第4回 SWTでHSQLDB管理画面を作成
萩原 巧
第4回 SWTでHSQLDB管理画面を作成
萩原 巧
リトルソフト株式会社
2006/10/26
 |
HSQLDB起動画面の作成とEclipseの設定画面への割り当て |
Visual Editorを使ってHSQLDB管理画面の外観を作成した田中君。さらにHSQLDB起動画面の外観を作成する。
| 長尾君 |
「今回のプラグインでは作成する画面はあと2つあるけど、覚えているかな?」 |
| 田中君 |
「[HSQLDB起動ダイアログ]と[HSQLDB新規追加ダイアログ]だね」 |
注:HSQLDB起動ダイアログおよびHSQLDB新規追加ダイアログについては連載第3回目の1ページ目をご覧ください。
| 長尾君 |
「よく覚えていたね、そのとおり本来なら2つの画面を作らなければならないんだ。後で詳しく説明するけど、[HSQLDB起動ダイアログ]については、さっき作成したHSQLPreferencePageCompositeクラスをそのまま使うから、ここからは[HSQLDB新規追加ダイアログ]のユーザーインターフェイスを作成しよう」 |
 |
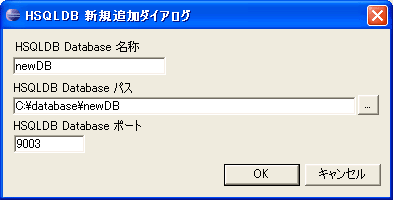
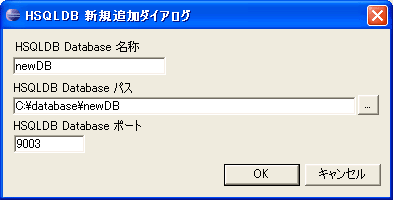
| HSQLDB新規追加ダイアログ |
| 田中君 |
「1回作成をしたから、この画面を作るのは簡単だよ」 |
| 長尾君 |
「おっ、心強い発言だね。じゃあ、以下の仕様に基づいて画面を作成して」 |
| 田中君 |
「了解っ!」 |
HSQLDB起動画面の仕様は以下のとおりです。
| 項目名称 |
内容 |
| パッケージ |
[hsqldb.composites] と設定してください |
| 名前(クラス名) |
[HSQLAddDefinitionComposite] と設定してください |
| スーパークラス |
[org.eclipse.swt.widgets.Composite] と設定してください。 |
|
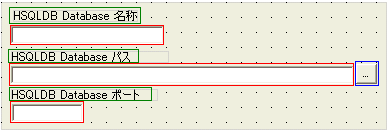
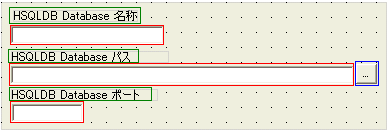
画面の見た目は以下のように作成してください。
 |
緑色のラベルコンポーネント:org.eclipse.swt.widgets.Label クラス
赤色のテキストコンポーネント:org.eclipse.swt.widgets.Text クラス
青色のボタンコンポーネント:org.eclipse.swt.widgets.Button クラス |
HSQLAddDefinitionCompositeクラスのソースは以下のようになります。作成したらテストアプリケーションを起動して画面の確認を行いましょう。
| 自動生成されたHSQLAddDefinitionComposite クラス |
import org.eclipse.swt.graphics.Point;
import org.eclipse.swt.graphics.Rectangle;
public class HSQLAddDefinitionComposite extends Composite {
private Label labelDBName = null;
private Label LabelDBPath = null;
private Label labelDBPort = null;
private Text textDBName = null;
private Text textDBPath = null;
private Text textDBPort = null;
private Button buttonSetupPath = null;
public HSQLAddDefinitionComposite(Composite parent
, int style) {
super(parent, style);
initialize();
}
private void initialize() {
labelDBName = new Label(this, SWT.NONE);
labelDBName.setBounds(new Rectangle(12,8,125,12));
labelDBName.setText("HSQLDB Database 名称");
LabelDBPath = new Label(this, SWT.NONE);
LabelDBPath.setBounds(new Rectangle(10,49,158,12));
LabelDBPath.setText("HSQLDB Database パス");
labelDBPort = new Label(this, SWT.NONE);
labelDBPort.setBounds(new Rectangle(10,87,147,12));
labelDBPort.setText("HSQLDB Database ポート");
textDBName = new Text(this, SWT.BORDER);
textDBName.setBounds(new Rectangle(10,24,153,18));
textDBPath = new Text(this, SWT.BORDER);
textDBPath.setBounds(new Rectangle(10,64,343,18));
textDBPort = new Text(this, SWT.BORDER);
textDBPort.setBounds(new Rectangle(11,102,71,18));
buttonSetupPath = new Button(this, SWT.NONE);
buttonSetupPath.setBounds(
new Rectangle(355,62,21,20));
buttonSetupPath.setText("...");
this.setSize(new Point(386,128));
}
} |
| 長尾君 |
「これから画面を作成するのは、田中君にお任せできるね。それと、HSQLAddDefinitionCompositeクラスには上記の自動生成されたソースのほかに、テキストエリアに入力した値を取得するゲッターメソッドを追加しよう」 |
| HSQLAddDefinitionCompositeクラス追加ソース |
// データベース名称のゲッターメソッド
public String getDBName(){
return textDBName.getText();
}
// データベースパスのゲッターメソッド
public String getDBPath(){
return textDBPath.getText();
}
// データベースポートのゲッターメソッド
public String getDBPort(){
return textDBPort.getText();
} |
| 田中君 |
「それぞれの入力項目に対応するゲッターメソッドを作成するんだね」 |
| 長尾君 |
「この部分はいますぐには使用しないけど、ダイアログと設定画面を結ぶ重要なメソッドになるんだ、詳しくは今後説明していくよ」 |
Visual Editorを使ってHSQLDB管理画面とHSQLDB起動画面の外観を作成した田中君。続いて、作成したHSQLDB管理画面をEclipseの設定画面へ割り当てて、動作の確認を行います。
| 長尾君 |
「さて、HSQLDB管理画面の見た目を作成したら、それをEclipseの設定画面から表示できるようにしよう。早速だけど、以前作成した[HSQLPreferencePage]クラスを開いてみよう」 |
注: [HSQLPreferencePage]クラスについては連載第3回目をご覧ください。
| 長尾君 |
「[HSQLPreferencePage]クラスに存在する [createContents]メソッド内でその名前のとおり画面コンテンツの作成や設定を行うことができるんだ」 |
| コラム Control クラスとは |
| createContents メソッドの戻り値の型に指定されているControlクラスはCompositeクラスの上位の抽象クラスです。SWTにおけるさまざまな管理(コントロール)をつかさどる基底クラスです。 |
| 田中君 |
「ここでいうコンテンツは、さっき作ったHSQLDB管理画面の見た目のことかな」 |
| 長尾君 |
「そのとおり、この[createContents]メソッドでHSQLDB管理画面との結び付きを行うんだ。以下のように実装しよう」 |
| HSQLPreferencePageクラスのcreateContentsメソッド |
// HSQLPreferencePageCompositeクラスのフィールド宣言します。
private HSQLPreferencePageComposite page = null;
// 略
// createContentsメソッドでHSQLPreferencePageCompositeクラスを
// インスタンス化します。
protected Control createContents(Composite parent) {
page = new HSQLPreferencePageComposite(parent
,SWT.EMBEDDED);
return page;
} |
| 田中君 |
「HSQLPreferencePageCompositeクラスをインスタンス化してそれを戻り値としているね」 |
| 長尾君 |
「HSQLPreferencePageCompositeクラスのコンストラクタの第1引数には、このCompositeの親のコンテナ、ここでは[createContents]メソッドの引数を与えるんだ。第2引数では、画面の見た目、ここではSWT.EMBEDDED定数(組み込みを行うことを明示する最も一般的な標準的なオプション)を与えよう」 |
| 長尾君 |
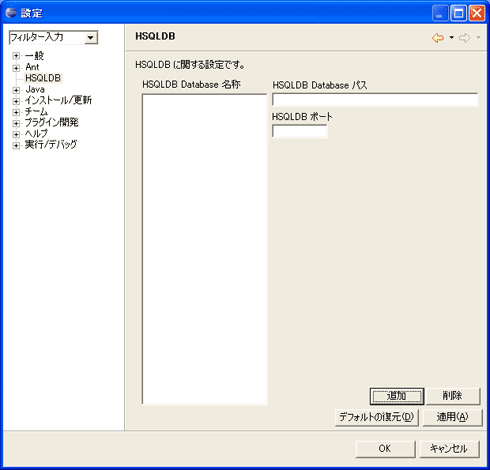
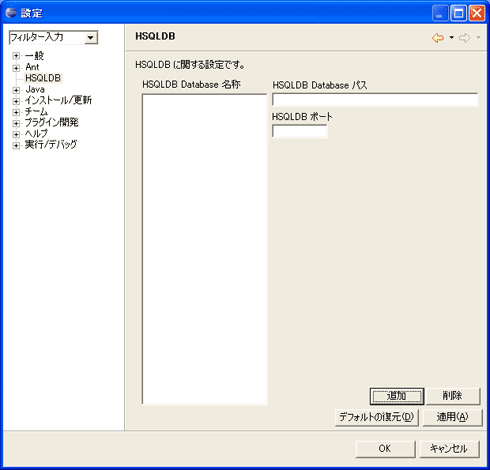
「このように記述することによって、HSQLDB管理画面がEclipseの設定画面に割り当てられるんだ。ソース自体は簡単でしょ? では、早速動作の確認をしてみよう、Eclipseの設定画面から[HSQLDB]を選択してみよう」 |
 |
| Eclipse設定画面にHSQLDB管理画面が組み込まれた |
| 田中君 |
「あっ、きれいに組み込まれたね! 何だか感動するよ!」 |
| 長尾君 |
「そうだね、意外と簡単に組み込みができたと思うよ。でも、[追加]ボタンをクリックしたときの動作は何もないよね」 |
| 田中君 |
「じゃあ、次はボタンが押されたときの動作の実装だね」 |
| 長尾君 |
「と、いいたいけど、今日はここまでにしよう。今度はボタンが押されたときにダイアログを表示させたり、データを保存したりする実装を行おう。データ保存にはちょっとしたロジックを書く機会もあるよ、田中君ロジックを書くのは得意だよねぇ?」 |
| 田中君 |
「うっ、ちょっとトゲのあるいい方。頑張ります。……」 |
| 長尾君 |
「(笑)」 |
次回は、HSQLDB管理画面からダイアログを表示させたり、データの読み込みおよび書き込みについて説明します。お楽しみに。
 |
3/3 |
|
| Index |
| 第4回 SWTでHSQLDB管理画面を作成 |
| |
Page1
HSQLDB管理画面の概要とVisual Editorの導入 |
| |
Page2
HSQLDB管理画面の作成 |
 |
Page3
HSQLDB起動画面の作成とEclipseの設定画面への割り当て |