連載:Flexのクライアントサイドをオープンソースで制覇する(4)
Flexのフレームワーク、Cairngormでサンプルアプリ
ダイヤモンドコンピューターサービス
SI技術部 技術推進グループ
吉田 靖宏
2006/9/21
■ViewHelperの作成
次にViewHelperを作成します。下のリストは、サンプルアプリケーションのViewHelperであるAPServerListViewHelper.asです。これをcairngorm-sample/WebContent/sample/viewに作成してください。
リスト 3 APServerListViewHelper.as
import org.nevis.cairngorm.view.ViewHelper;
import org.nevis.cairngorm.control.EventBroadcaster;
import sample.control.SampleappControl;
import sample.vo.APServerVO;
class sample.view.APServerListViewHelper extends ViewHelper {
public function searchAPServer() {
var searchCond : String = view.searchCond.text;
EventBroadcaster.getInstance().broadcastEvent(Sampl
eappControl.EVENT_APSERVER_SEARCH, searchCond);(本来は1行)
}
public function registAPServer() {
var apServerVO : APServerVO = new APServerVO();
apServerVO.productCode = view.productCode.text;
apServerVO.productName = view.productName.text;
apServerVO.vendor = view.vendor.text;
apServerVO.price = view.price.text;
apServerVO.note = view.note.text;
EventBroadcaster.getInstance().broadcastEvent(Sampleapp
Control.EVENT APSERVER_REGIST, apServerVO);(本来は1行)
view.dg.addItem( {productCode: view.productCode.text,
productName: (本来は1行)
view.productName.text, vendor: view.vendor.text, price: view.
price.text, note: view.note.text} );(本来は1行)
}
public function updateAPServer() {
if (view.dg.selectedIndex == undefined) {
mx.controls.Alert.show('更新する行が選択されて
いません。', 'おしらせ');(本来は1行)
return;
}
var apServerVO : APServerVO = new APServerVO();
apServerVO.productCode = view.dg.selectedItem.
productCode;(本来は1行)
apServerVO.productName = view.productName.text;
apServerVO.vendor = view.vendor.text;
apServerVO.price = view.price.text;
apServerVO.note = view.note.text;
EventBroadcaster.getInstance().broadcastEvent
(SampleappControl.EVENT
APSERVER_UPDATE, apServerVO);(本来は1行)
view.dg.replaceItemAt(view.dg.selectedIndex,
{productCode: view.dg.selectedItem.productCode, productName:
view.productName.text, vendor: view.vendor.text, price:
view.price.text, note: view.note.text} );(本来は1行)
}
public function removeAPServer() {
if (view.dg.selectedIndex == undefined) {
mx.controls.Alert.show('削除する行が選択されていません。
', 'おしらせ');(本来は1行)
return;
}
var selectedNo : String = view.dg.selectedItem.
productCode; EventBroadcaster.getInstance().broadcast
Event(SampleappControl.EVENT_APSERVER_REMOVE, selectedNo);
(本来は1行)
view.dg.removeItemAt(view.dg.selectedIndex);
clearInputFields();
}
private function clearInputFields() {
view.productCode.text = "";
view.productName.text = "";
view.vendor.text = "";
view.price.text = "";
view.note.text = "";
}
}
|
ViewHelperは、Cairngorm FrameworkのViewHelperクラスを継承して作成します。ViewHelperで実装する処理は、画面の検索ボタン、追加ボタン、更新ボタン、削除ボタンがそれぞれ押されたときの処理です。
検索ボタンが押されたときには、searchAPServerメソッドが呼び出されます。このメソッドでは、画面の検索条件(製品コード)を入力するテキストインプットから値を取得し、EventBroadcasterクラスのbroadcastEventメソッドを使ってイベントを発生させています。前回、説明したとおり、broadcastEventメソッドの第1引数には発生させたいイベント名を、第2引数にはコマンドクラスに渡したいデータを指定します。ここでは、Controllerクラスに定義した検索イベントと画面から取得した検索条件を引数に渡しています。
追加、更新ボタンが押されたときは、それぞれregistAPServerメソッドとupdateAPServerメソッドが呼び出されます。これらのメソッドの中ではそれぞれ、ValueObjectのプロパティに画面の入力値をセットし、EventBroadcasterクラスのbroadcastEventメソッドを使ってイベントを発生させています。その後、データグリッドに対して登録された行の追加や更新された行の置き換えを行っています。また、行を選択しないで更新ボタンが押された場合には、アラートメッセージを表示するようにしています。
削除ボタンが押されたときは、removeAPServerメソッドが呼び出されます。このメソッドでは、データグリッドで選択されているアプリケーションサーバの製品コードを取得し、ほかのボタンが押されたときの処理と同様に、EventBroadcasterクラスのbroadcastEventメソッドを使ってイベントを発生させています。その後、データグリッドから選択されている行を削除し、テキストインプットの入力エリアを空にしています。更新ボタンが押されたときの処理と同様に、行を選択しないで削除ボタンが押された場合には、アラートメッセージを表示するようにしています。
■ValueObjectの作成
続いて、ValueObjectを作成します。下のリストは、サンプルアプリケーションのValueObjectであるAPServerVO.asです。これをcairngorm-sample/WebContent/sample/voに作成してください。
リスト 4 APServerVO.as
import org.nevis.cairngorm.vo.ValueObject;
class sample.vo.APServerVO implements ValueObject {
public static var registered:Boolean = Object.
registerClass("sample.vo.APServerVO", APServerVO);(本来は1行)
public var productCode : String;
public var productName : String;
public var vendor : String;
public var price : String;
public var note : String;
} |
ValueObjectは、Cairngorm FrameworkのValueObjectインターフェイスを実装して作成します。ここでは、製品コード、製品名、ベンダー、価格、備考の5つをすべてString型のプロパティとして定義しています。なお、ログインサンプルでは実装されていたtoStringメソッドは、実装が必須ではないためこのサンプルでは省略しています。
ValueObjectは、サーバサイドでも使用するので、このAction Scriptのクラスに対応するJavaのクラスも必要です。下のリストは、上のAction Scriptに対応するJavaのValueObjectです。これをcairngorm-sample/src/sample/voに作成してください。
リスト 5 APServerVO.java
package sample.vo;
import java.io.Serializable;
public class APServerVO implements Serializable {
private String productCode;
private String productName;
private String vendor;
private String price;
private String note;
// 以下、getter/setterは省略(各自で追加してください)
} |
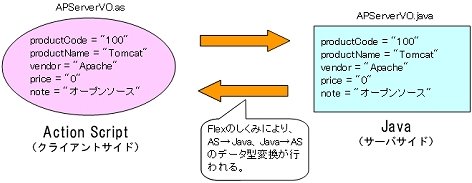
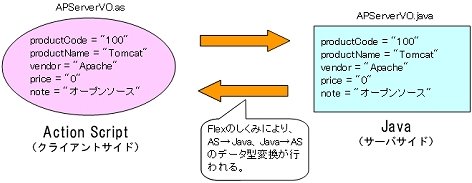
Action ScriptのValueObjectは、サーバサイドに渡されるとFlexの仕組みによって自動的にJavaのクラスに変換されます(図1参照)。
その変換をするためには、前回のログインサンプルでも少し触れましたが、ObjectクラスのregisterClassメソッドを用いてActionScriptとJavaのクラスをマッピングしておく必要があります。このメソッドの第1引数には、Javaクラスの完全修飾名、第2引数には、Action Scriptのクラス名を指定します。
 |
| 図1 Action ScriptとJavaのデータ型変換 |
変換を適切に行うためには、ほかにも以下のようなルールがありますので、注意してください。
- Action ScriptクラスとJavaクラスのフィールド名は、大文字小文字も合わせて同じにする
- Action Scriptのデータ型をJavaクラスのデータ型に対応付ける(対応表については、Flexのドキュメントを参照)
- 必須ではないが、Action ScriptクラスとJavaクラスのパッケージはなるべくそろえる
■Controllerの作成
次は、Controllerを作成します。下のリストは、サンプルアプリケーションのControllerであるSampleappControl.asです。これをcairngorm-sample/WebContent/sample/controlに作成してください。
リスト 6 SampleappControl.as
import org.nevis.cairngorm.control.FrontController;
import sample.commands.APServerSearchCommand;
import sample.commands.APServerRegistCommand;
import sample.commands.APServerUpdateCommand;
import sample.commands.APServerRemoveCommand;
class sample.control.SampleappControl extends FrontController {
public static var EVENT_APSERVER_SEARCH = "apserver_search";
public static var EVENT_APSERVER_REGIST = "apserver_regist";
public static var EVENT_APSERVER_UPDATE = "apserver_update";
public static var EVENT_APSERVER_REMOVE = "apserver_remove";
public function SampleappControl() {
addCommand(SampleappControl.EVENT_APSERVER_SEARCH, new
APServerSearchCommand());(本来は1行)
addCommand(SampleappControl.EVENT_APSERVER_REGIST, new
APServerRegistCommand());(本来は1行)
addCommand(SampleappControl.EVENT_APSERVER_UPDATE, new
APServerUpdateCommand());(本来は1行)
addCommand(SampleappControl.EVENT_APSERVER_REMOVE, new
APServerRemoveCommand());(本来は1行)
} |
Controllerは、Cairngorm FrameworkのFrontControllerクラスを継承して作成します。Controllerクラスで実装すべきことは、イベント名を定義することと、そのイベントが起こったときに呼び出したいコマンドをイベント名と対応付けて登録することの2点です。
ここでは、画面のボタンが押されたときにそれぞれ発生する、検索・登録・更新・削除の各イベントをクラス変数として定義しています。その下のコンストラクタでは、親クラスのaddCommandメソッドを使ってコマンドクラスのインスタンスをイベントに対応付けて登録しています。
■Commandの作成
続いて、Commandを作成します。下の4つのリストは、サンプルアプリケーションのCommandです。Commandは、検索・登録・更新・削除の各イベントに対応して4つあります。これをcairngorm-sample/WebContent/sample/commandsに作成してください。
リスト 7 APServerSearchCommand.as
import org.nevis.cairngorm.business.Responder;
import org.nevis.cairngorm.commands.Command;
import org.nevis.cairngorm.control.Event;
import sample.business.SampleappBusinessDelegate;
import sample.model.SampleappModelLocator;
class sample.commands.APServerSearchCommand implements
Command, Responder {(本来は1行)
public function execute(event:Event) : Void {
var delegate: SampleappBusinessDelegate = new
SampleappBusiness(本来は1行)
Delegate(this);(本来は1行)
var searchCond : String = String(event.data);
delegate.searchAPServer(searchCond);
}
public function onResult(event : Object) : Void {
SampleappModelLocator.apServerListModel = event.result;
}
public function onFault(event : Object) : Void {
mx.controls.Alert.show(event.fault.faultstring,
'エラー');(本来は1行)
}
}
|
リスト 8 APServerRegistCommand.as
import org.nevis.cairngorm.business.Responder;
import org.nevis.cairngorm.commands.Command;
import org.nevis.cairngorm.control.Event;
import sample.business.SampleappBusinessDelegate;
import sample.vo.APServerVO;
class sample.commands.APServerRegistCommand implements
Command, Responder {(本来は1行)
public function execute(event:Event) : Void {
var delegate: SampleappBusinessDelegate = new
SampleappBusiness
Delegate(this);(本来は1行)
var apServerVO : APServerVO = APServerVO
(event.data);(本来は1行)
delegate.registAPServer(apServerVO);
}
public function onResult(event : Object) : Void {
mx.controls.Alert.show('登録しました。', 'おしらせ');
}
public function onFault(event : Object) : Void {
mx.controls.Alert.show(event.fault.faultstring,
'エラー');(本来は1行)
}
}
|
リスト 9 APServerUpdateCommand.as
import org.nevis.cairngorm.business.Responder;
import org.nevis.cairngorm.commands.Command;
import org.nevis.cairngorm.control.Event;
import sample.business.SampleappBusinessDelegate;
import sample.vo.APServerVO;
class sample.commands.APServerUpdateCommand implements
Command, Responder {(本来は1行)
public function execute(event:Event) : Void {
var delegate: SampleappBusinessDelegate = new
SampleappBusinessDelegate(this);(本来は1行)
var apServerVO : APServerVO = APServerVO(event.data);
delegate.updateAPServer(apServerVO);
}
public function onResult(event : Object) : Void {
mx.controls.Alert.show('更新しました。', 'おしらせ');
}
public function onFault(event : Object) : Void {
mx.controls.Alert.show(event.fault.faultstring, 'エラー');
}
}
|
リスト 10 APServerRemoveCommand.as
import org.nevis.cairngorm.business.Responder;
import org.nevis.cairngorm.commands.Command;
import org.nevis.cairngorm.control.Event;
import sample.business.SampleappBusinessDelegate;
class sample.commands.APServerRemoveCommand implements Command,
Responder {(本来は1行)
public function execute(event:Event) : Void {
var delegate: SampleappBusinessDelegate = new
SampleappBusiness(本来は1行)
Delegate(this);(本来は1行)
var selectedNo : String = String(event.data);
delegate.removeAPServer(selectedNo);
}
public function onResult(event : Object) : Void {
mx.controls.Alert.show('削除しました。', 'おしらせ');
}
public function onFault(event : Object) : Void {
mx.controls.Alert.show(event.fault.faultstring, 'エラー');
}
} |
Commandは、Cairngorm FrameworkのCommandインターフェイスとResponderインターフェイスを実装して作成します。Commandインターフェイスではexecuteメソッドが、ResponderインターフェイスにはonResultとonFaultメソッドが定義されているため、個々のCommandクラスではこれら3つのメソッドを実装します。
executeメソッドでは、サーバサイドのサービス(Remote Object)にアクセスするために、BusinessDelegateを生成し、そのメソッドを呼び出します。eventのdataプロパティには、イベントを発生させた際に渡したデータが入っているので、それぞれ適切なデータ型にキャストしています。
onResultメソッドでは、サーバサイドの呼び出しに成功した場合のハンドリングを行います。検索のCommandでは、検索結果をModelLocatorのapServerListModelプロパティに保持するようにしています。登録・更新・削除の各Commandでは、単にメッセージを表示するようにしているだけです。
onFaultメソッドでは、サーバサイドの呼び出しに失敗した場合のハンドリングを行います。ここは、すべてのCommandでエラーメッセージを表示するようにしています。
■ModelLocatorの作成
最後に、ModelLocatorを作成します。下のリストは、サンプルアプリケーションのModelLocatorです。これをcairngorm-sample/WebContent/sample/modelに作成してください。
リスト 11 SampleappModelLocator.as
import org.nevis.cairngorm.model.ModelLocator;
class sample.model.SampleappModelLocator implements ModelLocator {
public static var apServerListModel : Object;
} |
ModelLocatorは、Cairngorm FrameworkのModelLocatorインターフェイスを実装して作成します。ModelLocatorでは、画面で表示するデータモデルを自由に定義できます。ここでは、データグリッドに表示する検索結果のデータモデルをプロパティに定義しています。
以上、今回はCairngorm Frameworkを使ってサンプルアプリケーションを作成しました。Cairngorm Frameworkの流れを忘れてしまった方は、前回説明したアーキテクチャの全体像とログインサンプルのコードをもう一度見て、おさらいしてみてください。
次回は、サンプルアプリケーションの残りの部分(サーバサイド連携部分)を作成し、サンプルアプリケーションを完成させます。
 |
2/2 |
|
INDEX |
連載:Flexのクライアントサイドをオープンソースで制覇する(4)
Flexのフレームワーク、Cairngormでサンプルアプリ |
| |
Page1 プロジェクトの作成
サンプルアプリケーションの仕様/View(MXML)の作成
(MXMLコンポーネントのインスタンス化・XML名前空間) |
 |
Page2 ViewHelperの作成
ValueObjectの作成/Controllerの作成/Commandの作成/ModelLocatorの作成 |