
Curlで始めるリッチクライアント(1) Page 1/3
入力系アプリケーションでCurlを使ってみる
住商情報システム三野 凡希
2005/5/7
本連載では、リッチクライアント製品「Curl」の試用版を使って、その開発スタイルやCurl言語の特性、開発ツール、GUIコンポーネントなどを検証していく。情報系アプリケーションに強いとされるCurlだが、ここでは企業の業務アプリケーションに求められる「入力系コントロール」の実力に注目した内容をお届けしよう。(編集部)
■Curlとは?
注1:米Curl Corporationが所有していたプログラミング言語「Curl」の特許やソースコード、著作権、商標などを住商情報システムが2004年5月に買収し、同社の子会社として株式会社カールを設立して営業活動を展開している。
■Curlが動作する仕組み
まずは、簡単にCurlの動作環境を説明しておきましょう。Curlアプリケーションを動作させるために、3つのモノが提供されています。
- Curlというオブジェクト指向の言語
- Curl言語で記述されたソースファイルをコンパイル・実行する「Surge RTE(Surge Runtime Environment:Surge実行環境)」
- 開発環境「Surge Lab IDE」
Surge RTEはCurl言語で記述されたファイルをWebブラウザで動作させるためのプラグイン・ソフトです。一般のプラグイン・ソフトと同様に、CurlのWebサイトからダウンロードして、クライアントPCにインストールします。
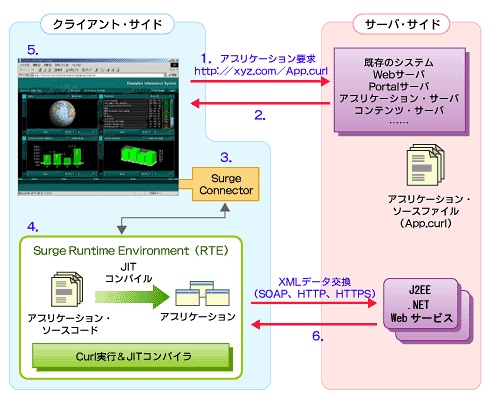
Surge RTEをインストールすれば、後はパソコンとWebブラウザがあればCurlは基本的に動作します。ではどうやって動作するのか図1で解説します。
- 通常のHTMLページを表示するのと同様に、WebブラウザからCurlコンテンツ(ライセンスファイルも含む)が配置されたURLにアクセスします。
- Webサーバは要求されたCurlコンテンツを返します。
- Webブラウザが情報を解釈しCurlコンテンツとして認識します。
- Surge RTEが起動されてCurlコンテンツを処理します。
- Webブラウザの画面にアプレット(Curlコンテンツを処理した結果)が表示されます。アプレットはHTMLに埋め込んでも、あるいは単独でも実行可能です。
- 実行されたアプレットからは、Curlコンテンツが配置されていたサーバとは別のサーバからもデータを取得できます。
 |
| 図1 Curlが動作する仕組み |
Surge Lab IDEには基本的なソースエディタのほか、デバッガ、エラー検出機能、可視オブジェクトの詳細を検証するためのインスペクタ、デプロイメント・ウィザード、またGUIコントロールをドラッグ&ドロップで作成できるビジュアル・レイアウト・エディタ(VLE)など、さまざまな機能が装備されています。
開発者に有益なヘルプ情報の「Surge Labドキュメント」は、Surge Lab IDEから参照できます。Surge Labドキュメントはそれ自体がCurlで作られておりコードサンプルも豊富で、しかもドキュメント上でコードが編集・即実行できる便利なものです。本記事の解説でも、詳細はSurge Labドキュメントを参照していただく場面が出てきますので、以下のURLからSurge Lab IDEをダウンロードしてください。60日体験版が取得できます。インストールの詳細は、下記ダウンロードページに記載してあります。
なお、Surge Lab IDEをインストールするとSurge RTEも同時にインストールされるので、再度Surge RTEをインストールする必要はありません。それでは準備ができたところで、Curlアプリケーションの世界へ入っていきましょう。(次ページへ続く)
| 1/3 |
INDEX |
||
| Curlで始めるリッチクライアント(1) 入力系アプリケーションでCurlを使ってみる |
||
| Page1 Curlとは? Curlが動作する仕組み |
||
| Page2 Curlの基本的な構文 サンプル・アプリケーションの概要 |
||
| Page3 TextFieldクラスを使ってみよう |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




