
最新トレンドやキーワードをわかりやすく解説
WCR Watch [6]
人・チームが成功の鍵となるリッチクライアント
宮下知起
2005/8/4
株式会社セカンドファクトリーは、デザインとシステムのコラボレーションをWebやキオスク端末などのリッチクライアント構築を通じて手掛けてきた異色のWebインテグレータだ。業界の評価は高く、最近ではJALのFlash版航空券予約サイトの構築も手掛けたことで知られる。今回は、リッチクライアント開発の経験が豊富なセカンドファクトリーに、リッチクライアント開発(本稿では以降「RIA:リッチ・インターネット・アプリケーション」と略す)を成功させるための人とプロジェクトとチームの理想像について聞いた。
数々のRIA構築の実績を誇るセカンドファクトリーも、設立当初から本格的なRIA構築に取り組んできたわけではない。デザイナとエンジニアの融合をコンセプトにしていたものの、設立当初は、フロント側の開発メンバーはWebサイトやFlashアニメーション制作といったクリエイターとしての役割を担い、サーバサイド側の開発メンバーはWebアプリケーションの開発を担うというように、それぞれの役割は分かれていた。
しかしFlashをWebアプリケーションのユーザーインターフェイスとして積極的に採用するようになるにつれ、デザイナとエンジニアのコラボレーションの必要性が大きく問われるようになった。厳密にいえばデザイナがシステム要求分析から参加する必要が出てきたという。つまりデザイナとエンジニア、さらにはSIerとの協業の密度がプロジェクト成功への大きなファクターとなってきたわけだ。
■RIAにはデザインとアーキテクチャ、双方の知識を持った人間が要求される
 |
| 取締役 シニアエクスペリエンスデザイナー 齋藤善寛氏(左)、マーケティング&ストラテジーセクション シニアマネージャ/RIA アーキテクト 東賢氏(右) |
同社でこれまで多くのリッチクライアント案件を手掛けてきた、マーケティング&ストラテジーセクション シニアマネージャ/RIA アーキテクト 東賢氏は「SIerはこれまで培ってきた開発のフローを持っている。SIerにとってはデザインという要素は後付けの作業でしかなかったわけで、SIerのフローのどの段階にどのような作業を組み入れていくかをトライしてきた」と語る。
もう1点、RIA構築で難しいことは、ユーザーは設計書を見せただけでは理解が難しいため、モックアップを作成する必要があるということだ。「モックアップは、当然ながら本当に実現できるものを見せなければならない。そこが難しい」と語るのは同社 取締役 シニアエクスペリエンスデザイナー 齋藤善寛氏だ。実際のシステムでは、通信も含めたサーバサイドとの連携や、クライアントの動作環境など、複雑な要因によって制限事項も出てくる。すなわち、モックアップの作成はシステム面の知識も踏まえたうえで行わなければならない。「JALの案件を例に取ると、航空券の予約というプロセス、予約データをはじめ扱うデータのすべてを初めから把握してモックアップを出さないと無意味になるのです。システム側から必要な情報が渡されるケースもありますが、たいていの場合は自分たちで把握・分析してモックアップを作ります」(齋藤氏)。
このようにRIA構築では、ユーザーインターフェイスをデザインする側にも、要求分析のスキル、システム的な知識が求められる。設計の段階になると、デザイン側とシステム側のコミュニケーションはさらに密にならなければならない。旧来のHTMLベースのWebアプリケーションの場合、例えばIDとパスワードの入力という機能要件があれば、項目が2つあるという点をシステム側に伝えるだけでよかった(少々乱暴な表現ではあるが)。しかし、RIAの場合は異なる。「Flashとサーバ間の通信方法をどうするのか。サーバが反応しなかった場合のFlashクライアントの振る舞いはどうしたらいいのか? など、システム側に問いかけてそれをユーザーインターフェイスの設計に取り入れなければならない」(東氏)。
さらに、ユーザーから見て軽快に操作できるクライアントを作るためには、ムダな通信を省くとともに、クライアントも軽くしなければならない。それを考慮した画面設計(Flashファイルをどう分割して通信するかなども含め)も必要になる。デザイン側とシステムインテグレータとのコミュニケーション範囲はさらに広がる。
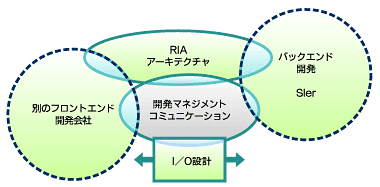
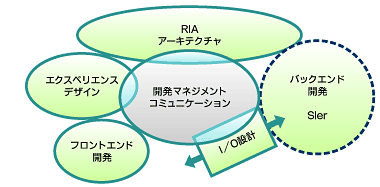
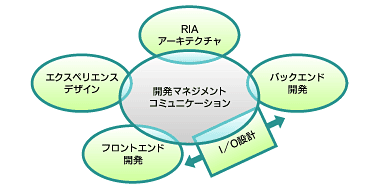
セカンドファクトリーがSIerと組む場合、RIAならではの要求分析と設計、デザイン側とシステム側とのコミュニケーション機能までを、セカンドファクトリー側が持つ。すなわち、RIA構築の大きな要素をエクスペリエンスデザインとシステムアーキテクチャに分けるとすると、エクスペリエンスデザインとシステムとの連携部分(フロントとサーバサイド間の通信設計や人的コミュニケーションなどを含む)をセカンドファクトリーが、システムアーキテクチャの部分をSIerが担当するという組み方をすることが多い。セカンドファクトリーが他社と組んでRIA構築を行う際の体制例を図にしてみる。図1は、フロントのデザイン・設計を担当する会社とSIerとの間に入るケースだ。図2はSIerと協業する場合。当然、図3のようにセカンドファクトリーのみで両者の機能を持ち、案件を進める場合もある。
 |
| 図1 フロントを作るデザイン系の会社、バックエンドを担当するSIerと協業する場合の作業分担。クライアントとサーバ間の通信設計、デザイン側 |
 |
| 図2 SIerと協業する場合の作業分担。コンサルティング・フェイズから参加し、アーキテクチャ選定、UI戦略から関わるケースが多いという |
 |
| 図3 フロントからバックエンドまでを全て自社で開発する場合 |
■プロジェクトマネージャの役割はRIAではどう変わる?
東氏は「JALの事例が成功したポイントは、SIer側が用意したUIやデザイン、アーキテクチャのことも理解できるコンサルタントが、システム側とデザイン側の間でディレクター的な役割を果たしたこと」と語る。このように、RIAの開発では、エクスペリエンスデザインとシステムアーキテクチャの両方に知識やノウハウがあるリーダーがプロジェクトをまとめる必要がある。「JALのようにコンサルタントが入るケースはまれ。たいていの場合、プロジェクトをまとめる役割はセカンドファクトリーが持つケースが多い」(東氏)。セカンドファクトリーでは、東氏はシステムアーキテクチャに明るく、構築のノウハウや経験に富んでいる。一方齋藤氏は出身がデザイン畑であり、エクスペリエンスデザインにたけている。両者がそろうことで、デザイン側とシステム側をまたいでプロジェクトチームをまとめることができる。
 |
| 「成功するためのチーム体制は、システム側とデザイナ側にそれぞれリーダーが立ち、どちらかが全体のリーダーシップを取るのがポイント」と説明する東氏 |
ところで、セカンドファクトリーの場合、プロジェクトマネージャの役割は通常のシステム開発のそれとは役割が異なり、スケジュールとタスクの管理のみを行うという。前述のデザイン側とシステム側のうえに立ち実作業を進行する役割はプロジェクトマネージャの仕事ではない。「弊社では前職が一級建築士だった人間を中心にプロジェクトマネジメントを担っている。建築はスケジュールとタスクの管理を怠ると事故が起き、建築物を完成できない厳密な世界。RIA構築はこれに通じるものがあるし、そのレベルのマネジメントが必要」(東氏)。プロジェクトマネージャはプロジェクトのタスクとスケジュールのみに集中するべきであり、要求分析、設計、構築の実作業に関連する判断や方針決定にまでかかわることはマンパワー的に不可能だということだ。「多くのプロジェクトではこれらのタスクがプロジェクトマネージャに集中するため、開発のスコープが広がりがちなRIA開発においてはタスク過多となり、プロジェクト全体が危険な状態になる可能性がある」(東氏)。
プロジェクトは、デザイン側のリーダーにはエクスペリエンスデザイナ、システム側のリーダーにはアーキテクトの2名のプロジェクトリーダーが立ち並行して走る。そのどちらかが全体のリーダーシップを取る。これがセカンドファクトリーの現在考える理想的なRIA構築のチーム体制だという。
■あらためてRIAは技術解ではない
「従来のJ2EE開発の部隊がRIAを開発するとVisual Basicで開発したようなRIAが完成する」と東氏は語る。RIAは単なる技術解ではないため、エクスペリエンスデザインが理解できるエンジニアが必要だ。そういった人材を育てなければならない。
さらに、要求分析以前の戦略のところでも、エクスペリエンスデザインが理解できる人材が必要だという。UIデザインにもテクノロジの具体的な知識が必要になる。ビジネスゴールはもちろんだが、エクスペリエンスデザイン、アーキテクチャのすべてがはっきりしていないと、下流工程のすべてがぶれるという。
東氏はコンサルタントという立場でも案件にかかわることがあるという。「アーキテクチャ面からの制限事項を明らかにし、要求の高いクライアントとのインタラクションをサポートする」。実行できることか否か、経験上精査している知識がなければならないし、実装レベルまで深く進んでいなくても先を見据えることができるテクニカルマネージャが人材として要求されるという。
■人材をどう育てるか
RIA構築をリードして進めるエクスペリエンスデザイナ、アーキテクトをどう育てるかは大きな課題である。アーキテクトとアーキテクチャのことが話せるエクスペリエンスデザイナ。デザインのことをエクスペリエンスデザイナと話せるアーキテクトをどう育てるかという課題だ。
齋藤氏は、RIAは工業デザインや建築に非常に近いと話す。「例えばコピー機1台作るにしても、使いやすさを設計するには機能の高さなどで実現するだけではなく“この大きさだと人はこう感じるよね”というところから考えることが必要。これは工業デザインや人間工学的なアプローチだ。それをWebシステムの世界でやるというのがRIAだと思う」(齋藤氏)。工業デザインは、単にアートだけでは成立しない。工業デザインでの人の育て方も、RIAの人材育成のヒントになるかもしれないという。
セカンドファクトリーでは、デザイナとエンジニアの横の積極的なコミュニケーションを推奨しているという。デザインの人間はシステムに対して、システムの人間はデザインに対して拒絶反応を起こさないことが重要だという。さらには、相手の意見を認める許容能力、意見を理解する能力も求められるという。「デザイナとエンジニアが随時横でコミュニケーションできないと、プロジェクトを円滑に進めていくことは難しい。いちいちすべてをリーダーに上げていたのでは進まない」(東氏)。
「そのため、弊社ではさまざまな環境をサポートすることでデザイナとエンジニアの積極的なコミュニケーションを推進している。オフィスの座席位置1つにしても双方が容易にコミュニケーションしやすいよう配慮している。その成果は開発のスピード感としても品質としても手応えを感じている」(齋藤氏)。
◆
RIAは新しい分野であり、ノウハウも教科書として確立されていない。しかし少なくとも「エクスペリエンスデザイナ」「RIAアーキテクト」とも呼ぶべき、新しい人材が必要とされていることは確かなようだ。
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




