 |
特集:開発者のためのWindows Phone概説スタート・ダッシュで差をつけるWP7の基礎知識 WINGSプロジェクト かるあ(監修:山田 祥寛)2011/05/24 2011/05/26 更新 |
|
|
■はじめに
いま、スマートフォンが日本市場をにぎわせている。特に日本の開発者の間では、比較的参入が容易なAndroidが人気だ。Androidといえば(基本的に)Java開発になってしまうが、だからといって.NET開発者が落胆する必要はない。今年後半にも登場が予想されるWindows Phone 7(もしくは、Windows Phone 7.1。以下、Windows Phone)を搭載したスマートフォンが、開発者にとって、以下のような理由から大きな期待が持てるからだ。
- Nokiaをはじめとする大手携帯電話ベンダのバックアップ
- 整備されたハードウェア規格
- マイクロソフト・プラットフォームの特徴ともいえる、開発のしやすさ
- Microsoft Officeとの親和性
「日本での発売は今年末」と、うわさのWindows Phoneであるが、下記のリンク先の記事が示すとおり、その勢いは強く、市場シェアは伸びていくと予想する海外のニュースもある。
- Agile Cat: Windows Phoneのアプリを配布するMarketPlaceの成長率はここ1年で30%以上の伸び
- ITmedia: Windows Phoneを搭載したスマートフォンは2015年にはiPhoneを抜くと予想
こういった状況を踏まえ、Windows Phoneが日本で発売開始されたときに、最高のスタート・ダッシュを切れるように、いまのうちからWindows Phoneの概要を押さえておきたい。本稿では、開発者視点でWindows Phoneアプリの機能概要を確認する(※「アプリ」=「アプリケーション」)。また後半で、ほかのプラットフォームとの比較を行いながら開発環境の特徴をまとめ、Windows Phone開発の手引きを簡単に紹介する。
■スマートフォンに最適化されたWindows Phoneの画面
●Windows Phoneトップ画面の「タイル(Tile)」
スマートフォンを利用するエンド・ユーザーが、1日で最も多く見るのは、スマートフォンのホーム画面だろう。トップ画面に何を表示するかで、利用者がどれだけ簡単に目的の機能にたどり着けるか、アプリ側から必要な情報を受け取れるかといった、利用者の利便性が大きく変わってくる。
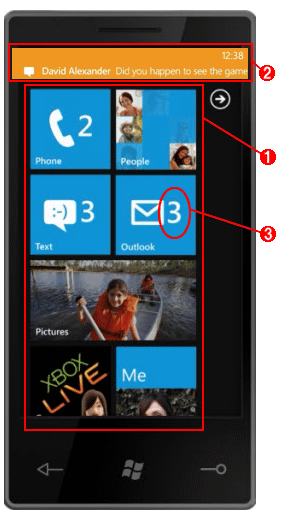
Windows Phoneでは、指で操作しやすい「タイル」がトップ画面に表示され、このタイルの中に各アプリからのメッセージなどの通知情報が表示される。この通知情報は、ユーザーの操作を中断するダイアログではなく、画面上部に控えめなトースト表示として現れる(図1でいうと、「David Alexander Did you happen to see the game」という通知がトースト表示されている)。
 |
|||||||||
| 図1 Windows Phoneのトップ画面 | |||||||||
| Windows PhoneのUI(ユーザー・インターフェイス)デザインは、「メトロ」と呼ばれる。この例では、メトロUIの特徴を示している。「タイル」については後述。 | |||||||||
|
Windows PhoneのこのUI(ユーザー・インターフェイス)デザインは、「メトロ」というコード・ネームで呼ばれるもので、日本などの地下鉄(メトロ)の路線図や記号化された表示、標識などを参考に、利用者が最短で目的地にたどり着けるようにデザインされたものだ。実際、Windows Phoneを手に取ってみると、画面内にどんな情報が配置されているか直感的に分かるし、UIの動作はキビキビと切り替わり、触っていて楽しい。これは現在配布されているアプリの多くが、UIの設計にメトロを採用しているところも大きいだろう。
Windows PhoneではiPhoneやAndroidに比べ、アイコンではなく「タイル」を有効に使うことで全体的にすっきりとした印象を利用者に与える。また必要な通知は、画面上部やタイルの内容を書き換えて表示されるため、利用者に伝わりやすくなっている。
メトロUIで採用されている「タイル」とは、正方形や長方形の形をしたタイル状のパネルだ。アイコンよりも指でタッチしやすく、アプリからの通知情報も見やすくなっている。タイルがトップ画面に並んでいることで、Windows Phone全体の統一感が保たれるため、利用者はどのデバイスを利用しても同じようにデバイスを操作することができる。
以下には、参考までにiPhoneやAndroidのトップ画面も示しておこう。
 |
|||||||||
| 図2 iPhoneのトップ画面 | |||||||||
| iPhoneのトップ画面には、下記のような特徴がある。 | |||||||||
|
iPhoneでは、トップ画面にはアプリのアイコンが並び、場合によってアイコンへのオーバーレイやポップアップにより、アプリからエンド・ユーザーへの通知情報を表示している(図2)。
 |
|||||||||
| 図3 Androidのトップ画面 | |||||||||
| Androidのトップ画面には、下記のような特徴がある。 | |||||||||
|
Androidはアプリとインタラクティブなガジェット(=ホーム画面上の一部に小さく表示されるアプリ)を配置することで、エンド・ユーザーが独自にトップ画面をカスタマイズすることが可能だ。また、通知は画面トップに控えめに表示され、その通知の各項目をタップすることで一覧表示することが可能だ(図3)。
●アプリの2つの標準的なレイアウト、「パノラマ(Panorama)」と「ピボット(Pivot)」
タイルはWindows Phoneのトップ画面を印象づけるUIだが、アプリ内の画面遷移には画面全体を切り替えるよりも、連続性を持たせた画面遷移を行わせたい。そこで、Windows Phoneアプリには、スマートフォンの限られた大きさの画面を有効に使えるように、ピボット(Pivot)とパノラマ(Panorama)という2つの標準的な画面レイアウトが用意されている。
ピボットは、画面上部のメニューをタップしたり、横にスライドしたりすることで画面が切り替わるレイアウトだ。図4のTwitterアプリの例では、[timeline]画面で横に画面をフリックするか、(右側に薄く表示されている)[mentions]をタップすると、画面の内容が切り替わる。
 |
| 図4 ピボットの例(Twitterアプリ) |
一方、パノラマは、連続性のある1つの大きな絵の一部が表示されている画面を、横にスライドして表示個所を移動しながら表示するレイアウトだ。
図5のKindleアプリの例では、購入済みの本の一覧やKindle Storeの書籍一覧をパノラマで表示することで、(パノラマ以外であれば、すべての情報を1画面に詰め込まなければならないような場面でも)無理のない画面内の項目配置が行える(※Kindleとは、米国アマゾンが展開している電子書籍のオンライン・ショップのこと)。
 |
| 図5 パノラマの例(Kindleアプリ) |
Windows PhoneのUIの特徴はこのピボットとパノラマだ。続いて、Windows Phoneの機能の特徴を説明しよう。
| INDEX | ||
| 特集:開発者のためのWindows Phone概説 | ||
| スタート・ダッシュで差をつけるWP7の基礎知識 | ||
| 1.スマートフォンに最適化されたWindows Phoneの画面 | ||
| 2.スマートフォン固有の機能も活用できるWindows Phone | ||
| 3.Windows Phoneアプリの開発環境の特徴と開発方法 | ||
| 更新履歴 | |
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




