連載Visioで始めるUMLモデリング第1回 「習うより慣れよ」方式で学ぶUMLモデリングデジタルアドバンテージ2004/06/05 |
 |
|
|
|
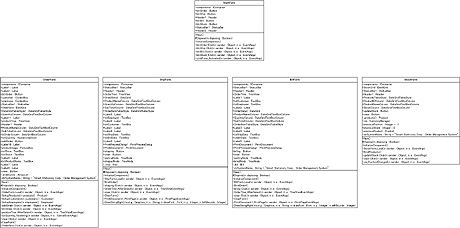
モデル・エクスプローラに追加されたUML要素
リバース・エンジニアリングを行うと、次の画面のように、[モデル エクスプローラ]上にUML要素が追加される。

|
|
VisioではこれらのUML要素を使うことで、簡単にUMLモデリングができる。それでは、実際にUMLモデリングを行ってみよう。
UML要素を使ってUMLクラス図を作成しよう
UMLモデリングでは、さまざまなモデル図(例えば、クラス図、シーケンス図、ユースケース図など)が利用される。詳しくは次回以降で解説するが、その中で最も頻繁に使われる代表的なモデル図が「クラス図」である。
クラス図は、システム(もしくはプログラム)の静的な構造を設計するためのモデル図である。よってクラス図を描けば、システム構造がより明確になり、システム全体を把握することが容易になる。
ここでは、先ほど生成されたUML要素を元にクラス図を書いてみよう。
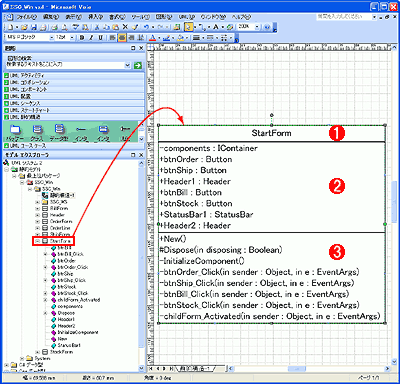
といっても、クラス図の作成は非常に簡単だ。クラスのUML要素を図面ページの中にドラッグ&ドロップするだけである。次の画面では先ほど示したサンプル・プログラムのメイン画面であるStartFormクラス要素をドラッグ&ドロップしたところである。
 |
|||||||||
| クラス図の作成 | |||||||||
| [モデル エクスプローラ]の中にあるクラスのモデル要素を図面ページにドラッグ&ドロップする。この例では、サンプル・プロジェクトのメイン画面であるStartFormクラス要素を図面ページにドラッグ&ドロップした。 | |||||||||
|
先に示した「サンプル・プログラム『Smart Stationery Corp』Windowsフォーム版」のユーザー・インターフェイスには、メイン画面以外にも独立した4つの画面があった。この4つの画面のクラス要素(具体的には、[発注]画面のOrderFormクラス要素、[出荷指示]画面のShipFormクラス要素、[請求書発行]画面のBillFormクラス要素、[在庫管理]画面StockFormクラス要素)を同じように図面ページにドラッグ&ドロップしたのが次のUMLクラス図である。
以上のように、クラス要素を図面ページに配置すると、どのようなクラスがあるかが明確に分かるようになる。しかし、どのクラスとどのクラスが「関係」しているのかが分からない。よって、上の図にクラス間の関係を書き加える必要がある。
では、これらのクラス間に、一体どのような関係があるのだろうか? これらのクラスには、次のような関係がある。
- 「メイン画面から[発注]画面を起動する」という関係
- 「メイン画面から[出荷指示]画面を起動する」という関係
- 「メイン画面から[請求書発行]画面を起動する」という関係
- 「メイン画面から[在庫管理]画面を起動する」という関係
つまり、それぞれ2つの画面(=2項)の間に「起動する/される」という関連、つまり「2項関連」がある(ちなみに、「関係」には「関連」「集約」「汎化」などの種類があるが、詳しくは次回以降で解説する)。この関係をクラス要素の名前を使って表現すると、次のようになる。
- 「StartFormクラス/OrderFormクラスが起動する/される」の2項関連
- 「StartFormクラス/ShipFormクラスが起動する/される」の2項関連
- 「StartFormクラス/BillFormクラスが起動する/される」の2項関連
- 「StartFormクラス/StockFormクラスが起動する/される」の2項関連
UMLクラス図において「関係」は「線」図形を用いて表される。具体的には、関係のあるクラスとクラスの間に線を引く。よって、上の4つの関係を表すために、UMLクラス図に線を書き加えよう。
| INDEX | ||
| Visioで始めるUMLモデリング | ||
| 第1回 「習うより慣れよ」方式で学ぶUMLモデリング | ||
| 1.Visioを使ったUMLモデリングの導入 | ||
| 2.VS.NETプロジェクトのリバース・エンジニアリング | ||
| 3.UML要素を使ったUMLクラス図の作成 | ||
| 4.UMLクラス間の関連の設定 | ||
| 「Visioで始めるUMLモデリング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|