| [System Environment] | |||||||||||
IEの日本語表示でもClearTypeの恩恵に浴する
|
|||||||||||
|
|||||||||||
| 解説 |
Windows XPでは、主に液晶ディスプレイで小さな文字を読みやすく表示する技術として、ClearTypeと呼ばれる新しいフォント表示技術が組み込まれた。カラー・ディスプレイにおける1つの画素(ピクセル)は、光の3原色であるR(赤)、G(緑)、B(青)の3つのサブ・ピクセルから構成されており、これらRGBの輝度の組み合わせを変えることで、さまざまな色をピクセルとして表示できるようになっている。
Windows XP以前から、フォント表示の斜め線などでジャギー(ギザギザ)が出てしまうときに、途中を中間色(白の背景に黒の文字なら灰色)で補間することで、滑らかに表示するアンチエイリアシングの機能はあった。しかしこれは、あくまでディスプレイのピクセルを単位として中間色を補間する技術である。これに対しClearTypeは、このアンチエイリアシングの機能をさらに一歩進めて、RGBのサブ・ピクセルの単位で補間表示処理を行い、ディスプレイの解像度を擬似的に高めようとするものだ。
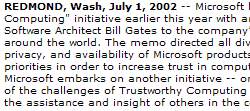
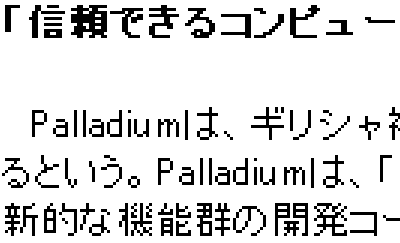
論より証拠ということで、まずは表示例を見てみよう。以下は、米Microsoftのニュース・リリース・ページの一部分で、上はClearTypeもアンチエイリアシングも無効にしてイメージをキャプチャしたもの、下はClearTypeを有効にしてキャプチャしたものだ。
 |
 |
| ClearTypeとアンチエイリアシングを無効にしてキャプチャしたWebページの一部(上)と、ClearTypeを有効にしたもの(下) |
| 読者の表示環境にもよるのだが、ClearTypeを有効にしたものの方が、あたかもディスプレイの解像度が向上したように、小さい字でも読みやすくなっていることが分かるだろう。 |
読者の表示環境(CRTディスプレイか、液晶ディスプレイか)にもよるのだが、ClearTypeを有効にした下側の方が、小さい字でも読みやすいと感じるだろう。上で述べたとおり、ClearTypeでは、RGBのサブ・ピクセルの輝度をそれぞれ独立して制御することで、表示フォントの可読性を向上させる。このようなしくみのため、ClearTypeは、CRTディスプレイよりも、RGBをより厳密に制御可能な液晶ディスプレイの方が効果が大きい。筆者は普段液晶ディスプレイを使っており、小さな文字が非常に読みやすくなることから、ClearTypeは手放せない存在となっている。
ClearTypeのしくみについては、別項「Windows XPの正体:文字表示を滑らかにする新技術『ClearType』」が詳しいので併せて参照されたい。
しかし、日本語ではClearTypeの恩恵には浴せない
日本語の文字は英文字よりも形状が複雑だから、ClearTypeによってもたらされる恩恵は英語よりもさらに大きい、と感じた方もいらっしゃるだろう。それではさっそくClearTypeを有効にしてみよう。これには、デスクトップの空き領域を右クリックして表示されるショートカット・メニューの[プロパティ]から表示される[画面のプロパティ]ダイアログの[デザイン]タブで[効果]ボタンをクリックし、さらに表示される[効果]ダイアログの[次の方法でスクリーン フォントの縁を滑らかにする]チェック・ボックスをオンにし、かつ直下にあるドロップダウン・リストボックスから[ClearType]を選択する。
これにより、ClearTypeが有効になり、例えばInternet Explorer(IE)などで米国のWebページなどを表示すると、フォント表示が滑らかになり、小さい字の可読性が向上するはずだ。しかし日本語のWebページを表示しても、これまでと何も変化はないだろう。なぜだろうか?
この答えは、先にご紹介したWindows XPの正体:文字表示を滑らかにする新技術『ClearType』」を読むと分かる。この記事の最後では、Windows環境で使用される各種フォントについて、ClearTypeが有効になるかどうかが一覧表になっている。この表から分かるように、ClearTypeは、フォントのサイズによって、ClearTypeの有効/無効を切り替えている。例えば表の一番上にあるArialフォントでは、4ポイント〜51ポイントまではClearTypeが有効だが、それより大きなサイズでは無効になる。大きなサイズでは、細かな曲線などはなくなるので、ClearTypeなど不要ということだろう。
次に日本語フォントに目を移してみる。すると英語フォントと異なり、6〜14ポイントという、最も使用頻度の高いサイズでClearTypeが無効化されていることが分かる。Windows XPの開発途中段階では、これらのサイズでもClearTypeが有効だった時期があったと記憶しているが、途中で処理方法が変更されたようだ。形状が複雑な日本語文字では、小さなサイズでClearTypeを有効にすると、線がにじんだような表示になり、かえって読みにくいという判断だろうと想像される。
IEでのWebページ表示に使われるデフォルトのフォント(Webページ側でフォントを指定していない場合に使われるフォント)は、MS Pゴシックであり、通常のWebページ表示では、ClearTypeが有効になることはない。しかし、本当にClearTypeは、日本語では意味がないのだろうか? ユーザーの環境や、フォント表示に対する個人的な好みもあると思うが、筆者は、日本語でもClearTypeを有効化した方が読みやすいと思っている。
前出参照記事の一覧表から分かるとおり、ClearTypeの有効/無効の調整は、フォントごとに細かく変更されている。詳しいメカニズムを解析したわけではないが、ClearTypeの有効/無効は、各フォントが持つ情報を使って調整しているものと思われる。事実「MS P明朝」や「MS Pゴシック」などのWindows標準フォントではなく、サードパーティ製のフォントを追加インストールすると、通常使用するサイズでもClearTypeが有効になる。
| 設定方法 |
サードパーティ製フォントを追加インストールし、IEのフォント設定を切り替える
これにはまず、Windows XPの標準以外のフォントを追加インストールする。今回は、ダイナコムウェア(http://www.dynalab.co.jp/)が販売しているフォント・パックを追加インストールし、その中に収録されている「DFG平成ゴシック体W3」を使うことにした。ClearTypeを有効化するというだけなら、Officeに付属するHGフォント(「HGPゴシックE」など)でも有効になることが確認できた。しかしフォントは、種類によって字体や字詰め(文字と文字の間隔)などが大きく異なり、個人の好みはもちろん、標準の「MS Pゴシック」と字詰めなどが大きく異なるフォントを設定すると、Webページ表示が崩れてしまうこともあるので注意が必要だ。いろいろ試行錯誤した結果、筆者は現在この「DFG平成ゴシック体W3」に落ち着いている。
市販のフォント・パッケージにはインストーラが付属しているものと思うが、フォントを手作業で追加するには、コントロール・パネルの「フォント」アイテムを使う。
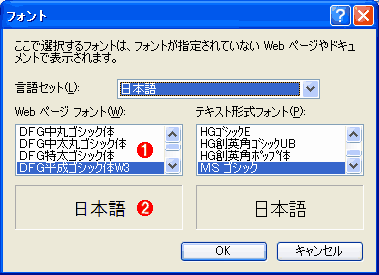
フォントをインストールしたら、IEの[ツール]−[インターネット オプション]を実行し、表示される[インターネット オプション]ダイアログの[全般]タブにある[フォント]ボタンをクリックする。こうして表示される[フォント]ダイアログにおいて、[Webページフォント]として追加した「DFG平成ゴシック体W3」フォントを選択する。
 |
| [インターネット オプション]ダイアログの[全般]タブ |
| IEの表示フォントを変更するには、ここで[フォント]ボタンをクリックする。→ |
 |
||||||
| [フォント]ダイアログ | ||||||
| ページ側で特にフォント指定がなされていない場合には、このダイアログの[Webページ フォント]で指定したフォントがWebページ表示に使われる。ここで、追加した「DFG平成ゴシック体W3」フォントを選択する。 | ||||||
|
以上で設定は完了である。すでに述べたが、ClearType機能を忘れずに有効化しておくこと([画面のプロパティ]ダイアログの[デザイン]タブで[効果]ボタンをクリックし、さらに表示される[効果]ダイアログの[次の方法でスクリーン フォントの縁を滑らかにする]チェック・ボックスをオンにし、かつ直下にあるドロップダウン・リストボックスから[ClearType]を選択する)。
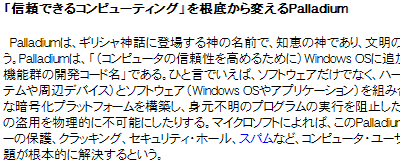
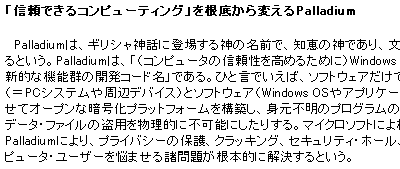
こうして「DFG平成ゴシックW3」で表示したWebページの一部と、従来のMS Pゴシックで表示したものを以下に比較する。
 |
 |
| DFG平成ゴシックW3に変更し、ClearTypeを有効化した場合のページの一部(上:原寸、下:3倍拡大) |
| ClearTypeは有効になった。細かな部分がつぶれて表示されていることが分かる。 |
 |
 |
| MS Pゴシックを指定した場合の従来の表示(上:原寸、下:3倍拡大) |
| ジャギーは目立つが、線はつぶれずに表示されている。 |
どちらの表示がよいかは、人によっても意見の分かれるところだろう。ClearTypeを有効化した表示は、確かに滑らかではあるが、細かい部分がつぶれたりしている。しかし筆者は、ブラウザのフォントはずっと「DFG平成ゴシックW3」にして使っている。特に、長時間にわたってWebブラウジングをする場合に、ClearTypeを有効にした方が、コントラストがソフトになり、目の疲れが少ないように感じるからだ。万人にお勧めできるものではないが、試してみる価値くらいはあるだろう。![]()
この記事と関連性の高い別の記事
- ClearTypeフォントの表示方法を調整する(TIPS)
- Windowsでフォントの「表示」設定を変更して全てのフォントを表示させる(TIPS)
- 従来のOSで新しいJIS2004フォントを利用する(TIPS)
- Windows Vista/Windows Server 2008で従来のJIS90互換フォントを利用する(TIPS)
- 液晶プロジェクタでコマンド・プロンプトの文字を見やすくする(TIPS)
このリストは、デジタルアドバンテージが開発した自動関連記事探索システム Jigsaw(ジグソー) により自動抽出したものです。

| 「Windows TIPS」 |
- Azure Web Appsの中を「コンソール」や「シェル」でのぞいてみる (2017/7/27)
AzureのWeb Appsはどのような仕組みで動いているのか、オンプレミスのWindows OSと何が違うのか、などをちょっと探訪してみよう - Azure Storage ExplorerでStorageを手軽に操作する (2017/7/24)
エクスプローラのような感覚でAzure Storageにアクセスできる無償ツール「Azure Storage Explorer」。いざというときに使えるよう、事前にセットアップしておこう - Win 10でキーボード配列が誤認識された場合の対処 (2017/7/21)
キーボード配列が異なる言語に誤認識された場合の対処方法を紹介。英語キーボードが日本語配列として認識された場合などは、正しいキー配列に設定し直そう - Azure Web AppsでWordPressをインストールしてみる (2017/7/20)
これまでのIaaSに続き、Azureの大きな特徴といえるPaaSサービス、Azure App Serviceを試してみた! まずはWordPressをインストールしてみる
|
|





