
最新トレンドやキーワードをわかりやすく解説
WCR Watch [15]
「使える、使いやすい、使いたい」 と思えるUIとは?
アドビシステムズ上条 晃宏
2006/8/31
ここ数年、リッチクライアント技術としてFlashやFlexを採用する例が急速に増加している。この状況の背景としては、アプリケーション開発における“使いやすさ”の実現が重要な要件の1つとして認知されつつあることが挙げられるだろう。
しかし、単にFlash/Flexを使ったからといって使い勝手の良いユーザーインターフェイスができるわけではない。例えば、使いにくかった画面を“そのまま”Flexで置き換えたとしたら、従来からの問題点も再現することになる。これでは改善は望めない。画面設計を行う側にも使いやすさを実現するためのアプローチが求められるだろう。
ここで注目されるのがエクスペリエンスデザイン(XD)だ。エクスペリエンスデザインは米国などではごく普通に使われるキーワードで、インターネットの世界のみならずプロダクトデザインやアカデミックな世界でも広く扱われる言葉だ。アドビ社内にも専門のXDチームがあり、ユーザー調査や製品デザインからアプリケーション開発に対するコンサルティングサービスの提供まで幅広い活動を行っている。
エクスペリエンスデザインの特徴は、ただ物をデザインするということよりももっと広い視点からアプローチすることで、エンドユーザーにとってより目的にかなったものを目指そうという考え方にある。機能面や合理面のみならず満足感や達成感といった感情面を積極的に考慮することもXDの特徴だ。XDが目指すものは、エンドユーザーが「使える、使いやすい、使いたい」と感じられるアプリケーションである。
■インターフェイスデザインにおける主要な指針
エクスペリエンスデザインは具体的な開発手法ではないものの、インターフェイスデザインを行う際の基本方針を与えてくれる。これらの方針はごく基本的なものだが設計作業のフレームワークとして役立てることができるものだ。以下、主要な指針をいくつか紹介してみたい。
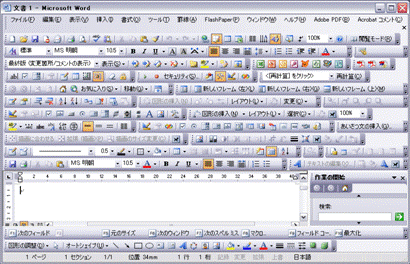
解説を始める前に、まずは下の図を見てみよう。これはMicrosoft Word(以下MS Word)のツールバーをすべて表示して撮ったスクリーンショットである。
 |
もちろんこんな使い方をする人はいないと思うし、MS Wordの仕様もちゃんと必要なツールバーのみオプションとして選択できるようになっている。とはいえ、もしこんなインターフェイスがあったらどうだろう。ちょっと極端だがそんな状況を想定してみてほしい。
ここから1つ目のポイントが見て取れる。それは、UIの提供する機能は少ない方がいいという点だ。あれもこれもできた方が便利そうにも思えるが、機能が多くなれば多くなるほどエンドユーザーは迷いやすくなる。UI設計時にはできるだけ単純化することを心掛けたい。
そのうえで、重要性に応じてデザイン上の差別化を行うことも重要だ。上の画面のように同じように見えるものが雑然と並べられていると個々を把握するのが困難になる。一目でユーザーに分かるよう重要な個所が強調されるデザインであることが望ましい。
ところでMS Wordは文書作成のためのツールだが、上の画面では肝心の文書を表示する領域が下の方にずいぶん小さく追いやられている。エンドユーザーの興味の対象が文章にあるのだとしたら、これはずいぶんと無駄な配置といわざるを得ない。
2つ目のポイントはUIの主役はコンテンツであるということだ。UIを設計する際には、まずコンテンツとコンテンツを操作するための機能(コントロール)を明確に区別すること、そしてコンテンツの表示領域をできるだけ大きく配置する方法を検討しよう。
3つ目のポイントは適切なフィードバックを演出しユーザーの操作に連続性を持たせることだ。MS Wordの例に戻ると、例えば画面の最下行で改行キーを押した場合、画面に次の行は表示されていないので“そのまま”カーソルが次の行へ移動したらカーソルは画面から消えてしまう。これではユーザーは戸惑ってしまうだろう。解決方法は画面を自動的にスクロールさせてカーソルが表示されるようにすることだが、その際、画面が一気に上に移動したら、今度は入力中の内容がユーザーの目の前から消えてしまう。スクロールする量にも限度があるわけだ(ちなみにMS Wordは2行分改行するようだ)。
また、操作の連続性の観点からは直前の状態に簡単に戻れる手段を提供することも重要だ。
■実例に見るエクスペリエンスデザイン
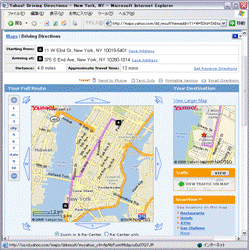
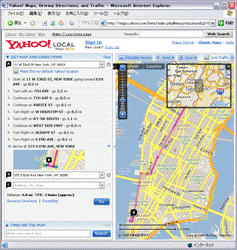
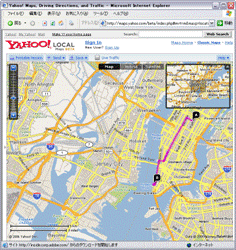
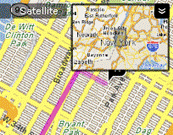
ここで実際の例を使い、ここまで紹介したポイントから比較をしてみたい。題材に使うのは米国のYahoo! mapサイトだ。現時点(2006/8/28)でHTML版とFlex版(ベータ)が公開されている。
 |
 |
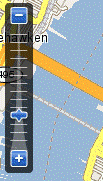
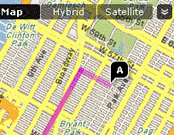
両者を比較したときまず目に付くのが地図の大きさの違いだ。いうまでもなくこのサイトの主役(=コンテンツ)は地図である。ベータ版の方がよりコンテンツ中心のデザインになっていることが分かる。この傾向は画面左のパネルを閉じると(下図)さらにはっきり見て取れる。
 |
ちなみにベータ版の左側にある情報はHTML版では地図の下にあり、画面をスクロールしないと見ることができない。ベータ版は地図を大きくしながらもHTML版では隠れていた情報を表示することにも成功しているわけだ。
次にコントロールについて見てみよう。まず気付くのはHTML版で地図の上下左右に配置されている移動用の矢印がベータ版にはないことだ。ちょっと考えてみると“地図をこっちにずらしたい”と思ったユーザーにとって上下左右のボタンを押すことで地図を目的の場所に近づけるにはいったん地図から離れることを要求される間接的な行為だ。これに対してFlex版では直接地図をドラッグして移動できるようになっている。このように直接コンテンツを操作する方が直感的で分かりやすい操作を実現できるが、同時に操作方法が容易に発見できるよう配慮が必要とされることには注意しておきたい。
そのほかの地図操作用のコントロールは地図の上に配置されている(このことからもベータ版は地図中心のレイアウトであることがうかがえる)。地図と一体化しないようコントロールは半透明の枠で囲まれて浮き上がって見えるようデザインされている。背景がもっとシンプルな場合であったら影を付けてより立体的に見せるといったこともできただろう(このような細かな演出が簡単にできるのはFlashのアドバンテージだ)。また、ラベルや線の色は白を基調としており、黒で記述されている地図上の情報との容易な区別に貢献している(下図)。
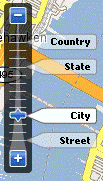
地図の左上には表示範囲を指定するコントロールがある。この上にマウスを移動すると下図(右側の画面)のように範囲に関する補助情報が表示される。これは、普段地図の内容を見ているときは“邪魔なもの”、地図の表示領域を変えたいときには“必要なもの”とユーザーの興味の対象に応じて最適化されているわけだ。
 |
 |
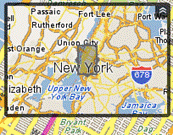
地図の右上には広域図が表示されている。この広域図の右上の矢印をクリックすると広域図が閉じられるのだが、このときに広域図が右上の矢印に集約していくようなアニメーションが表示される。これは案外重要だ。広域図全体が集約していく様子を見ることでユーザーは自分の行為の結果を確認することができる。また最終的に矢印が残るという結果は、後で矢印を押せば再び広域図を表示できそうだというヒントも与えてくれる。
 |
→ |  |
→ |  |
ここまで取り上げてきた例から分かるように、エクスペリエンスデザインを実践することは単に見た目をきれいにしたり便利そうな機能を詰め込むことではない。ユーザの目的を理解しそれをよりよく実現できる“ソリューション”を追求することだ。エクスペリエンスデザインはリッチクライアント導入を成功させるのに不可欠の要素である。興味を持ったならまずは実際にYahoo! Mapの2つのバージョンの違いを確認してみてはいかがだろうか。XDの視点を体感することができるはずだ。
[関連リンク]・Macromedia Flexの体験モデルを理解する
・効果的なリッチインターネットアプリケーションの要素(PDF)
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




