
連載:Flexのクライアントサイドをオープンソースで制覇する(2)
Flexのフレームワーク、Cairngormを使ってみよう
SI技術部 技術推進グループ
吉田 靖宏
2006/6/16
■Cairngorm Frameworkの動作確認
・Cairngorm Frameworkのダウンロード
まずは、iteration::two社のWebサイトからCairngorm Framework 0.99をダウンロードします。ダウンロードできたら、ダウンロードしたファイルを適当なディレクトリに解凍し中身を見てみましょう。以下の5つのディレクトリがあるはずです。各ディレクトリの中身は、以下のとおりです。
|
|||||||||||||
| 表 1 Cairngorm Frameworkのディレクトリ構成 |
・プロジェクトの作成
続いて、ログインサンプルを動かすためのプロジェクトを作成します。まず、[パッケージエクスプローラ]上で右クリック →[新規]→[その他]を選択します。すると、以下のようなダイアログが表示されるので、[Web]→[Dynamic Web Project]を選択して次へボタンを押します。
 |
| 画面 10 プロジェクト選択のウィザード |
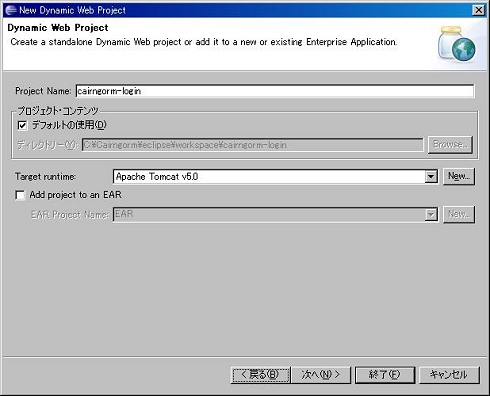
すると以下のようなダイアログが表示されるので、ここではProject Nameにcairngorm-loginと入力します。Target Runtimeに先ほど設定したTomcatが選択されていることを確認したら、終了ボタンを押します。
 |
| 画面 11 Dynamic Web Projectの作成 |
続いて、このcairngorm-loginプロジェクトをFlexアプリケーションにするために、Flexアプリケーションのひな型であるflex.warを解凍しWEB-INF以下すべてをcairngorm-login/WebContent/WEB-INFに上書きコピーしてください。flex.warは、Flexをインストールしたディレクトリの直下にあります。
ここまででFlexアプリケーションのひな型ができました。次に、ログインサンプルを動かすために必要なファイルをcairngorm-loginプロジェクトに配置します。以下、先ほどCairngorm Frameworkのzipファイルを解凍してできたsamplesディレクトリをSAMPLESとします。
1. cairngorm.swcの配置
SAMPLES/bin/cairngorm.swcをcairngorm-login/WebContent/WEB-INF/flex/user_classesに置く。
2. cairngorm-manifestの配置
SAMPLES/bin/cairngorm-manifest.xmlをcairngorm-login/WebContent/WEB-INF/flexに置く。
3. ログインサンプルのソースコードの配置
SAMPLES/login/src以下をcairngorm-login/src以下に置く。 SAMPLES/login/webapp以下をcairngorm-login/WebContentに上書きコピーする。
Antの利用 今回は、Cairngorm Frameworkを動かすために必要なファイルを把握してもらうために、手作業でフレームワークのファイルとサンプルのソースコードを配置しましたが、Antのビルドファイルも用意されていますのでこちらを使うことでも、ログインサンプルを動かすために必要なファイル一式を配置できます。詳細は、Cairngorm Frameworkのダウンロードページで公開されているインストールガイドを参照してください。 |
・ログインサンプルの実行
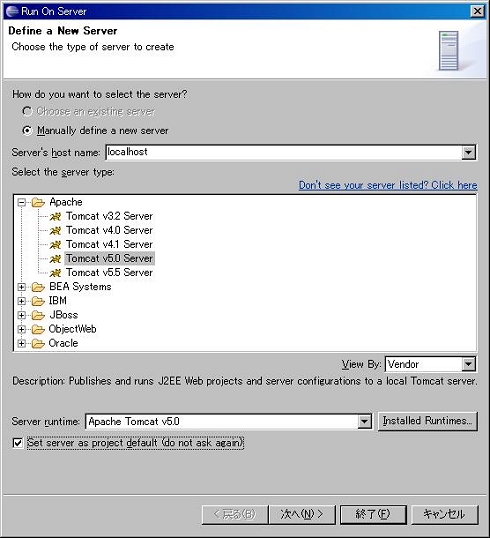
以上でログインサンプルを動かす準備ができました。早速、Tomcatを起動してブラウザで動作確認をしてみましょう。パッケージエクスプローラ上のcairngorm-loginプロジェクトを右クリックして、[実行]→ [Run On Server]を選択してください。すると、以下のようなダイアログが表示されるので、server typeにTomcat v5.0 Serverが、Server runtimeに先ほど設定したTomcatが選択されているのを確認します。cairngorm-loginプロジェクトでこのTomcatサーバをデフォルトにするため、Server runtimeの下のチェックボックスにチェックを付けて次へボタンを押してください。
 |
| 画面 12 Run On Serverダイアログ |
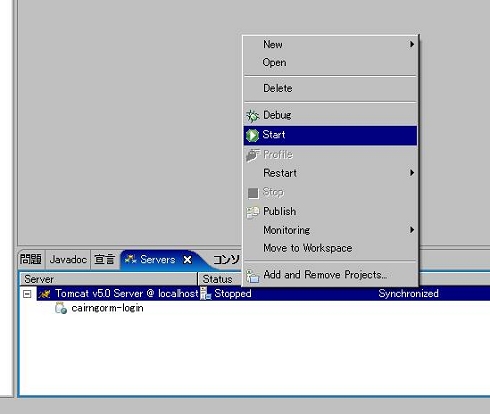
以下のようにEclipseに新たにServersビューが加わり、そこに設定したTomcatが表示されていると思います。このTomcatサーバを右クリックし、メニューからStartを選択してTomcatを起動します。停止するときは、同じようにTomcatサーバを右クリックし、メニューからStopを選択します。
 |
| 画面 13 Serversビュー |
StatusがStartedになったら起動完了なので、ブラウザから以下のURLにアクセスしてください。
http://localhost:8080/cairngorm-login/Index.mxml
FlexおなじみのInitializing処理が走り、以下のような画面が表示されます。ここで、ユーザーに“iteration”、パスワードに“two”と入力しログインボタンを押します。
 |
| 画面 14 ログイン画面 |
以下のようにログインした日付と時間が表示されれば、ログインサンプルは正常に動作しています(ユーザー名とパスワードを間違えた場合は、エラーメッセージが表示されます)。
| 画面15 ログイン成功画面 |
以上、今回は開発環境の構築とCairngorm Frameworkの動作確認を行いました。Flex Builderを使わなくてもEclipseのエディタ上でMXMLのコードアシストが可能になるので、その便利さがお分かりいただけたのではないでしょうか。
ただ、この方法ではコンポーネントをドラッグ&ドロップしてGUIライクに画面を作成することができませんので、実際の開発では、画面の大枠だけまずFlex Builderでドラッグ&ドロップで作ってしまい、その後の細かいレイアウト修正などはEclipseのXMLエディタを使って行うというのがいいかもしれません。また、Cairngorm Frameworkの導入についてもファイルを所定の位置に置くだけで済むため、カンタンにできることがお分かりいただけたと思います。
次回は、先ほど動作確認に使ったログインサンプルを構成しているクラスたちを眺めながらCairngorm Frameworkのアーキテクチャについて解説する予定です。
| 2/2 |
INDEX |
||
| 連載:Flexのクライアントサイドをオープンソースで制覇する(2) 開発環境の構築とCairngorm Frameworkの動作確認 |
||
| Page1 Flexのインストール Eclipse上で開発する準備/Flex Builder 2.0/EclipseとWTPのインストール/XMLエディタの設定/Tomcat起動・停止の設定/JREの指定 |
||
| Page2 Cairngorm Frameworkの動作確認 Cairngorm Frameworkのダウンロード/プロジェクトの作成/Antの利用/ログインサンプルの実行 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




