帳票ベンダ・インタビュー 第23回
|
| 仕事で使う代表アプリケーションの1つ、Excel。マイクロラボは、データの入出力や編集にExcelを用いる、Webアプリケーションの開発環境を生み出してしまった。 |
オープン環境の企業情報システムにおいて、帳票ニーズはいまどのような状況になっており、それに対して帳票ベンダはどのようなソリューションを提供しているのか。帳票ベンダへの直接取材でその解を探るシリーズ。第23回は、マイクロラボのXCute(エックス・キュート)を取り上げる。これは、“Excelでデータの入出力ができるWebアプリケーションサーバを中核としたWebアプリケーション開発環境”。これまでは個別に画面を開発したり、専用ツールを用いなければ実現が難しかったWeb帳票やWebレポートを、Excelをインターフェイスにして作成できるようになる。また、Webブラウザの中でExcelそのものを動かして、データエントリツールとして利用することも可能だ。
電子帳票の原点といえた |
帳票の電子化を考えるとき、一番簡単に思い付くのがWordやExcelをファイルフォーマットにすることではないだろうか。特にExcelは最もオフィス環境に普及したアプリケーションで、なおかつ表計算ソフトであるため、帳票ライクな文書を設計しやすい。社内利用中心でそれほど格式張らなくてもいいのであれば、Excelでささっと作ってささっと回すというのが、今日の情報流通の基本的な考え方だと思われる。
かくしてExcelは、エンドユーザーがデータを入力するためのツールとしても、基幹システムのデータベースに格納されたデータをエンドユーザーに提供するツールとしても便利に利用されるようになっており、いまや企業内には膨大なExcelデータ資産が蓄積されている。
だが、ここにきて企業情報システムは、Webインフラが主流になりつつある。そうなると、おのずと情報流通もこの上で行いたくなってくる。このインフラを使えばデータ収集および配信が集中管理できるからだ。とはいうものの、Webインフラ上でデータの収集や配信の仕組みをまったく新しく構築するには、多大な開発工数とコストが掛かってしまう。そうしてでも移行する価値はあると、Webアプリケーションの開発に乗り出したり、出力系にBIツールを導入したりする企業は結構ある。
Webインフラへのデータ出力でも、 |
せっかくExcelというエンドユーザーが慣れ親しんだツールがあるのだから、これをそのままインターフェイスとしてWebアプリケーションを開発できるようにすればいいではないか、と考えたソフトウェア開発会社があった。マイクロラボである。開発した製品はXCute(エックスキュート)という。
この製品を一言で表現するなら、“Excelでデータの入出力ができるWebアプリケーションサーバを中核としたWebアプリケーション開発環境”といったところになるだろうか。もともとデータベースとExcelを連携させるソフトウェアであった前身製品を、Excel 2000がHTML変換機能を持ったのを機に、データをExcelに展開できるだけでなく、Web上にも展開できるよう発展させた。
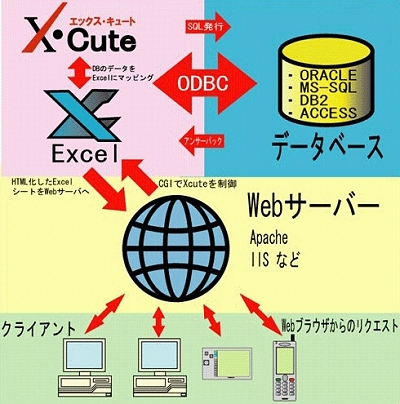
下図はXCuteの全体図(図版1)だ。クライアントにWebブラウザ、Webサーバ、XCuteサーバ、データベースサーバで1つのシステムを構成する。
 |
| 図版 XCuteの全体構成図 |
Webアプリケーション構築のステップは、大きく3つからなる。
1. ひな型の設計
Excelのワークシートに、作りたい表構造のひな型を設計する。
2. データのマッピング
設計したひな型のセルに、データベースからデータを表示させたいフィールドを選んで対応付ける。
3. ひな型のHTML化
対応付けたセルの位置にデータを展開し、HTMLファイル化して、Webブラウザに配信する。
作業自体はまさにExcelで表を作成する感覚で行えるため、作りたい表のイメージがあり、どのデータベースのどこにどういうデータが格納されているかを理解していれば、エンドユーザーでも表構造を持ったWebアプリケーションを簡単に作ることができる。
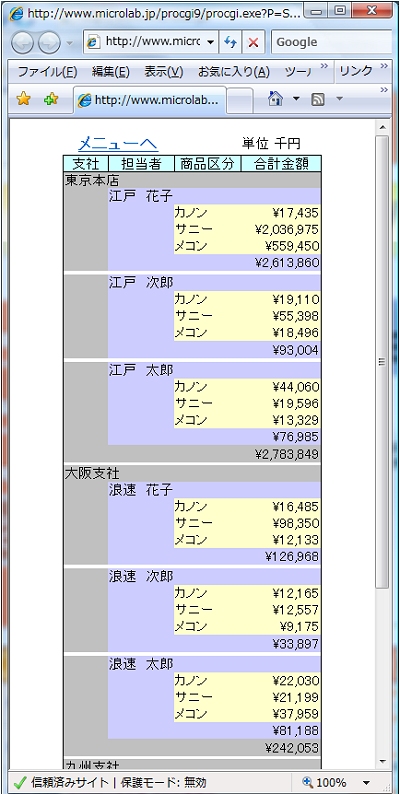
XCuteが得意とするのは、階層構造を持った表の作成だ(画面1)。これは前身製品時代からの特長で、最大20の階層構造を持った表を表現することができる。
 |
| 画面1 階層化された表 |
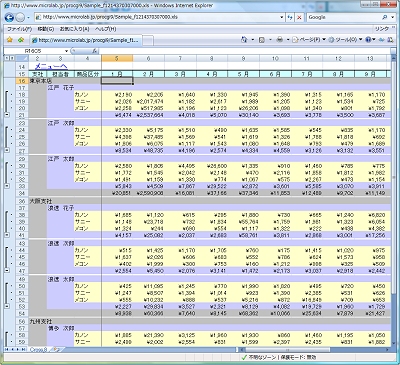
さらに、その階層化された表の、縦軸と横軸を用途に応じて切り替えるクロス集計表の作成にも力を発揮する。これはExcelのピボットテーブルと同様の機能だが細かい点で違いがある、とマイクロラボ代表取締役社長宮森勝彌氏は語る。
「Excelも軸の展開自体は簡単に行えますが、例えば、“月”を年度に合わせて4月始まりで表示したいと思うと、途端に実現が難しくなります。そのため、そうした場合、エンドユーザーはいったんデータを出力してからコピー&ペーストで表を再作成していました。しかし、XCuteはセルを指定するだけなので簡単に自動化できます」
 |
| 画面2 階層化されたクロス表 |
これにより、従来Web対応のBIツールを導入しなければ実現しにくいとされてきたグラフ入りの売り上げ報告書のようなレポート作成を、Excelの機能とXCuteだけで行えるという。
Webブラウザの中でExcelを動かして |
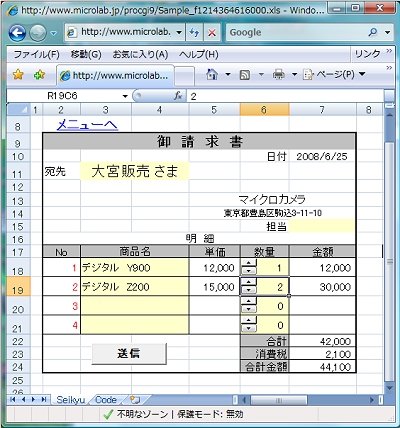
XCuteが面白いのは、ExcelがWebアプリケーションへのデータ出力のインターフェイスのみならず、Webアプリケーションからのデータ入力のインターフェイスとしても利用できる点だ。
それがExcel Openという機能で、Webブラウザの中でExcelを開き、操作することが可能なのである。ただし、Webブラウザは、Windows Internet Explorerに限られる。しかし、これまでExcelを電子帳票代わりに使ってきたエンドユーザーにとっては、まったく使い勝手が変わらず業務効率を維持できるという福音は大きいだろう。
 |
| 画面3Excel Open機能 |
このExcelシートをデータエントリ画面として、バックエンドにあるデータベース更新も行えるのだが、Excelの入力規則がそのまま使用できるため、データ入力チェック機能を組み込む際に便利である。
「Excelにこだわったのは、それをユーザーが一番望んだからです。以前、Webアプリケーション開発を受けると、部分スクロール機能を付けてほしいという要望がきたりしました。なぜそういうんだろうと調べたら、ユーザーはインターフェイスの基準をExcelに置いていて、なんでもExcelのように使いたいんだということが分かりました。それならもう、WebでもExcelを使えるようにしよう、と。当社にとってもそれが一番手っ取り早い解決方法でした」(宮森氏)
本格的なWebアプリ開発には、 |
 |
| マイクロラボ代表取締役社長宮森勝彌氏 |
こうして見てくると、Excelさえ使えれば、どんなWebアプリケーションも自由自在に構築できるような感じがするが、まったくノンプログラミングですべてを実現するというわけにはいかないようだ。
基幹システムのデータベースには、すべてデータの詳細が記述されているとは限らない。
顧客コード表、部門コード表、社員コード表などのマスターテーブルがあって、データを展開する際には、それらのテーブルをひも付けなければならないが、それにはSQL文を記述する必要がある。
また、XCuteでは、ひな型シートの1行目から3行目は対話エリアとして利用することになっており、そこでWebブラウザやXCuteの情報を得て、制御する。どのセルにどういうコマンドを挿入するかは一定の決まりがあるため、開発に先立ってそれを学習しておかなければならない。
さらに、データエントリに供するWebアプリケーションを構築するとなると、表だけを配信すればOKとはいかず、用途に応じてボタンやテキストボックスなどを適宜配置しなければならないが、ExcelのVBAで作成したものはWebブラウザでは機能しない。そこでXCuteの用意したのが「タグ差し込み」機能だが、これもあらかじめHTMLの理解がないと使いこなすのは難しいかもしれない。
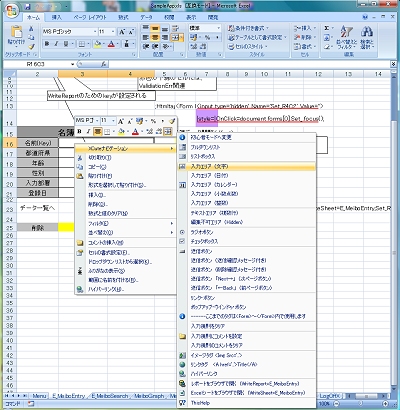
ただ、Version 8からナビゲーション機能が追加され、マウスの右クリック操作で、そこで行える機能が一覧表示されるようになった。最新版では、そのナビゲーションメニューがさらに整理されて目的のコマンドが探しやすくなるとともに、ヘルプとの連動によりコマンドの詳細を調べやすくなっている。
 |
| 画面4 新バージョンで強化されたナビゲーション機能 |
また、同社のサイトにドキュメントや典型的なWebアプリケーションのサンプルがアップロードされており自由に参照できる。同社は、製品の検討顧客向けに技術セミナーを開催しているが、出席者の割合はユーザー企業とシステムインテグレーション事業者が半々だという。そこで修得したスキルを活用して、見積もりの合わないWebアプリケーション開発案件をXCuteで自社開発したり、XCuteでの開発に切り替えることでコストダウンを図ったケースが多々あるそうだ。
最後に動作環境を付しておこう。WebサーバにはApacheあるいはIIS、OSはWindowsまたはLinuxが利用できる。XCuteサーバは、デスクトップでExcelとXCuteが起動しているため、OSはWindowsに限定される。データベースサーバは、OSは問わずデータベースがODBC対応していればよい。価格は、1CAL開発版が5万2500円、50CALが100万8000円、Web利用を前提とした無制限CALが315万円(4CPUまで)など。
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




