
Open Laszloを使って作るリッチクライアント(2)
Open Laszloで日本語を表示してみよう
浅野守
2005/4/28
本連載ではオープンソースのリッチクライアント製品として最近急速に注目を集めつつある「Laszlo」を解説している。Laszloはサーバサイドで生成したコンテンツをFlashとしてクライアントのWebブラウザに配信するもので、Macromedia社のFlexと非常によく似たアーキテクチャを採用。前回「オープンソースのリッチクライアントを使おう」の記事でインストールができた読者はさっそく日本語化してみよう。
■9 日本語でハローワールド
「Reset」ボタンをクリックしてソースコードをオリジナルに戻します。次に、「Hello World」を「ハローワールド」と変更して日本語を入力し「Update」ボタンをクリックします。しかしLaszloアプリケーション の結果は文字化けしてしまいます。
ロードマップによれば、Laszloプレゼンテーションサーバは3.0b1からUnicodeを扱えるようになっており、日本語に対応しています。LaszloExplorerも以下のようにJSPファイルを変更するだけで、Unicodeを扱えるようになります。
- C:\Program Files\Laszlo Presentation Server 3.0b2\Server
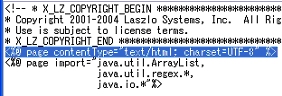
\lps-3.0b2\Laszlo-explorer\ source.jspをエディタで開きます。
- 先頭XMLコメント行の次(「<%@ page import="Java.util.ArrayList,」行の手前)に以下の1行を追加します(各「」内は1行)。
「<%@ page contentType="text/html; charset=UTF-8" %>」
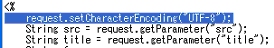
- 「String src = request.getParameter("src");」行の手前に以下の1行を追加します(各「」内は1行)。
「request.setCharacterEncoding("UTF-8");」
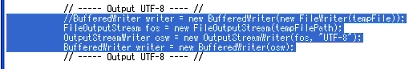
- 「BufferedWriter writer = new BufferedWriter(new FileWriter(tempFile));」行をコメントアウトし以下の3行を追加します(各「」内は1行)。
「FileOutputStream fos = new FileOutputStream(tempFilePath);」
「OutputStreamWriter osw = new OutputStreamWriter(fos, "UTF-8");」
「BufferedWriter writer = new BufferedWriter(osw);」
- 「response.addHeader("Content-Type","application/octet-strem");」行をコメントアウトして以下の1行を追加します(各「」内は1行)。
「response.setContentType("application/octet-stream; charset=UTF-8");」
- 「File file = new File(temp?tempFilePath:application.getRealPath(src));」と「BufferedReader
reader = new BufferedReader(new FileReader(file));」の2行をコメントアウトして以下の3行を追加します(各「」内は1行)。
「FileInputStream fis = new FileInputStream(temp?tempFilePath:application.getRealPath(src));」
「InputStreamReader isr = new InputStreamReader(fis, "UTF-8");」
「BufferedReader reader = new BufferedReader(isr);」

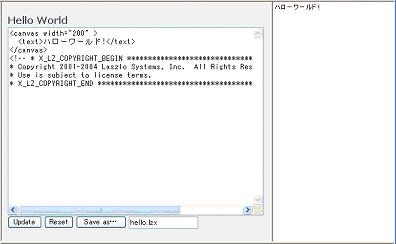
修正が終わったら「Reset」ボタンをクリックしてソースコードをオリジナルに戻します。次に、「Hello World」を「ハローワールド」と変更して日本語を入力し「Update」ボタンをクリックします。これで「ハローワールド」が表示されるはずです(画面1)。
 |
| 画面1 日本語が表示できた |
「Laszloin 10 Minutes」では、「Hello World」から始まってLaszloアプリケーションの機能を一通り説明しているので、ぜひ試してください。
■
Laszloプログラミングアーキテクチャー
・ 開発ツール
Laszloプレゼンテーションサーバ3.0b2向けの開発環境としては、テキストエディタかXMLエディタを使用します。また、後述するEclipseベースのIDE環境については、IBM社より提供されており、これを用いることも可能です。
コーディングしたソースファイルを「C:\Program Files\Laszlo Presentation Server 3.0b2\Server\lps-3.0b2\my-apps」に保存するとその実行結果を http://localhost:8080/lps-3.0b2/my-apps/ソースファイルで確認することができます。
試しに上記のソースコードを、メモ帳などのテキストエディタにコピー&ペーストして、文字コードをUTF-8にし、test.lzx というファイル名保存してください。
ブラウザでhttp://localhost:8080/lps-3.0b2/my-apps/test.lzxにアクセスするとアプリケーションの実行結果が表示されるはずです。
・ LZX
LZXはLaszloアプリケーションを記述するXMLとJavaScriptをベースとしたオブジェクト指向の言語です。
LZXの組み込みオブジェクト、メソッド、プロパティやクラスは、XMLエレメントとして記述され(緑色部分)、処理ロジックはJavaScriptを使用して記述されます(黄色部分)。
<canvas
width="200"> |
・ イベント処理
LZXでは、イベントのコールバックルーチンをmethodエレメントで記述できます(黄色部分)
<リスト1>
<canvas width="200"> |
ここまでで日本語表示ができただろうか。次回からは、Lazsloのコンポーネントやデータバイニング、さらにはEclipseを使用した開発までを追いたい。最終的には、Laszloを使ってAmazonのWebサービスのフロントエンドの作成までを行う予定だ。
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




