連載
|
 |
|
|
|
■サンプルの概要を理解しよう
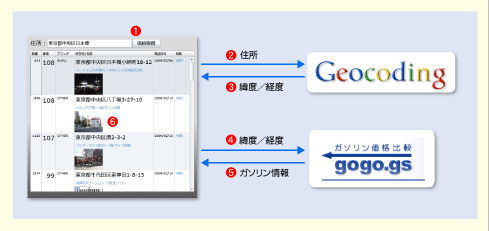
ここでは、Webサービスを利用したサンプルでの処理の概要を解説します。次の図をご覧ください。
 |
||||||||||||||||||
| サンプルの処理概要 | ||||||||||||||||||
| 以下の流れで処理が実行される。 | ||||||||||||||||||
|
この図のように、今回のサンプルでは、Geocoding APIとガソリン価格情報WEBサービスapiの2つのWebサービスを利用しています。
まず、Geocoding APIに、入力された住所を渡し、それを緯度/経度に変換します。Geocoding APIの優秀な変換機能のおかげで、住所に限らず「東京タワー」などのランドマーク名も変換できます。
続いて、Geocoding APIで変換した緯度/経度を、ガソリン価格情報WEBサービスapiに渡し、その地点を中心にした、ガソリン情報を取得します。そして、取得したガソリン情報を一覧に表示させます。
サンプルの概要の解説は以上です。Webサービスは、このように組み合わせて利用(マッシュアップ)することで、また新たな別のサービスを作れるという面白さがあります。ぜひみなさんも新しいサービスを考えてみてください。
それでは、いよいよ今回のサンプルのコードについて解説します。
■画面(XAML)側コードのポイント
Silverlight 2アプリの実装は、画面(XAML)のコードと、C#やVisual Basicで記述するコード・ビハインドのコードに大きく分かれます。ここでは最初に、サンプルの画面側コードのポイントについて解説します。今回は、あらかじめ用意したソースをダウンロードしていただき、そのポイントについて解説します。
ソースは、Visual Web Developer 2008 Express Edition(以下、VWD 2008)用のソリューションです。(VWD 2008のインストール方法については、「Silverlight 2アプリを開発しよう!後編」をご参照ください)。
では、サンプルの画面(XAML)のコードを解説しましょう。今回のサンプルでは、一覧を表示するためにDataGridコントロールを利用しているのが最大の特徴です。

|
| 一覧表示にはDataGridコントロールを利用している |
DataGridコントロールを利用すると、このサンプルのように一覧表示を簡単に作成することができます。また、テンプレートを利用することで、一覧に表示する内容をカスタマイズすることもできます。それでは、その利用法を解説しましょう。
○カスタムXML名前空間の定義
ダウンロードしたソースから、「Page.xaml」ファイルを開き、そのコードを確認してください。Page.xamlファイルの最初の一行には、次の太字で示されたコードが記述されています。
|
|
| DataGridのカスタムXML名前空間を定義するXAMLコード(Page.xaml) |
これは、DataGridコントロールを利用するための、カスタムXML名前空間「data」を定義しています。これによって、Page.xamlファイルにおいて、「data」というカスタムXML名前空間を利用し、DataGridを定義できるようになります(参考:「MSDN:XAML およびカスタム XML 名前空間値の割り当て」)。
○カスタムXML名前空間を利用したDataGridコントロールの定義
では、カスタムXML名前空間を利用し、どのようにDataGridコントロールを定義できるようになるかを示しましょう。次の太字で示されたコードをご覧ください。
|
|
| カスタム名前空間を利用しDataGridコントロールを定義するXAMLコード(Page.xaml) |
このように、「data」というカスタムXML名前空間を利用し、「data:DataGrid」タグで、DataGridコントロールを定義します。
○テンプレートの利用
今回のサンプルでは、DataGridコントロールにおいて、テンプレートを利用しています。それは、一覧内の「所在地/名前」列のように、1つの列に複数の情報を表示させたかったからです。DataGridコントロール標準の一覧表示では、1つの列に、1つの情報を単純に表示させることしかできません。
ここでは、「所在地/名前」列を例に、そのコードを解説します。
|
|
| DataGridコントロールにてテンプレートを利用するXAMLコード(Page.xaml) |
まずDataGridTemplateColumnコントロールによって、「所在地/名前」列を定義します。このコントロールのSortMemberPathプロパティは、列のヘッダをクリックした際、どの項目でソートするかを指定しています。
「所在地/名前」列には、ソート対象として、「所在地」「お店の名前」など複数の項目がありますが、その中のどの項目でソートするかを指定します。今回は、「所在地」でソートするように指定しています。
 |
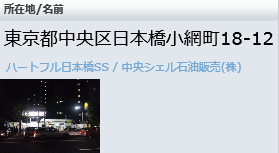
| 「所在地/名前」列 |
| 1つの列に「所在地」「お店の名前」「お店の写真」などの複数の項目が表示されている。 |
続いて、DataTemplateコントロール内に、この列の外観を定義するコントロールを配置します。今回は、「所在地」をTextBlockコントロール、「お店の名前」をHyperlinkButtonコントロール、「お店の写真」をImageコントロールで表示します。
○Bindingクラスの利用
それぞれのコントロールには、Bindingクラスを利用して値を設定します。具体的には、先ほどのコード内で太字で示された「{Binding Address}」のように記述します。これは、ちょうどASP.NETにおけるバインド方法「<%# Eval("列名") %>」に似ています。Silverlight 2では、DataGridコントロールのデータソース(正確にはItemSourceプロパティ)に設定したコレクションを、このようにBindingクラスを利用してバインドします。
■
画面(XAML)側のポイントは以上です。DataGridコントロールの定義方法について理解できたでしょうか。続いて、コード・ビハインド側のポイントを解説します。
| INDEX | ||
| 連載:続・無償環境でSilverlight 2アプリを開発しよう! | ||
| 第2回 Webサービスを利用するSilverlightアプリを作ろう | ||
| 1.サンプルを動かそう | ||
| 2.サンプルの概要と画面(XAML)側コードのポイント | ||
| 3.コード・ビハインド側コードのポイント | ||
| 「続・無償環境でSilverlight 2アプリを開発しよう!」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




