ボックスのレイアウト方法を指定するpositionプロパティ
position
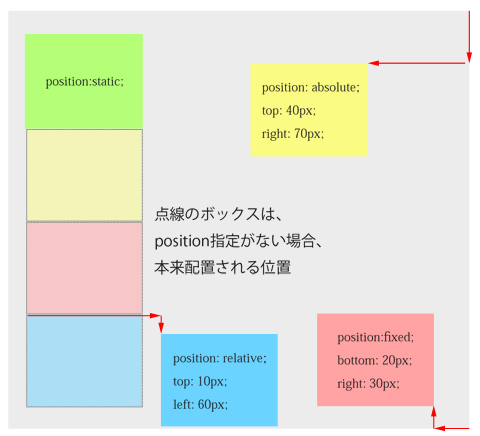
positionプロパティは、ボックスを画面上にどういった方法でレイアウトしていくかを設定するプロパティです。
プロパティの値としては、絶対配置の「absolute」、相対配置の「relative」、特に配置方法を指定しない初期値である「static」、スクロールしても位置が固定される「fixed」があります。
topやleft、right、bottomといったプロパティと一緒に用いられることが多く、画面への配置方法を設定します。
基本データ
| 構文 | セレクタ{position: プロパティの値;} |
|---|---|
| 継承 | × |
| 値 |
|
| 効果 | ボックスのレイアウト方法を指定 |
| 初期値 | static |
| 適用個所 | すべての要素 |
例:ページの左上の@ITのロゴを見てください。赤文字の文章が重なっています
ほげほげですね。
p {
position: absolute;
top: 20px;
left: 10px;
}動作Webブラウザ
 |
Internet Explorer | IE 4以上 |
|---|---|---|
| Firefox | 全バージョン | |
| Safari | 全バージョン | |
| Opera | Opera 6以上 | |
| Chrome | 全バージョン | |
| iPhone/iPad | 全バージョン |
標準JavaScriptによるDOMでの参照方法
[window.]document.getElementById("【ID属性値】").style.position jQueryを使った参照方法
$('【セレクタ】').css('position','【値】');
$('【セレクタ】').css({'position':'【値】'});有限会社タグパンダ
喜安 亮介
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




