jQuery Mobileでサクッと作るスマートフォン向けWebアプリの基本
大日本印刷
森川 裕美
2011/9/29
jQueryMobileを使って、スマートフォン向けのWebアプリケーションを手軽に作成する方法をおばかアプリを例に紹介します
 おばかアプリの開発にjQuery Mobileを使ってみました
おばかアプリの開発にjQuery Mobileを使ってみました
先月8月20日に開催されました「第5回おばかアプリ選手権(見よ! コレジャナーイアプリの数々を!)」にて、jQuery MobileとHTML5の要素を使用した、iPhoneのMobile Safariで動作するミニアプリiBooNを紹介させていただきました。本記事では、jQueryMobileを使って、お手軽にスマートフォン向けのWebアプリケーションを作成する方法をiBooNを例に紹介します。
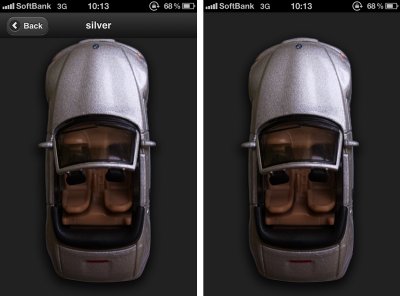
iBooNは、iPhoneの傾きに応じて車の音が変わるミニアプリです。まず、Color Select画面から好きな色の車を選びます。ミニカーの画像が表示された画面のまま、iPhoneを走らせたり傾けたりする動作をすると音が出ます。
iBooNはこちらから→http://www.riaxdnp.jp/obakaApp/iBooN.html
※動作環境はiPhone4、iOS4.2以上です。
 |
 jQuery Mobileとは
jQuery Mobileとは
jQuery Mobileとは、jQueryのプラグインとして動作するスマートフォン向けWebアプリケーションのライブラリです。jQueryのモバイル版ではなく、jQuery UIのモバイル版のようなもので、モバイル独特のリスト表示や、モバイルに最適化されたボタン、ページ遷移アニメーションなどが用意されています。HTMLの要素に特定の属性やclass属性を追加していくことが基本なので、お手軽にマークアップベースでスマートフォンに最適化されたUIを作成できます。
 |
また、iOS、Android、WindowsPhoneなど、マルチデバイス/マルチOSに対応しており、本体サイズが約12KBと軽量なのも特徴です。各デバイスへの対応状況はjQuery Mobile公式サイトで確認できます。
 jQuery Mobileを使う準備をする
jQuery Mobileを使う準備をする
公式サイトのDownloadページよりライブラリをダウンロードし、HTMLにJavaScriptとCSSを読み込みます。ここで注意したいのが、jQuery とjQueryMobileの本体を読み込む順番です。必ずjQueryMobileを後に書くようにしてください。また、jQuery Mobileのデフォルトの文字表示等の設定を初期化するJavaScriptを記述する場合は、jQueryとjQueryMobileの間に挿入します。
<head>
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script>
</head>
お手持ちのエディタでももちろん開発できますが、jQuery MobileがサポートされたDreamweaver CS5.5を使えばより効率的に開発を進められます。Dreamweaver CS5.5の体験版はAdobeから30日無償版をダウンロードできます。
 |
 Dreamweaverを使用する場合
Dreamweaverを使用する場合
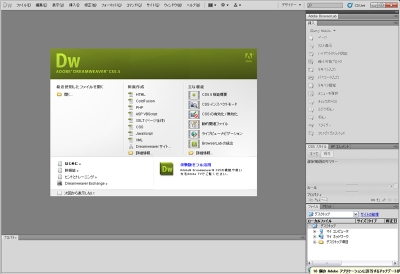
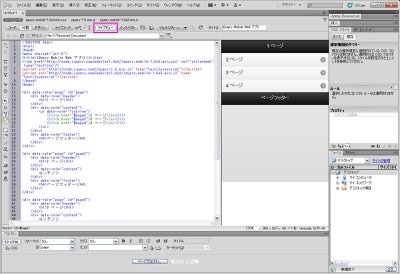
Dreamweaver CS5.5で、jQuery Mobileを使ったページを作成するには、[新規ドキュメント]>[サンプルから作成]>[モバイルスターター]で[jQuery Mobile(CDN)]または[jQuery Mobile(ローカル)]を選択し、作成ボタンを押します。すると、必要なライブラリ一式と4ページ分の要素が挿入されたHTMLファイルが作成されます。
 |
 |
また、「ライヴビュー」機能を使えば、ブラウザでの表示に非常に近い形で表示確認をしながら編集を行えます。ライヴビューに切り替えるには、[ライヴビュー]ボタンを押します。
 |
.● ページを作成する
ページを作成するには、「data-role=“page”」という属性を指定したdiv要素を作ります。このdiv要素が1ページを表します。通常のWebページでは1つのHTMLに1ページを記述しますが、jQuery Mobileでは複数のページを1つのHTMLに記述することが可能です。
<div data-role="page">
ここがページになります
</div>
<div data-role="page">
2ページ目になります。
</div>
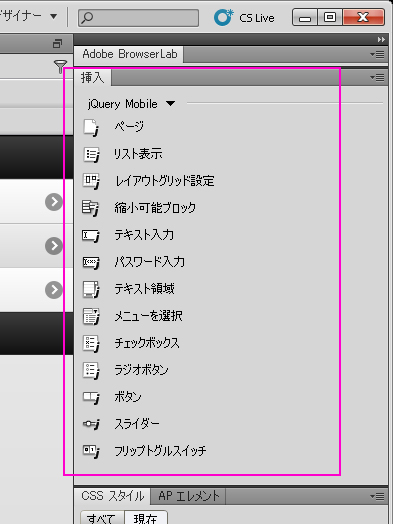
Dreamwaverでページなどの要素を追加するには、CS5.5で新たに導入された「jQuery Mobile Widget」という機能が便利です。jQuery Mobile Widgetの一覧を表示させるには、[挿入]パネルのプルダウンメニューから[jQuery Mobile]を選びます。コードビューまたはデザインビューで、要素を挿入したい部分にカーソルを置き、「jQuery Mobile Widget」にある「ページ」をクリックします。jQuery Mobile Widgetにより、jQueryMobileの知識がなくても、素早く要素を配置していくことが可能です。
 |
 |
.● ヘッダ、ボタンなどの要素を追加する
ヘッダを追加するには、「data-role="header"」という属性を指定したdiv要素を作ります。典型的な1ページ内の構造は、ページの中にヘッダ、コンテンツ、フッタの3つを挿入した形ですが、ヘッダとフッタは省略可能です。
<div data-role="page">
<div data-role="header">ヘッダ</div>
<div data-role="content">コンテンツ</div>
<div data-role="footer">フッタ</div>
</div>
これらをベースに、ボタンやリストを追加していきます。ヘッダ内のBackボタンは初期表示以外のすべてのページに自動配置され、ページ履歴の1つ前に戻るという動作をします。
 |
iBooNでミニカーを表示する画面では、画像を全画面表示させたかったため、メニュー画面以外ではヘッダに、「data-position="fixed"」という属性を追加し、Backボタンを操作しない場合は非表示になるようにしています。この属性は、擬似的にヘッダを上部に固定します。
<div data-role="header" data-position="fixed" >
<h1>Silver</h1>
</div>
ボタンは、「button要素」「input要素で、typeがsubmit,reset,button,image のいずれか」を追加すればjQuery Mobileが自動的にボタン化してくれます。また、リンク要素に「data-role=“button”」属性を追加することでもボタンを作成できます。
 |
ボタンの色を変えるには、「data-theme」属性で、スキンを指定します。デフォルトでa〜eの5種のスキンが用意されています、CSSを記述すれば、オリジナルのスタイルを作成することも可能です。
<input type="button" value="standby" data-theme="e">
 |
● サムネイル画像つきリストを追加する
jQuery Mobileでは、たくさんの種類のリストが用意されています。リンクのリストは、リンクアイテムを含んだ順序無しリストulに「data-role=“listview”」属性を指定することで追加できます。
<ul data-role="listview">
<li><a href="#pageA">A</a></li>
<li><a href="#pageB">B</a></li>
<li><a href="#pageC">C</a></li>
</ul>
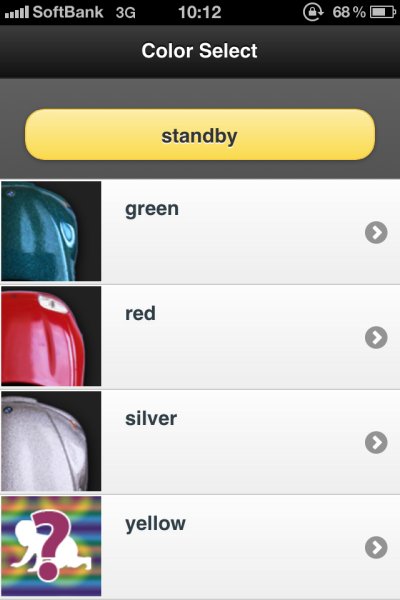
iBooNでは、サムネイル画像つきリストを使用しました。jQuery Mobileのルールに従って要素を記述していくだけで、このようなリストを作成できます。
<ul data-role="listview">
<li><a href="#green"><img src="./img/green_small.png">green</a></li>
<li><a href="#red"><img src="./img/red_small.png">red</a></li>
<li><a href="#silver"><img src="./img/silver_small.png">silver</a></li>
<li><a href="#yellow"><img src="./img/hatena_small.png">yellow</a></li>
</ul>
 |
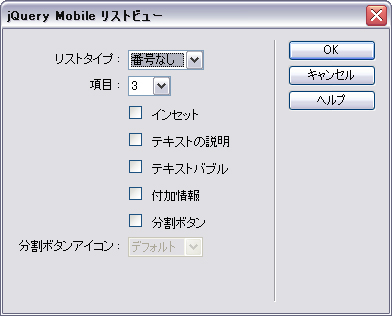
Dreamweaverでは、ダイアログボックスを使って、リストのタイプや項目の数、付加情報の有無、ボタンのアイコンの種類などを設定できます。
 |
● ページを遷移させる
遷移先の指定は、1つのHTMLページ内に複数のページを記述する場合、ページを表すdiv要素に一意のidを付け、リンク先として#idを指定します。ページが別ファイルの場合は、URIを指定します。
・リンク
<li><a href="#green"><img src="./img/green_small.png">green</a></li>
・遷移先
<div data-role="page" id="green" data-theme="a" data-fullscreen="true" >
…ページの中身
</div>
ページ遷移や戻るボタンでは、ページの切り替え効果が発生します。効果には、slide, slideup, slidedown, pop, fade, flipなど、iPhoneライクな効果が用意されており、リンクに「data-transition」属性を追加して利用します。
<li><a href="#green" data-transition =”slide”><img src="./img/green_small.png">green</a></li>
● 表示するページによって処理を変える
jQuery Mobileでは、モバイル向けに、タッチイベントやスクロールイベントなどのイベントが用意されています。iBooNでは、ページによって処理を変えるため、ページ関連イベントの「pageshow」イベントと「pagehide」イベントを使って、現在表示されているページを取得し、メニュー画面の場合は音が出ないようにしています。
$(document).ready(function(){
$('.carImgPage').live('pageshow', function(e, ui){
// ページが表示された際の処理
}).live('pagehide', function(e, ui){
// ページが隠れた際の処理
});
});
.● デモ作成にも大助かりのjQuery Mobile
このように、jQuery Mobileでは、モバイルに最適化されたWebアプリケーションをマークアップベースで簡単に作成できます。フルスクリーン表示やホームアイコンの追加などに対応すれば、よりネイティブアプリらしく見せることも可能です。リファレンスを見ながらコーディングするもよし、Dreamweaverでささっと作るのもよし、興味があるけどまだ使っていない、という方は使ってみてはいかがでしょうか。
|
森川 裕美 大日本印刷 C&I事業部 IT開発本部 大日本印刷の情報コミュニケーション部門の事業部の1つであるC&I事業部にて、主にフロントエンド技術をドメインに、リサーチ、企画設計、技術支援を行うRIAチームに所属。Javaでのサーバサイドアプリ開発や、HTML5の技術担当者としてスマートフォン最適化等の技術支援に取り組む。 チームのブログ「RIAxDNP」 |
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





