
連載:Flexのクライアントサイドをオープンソースで制覇する(最終回)
Flexのフレームワーク、Cairngormで
検索アプリ完成
SI技術部 技術推進グループ
吉田 靖宏
2006/10/13
■サーバサイドとの連携
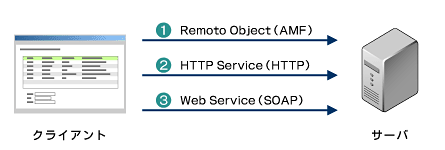
今回は、サーバサイドのサービスをRemote Objectとして実装しましたが、サーバサイドのサービスを必ずしもRemote Objectで実装しなければならないということではありません。Flexでは、サーバサイドに連携する方法として、Remote ObjectのほかにHTTP ServiceとWeb Serviceがあります(下図参照)。
 |
| 図1 サーバサイドとの連携方法 |
Remote Objectは、AMF(Action Message Format)というFlash独自の方式でサーバと通信します。AMFの特徴として、バイナリフォーマットであるため、オブジェクトの中身をXMLなどのテキストに変換せずに、オブジェクト同士でそのままやりとりできる点があります。Flexには、前回説明したように、Action ScriptオブジェクトとJavaオブジェクトを自動的に相互変換する仕組みが備わっています。
HTTP Serviceは、HTTPのGETリクエストやPOSTリクエストを使ってサーバと通信します。HTTPは、テキストベースのプロトコルであるため、オブジェクトをそのままパラメータとして送信することはできません。リクエストパラメータに分解して送るか、XMLデータに変換してからサーバに送信する必要があります。Strutsなどの既存のWebアプリケーションにFlexを併用する場合などには、使用することも多いかと思います。
Web Serviceは、SOAPというプロトコルを使ってサーバと通信します。SOAPは、XMLベースのプロトコルですが、WSDLにサービスのメソッドやデータ型を定義しておくことによって、あたかもオブジェクト同士でやりとりしているかのように扱えます。そういう意味では、Remote Objectに近いといえます。しかし、Webサービスを実行するためには、別途Webサービスのエンジン(Apache Axisなど)が必要であり、実装するには少し敷居が高い部分があります。SOAの普及などで、Webサービス化が進んでいけば使用する場面も多くなると思います。
FlexとSeasar2の連携 DIコンテナであるSeasar2を開発しているSeasarファウンデーションでは、Seasar2とFlexを連携するためのS2Flexというプロダクトを公開しています。このプロダクトを使用すると、Flash Player上のFlexアプリケーションからS2Container上に登録されているコンポーネントを簡単に呼び出せるようになります。 また、Flex2とSeasar2を連携するためのS2Flex2というプロダクトも公開されています。こちらは、sandboxでの公開ということで、正式なリリースはまだされていません。 Seasar 2とFlexを連携させてみたいと思っている方は、ぜひ、これらのプロダクトを使ってみてください。 |
■サンプルアプリケーションの動作確認
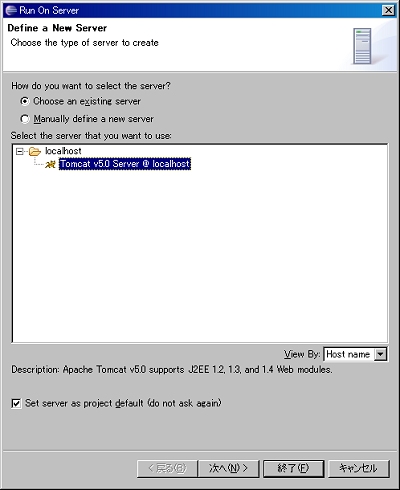
それでは、サンプルアプリケーションを動かしてみましょう。動かす手順は、ログインサンプルのときの手順と同じです。まず、パッケージエクスプローラ上のcairngorm-sampleプロジェクトを右クリックして、[実行]→ [Run On Server]を選択してください。すると、以下のようなダイアログが表示されるので、開発環境構築時に設定したTomcatを選択し、次へボタンを押します。
 |
| 画面1 サーバの選択 |
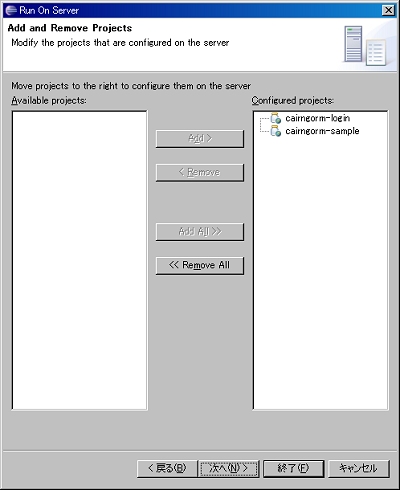
すると、以下のようなダイアログが表示されるので、右側のConfigured projects欄にcairngorm-sampleプロジェクトが追加されていることを確認します。確認したら終了ボタンを押します。
 |
| 画面2 プロジェクトの追加 |
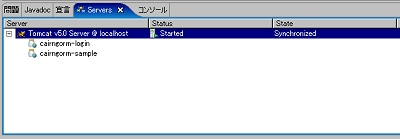
以下のように、Serversビューにcairngorm-sampleプロジェクトが加わり、Tomcatが起動します。StatusがStartedになったら起動完了なので、ブラウザから以下のURLにアクセスしてください。
http://localhost:8080/cairngorm-sample/sample/view/APServerList.mxml
 |
| 画面3 Tomcatの起動を確認 |
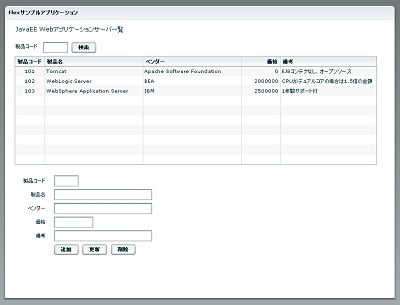
検索条件(製品コード)に何も入力せずに検索ボタンを押すと、アプリケーションサーバの全件を返すようになっているので、以下のように3件のアプリケーションサーバがデータグリッドに表示されるはずです。検索以外にも実装した登録、更新、削除の処理も試してみてください。
 |
| 画面4 検索条件なしで検索を実行したときの画面 |
■まとめ
以上で、サンプルアプリケーションの作成は終了となります。今回は、サンプルということで、データベースへのアクセスを行わなかったり、例外処理や画面回りの細かい制御を省略したりしています。アプリケーションとしては、まだ作り込みが足りない部分がありますので、余裕のある方はぜひ、足りない部分の処理を実装してみてください。
この連載中にFlex 2も正式リリースされ、先日日本語版のFlex Builder 2が出荷されました。ドキュメントも日本語化が整い、いよいよFlex 2を使う基盤が整ってきました。CairngormもAdobe Labsにフューチャーされ、Flex 2に対応したCairngorm 2も正式リリースされています(こちらのページからダウンロードできます)。
今回は、Flex 1.5ベースの連載でしたので、読者の皆さんにはぜひ、今回の連載を参考にしていただき、新しいFlex 2でCairngorm 2を使っていってほしいと思います。
本連載は、今回で最終回となります。最後までお付き合いくださいまして、どうもありがとうございました。
| 2/2 |
INDEX |
||
| 連載:Flexのクライアントサイドをオープンソースで制覇する(5) Flexのフレームワーク、Cairngormでサンプルアプリ |
||
| Page1 BusinessDelegateの作成 Servicesの作成/サービス(Remote Object)の作成 |
||
| Page2 サーバサイドとの連携 サンプルアプリケーションの動作確認/まとめ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




