連載プロフェッショナルVB.NETプログラミング第24回 Windowsアプリケーションの仕組み |
 |
ボタンの配置により生成されるコード
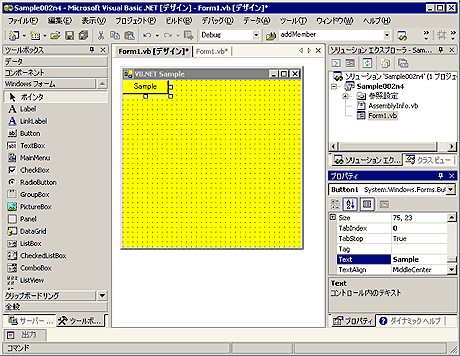
さて、ここでさらにツールボックスのButtonをダブルクリックして、ボタンを1つ貼り付けてみよう。そして、プロパティ・ウィンドウから、Textプロパティに「Sample」と入力してみる。
 |
| 前ページのフォームにボタンを貼り付け、ボタンのTextプロパティに「Sample」と入力 |
この修正後に、ソース・コードは以下のように変化した。
|
|
| ボタンを貼り付け、そのTextプロパティを変更した場合のInitializeComponentメソッド |
ボタンが増えたことで、さらにコードが増えたことが分かるだろう。32行目は、ボタンのインスタンスを保持する変数である。WithEventsキーワードが付加されているが、これは、Handlesキーワード(詳細は追って解説)によってイベント処理を行う対象に付けるものである。WithEventsキーワードを付けなければHandlesキーワードでイベント処理を行うことができない。34行目は、ボタン・コントロールのインスタンスの作成を行っている。VB 6では、動的にコントロールを作成するテクニックを使う場合を除き、コントロールは自動的に生成された。しかし、VB.NETでは必ず明示的に作成しなければならない構造になっている。もちろん、フォーム・デザイナを使えば自動的に作成するコードが生成されるので、通常見えないソース・コードまで意識しないのなら、VB 6と同じということもできる。
次に35行目のSuspendLayoutメソッドと、51行目のResumeLayoutメソッドだが、これはコントロールのレイアウト変更を通知するイベントを抑止する効能がある。つまり、35行目と51行目の間のコードはレイアウト変更関連のイベントを発生させない。コントロールの初期設定を行っている最中に、いちいちイベントを起こさないということである。
39〜41行目はボタンのプロパティの設定である。これについては、細かく説明する必要はないだろう。
さて、フォームに関しても、48行目に新規に挿入されたコードがある。これは、確かに、ボタンがフォームの上に配置されたコントロールであることを設定するために追加されたコードである。このコードがなければ、ボタンはフォーム上に配置された存在とは認知されないことになる。
これらの知識は、知らなければ知らないままでも利用することができる。しかし、知っていれば、より高度な使いこなしの役に立つだろう。
次回予告
今回はボタンを押したときに必要となるイベント処理については詳しく触れなかった。次回では、このイベントと、イベントを処理するイベント・ハンドラについて解説する予定だ。![]()
| INDEX | ||
| 連載 プロフェッショナルVB.NETプログラミング | ||
| 第24回 Windowsアプリケーションの仕組み | ||
| 1.単純なWindowsアプリケーション | ||
| 2.フォーム・デザイナの役割と生成されたコード | ||
| 3.ボタンの配置により生成されるコード | ||
| 「プロフェッショナルVB.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




