
Eclipseプラグイン実践テクニック(2)
高機能なXMLエディタをプラグインとして作る
NTTデータ先端技術 竹添直樹
NTTデータ 基盤システム事業本部 岡本隆史
2006/9/28
| テキストエディタの拡張 |
「作って覚えるEclipseプラグイン」の第3回ではPDEのサンプルとして用意されているXMLエディタを題材に、テキストエディタの基本について解説しました。しかしこのエディタは、強調表示機能を備えているだけの非常にシンプルなエディタでした。本連載の第2回では、このXMLエディタに以下のような機能を追加してみようと思います。なお、本稿で作成したサンプルコードはここからダウンロードできます。
- アウトライン表示機能
- コードアシスト機能
- ダブルクリック時の動作の改善
- ハイパーリンク機能
| アウトラインの実装 |
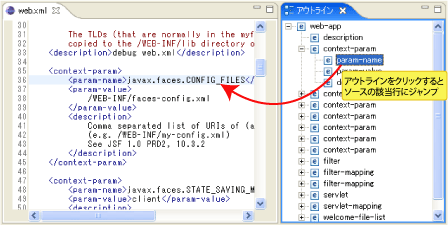
Eclipseには標準でアウトライン・ビューが用意されており、Javaソースコードなどを編集する際にはソースコードに含まれるメソッド等をツリー状に表示することができます。また、このアウトラインをマウスでクリックするとエディタ上でそのメソッドの位置にジャンプすることができます。XMLエディタでも編集中のXML要素の構造をアウトライン・ビューに表示できるようにしてみましょう。
アウトライン・ビューはアクティブなエディタのgetAdapter()メソッドを介してorg.eclipse.ui.views.contentoutline.IContentOutlinePageインターフェイスを実装したオブジェクト(アウトラインページ)を取得します。このアウトラインページがアウトライン・ビューに表示するコンテンツを提供します。
 |
| 図1 アウトライン・ビューとエディタの関係 |
エディタ名、プリファレンスページ名はともに英語での表記になっていますので、この部分を外部化してみます。プラグインのルートディレクトリにplugin.properties、plugin_ja.propertiesを作成し、それぞれ以下のように記述しておきます。
| リスト1 |
public class XMLEditor extends TextEditor ... { |
肝心のアウトラインページの実装ですが、JFaceのTreeViewerを使用してツリー形式のアウトラインを表示する場合はContentOutlinePageを継承して必要な部分のみオーバーライドすることで実装することが可能です(アウトライン・ビューにはツリー以外の内容も表示することは可能です)。なお、今回はXMLのツリー構造を取得するために通常のXMLパーサではなくFuzzyXMLというライブラリを使用しました。FuzzyXMLは以下のような特徴を持つ簡易XMLパーサで、DOM風のAPIを提供しています。
- 整形式でないXMLでもパースできる。
- パース後のDOM ノードがテキスト上の位置情報を保持している。
- DOM ノードへの操作と元のテキストとの同期を取るための機能を備えている。
アウトライン・ビューで要素をクリックした際にソースエディタの該当位置にジャンプできるようにしたいので「DOMノードがテキスト上の位置情報を保持している」という特徴が必要になってくるのです。また、入力途中で整形式になっていないXMLでもアウトラインを表示できるというメリットもあります。
以下がFuzzyXMLを使用してXMLのDOM構造をTreeViewerで表示するアウトラインページの実装です。
| リスト2 |
public class XMLOutlinePage extends ContentOutlinePage { |
上記のコードで行っていることを解説していきましょう。
(1)のcreateControl()メソッドでTreeViewerの設定を行っています。コンテンツプロバイダとラベルプロバイダの実装については誌面の都合上割愛します。詳細については実際にサンプルコードをダウンロードしてご覧ください。また、TreeViewerの使用方法については「作って覚えるEclipseプラグイン」第2回で詳しく解説していますので併せてご覧ください。
(2)のaddSelectionChangedListener()で登録しているリスナはツリーの要素が選択された場合に呼び出されるもので、エディタの該当個所へジャンプする処理を実装しています。
(3)のrefresh()メソッドで実際にFuzzyXMLを使用してXMLをパースし、TreeViewerに表示するデータを生成しています。このメソッドは外部からも呼び出せるようにpublicメソッドとして切り出しておきます。
この状態でランタイム・ワークベンチを起動し、適当なXMLファイルを開くと、以下のようなツリーがアウトライン・ビューに表示されます。また、アウトライン・ビューの各要素をクリックするとエディタ上の該当する部分にジャンプするはずです。
 |
| 図2 完成したアウトライン・ビュー |
さて、これだけではXMLを編集してもアウトライン・ビューには反映されず、いつまでたっても最初に表示された状態のままです。どこかのタイミングでエディタでの編集内容をアウトラインページに反映する必要があります。EclipseのJavaエディタではソースコードの編集中にリアルタイムにアウトラインにも反映が行われますが、ここでは話を簡単にするためにエディタの保存時に反映することにします。エディタクラスのdoSave()メソッドとdoSaveAs()メソッドを以下のようにオーバーライドします。
| リスト3 |
public void doSave(IProgressMonitor progressMonitor) { |
これでエディタを保存するたびにアウトラインページの内容が更新されるようになります。
| コラム |
| IAdaptable インターフェイス Eclipseプラグイン開発でも頻繁に利用されるインターフェイスの1つにIAdaptableというインターフェイスがあります。 このインターフェイスはObject getAdapter(Class adapter)というメソッドを1つだけ定義しており、Eclipseの提供するさまざまなクラスがこのインターフェイスを実装しています。 それではこのgetAdapter()メソッドはどのようなときに使用するのでしょうか。今回のサンプルではアウトライン・ビューがエディタからアウトラインページ (IContentOutlinePageの実装クラス)を取得するためにgetAdapter()メソッドを使用しました(アウトラインをサポートしていないエディタの場合はnullが返却されます)。このように、IAdaptableインターフェイスを使用すると、エディタ自身がIContentOutlinePageインターフェイスを実装しなくても、getAdapter()メソッドを介してアウトラインページを提供することができるのです。 特にエディタのようなコンポーネントでは非常に多くの機能を提供する必要がありますが、このような場合でもエディタ自身の実装をシンプルに保ったまま機能の追加を行うことが容易になり、それぞれの機能を再利用しやすい形で実装することができます。またサポートする型を動的に追加するといったことも可能になります。 |
| 1/4 |
|
INDEX |
||
|
第2回 高機能なXMLエディタをプラグインとして作る |
||
| Page1 テキストエディタの拡張 |
||
| Page2 コードアシストの実装 |
||
| Page3 ダブルクリック時の動作のカスタマイズ |
||
| Page4 ハイパーリンク機能 |
||
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




