|
Visual Studio .NETによるチーム開発事始め Visual Studio .NETを使ったソース管理の実践デジタルアドバンテージ2004/01/17 |
 |
|
|
|
■VSSデータベースに追加されたソリューションの利用
チーム開発のメンバーは、VSSデータベースに格納されているソリューションをローカル環境にコピーし、そのコピーしたソリューションで開発を行う。ここでは、その「ソリューションのコピー」を行う手順について説明しよう。なお、以下の作業はすべての開発者が個別に行う必要がある。
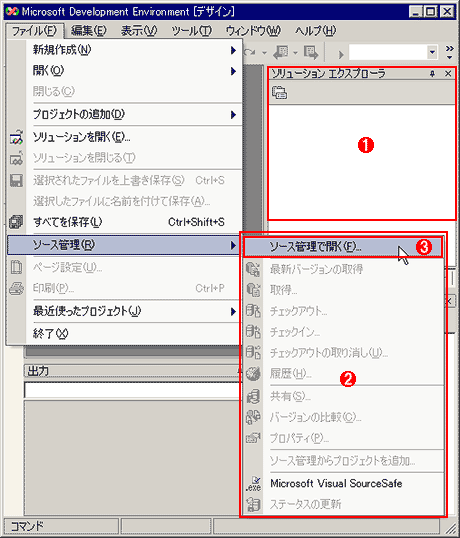
まずVS.NETを起動する。「ソリューションの追加」の場合と同じように、VSSクライアントが正しくインストールされていれば、VS.NETのメニュー・バーにある[ファイル]−[ソース管理]メニューが利用できる(有効になっている)はずだ。何のソリューションも開いていない状態で、この[ソース管理]メニューの中にある[ソース管理で開く]を実行する。
 |
|||||||||
| Visual Studio .NETでVSSデータベースにあるソリューションの利用 | |||||||||
| Visual Studio .NETを使って、VSSデータベースに格納されているソリューションをローカル環境にコピーする。 | |||||||||
|
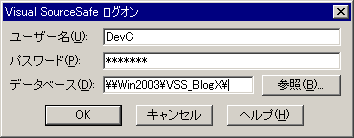
すると、[Visual SourceSafeログオン]が表示されるので、前述の「ソリューションの追加」と同じ手順でVSSデータベースを選択し、VSSにログオンする。
 |
| VSSデータベースの選択 |
| 手順は前述した「ソリューションをソース管理に追加」と同じ。 |
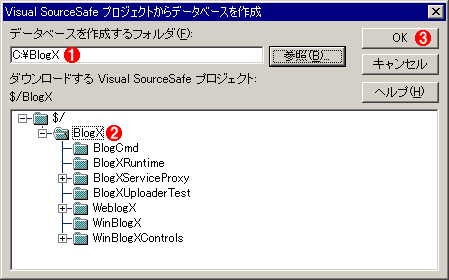
VSSデータベースを選択すると、次に[Visual SourceSafeプロジェクトからデータベースを作成]ダイアログが表示される。ここで、ソリューションをコピーするローカル環境のパス(本稿では「C:\BlogX」)を指定し、VSSデータベース内にあるソリューション名のフォルダ(本稿では「$/BlogX」)を選択した上で、[OK]ボタンをクリックする。これで、ソリューションのコピーをローカル環境に作成できる。なお、ソリューションの設定やソース・コードに特定のドライブ名やパスに依存した部分があるならば(例えば「E:\WebApp\BlogX」にソリューションを作らなければビルドできない場合など)、ここのパス指定で特定のパスを指定しなければならないので注意していただきたい。
 |
|||||||||
| [Visual SourceSafeプロジェクトからデータベースを作成]ダイアログ | |||||||||
| ソリューションを作成する場所を指定して、ソリューションのコピーをローカル環境に作成する。 | |||||||||
|
通常はこのままでローカル環境にソリューション内のすべてのプロジェクトが自動的にコピーされるが、ソリューションにWebアプリケーションのプロジェクトが含まれている場合は自動的に作成されずに、[プロジェクトの場所の設定]ダイアログが表示される。これは、WebアプリケーションではIIS上の仮想ディレクトリをコピー先として指定する必要があるからだ。このダイアログで、Webアプリケーションを配置するIIS仮想ディレクトリ(本稿ではデフォルトのままの「http://localhost/WeblogX」)を指定して、[OK]ボタンをクリックすると、Webアプリケーションがローカル環境のIISの仮想ディレクトリ上に作成される。
 |
||||||
| [プロジェクトの場所の設定]ダイアログ | ||||||
| Webアプリケーションの場合、それを実行するIISの仮想ディレクトリを指定できる。 | ||||||
|
以上の処理が完了すると、VS.NETのソリューション・エクスプローラには、ローカル環境にコピーされたソリューションの内容が表示される。そのソリューション内のプロジェクトの各ファイルには、![]() (チェックイン)マークが表示され、すでにソース管理された状態になっているはずだ。
(チェックイン)マークが表示され、すでにソース管理された状態になっているはずだ。
 |
| VSSデータベースからコピーされたソリューション |
| VS.NETのソリューション・エクスプローラにある各ファイルにチェックイン状態を意味する |
それでは、すべての開発メンバーがソース管理されているソリューションを扱えるようになったので、VS.NETにおける実際のソース管理作業について見ていこう。
| INDEX | ||
| Visual Studio .NETによるチーム開発事始め | ||
| Visual Studio .NETを使ったソース管理の実践 | ||
| 1.ソース管理されているソリューションでチーム開発するには? | ||
| 2.VSSデータベースへのソリューションの追加 | ||
| 3.VSSデータベースに追加されたソリューションの利用 | ||
| 4.VS.NETにおけるソース管理作業 | ||
| 「Visual Studio .NETによるチーム開発事始め」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




