/share/doc/xsp/test」というオプションは、あらかじめ用意されたデモ・ページのディレクトリを、サイトの最上位(root)に割り当てることを指定している。これを入力すると、以下のように表示される。これはどのような条件でWebサーバが起動したのかを示すメッセージである。
Adding applications '/:.'...
Registering application:
Host: any
Port: any
Virtual path: /
Physical path: /usr/share/doc/xsp/test
Listening on port: 8080
Listening on address: 0.0.0.0
Root directory: /usr/share/doc/xsp/test
Hit Return to stop the server.
ここでは、2つの部分に注目しておこう。まず「Listening on port: 8080」という部分は、ポート番号8080で受信していることを示している。標準的なWebサーバは80番で受信を行うが、実験的に起動する場合はこれと異なっている方が使いやすいために、あえて違うポート番号になっているのだろう。オプション指定で使用するポート番号は変更できる。
もう1つ、「Hit Return to stop the server.」という行にも注目しよう。ここに書かれているとおり、リターン・キーをたたくと、XSPは終了する。実験的に使うには便利な機能だといえる。もちろん、リターン・キーと関係なくバックグラウンドで動作させることもできる。
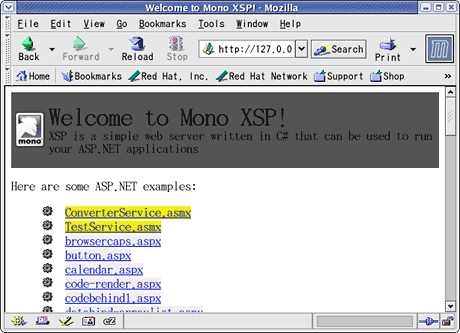
さて、これでXSPは準備完了である。Fedora Core 2上でWebブラウザであるMozillaを開き、「http://127.0.0.1:8080/」のURLにアクセスすると、(すべての準備作業に問題がなければ)以下のようなページを見ることができる。
 |
| Linux上でMozillaにより表示したXSPのデモ・ページ |
このページは「index.aspx」というファイルであるが、拡張子を見て分かるとおり、ASP.NETで稼働している。実際にそのソース・コードを見ると、ファイルの一覧表をC#のコードによって生成していることが分かる。画面に表示されているbutton.aspxのような具体的なファイル名は、ページ内に記述されていないのである。
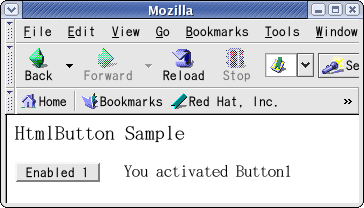
では、もうちょっとアクティブな分かりやすい例を見てみよう。上から4番目に見えるbutton.aspxは、ボタンが押されるごとに文字列が入れ替わるという分かりやすいデモなので、これを試してみよう。
 |
| ボタンを使用したデモ・プログラム(button.aspx)の実行画面 |
ボタンを1回クリックすると、「You activeted Button1」というメッセージが表示される。このbutton.aspxのソース・コードは以下のようなものである。
|
|
| button.aspxのソース・コード |
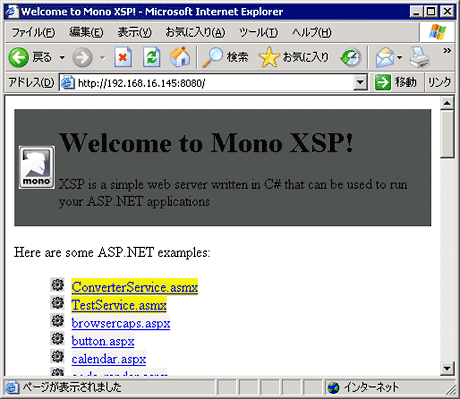
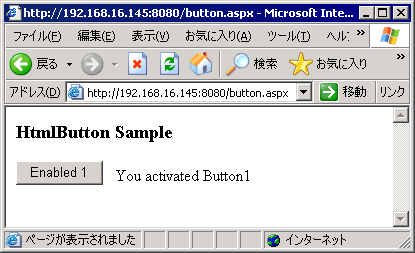
もちろん、Mozillaではなく、WindowsのInternet Explorerを使用してもこのページを見ることができる。上記の2つのページを、別のPC上のInternet Explorerからアクセスしている例を以下に示す。
 |
| Windows上のIEからアクセスしたXSPのデモ・ページ |
 |
| Windows上のIEからアクセスしたbutton.aspx |
Visual Studio .NETで開発したASP.NETプロジェクトを試す
上の例でASP.NETが動作していることは確認できたが、果たしてこのASP.NETはわれわれがよく知っているVisual Studio .NETで開発するASP.NETと同じものなのだろうか。単に似ているだけの別物なのか、それとも互換性が確かに存在するのだろうか。
それを確認するには、Visual Studio .NETで開発したASP.NETのプロジェクトをそのまま修正することなくLinuxマシンに転送して、XSPを経由して動作させてみればよい。
そこで以下のような簡単なプログラムを作成してみた。これは入力された文字列を、単語単位で逆順に入れ替えるものである。Visual Studio .NET 2003上で、C#のWebアプリケーションのプロジェクトを作成し、フォーム上にテキストボックスとボタンをそれぞれ1個配置し、以下のようなコードを入力した。
|
|
| Visual Studio .NET 2003で作成したWebアプリケーション | |
| このアプリケーションは、ボタンがクリックされるとテキストボックスに入力された文字列の単語を並べ替えて表示する。 |
これをReleaseビルドして、プロジェクトのファイル一式をLinuxマシンに転送する。そして、以下のようなコマンドでXSPをスタートさせる。
mono /usr/bin/xsp.exe --root <プロジェクトの転送先ディレクトリ>
その後、Webブラウザで、このASP.NETページを閲覧する。半角空白文字を含む適当な文字列を入力してからボタンをクリックすると、確かに文字列が入れ替わっており、Webアプリケーションが正しく動作していることが分かった。
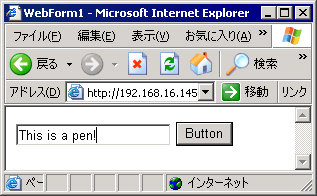
 |
| Mono上で動作しているASP.NETのWebアプリケーション |
| この画面はVisual Studio .NET 2003で作成したWebアプリケーションをLinuxに転送し、Windowsからアクセスしているところ。 |
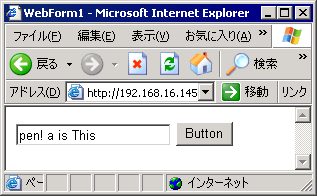
 |
| 上の画面でボタンをクリックした後の画面 |
| 入力した文字列の単語の順番が意図したとおりに入れ替わっている。 |
このように、ASP.NETの互換度はかなり高いといえる。もちろんすでに述べたとおり、100%の完全互換を期待することには意味がないが、多少配慮しつつ開発すれば、WindowsでもLinuxでも動作するWebアプリケーションを開発することは十分に可能だろう。
また、Windows用に開発された既存のASP.NET WebアプリケーションをLinux上に移行させることも、検討に値するといえる。もし、そのWebアプリケーションが依存するテクノロジがすべてMono側でも提供されていたとすれば、運が良ければほとんど無修正で動くかもしれないし、修正が必要だとしても小さな修正で済む可能性が高い。
| INDEX | ||
| [特集]Linuxで動く.NET環境「Mono 1.0」の実力(前編) | ||
| 1.WindowsとLinuxとを結ぶ「Mono」 | ||
| 2.Monoが生まれた背景 | ||
| 3.Monoの機能とインストール | ||
| 4.C#コンパイラとVB.NETコンパイラ | ||
| [特集]Linuxで動く.NET環境「Mono 1.0」の実力(後編) | ||
| 1.バイナリの互換性を検証する | ||
| 2.環境間の相違と対策/Monoと.NET Frameworkとの速度比較 | ||
| 3.XSPを用いたASP.NET | ||
| 4.Apacheを用いたASP.NET | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




