Visual Studioとの連携でWPF、Silverlight対応強化
マイクロソフト、Expression Studio 2 日本語版を披露
2008/06/11
マイクロソフトは7月18日にデザイナー向けオーサリングスイートの最新版「Microsoft Expression Studio 2 日本語版」を発売する。SilverlightやWPF(Windows Presentation Foundation)に対応し、Webサイト構築やデスクトップアプリケーションの作成ができる。UIを定義するXMLベースのマークアップ言語、XAMLを仲介とすることで、プログラマとデザイナがコーディングとUIデザインを共同で進めやすくなる。
 Expression Web 2について説明するマイクロソフト デベロッパー&プラットフォーム統括本部 シニアプロダクトマネージャの春日井良隆氏
Expression Web 2について説明するマイクロソフト デベロッパー&プラットフォーム統括本部 シニアプロダクトマネージャの春日井良隆氏Expression Studio 2は、WebサイトのHTMLオーサリングツール「Expression Web 2」、デスクトップアプリケーションおよびSilverlightアプリケーションのオーサリングツール「Expression Blend 2」、2次元ベクトルグラフィックスツール「Expression Design 2」、デジタルコンテンツの管理ツール「Expression Media 2」、ビデオエンコーダ「Expression Encoder 2」からなる。Expression Studio 2の税別参考価格は8万7800円、アップグレード版は4万3800円。Expression Design 2以外は単体販売も行う。また、開発者向けに提供しているサブスクリプションサービス、MSDN(Microsoft Developer Network)同様に、新たにデザイナー向けのサブスクリプションサービス「Microsoft Expression Subscription」(税別参考価格13万8000円)も提供する。サブスクリプションサービスにはWindows XP/VistaなどのOSのほかOfficeスイート、Paralles Desktop for Macが含まれるなど、Macユーザーを含むデザイナー向けの統合パッケージとなっている。
6月11日にメディア向けの事前説明会を開いた同社は、出荷間近の同製品のデモンストレーションを行った。
デザイナとプログラマを結ぶExpression Blend
同社デベロッパー&プラットフォーム統括本部エバンジェリスト 高橋忍氏は「VisualStudioとSDKだけで開発する必要があったのが、ようやくUI(XAML)がExpression Blendで作れるようになった」とし、実際にVisual Studio 2008とExpression Blendの連携を実演してみせた。具体的には、Visual StudioでXAMLのプロジェクトファイルを作成。続いてテキストメッセージやボタンを表示する簡単なコントロールをウィンドウに貼り付ける。続いて、Expression Blendで同じXAMLプロジェクトのファイルを開き、ボタンを立体的に見せるグラデーションなどの装飾を施す。Visual Studioに戻ると、XAMLファイルが更新されていることが通知され、変更を反映するとExression側のデザイン結果がVisual Studioに取り込まれる、という流れだ。
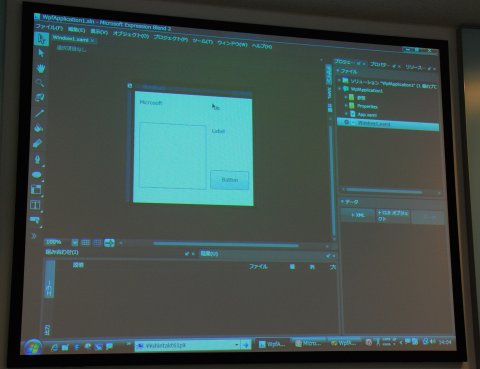
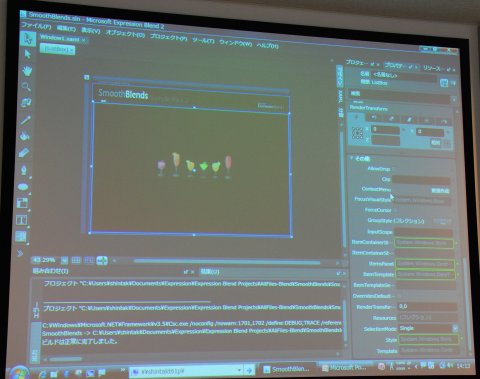
 Visial Studio 2008で作成したXAMLプロジェクトを、Expression Blend 2で開いたところ。シンプルなUIを、デザイン専用ツールを使って編集できる
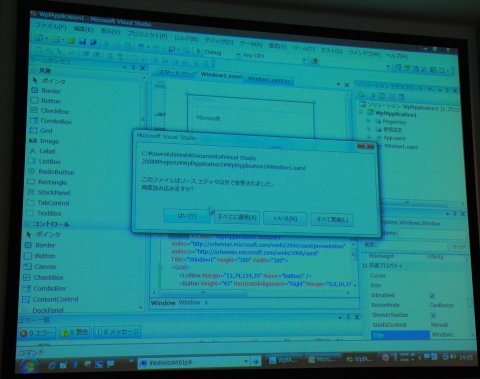
Visial Studio 2008で作成したXAMLプロジェクトを、Expression Blend 2で開いたところ。シンプルなUIを、デザイン専用ツールを使って編集できる BlendでXAMLプロジェクトに修正を加えた場合、Visual Studio側で変更が加わったことが検知され、再読込を促される
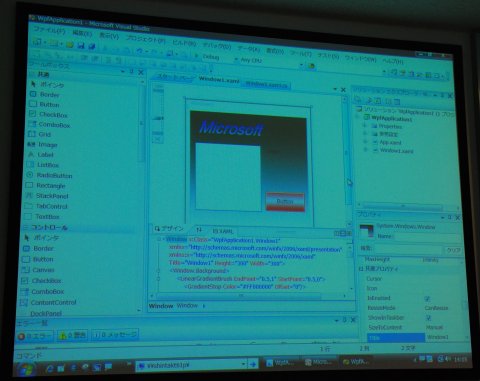
BlendでXAMLプロジェクトに修正を加えた場合、Visual Studio側で変更が加わったことが検知され、再読込を促される Blendを使ってデザインしたXAMLをVisual Studioで再度読み込んだ画面。Blend上で編集できるデザイン系のプロパティは、Visual Studioのプロパティには表示されない
Blendを使ってデザインしたXAMLをVisual Studioで再度読み込んだ画面。Blend上で編集できるデザイン系のプロパティは、Visual Studioのプロパティには表示されないExpression Blendでは、XAMLを使ったユーザー定義のコントロールも作成できる。高橋氏は単純なボタンの代わりに、絵柄の入ったトランプのカードのコントロールを作成する様子をデモした。矩形の変形や領域の塗りつぶし、アニメーション効果などを加えたオブジェクトを作成し、それを1つのコントロールとして定義。マウスイベントをトリガとして設定することで、「マウスオーバーで動的にズームアップするカード」という新しいコントロールが作成してみせた。
定義したカードを使ったゲームを作るにはロジックのコーディングが必要だが、データベースから引っ張ってきた画像やテキストを表示するといった簡単なアプリケーションであれば、Expression Blendだけで完結する。従来、ADO.NETを使う必要があったデータベースバインディングは、GUIだけで行える。またデータベースの出力を表形式で表示する“リストボックス”だけでなく、あらかじめリストボックスを発展させて画像ファイルのイメージ表示を行うテンプレートを作成しておけば、GUIを使った作業だけで視覚的に凝ったメニュー画面を作ることもできる。いったん作成したテンプレートを再利用できることが強みだという。
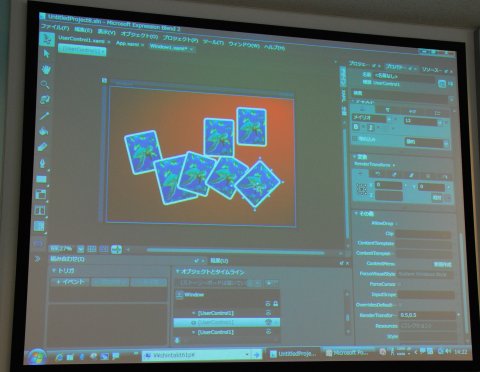
 トランプのカードの形をしたユーザー定義のコントロールの例。トリガを設定して簡単なアニメーション効果を加えることもできる
トランプのカードの形をしたユーザー定義のコントロールの例。トリガを設定して簡単なアニメーション効果を加えることもできる Blendを使ったデータベースアプリケーションの例。画像のファイルパス、ファイル名というデータから画面を作っている。画像にマウスを載せるとズーム表示される凝ったUIだが、こうしたデータバインディングをGUIの操作だけで行えるという
Blendを使ったデータベースアプリケーションの例。画像のファイルパス、ファイル名というデータから画面を作っている。画像にマウスを載せるとズーム表示される凝ったUIだが、こうしたデータバインディングをGUIの操作だけで行えるというXAMLを介したロジックとデザインの分離により、プログラマとデザイナの協業が行いやすくなるというのがExpressionシリーズとVisual Studioの組み合わせの特徴だが、現在、両者はあくまでも個別ツールで、プロジェクト編集の排他制御やバージョン管理までは行わない。排他制御は、基本的に各OSのファイルシステムのアクセス権限に依存することになるという。
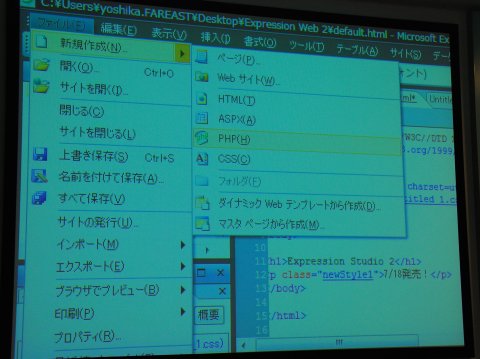
 HTMLオーサリングツールの「Expression Web 2」ではASP.NETに加えて、新たにPHPに対応したほか、Silverlight対応を行った。Webページ中にSilverlightで作成した画面などを簡単に埋め込める
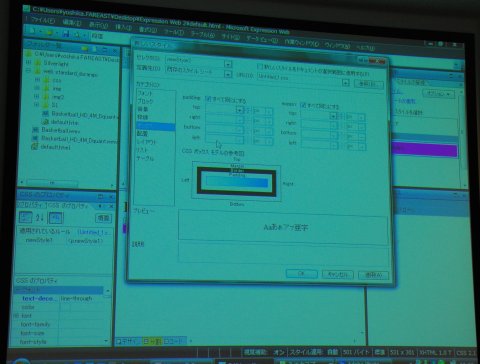
HTMLオーサリングツールの「Expression Web 2」ではASP.NETに加えて、新たにPHPに対応したほか、Silverlight対応を行った。Webページ中にSilverlightで作成した画面などを簡単に埋め込める HTMLやCSSの編集では、インテリセンスによる編集サポートのほか、視覚的なダイアログによる編集が可能
HTMLやCSSの編集では、インテリセンスによる編集サポートのほか、視覚的なダイアログによる編集が可能関連記事
情報をお寄せください:
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...




