 |
特集:Windows開発者のためのNode.js入門 勢いで始めてみるNode.js Webアプリ開発 デジタルアドバンテージ 一色 政彦2012/06/15 |
|
Page1
Page2
|
いまはやりのNode.jsを使い、とにかく早くWebアプリを作って、とにかく早くクラウドで公開したい!
そんな勢いだけでNode.jsプログラミングを始めてみた。実際に数時間でそれなりの機能を持つサイトが作成できたので、皆さんにその方法を紹介しよう。
■Node.jsによるWebアプリのクラウド&ローカル環境構築
●Windows開発者だけど、「Node.js」って何?
「Node.js」とは何か?
「.js」という部分から想像が付くように、これはサーバサイドで動作するJavaScript実行環境で、そのエンジンにはGoogle Chromeと同じ「V8エンジン」が使われている。最大の特徴は、Webサイトなどで大量の同時接続を高速に処理するのに向いている「シングルスレッドで非同期I/O」という性質である。従って、特に一時的に大量のアクセスが集中するWebサイトや、処理を大量に受け付けるサービスなどで、Node.jsは役立つだろう。
サイトへのアクセス集中時において、ほかのWebアプリ実行環境とどんな違いがあるのか? これについてもう少し説明すると、例えばWebアプリに同時接続するクライアント数が1万台以上と大量になると、従来のWebサーバ(ApacheやIISなど)のような「マルチスレッドで同期I/O」の環境下では、プロセス数やスレッド数が増えてメモリを食いつぶし、サーバがどんどん遅くなってしまう。このような事態を回避するために注目を集めているのが、処理の完了を待たずに(つまり非同期に)ほかの処理を進める「ノンブロッキング」という考え方だ。これは「シングルスレッドで非同期I/O(イベント・ループやコールバックなどの技術を使う)」という形で実現できる。詳しくは「node.jsサイトでの概要説明」や「リッチクライアント & 帳票: サーバサイドJavaScriptの本命「Node.js」の基礎知識」を参照されたい。
Node.jsについての話はここまでにしよう。論より証拠、現物重視の姿勢で、とにかく開発していく。
●Windows上でのNode.js開発環境の構築
それでは素早く環境構築していこう。
筆者は以前から「Node.jsを試したい」と思っていたが、「環境構築して、何らかのサーバ/クラウドを準備して……」という手間が面倒で、ついつい後回しになっていた。にもかかわらず、本稿のようにNode.jsを簡単に試せたのは、思いがけずNode.js開発環境が整ってしまったからだ。
名前を出すと「またそれか」と疑いの目で見られてしまうかもしれないが、本当に便利で筆者は感動したので、ぜひ共有したいと思った。インストールに数十分かかるが、すでにインストール済みの人で順調に進めば、5分ぐらいで初期のNode.jsのWebアプリをクラウド上に公開できてしまう。それが、
- Windows Azure Webサイト(10個まで無料のPaaS)
+ - WebMatrix 2(無料のWebサイト制作環境)
という組み合わせである。
●クラウド環境の構築
まずはクラウド(Windows Azure Webサイト)環境を作る。
Windows Azure自体の申し込み方法は本題か外れるので、説明は割愛する(詳しい説明はこちらを参照してほしい)。実際に3カ月無料評価版に申し込み、その3カ月後に継続利用を選択すると、その時点からさらに1年間、無料で10個までのWindows Azure Webサイトを使えるとのことだ(なお、次の年からは料金が発生することになるのかは、明記されていないので不明だ)。ちなみに、無料試用であっても申し込み時にクレジット・カードの登録を要求されるので、これが心理的なハードルとなるかもしれない(ちなみに筆者が無償枠で遊んでいる分では、まだ請求されたことはないので、本稿のような利用目的で遊ぶ分には大丈夫だろう)。
Windows Azureが使えるようになったら、Windows Azure Webサイト(プレビュー版)の利用を申し込む。具体的には、プレビュー機能サインアップ・ページを開いて、[Web Sites]欄にある[try it now]ボタンを押せばよい。執筆時点では、数十秒後には利用許可がアクティブになる。
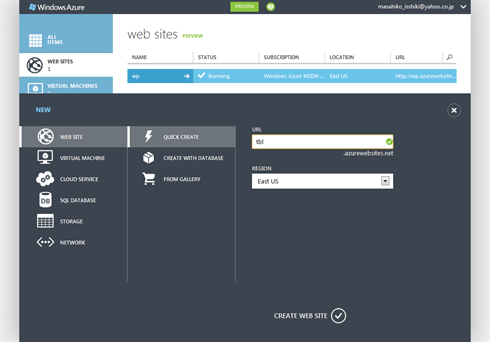
その後、Windows Azureの新ポータル・サイトを訪れ、次の画面を参考に、新規のWebサイトを作成する。
以上でクラウド側の環境構築は完了だ。
●ローカル環境の構築
次にローカル(WebMatrix 2)環境を作る。
これはとても簡単だ。先ほどのWindows Azure Webサイトの新規作成後に、新ポータル・サイトの左側にあるメニューから[WEB SITES]を選択して、右側にあるリストから新規作成したWebサイトの行を選択する。その状態で、下にあるフッターバーの[WEBMATRIX]ボタンをクリックすると、WebMatrix 2がダウンロード&インストールされ、そのWindows Azure Webサイトにひも付いた、Node.jsのWebアプリを簡単に作成できる。取りあえず、次の画面の手順で、WebMatrix 2をローカル環境にインストールするところまで進めよう。
 |
| WebMatrix 2のインストール手順 |
| [WEBMATRIX]ボタンをクリック。 |
以上でローカル側の環境構築も完了だ。
●Node.jsによるWebアプリのひな型プロジェクトの作成
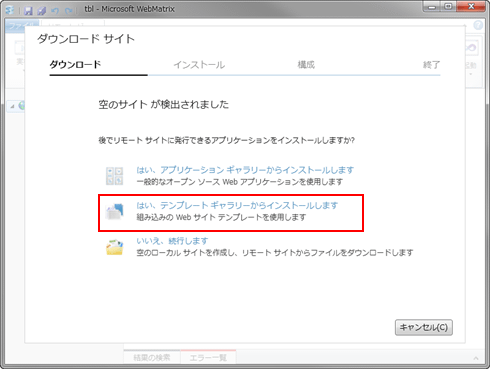
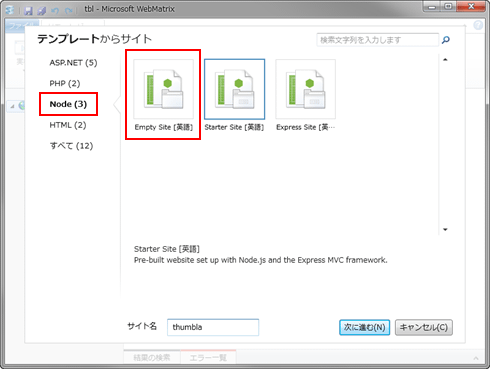
上記のように[WEBMATRIX]ボタンをクリックすると、ローカル環境にインストール済みのWebMatrix 2が自動起動して、「空のサイト」が検出されるので、テンプレート・ギャラリーの中から一番シンプルなNode.jsテンプレートを選択して、このサイト用のプロジェクトを作成する(※テンプレートから作成されたファイル群の管理単位は、WebMatrix 2上では「サイト」と呼ばれるが、用語説明が紛らわしくなるので、本稿では「プロジェクト」と表記する)。具体的には、以下の手順を参考にしてほしい。
以上でWebアプリのプロジェクトが完成する。
●ローカル環境でのひな型Node.js Webアプリの実行
それでは、ひな型ファイルが生成されただけの現段階で、ローカル環境で実行してみよう。
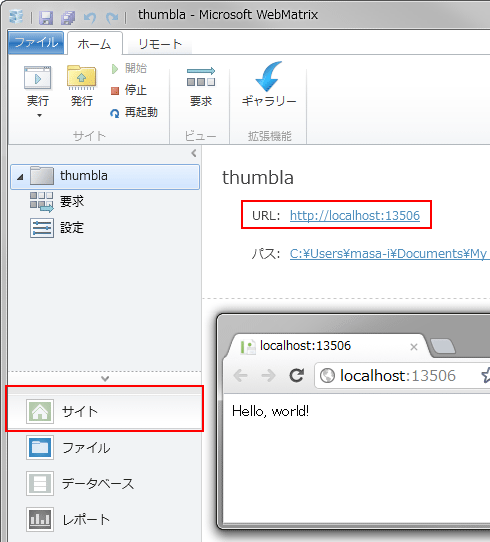
プロジェクト作成後には、左下にあるメニューで[サイト]が選択された状態で、WebMatrix 2が表示される。この状態で、[URL:]の右にあるリンク部分をクリックすると、Webアプリがローカル上で起動する。その手順は、次の画面のとおり。
 |
| ローカル環境でのNode.js Webアプリの実行 |
このように、早くもローカル環境でNode.jsアプリを開発していく環境が整ったのが分かる。本稿の次のページでは、この状態からコードを書き加えていく説明をするが、その前に、このアプリが即座にクラウド環境に公開できるようになっていることを確認しておこう。
●クラウド環境でのひな型Node.js Webアプリの実行
もともとWindows Azure Webサイトから、このWebアプリ・プロジェクトを新規作成したので、当然、Windows Azure Webサイトへアップロードするための設定はすでに完了している(具体的な設定内容は、WebMatrix 2の上部にある[リモート]タブを開き、その中の[設定]をクリックすると確認できる)。
以下の画面のように、WebMatrix 2の上部にある([ホーム]タブ内の)[発行]ボタンをクリックすると、クラウドへのWebアプリの発行処理が開始される(途中で[発行のプレビュー]というダイアログが表示されるが、そのまま[続行]ボタンをクリックすればよい)。発行完了したら、WebMatrix 2の下部に表示される「<発行先のURLリンク>」をクリックすれば、クラウド上に公開されたNode.js Webアプリを表示できる。
 |
[発行]ボタンをクリック。発行完了後に、URLリンクをクリック |
 |
| クラウド環境でのNode.js Webアプリの実行 |
実行結果は、ローカル環境と同じになっているのが分かる。ここまでのステップで、ローカル環境で開発・検証して、すぐにクラウド環境で一般公開できるようになった。
それでは次のページから、WebMatrix 2を使ったNode.jsによるWebプログラミングを試していこう。
| INDEX | ||
| 特集:Windows開発者のためのNode.js入門 | ||
| 勢いで始めてみるNode.js Webアプリ開発 | ||
| 1.Node.jsによるWebアプリのクラウド&ローカル環境構築 | ||
| 2.初めてのNode.jsによるWebアプリ開発 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|