
Open Laszloを使って作るリッチクライアント(4)
Open Laszloのクラスを定義してコードを活用する
浅野守
2005/7/8
本連載ではオープンソースのリッチクライアント製品として注目を集める「Open Laszlo」を解説している。Laszloはサーバサイドで生成したコンテンツをFlashとしてクライアントのWebブラウザに配信するもので、Macromedia社のFlexと非常によく似たアーキテクチャを採用。前回「Open Laszloのイベントコンポーネントをカスタマイズする」でイベントコンポーネントをカスタマイズできた読者はオブジェクトクラスを定義してコードを再利用したり、既存クラスを拡張してみよう。
■オブジェクト指向
LZXはオブジェクト指向言語なので、クラスを定義してコードを再利用することや、既存のクラスを拡張することが可能です。
・ クラスとインスタンス
クラスの定義は<class>タグを使用して行います。
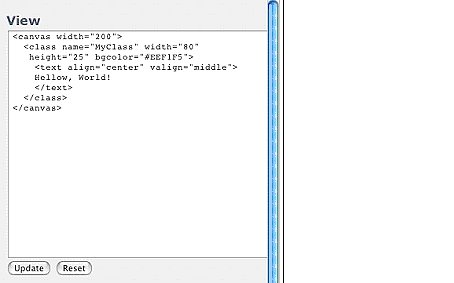
下記ではMyClassという名前の textコンポーネントを持った簡単なクラスを定義しています。
ここではクラスを定義しただけなので、このコードをコンパイルしたOpenLaszloアプリケーションをブラウザにダウンロードしても何も表示されません(下図:OpenLaszlo explorerスクリーンショット)。
<canvas
width="500" height="800"> |

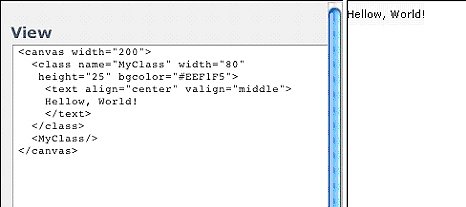
テキストHello, World!を表示させるためには、MyClassをインスタンス化する必要があります。
MyClassクラスのインスタンス化は以下のように記述します(下図:OpenLaszlo explorerスクリーンショット)。
<MyClass/> |

<class>タグのname属性に書いた名前のXMLエレメントがインスタンスとなります。
・ 属性とメソッド
クラスの属性は、XMLエレメントの属性として記述することも<attribute>タグを使用して記述することも可能です。
<canvas
height="30"> |
上記2つのクラスは、どちらも同じ赤い正方形■を表示します。
クラス定義時に属性にセットされた値は、インスタンスの規定値として利用されます。またインスタンス化する際に属性値をセットすることも可能です。
|
上記の例では、<square/>ではクラス定義時の値がそのまま使用されてインスタンス化されますが、<square bgcolor="blue"/>ではbgcolor属性がblueの値でインスタンス化されます。
メソッドは<method>タグを使用して記述します。
|
上記の例では、赤色の正方形■をクリックすると正方形の色が青に■変化します。
・ メソッドの引数と戻り値
<method>タグで定義したメソッドにパラメータを渡す場合は、属性argsを使用します。また戻り値を返すこともできます。
|
上記メソッドgetSize()では引数mをargs="m"で受け取り、現在のwidthをm倍した値をreturn size * mで返しています。複数の引数を受け取る場合は、args="a,b"のようにカンマで区切って並べて記述します。
・ 属性と制約
正方形のviewを表すsquareクラスを作って、属性およびメソッドを簡単に説明してきました。このsquareクラスでは、width属性、height属性に同じ数値を設定することで正方形の特徴を表現していましたが、LZXの制約を使用するともっと的確に表現することができます。
|
上記ではwidthとheightにsizeの値を設定することで正方形を表しています。つまりheightとwidthはsizeに制約されて(依存して)いる状態になっています。このコードを実行すると下記のようなサイズと色の異なる3つの正方形が表示されます。

制約は $when{expression} というように記述します。whenにはimmediately、once、alwaysのいずれかを記述します。whenが省略された場合の規定値はalwaysです。expressionにはJavaScriptを記述できます。制約を使用するとインスタンス間の依存関係を記述することができます。
・ 継承と拡張
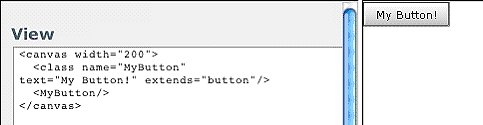
LZXはオブジェクト指向言語なので、既存のクラスを継承して新しいクラスを記述することができます。既存のクラスを継承する場合は、<class>タグのextends属性を使用します。
|
上記のコードでは基本コンポーネントbuttonを継承したMyButtonクラスを定義してインスタンス化しています。このコードは下図のボタンを表示します。

LZXではC++のような多重継承はサポートしていないので、複数のクラスから継承したクラスを定義することはできません。ところで、この前に例として挙げたクラス <MyClass> や <square> ではどのクラスも継承していないように見えますが、実は基本コンポーネントのviewクラスを継承しています。LZXではclass定義のextends属性が省略された場合、viewクラスが継承されます。
クラスの継承を利用して既存クラスの機能や動作を拡張することが可能です。
|
上記の例では、クリックするとサイズが変わるresize_viewクラスをまず初めに定義しています。次にこのクラスを継承してクリックするとサイズと色が変わるcolor_viewクラスを定義しています。
color_viewクラスではdoClickメソッドを再定義し、親クラスのdoClickメソッドを呼び出した後に色を青に設定しています。このように差分を実装することでクラスの機能や動作を拡張することが可能です。
<クラス定義ファイル>
クラスの定義とインスタンス化を <include> タグ、<library> タグを使用して別々のファイルに記述することができます。以下のコードがファイルmyclass.lzxに記述されているとします。
|
このファイルに定義されているクラスをほかのファイルから使用する場合は、以下のように記述します。
< |
ここまでで、クラス定義後のコードの再利用や、既存クラスを拡張することができただろうか。うまく活用して、効率的なWebアプリケーションを開発してほしい。次回からはプレイスメントやデータバイニングについて解説する。
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




