Web RTC、Face.jsとJSARToolkitのお味は?
シーエー・モバイル市川 未吏
2012/5/11
Web RTC、Face.jsとJSARToolkitを試した。JavaScriptを使って、Webカメラで顔認識とARをしよう
 HTML5とか勉強会の分科会発足!
HTML5とか勉強会の分科会発足!
日々めまぐるしい進化を遂げているWebの世界。その世界に身を置き、興味を惹かれるものは多々あれど、なかなか実践するのは難しいものです。私ももちろん、例外ではありません。
Web先端技術味見部は、気になるあの技術をどこよりも早く取り上げる勉強会です。10人前後の少人数の参加者全員で、気になるフレームワークやAPIなどを味見していきます。
先日開催された、その第0回、第1回の様子を以下にお伝えします。
 その名もWeb最先端技術味見部
その名もWeb最先端技術味見部
最初に取り上げたのは「Web RTC」。Web RTCとは、Web RealTimeCommunicationのことで、デバイスのカメラ、マイクから音声、動画を取り込んだり、端末間で相互通信P2P(Peer to Peer)を行えるJavaScript APIです。Webカメラを準備しましょう。
まずは本家のサイトをみんなで見てみるところからスタート。
正式版のChromeに導入されていない新機能が、毎週のように自動更新されるというChrome Canaryをインストールします。
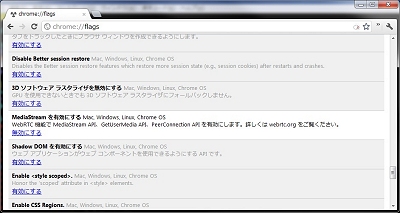
手順に従ってChrome Canaryをインストールし、chrome://flagsでEnable the MediaStreamを有効にします。
|
デバイスからの音声や動画の取り込みは、JavaScriptのgetUserMediaを使って行われます。この設定によって、getUserMediaメソッドが使えるようになります。
getUserMediaの基本的な使い方は以下の通りです。第1引数が取得対象メディア、第2引数が取得成功時のコールバック、第三引数がエラー時のコールバック(任意)です。
navigator.getUserMedia(
media,
successCallback,
errorCallback
);
「getUserMedia の基本」も参考になります。さあ、これでデバイスのWebカメラやマイクを取得する準備が整いました!
 「Web RTC」の簡単なサンプルから
「Web RTC」の簡単なサンプルから
デモの準備ができたら、サンプルにトライします。ソースは以下です。
<!DOCTYPE html>
<script>
navigator.webkitGetUserMedia("video", function(stream) {
var url = webkitURL.createObjectURL(stream);
console.log(url);
document.getElementById("v").src = url;
});
</script>
<video id="v" autoplay></video>
ここで注意しなければいけないのは、getUserMediaはHTMLをサーバに置かないと、きちんと動作しないということ。私もローカルに置いたままで、見事にハマりました。
 P2Pにチャレンジ
P2Pにチャレンジ
勉強会で盛り上がったのが、複数人で行う動画チャットでした。準備が整った後にアクセスする、動画チャットを行うページはこちら。
| 勉強会裏話:相互通信がなかなか上手くいかず、同じデバイスで2つブラウザを立ち上げて1人チャットで遊んでみたり。もちろん成功しているペアもありました |
最後は、alumicanさんのブログの「webRTCでP2Pの動画チャットを頑張れば試せるデモ作ってみた。」にトライしました。
ブラウザを2つ立ち上げて、手動でハンドシェイクのようにすると、自分と相手の動画が表示されました。
 「JSARToolkit」、「face.js」にも挑戦
「JSARToolkit」、「face.js」にも挑戦
続く味見部の第1回は、さらにカメラを楽しく使うAPI「JSARToolkit」と「face.js」を「味見」しました。
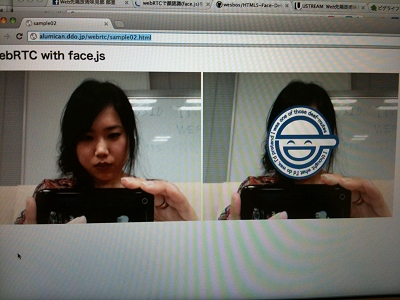
1. Face.js(JavaScript Face Detection + Canvas + Video = HTML5 Glasses!)を使い、顔認識します。alumicanさんのブログを参照して、デモを行いました。
GitHubから落としたソースを見てみると、実際の顔認識はccv.jsとface.jsによって行われます。ccv.jsがCanvasを扱う画像処理ライブラリで、物体を検出する部分(detect_objects)などが実装されています。face.jsには、顔検出用のパターンがセットされ、HTML5のVideoタグを用いて、Canvasに取り込んだ画像から、顔の部分を検出できます。
こちらのソースを、そのまま動かそうとするとエラーが出てしまいますが、get_user_mediaをwebkit_get_user_media置換するとOKになります。Chromeのバージョンの差などが影響するようです。
alumicanさんのデモでは、さらに検出した顔を、笑い男に上書きする処理を行っていました。前回同様、Chromeの開発版でMediaStreamを有効にしてから、こちらのサンプルを試してみます。
|
顔の部分が認識され、上書きされると思います。
間髪入れずに、次はJSARToolkitにも挑戦。
先ほどのface.jsでは人の顔のパターンにマッチしたものを検出しましたが、今度はWeb上で拡張現実(AR)アプリケーションを実装します。Canvas上の動画からARマーカーにマッチした部分に対して変換を行い、3Dオブジェクトも描画できます。みんなで盛り上がったのが、AR技術を使った初音ミクのこちらの動画です。
それでは早速デモです。サイトに載っているARマーカーをスマホのカメラで撮影し、こちらにアクセスしてWebカメラにマーカーを映します。
角度や大きさによっては、なかなかうまくいきませんが、きちんと変換された画像が表示されました。紙に印刷したマーカーを用いるとよりうまくいくようです。
だいぶ駆け足になりましたが、最後にはこちらのデモにも挑戦します。ビデオ画面上部に鍵盤が表示され、それを指でなぞることで実際に音が出ます。こちらの動画でその様子を見られます。
こちらの実際の処理は、ソースを見てみると、意外とシンプルでカラーチャネル間のアベレージを計算して、触れた触れないを識別しています。
 味見部はこれから
味見部はこれから
味見部は、勉強会としての進め方自体も手探りで、テーマとなる最新技術も初めて触れるものです。そんな、他ではちょっと見かけないスタイルで味見部はスタートしました。
参加者みんなで、わちゃわちゃ手を動かす感じは、新鮮だったり、部活ぽくて、懐かしい感じもしたりします。これからどんな感じになるのか、とても期待しています。個人的には、特にハマったとき、みんなでごにょごにょと解決策を探していくのが、快感です。
次回の仮テーマは「Meteor」。公開されたばかりのJavaScriptのWebアプリケーションフレームワークを味見します。次回の様子もまた、レポートしますのでお楽しみに!
 |
著者プロフィール 市川未吏(いちかわ みさと) シーエー・モバイル/エンジニア 女性向けソーシャルゲームの開発を担当。 インフラ経験あり。ガテン系オペレーションもOK。サーバ−も担げる女子エンジニア。 もともとの専門は宇宙物理学 |
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|