 |
Visual Basic 2005 ここが便利!IDE編第11回 ラベルとテキストボックスのきれいな並べ方とは!?株式会社ピーデー 川俣 晶2005/11/23 |
|
Page1
Page2
|
|
きれいに並べることのできないこれまでのVisual Basic昔から、Visual Basicで(Windowsアプリケーションの)フォームをデザインする際に、いつも悩んでいたことがある。それは、ラベルとテキストボックスを水平に並べてデザインする場合に文字の位置がずれることだ。 例えば、(Windowsフォーム・デザイナの)グリッドを使って何も考えずに、2つのコントロールの上辺の位置を合わせて配置すると以下のようになる。テキストボックス中の文字がラベルの文字よりも下にずれてしまっているのが分かるだろう。 |
 |
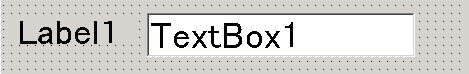
| グリッドを使用して並べたコントロール(Visual Studio .NET 2003) |
| テキストボックス中の文字がラベルの文字よりも下にずれてしまっている。 |
「それなら」ということで、今度はテキストボックスの位置をグリッド1つ分上げてみると、以下のようになる。今度は、テキストボックスの文字が若干上がりすぎてしまったことが分かると思う。
 |
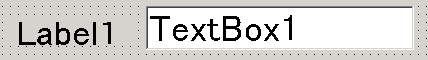
| テキストボックスをグリッド1つ分上方向に移動したところ(Visual Studio .NET 2003) |
このような配置を行うユーザー・インターフェイスは頻出する割に、従来のVisual Basicのフォーム・デザイナでは微妙な調整がうまく扱えなかった。これをきれいに並べるにはピクセル単位で座標を手入力するしかなかったのだ(なおグリッド・サイズをデフォルトの8×8から最小の2×2へ変更することもできるが、この場合はグリッドが小さくなりすぎるし、1ピクセルのような小さな移動はできないので、現実的な解決にはならないだろう)。
スナップ・ラインでコントロールを楽々そろえる
この問題を、Visual Basic 2005の「スナップ・ライン」の機能はスカッと解決してくれた。
これは、コントロールをフォーム上で移動させているときに、ほかのコントロールと縦や横の位置が近づくと、それを示すラインが表示され、そのラインに位置がピタッと一致する機能である。
言葉で説明すると回りくどいので、具体的な画面で説明しよう。
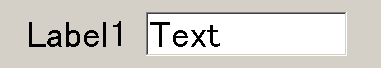
例えば、以下のように、Windowsフォーム上にラベルとテキストボックスが貼り付けられていたとする。なお以降では、Visual Basic 2005 Express Beta 2日本語版を使用している。
 |
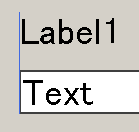
| フォームに配置したラベルとテキストボックス |
ここで、テキストボックスをマウスでドラッグして左方向に移動させていく。そしてラベルの左位置にテキストボックスの左位置が接近すると、縦線が表示され、テキストボックスの左位置はその線に吸い付くのである(=スナップする)。
 |
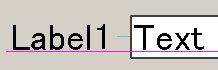
| スナップ・ラインの表示 |
| テキストボックスをラベルと並ぶ位置にドラッグしていくと、縦線が表示されて2つのコントロールをきれいに整列させることができる。 |
この機能はほかのコントロールだけでなく、フォームの縁との間でも機能する。フォームの縁にコントロールを近づけていくと、縁との間に補助線が表示され、一定の距離に吸い付けられる。
 |
| フォームの縁付近でのスナップ・ラインの表示 |
| フォームの縁にコントロールを近づけていくと、縁との間に補助線が表示され、コントロールは一定の距離に吸い付けられる。 |
これによって、フォームのレイアウトが容易になるというのがスナップ・ラインである……。しかしこれだけでは、ラベルとテキストボックスの文字の位置がずれるという問題の解決策にはなっていない。実は、もう1つ、スナップ・ラインにはとても優れた機能がある。それが、「文字のベース・ライン合わせ」だ。
文字にはベース・ラインという線が存在する。これは普段は描かれることがない線だ。通常、日本語の文字では文字の下側に、英語の文字では大文字の下側にベース・ラインがある(このため、日本語の文字はすべてベース・ラインよりも上にあるが、英語の小文字の一部はベース・ラインよりも下に突き抜ける場合があり得る)。いずれにせよ、このベース・ラインを合わせれば、文字はスムーズにそろって見える。
Visual Basic 2005では、コントロールを並べるときにベース・ラインが表示されるようになった。今回のケースでは、ベース・ラインの位置がおおまかに合うようにテキストボックスを移動させると、以下の図のようにベース・ラインの位置が線で表示され(ここでは紫色の線)、それに吸い付けられる
 |
| 2つのコントロールの文字位置を合わせるために表示されるベース・ライン |
| ベース・ラインの位置がおおまかに合うようにテキストボックスを移動させると、ベース・ラインが線で表示される(ここでは紫色の線)。ちなみに青い短い線は、ラベルとテキストボックスの距離が一定の距離になるような位置に配置するためのスナップ・ライン。 |
これで、ラベルとテキストボックスの文字がピタッとそろった。実際にアプリケーションを実行させると、以下のようにきれいにそろっていることが確認できる。
 |
| ベース・ラインにより並べた2つのコントロールの実行時の表示 |
この美しさと、それを得る手順のあまりの手軽さ! これはもう、これまでのVisual Basicや、同様のレイアウト上の問題を引き起こすツール類(Windows SDKのダイアログ・エディタなど)を使ってきた立場からすれば、商売抜きで感涙ものだ。ありがとうVisual Basic 2005! ありがとうVisual Stduio 2005!
| INDEX | ||
| Visual Basic 2005 ここが便利! | ||
| 第11回 ラベルとテキストボックスのきれいな並べ方とは!? | ||
| 1.楽々な操作できれいに並べるスナップ・ライン | ||
| 2.ToolStripコントロールの自由度。真に価値のある改良とは? | ||
| 「Visual Basic 2005 ここが便利!」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




