 |
特集:UIオートメーションによる自動UIテストの実践WindowsアプリのUIテストを自動化しようクロノス 亀野 弘嗣2008/06/03 |
|
|
■はじめに
|
読者の方々は、UI(ユーザー・インターフェイス)にかかわるテスト(以下UIテスト)を自動化できているだろうか? UIテストを自動化しようとしても、UIテストのコードは記述しにくく、記述方法に一貫性がない、などの理由から、自動化をあきらめる場合が多いのではないだろうか。
.NETの開発においても単体テストの自動化は一般的に行われるようになってきているものの、UIテストの自動化はそういった理由で実現が難しく、あまり行われていないのが現状だ。
そこで本稿では、標準的で一貫性のある記述ができるMicrosoft UIオートメーション(以下UIオートメーション。詳細後述)と、テスト・ツールであるNUnitを使用して、UIテストを自動化する方法を紹介する(NUnitについては「テスト駆動開発ツール最前線」を参照してほしい)。
■UIオートメーションとは
UIオートメーションは、UIに対するイベントの起動を自動化するためのフレームワークであり、.NET Framework 3.0のWindows Presentation Foundation(WPF)に含まれている。そのため、.NET Framework 3.0対応のOS(Windows XP以降)で使用できる。
そして、このUIオートメーションを利用することで、以下のアプリケーションのUIを操作できる。
- Windowsアプリケーション(Win32)
- Windowsフォーム・アプリケーション(.NET)
- WPFアプリケーション(.NET)
●UIオートメーション・モデル
UIオートメーションでは、UIの各要素は「UIオートメーション・ツリー」というツリー構造でオブジェクトに格納される。このUIオートメーション・ツリーでは、デスクトップをルート要素とする。そして、ツリーの各要素(フォームやボタンなど)はAutomationElementオブジェクトとして操作できる。また、ツリーに対してフィルタ処理を行い、特定のAutomationElementのみを含むビューを作成することもできる。
AutomationElementオブジェクトでは、型と機能が分離されている。それらはコントロール型(型)とコントロール・パターン(機能)で表される。
●コントロール型
コントロール型は、各要素がどのようなコントロール型かを表す識別子であり、各要素でサポートしているコントロール・パターン、プロパティ、ツリー構造を識別する。例えばボタンのコントロール型は、Buttonコントロール型である。
●コントロール・パターン
コントロール・パターンは、各要素で使用できるメソッド、プロパティ、イベント、リレーションシップ(=複数の子コントロールで作成された集約コントロール(例えばコンボボックスなど)の各要素の親子関係)が定義されている。例えば、Buttonコントロール型でサポートしているのは、InvokePatternコントロール・パターンである。なお、1つのコントロール型に対して複数のコントロール・パターンが存在する場合もある。
以下では、テスト対象となる非常に単純なサンプル・アプリケーション(.NET Windowsフォーム・アプリケーション)を準備し、UIオートメーションを使用するテスト・クラスについて解説する。
なお、本稿のサンプルは、以下の動作環境で確認を行った。サンプル・コードはC#で記述している。
- Microsoft Visual C# 2008 Express Edition
- NUnit-2.4.7
■テスト対象サンプル・アプリケーションの準備
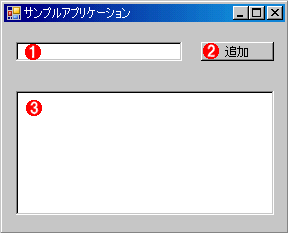
まずは「テスト対象サンプル・アプリケーション」として以下のようなアプリケーションを用意する。このアプリケーションは、次の機能だけを持つ単純なアプリケーションである。
| 【機能】 |
| テキストボックスに文字列を入力して、[追加]ボタンを押下すると、入力した文字列がリストボックスに追加される。 |
Windowsフォームには、次の画面のように、テキストボックス、ボタン、リストボックスを配置している。
 |
|||||||||
| テスト対象サンプル・アプリケーション | |||||||||
| 以下のコントロールを配置したWindowsフォーム・アプリケーションを作成する。カッコ内はコントロールの名前を示す。 | |||||||||
|
そして、ボタンがクリックされたときのClickイベント・ハンドラに次のコードを記述する。
|
|
| リスト1 ButtonコントロールのClickイベント・ハンドラのコード内容 |
| INDEX | ||
| [特集] UIオートメーションによる自動UIテストの実践 | ||
| WindowsアプリのUIテストを自動化しよう | ||
| 1. UI オートメーションとは? サンプル・アプリについて | ||
| 2. テスト・クラスの作成と、コードの解説 | ||
| 3. 自動テストを実施するコードと、その実施 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




