【Google Developer Day基調講演レポート】
アンドロイドやOpenSocialなどデモ多数、グーグル
2008/06/10
世界13都市で開催予定の「Google Developer Day 2008」が6月10日にスタートした。今年で2回目となるグーグル主催の開発者向けのこのイベントだが、今回は横浜が皮切りとなった。横浜に続いてアジア・パシフィック、中南米、ヨーロッパと、10月28日のモスクワまで2カ月弱をかけて世界の主要都市を巡る。
検索ビジネスを中心に据えてきたグーグルだが、ここ数年は開発者の取り込みに熱心だ。「数えてみたら、全部でAPIは90種以上あった」(ビジネス プロダクト マネージャー石原直樹氏)というほど数多く、自社サービスやWebアプリケーション構築のためのプラットフォームを開発者に公開しているからだ。
グーグルは同イベント開催中の6月10日、新たに「Google APIエキスパートプログラム」を発表。それぞれのAPIのエキスパートをコミュニティのリード役に据え、コミュニティの活性化させ、日本語によるAPIの情報交換やサンプルアプリケーションの公開を促す。スタート時点ではアンドロイド、OpenSocial、Googleガジェット、Googleマップ、Google App Engineの5ジャンルでグーグル社外の日本人技術計7人がエキスパートと認定され、活動を開始している。APIエキスパートとなることで報酬など対価は得られないが、より早く同社の技術情報を得られるなどのメリットがあるという。
基調講演で聴衆の開発者に語りかけたシニアプロダクトマネージャ 及川卓也氏は「開発者やユーザー、そこに含まれるすべての人々のコンセンサス(合意)を取りながら標準化が進んでいく技術をグーグルでは推進する。すべてオープンにし、今回会場に来ていただいた皆様や開発者と一緒に課題に取り組んでいきたい」と話す。これはオープンソースコミュニティのあり方に近く、実際、例えばOpenSocialのSDKにあった日本語回りのバグのパッチを、利用者であるリクルートの技術者が作成するといった事例があったという。
 グーグル シニアプロダクトマネージャ 及川卓也氏
グーグル シニアプロダクトマネージャ 及川卓也氏マルチタスクやマッシュアップなどPC的なアンドロイド
Google Developer Day 2008ではテーマごとに16のセッションがあったが、ここでは基調講演から各種デモンストレーションを中心にレポートしたい。
 モバイルプラットフォーム担当シニアディレクターのアンディ・ルービン(Andy Rubin)氏
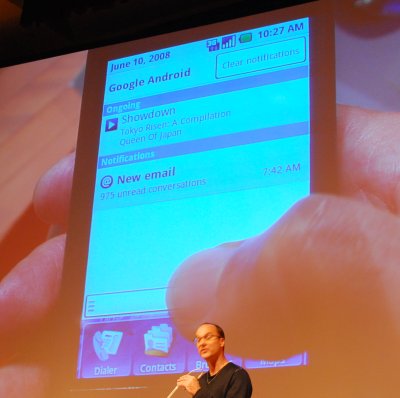
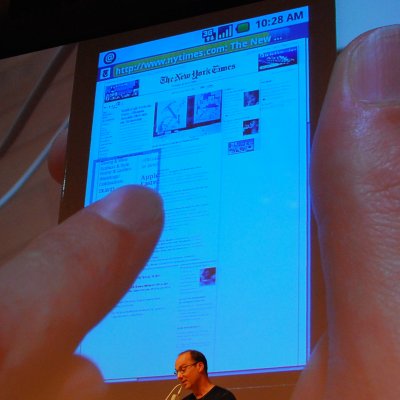
モバイルプラットフォーム担当シニアディレクターのアンディ・ルービン(Andy Rubin)氏モバイルプラットフォーム担当シニアディレクターのアンディ・ルービン氏は、アンドロイド搭載のモバイル端末を披露した。詳細は不明だが、ローカルの3G網に接続してWebKitを使ったWebブラウジングや、アプリケーションの実行を行った。動作は軽快で、Webブラウザでは親指を使った拡大・縮小・スムーズスクロールで、ニューヨークタイムズのWebサイトを、ハーフVGAの画面でストレスなく閲覧できる様子を実演してみせた。
ルービン氏によれば、グーグルがアンドロイドというプラットフォームを市場に投入する理由は、インターネットで起こっているようなイノベーションをモバイルの世界でも起こすことにある。このため、アンドロイドで実現する世界は、よりPC環境に近いようだ。例えば、同時実行アプリケーションの数が1つに限定されるiPhoneと異なり、アンドロイドではマルチタスク処理ができる。ルービン氏はデモとして、音楽再生プレーヤーを起動して音楽を鳴らし、そのまま画面を別のものに切り替えても音楽が流れ続ける様子を示して見せた。起動中のアプリケーションは、普段は画面上部にロールアップして隠れているタスクバーのようなメニューで切り替えられる。このメニューは画面上部から指で引きずり出すような操作で画面に呼び出すことができる。
ルービン氏が“モバイルマッシュアップ”と呼ぶソフトウェア構築のスタイルも、インターネット的だ。ルービン氏が示したデモは、コンタクトリスト中の特定ユーザーの情報に顔写真を追加するというものだ。このとき、コンタクトリストのアプリケーションは、写真管理ソフトを呼び出す形になる。そして、写真管理ソフト上の顔認識技術を使って自動トリミングした顔を確認してOKボタンを押すと、再びコンタクトリストに戻って、トリミングされた顔写真が正しく所定の場所に収まっている、という流れだ。
 アンドロイドのメニュー画面
アンドロイドのメニュー画面 親指でスライドすると、壁紙とともにデスクトップがスライドし、隣にあるいわゆる“仮想デスクトップ”にアクセスできる
親指でスライドすると、壁紙とともにデスクトップがスライドし、隣にあるいわゆる“仮想デスクトップ”にアクセスできる アンドロイド上で動くメディアプレーヤーの例
アンドロイド上で動くメディアプレーヤーの例 アプリケーションを切り替えるタスクバー。マルチタスク実行が可能で、この画面を表示しているときも、音楽は鳴り続けていた
アプリケーションを切り替えるタスクバー。マルチタスク実行が可能で、この画面を表示しているときも、音楽は鳴り続けていた ニューヨークタイムズのWebページを表示した例。指による操作で拡大・縮小、スクロールなどがスムーズに行えるという
ニューヨークタイムズのWebページを表示した例。指による操作で拡大・縮小、スクロールなどがスムーズに行えるという コンタクトリストと写真管理ソフトの連携の例。コンタクトリスト上でダミーアイコンになっている写真の部分をクリックすると、写真管理ソフトが起動する
コンタクトリストと写真管理ソフトの連携の例。コンタクトリスト上でダミーアイコンになっている写真の部分をクリックすると、写真管理ソフトが起動する 起動した写真管理ソフト
起動した写真管理ソフト 写真管理ソフトで顔認識を行い、必要な部分を自動的にトリミング。それを元のコンタクトリストに貼り付けることができる
写真管理ソフトで顔認識を行い、必要な部分を自動的にトリミング。それを元のコンタクトリストに貼り付けることができる 加速度センサーとGoogleマップのストリートビューを組み合わせたデモンストレーション。端末を傾けると、それに従って画面に映った交差点の表示アングルが変化する
加速度センサーとGoogleマップのストリートビューを組み合わせたデモンストレーション。端末を傾けると、それに従って画面に映った交差点の表示アングルが変化する四川地震の安否情報確認サイトにも使われたGoogle App Engine
 ソフトウェアエンジニア 鵜飼文敏氏
ソフトウェアエンジニア 鵜飼文敏氏Debianの開発者としても知られる同社ソフトウェアエンジニアの鵜飼文敏氏とGoogle App Engineチームのプロダクトマネージャーのピート・クーメン氏は、Google App Engine(以後、GAE)について説明するとともに、GAEを使った実アプリケーションを紹介した。
鵜飼氏はWebアプリケーション提供のために必要な作業の煩わしさを解決するのがGAEの存在意義だという。Webアプリケーションの提供に必要なのはコーディングだけではない。Linuxやデータベースの設定、サーバ向けの保守用スクリプトなど多くの作業が必要」。ハードウェアの故障への対処や規模が大きくなったときのデータベース分割、ロードバランサの導入など、継続運用が難しいという問題もあるという。
GAEは、こうした手間を省く。ローカルで開発したコードを、ディプロイボタンを押すか、コマンド一発でグーグルのクラウドにアップロードして、Webアプリケーションとして公開できる。
 Google App Engineチームのプロダクトマネージャーを務めるピート・クーメン(Pete Koomen)氏
Google App Engineチームのプロダクトマネージャーを務めるピート・クーメン(Pete Koomen)氏GAEを実際に使った例として、クーメン氏は3つのWebアプリケーションを紹介した。
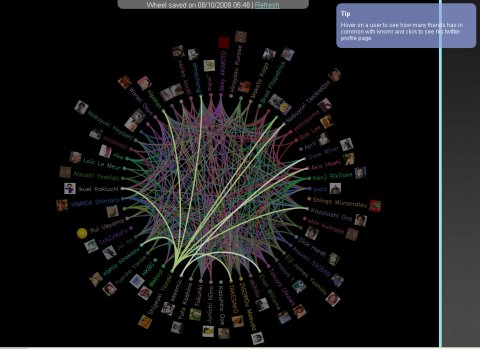
1つはTwitter上でのユーザーのつながりをビジュアルに表示するツール「TweetWheel」。ユーザー名を入力するとフォローしているユーザーが円環状に表示される。表示された任意のユーザー上にマウスカーソルを載せると、共通でフォローしているユーザーがハイライト表示されるというものだ。GAEを使ったもう1つの例は「後で読む」タグを処理する「Laterloop」だ。ブックマークレットかFirefoxのプラグインを使うことで、後からモバイル端末で読みたいWebページを、Laterloop上に登録できる。
TweetWheelもLaterloopも、ユーザー数が大幅に増える可能性を感じさせるサービスで、GAEを利用するのに適したWebアプリケーションと言えそうだ。
 Google App Engineを使って公開されているTweetWheel。Powered by Google App Engineのロゴが確認できる
Google App Engineを使って公開されているTweetWheel。Powered by Google App Engineのロゴが確認できる 実際にTweetWheelを使ってみた例。Twitterとの通信をユーザー数分だけ繰り返すので、グラフの作成には結構時間がかかる
実際にTweetWheelを使ってみた例。Twitterとの通信をユーザー数分だけ繰り返すので、グラフの作成には結構時間がかかるもう1つ、GAEの利用例としてクーメン氏が示したのは、グーグルの社員自身による例だ。四川大地震が起こった後、どこにも安否情報を集約する場所がなかったため、週末を使って緊急にWebサービスを立ち上げたという。一時的な高負荷が予想されるこうした例で、サーバ準備の手間なしにWebサービスを公開できるGAEは、クラウドコンピューティングの可能性を感じさせるものだ。
 四川大地震が起こった後に、Google App Engineを使って公開された安否情報を確認できるWebサービス
四川大地震が起こった後に、Google App Engineを使って公開された安否情報を確認できるWebサービスGAEの今後の課題としてクーメン氏は3点を指摘した。
1つは対応言語の拡大。現在、GAEはPythonしかサポートしていないが、「これについては現在取り組んでいて、近々発表できると思う」(クーメン氏)とし、Python以外の言語サポートを開始することを改めて明言した。
GAEのもう1つの課題はバッチ処理への対応だ。現在、HTTPリクエストを受け付け、それをトリガーとして何らかの処理を開始するというのがGAEの想定するモデルだが、スケジュールに従ってバッチ処理を行うような用途への対応も検討しているという。
このほかクーメン氏は、特にマルチメディア系の用途でサイズの大きなファイルをクラウド上に置けるようにすることも課題だと話した。
OpenSocial採用でメディア間のシナジーを生み出す
リクルートでWeb関連の研究・開発を進めるメディアテクノロジーラボのゼネラルマネジャー 近藤知彦氏と、チーフ・アーキテクトの川崎有亮氏は、OpenSocialを使った例をデモンストレーションした。
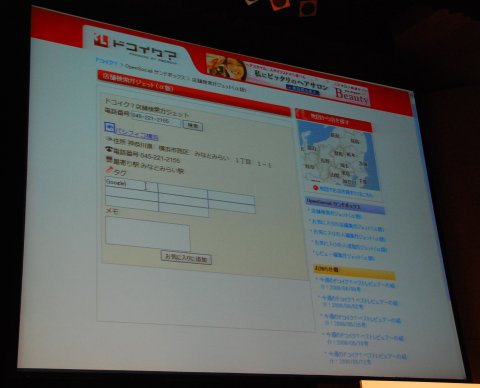
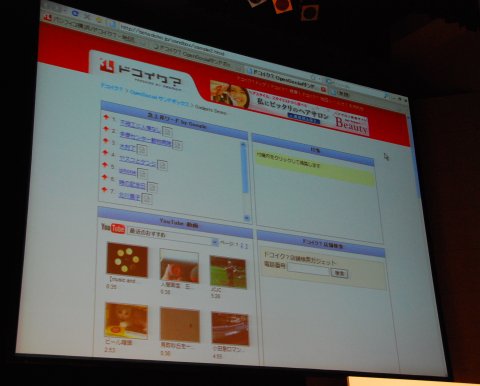
OpenSocialといえばSNSとの関連で捉えられがちだが、リクルートが実験的に実装した例は、ニュアンスが異なる。具体的に川崎氏らは、同社が提供している地域検索サイトの「ドコイク?」でOpenSocial v0.7対応のコンテナを採用。ここにOpenSocial対応の自社製、他社製の各種のガジェットをはめ込むという実証を行ったという。デモンストレーションでは、iGoogleのガジェットやYouTubeのガジェットも稼働していた。
例えば、ドコイクに対して新規に施設情報を追加するためのガジェットをOpenSocial対応ガジェットとして開発。動作を確認したという。
 リクルートが自社のWebサイト「ドコイク?」で行ったOpenSocialに対応するテストの画面。ガジェットも、それをホスティングしている“コンテナ”も、同一サービスのために分かりづらいが、ガジェットの標準インターフェイスに対応しておけば、ガジェットを他のWebサイトで使ってもらったり、逆にサードパーティー製のガジェットを利用することが容易になる
リクルートが自社のWebサイト「ドコイク?」で行ったOpenSocialに対応するテストの画面。ガジェットも、それをホスティングしている“コンテナ”も、同一サービスのために分かりづらいが、ガジェットの標準インターフェイスに対応しておけば、ガジェットを他のWebサイトで使ってもらったり、逆にサードパーティー製のガジェットを利用することが容易になる iGoogleやYouTubeのガジェットを、リクルートのWebサイト上で動かした例。ガジェットは実際に動いており、YouTubeのドロップダウンリストなどを普通に使うことができる
iGoogleやYouTubeのガジェットを、リクルートのWebサイト上で動かした例。ガジェットは実際に動いており、YouTubeのドロップダウンリストなどを普通に使うことができる自社のWebサービスでOpenSocialを採用し、WebサイトとWebアプリケーションを切り分けるのは「メディア間でガジェットの互換性を確保するため」(近藤氏)だったという。近藤氏は、こうしたオープンなアーキテクチャ採用の背後には、大きな時代の流れがあると指摘する。従来のリクルートの社風では、自社で多数抱えるメディアをいかにうまく使って情報サービスを展開するかに注力してきた。しかし、「時代の流れはオープン。情報を共有してメディア間でシナジーを生み出すことでエコシステムを作り、お互いの価値を向上していく。そういう流れを作っていきたい」(近藤氏)という。同社はこれまでにも各種情報サービスをAPIで外部に公開してきており、そのAPIの拡張版として「AtomPub」への対応を進めていたため、比較的、低コスト、短期でできたという。ただし、一般企業のWebサイトでのOpenSocial対応は時期尚早だ、というのが実装を行った川崎氏の見立てだ。「現在のバージョン0.7では仕様があいまいなところがあるので、もっと明確化してほしい。日本の企業が採用するにはまだ厳しい面がある」(川崎氏)。
関連記事
情報をお寄せください:
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...




