
OpenLaszloアドバンスド・テクニック(2) Page 3/3
Webアプリと連携するためのコーディング基礎
ネットエイト
小野 圭二
2006/5/9
■データのバインド例
次に、取得したデータを各コンポーネントにバインドする方法を示します。まずはローカルデータを使ってコンポーネントにバインドしてみます。バインドには<datapath>を使います。使用するコンポーネントによって<datapath>の指定方法が異なりますので、使用に際してはリファレンスマニュアルをよく確認してください。ここではよく使われるコンポーネントへのバインドを例に取ります。
リスト9の<combobox>と<list>を見れば分かるように、実際にデータを描写しているのは<textlistitem>です。<combobox>も<list>も<textlistitem>を「どう表示するか」という機能になっています。
<?xml version="1.0" encoding="UTF-8" ?>
<canvas>
<dataset name="servertest">
<resultset>
<result state="ok" data1="データ1"/>
<result state="ok" data1="データ2"/>
</resultset>
</dataset>
<simplelayout axis="x" spacing="5"/>
<!-- text -->
<view>
<simplelayout/>
<text datapath="servertest:/resultset/result/@data1"/>
</view>
<!-- Grid -->
<grid height="100" datapath="servertest:/resultset">
<gridcolumn>データ1
<text datapath="@data1"/>
</gridcolumn>
</grid>
<!-- List -->
<list>
<textlistitem datapath="servertest:/resultset/result"
text="$path{'@data1'}"/>
</list>
<!-- Combobox -->
<combobox>
<textlistitem datapath="servertest:/resultset/result"
text="$path{'@data1'}"/>
</combobox>
</canvas> |
リスト9 データをコンポーネントにバインドする方法 |
さて、ここまででお気付きでしょうが、OpenLaszloではXML形式のデータをクライアント/サーバ間で使用するため、このサンプルのように<dataset>でデータの形を決めておけば、クライアントとサーバでそれぞれ分離して開発やテストが行えます。クライアントであるLZXアプリケーションは、サーバから送られてくるであろうXMLデータを上記のリスト9のように直接アプリケーション内に記述するか、もしくは外部にXMLファイルとして持ち、これを読み込むように設定します。
外部ファイルの読み込み方法
XML形式のservertest.xmlがservertest.lzxと同じパスに配置されているなら、
<dataset name="servertest" src="servertest.xml"/> |
と書けばよいのです。この場合のservertest.xmlは以下のとおりです。
<resultset>
<result state="ok" data1="データ1"/>
<result state="ok" data1="データ2"/>
</resultset> |
そして、サーバサイドプログラムとの結合試験の前に、この<dataset>をサーバサイドプログラムに変えてやればいいのです。
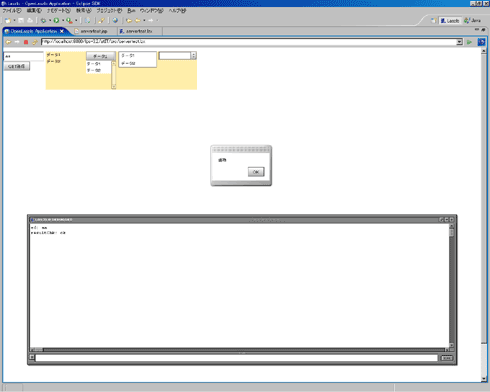
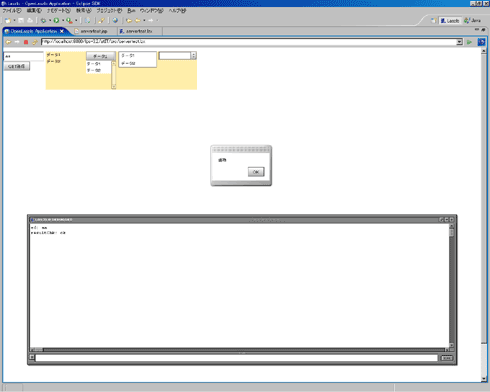
最後にこのプログラムの実行画面(図3)とサンプルソースコード(リスト10、リスト11)を掲載します。
 |
図3 servertest.lzxの実行結果
(画像をクリックすると拡大します)
|
<?xml version="1.0" encoding="UTF-8" ?>
<canvas debug="true">
<!--
<dataset name="servertest">
<resultset>
<result state="ok" data1="データ1"/>
<result state="ok" data1="データ2"/>
</resultset>
</dataset>
-->
<dataset name="servertest" src="http:jsp/servertest.jsp"/>
<alert name="al"/>
<datapointer xpath="servertest:/resultset[1]/result[1]">
<method event="ontimeout">
this.alcall( "タイムアウト" );
</method>
<method event="onerror">
this.alcall( "エラー" );
</method>
<method event="ondata">
<![CDATA[
var resultChk = this.xpathQuery( '@state' );
Debug.write( "resultChk: " + resultChk );
if( resultChk == "ok" ){
parent.comp.setVisible( true );
this.alcall( "成功" );
}else{
this.alcall( "残念" );
}
]]>
</method>
<method name="alcall" args="s">
parent.al.setAttribute( "text", s );
parent.al.open();
</method>
</datapointer>
<simplelayout axis="x" spacing="5"/>
<view y="10">
<simplelayout/>
<edittext name="ed"/>
<button>GET送信
<method event="onclick">
var ed = parent.ed.getText();
Debug.write( "ed: " + ed );
var d = canvas.datasets.servertest;
var p = new LzParam();
p.addValue( "ed", ed, true );
d.setQueryString( p );
d.doRequest();
</method>
</button>
</view>
<view name="comp" y="10" visible="false" bgcolor="0xffeeaa">
<simplelayout axis="x" spacing="5"/>
<!-- text -->
<view>
<simplelayout/>
<text datapath="servertest:/resultset/result/@data1"/>
</view>
<!-- Grid -->
<grid height="100" datapath="servertest:/resultset">
<gridcolumn>データ1
<text datapath="@data1"/>
</gridcolumn>
</grid>
<!-- List -->
<list>
<textlistitem datapath="servertest:/resultset/result"
text="$path{'@data1'}"/>
</list>
<!-- Combobox -->
<combobox>
<textlistitem datapath="servertest:/resultset/result"
text="$path{'@data1'}"/>
</combobox>
</view>
</canvas> |
リスト10 servertest.lzx |
<%@ page language="java" contentType="text/xml; charset=UTF-8" %>
<%
String state = "ok";
String ed = ( String )request.getParameter( "ed" );
if(( ed == null )||( ed.length() == 0 )) state = "ng";
%>
<resultset>
<result state="<%= state %>" data1="データ1"/>
<result state="<%= state %>" data1="データ2"/>
</resultset> |
リスト11 servertest.jsp |
今回はOpenLaszloとサーバサイドアプリケーションとのデータ連携を解説しました。次回からは、いよいよ実践的なアプリケーション開発に入ります。(次回に続く)
 |
3/3 |
|
INDEX |
OpenLaszloアドバンスド・テクニック(2)
Webアプリと連携するためのコーディング基礎 |
| |
Page1
はじめに
Openlaszloの配備方法
サーバ連携で取り扱うデータ形式 |
| |
Page2
LZXアプリケーションからサーバへのデータ送信方法
サーバからのデータの受け方 |
 |
Page3
データのバインド例 |