Google Chromeを使ってみた
グーグルがWebブラウザを作るワケ
2008/09/04
なぜグーグルは独自のWebブラウザプロジェクトを始めたのだろうか? 9月3日に東京のグーグルジャパン本社で行われた記者会見と、@IT編集部で行った簡単なベンチマークテストの結果交えてファーストインプレッションをお伝えしたい。
なぜグーグルは独自Webブラウザを提供するのか
時差の関係で早朝に開始された会見には、同社シニアプロダクトマネージャーの及川卓也氏のほか、米グーグルでエンジニアリングディレクターを務めるリーナス・アプソン(Linus Upson)氏が米国西海岸からテレビ会議システムで参加した。アプソン氏はグーグルが独自Webブラウザを開発する目的は主に3つあるという。
1つ目は、ユーザーによりよいインターネット体験をもたらすため。2つ目は開発プラットフォームとしてのWebをより進化させるため。3つ目は、ChromeをOSSプロジェクトとして公開することで、ほかのWebブラウザが進化するのを助けるためだという。
 テレビ会議システムも使って行われた会見
テレビ会議システムも使って行われた会見Webブラウザの存在を忘れさせる瞬時の起動
より良いインターネット体験をもたらすため、というのはどこのWebブラウザベンダも似たようなことを言っているが、高速、堅牢、高セキュリティということだ。使いやすさも含まれるだろう。
インターネット体験を良くすることで、より多くの人がインターネットや、インターネット上のサービスを利用するようになる。そのことが「グーグルにとってメリットになる。グーグルはWebブラウザ提供による直接的な収益は考えていない」(アプソン氏)という。
 シニアプロダクトマネージャーの及川卓也氏
シニアプロダクトマネージャーの及川卓也氏速さという点で、Chromeはベータ版の現在でもすでに目を見張るものがある。まず起動が速い。手元のCore 2 Duo(1.83GHz)、メモリ1GBのノートPCでIEやOperaの起動には5〜10秒ほどかかるが、Chromeは2、3秒で起動する。また、2度目以降はメモリ上にあらかじめイメージをロードしているのではないかというほど高速で、起動はほぼ一瞬だ。WebKitが「ほかのOSSのレンダリングエンジンと比べて約4分の1のサイズ」(及川氏)と小さいことも関係しているのかもしれない。
Firefox 3は記者がプラグインやアドオンを大量に入れてるせいがあるのかもしれないが、最初の起動には20秒以上かかる。グーグルがChromeでのプラグインやアドオンの仕組みに言及していないのは、もしかするとモジュールだらけでゴテゴテになりがちな現在のFirefoxに対するグーグルの答えなのかもしれない。シンプルさやクリーンさは、安定性と高速性に寄与するだろうからだ。
起動やレンダリングが速く、いったん閉じたページでも手軽に開く方法が複数提供されている。そのため、タブばかりでなく、Chromeでは頻繁にWebブラウザ自体を閉じるようになる。従来のWebブラウザでは、最後の1枚のタブが残った状態で、それを閉じないようにブラウジングを継続していたが、この“お作法”はChromeでは意味がなくなりそうだ。
このことはユーザーに大きな心理的変化をもたらすかも知れない。従来は、まずWebブラウザがあり、それを使ってインターネットの各サイトにアクセスするという感覚が強かった。しかしChromeではWebブラウザが透明な存在になり、ダイレクトにWebサービスやコンテンツにアクセスしているような印象が強まる。Webブラウザを使っているというよりも、各ページを直接ウィンドウとして扱っているように感じられるのだ。
Chromeという名前に込められた意味
これはChromeという名称に込めたグーグルの意図でもあるようだ。Mozilla(Firefox)ではXUL(ズール)と呼ばれるXMLベースのインターフェイス記述言語を処理するソフトウェアモジュールの名称としてChromeという名前を使っている。Chromeは、ボタン類やアイコンなどGUIの部品集であり、表示する中身を飾る“額縁”のような存在だ。グーグルのアプソン氏は「われわれは“Chrome”を最少限のものにし、ユーザーに対して出しゃばらないものしたい」と語る。ここで言うChromeとは、「Chrome(Webブラウザ)のChrome(額縁)」だ。
Google Chromeには、ほかのWebブラウザがTitleタグの文字列を表示しているアプリケーションバーも、一般的なアプリケーションに必ず存在している「ファイル」などのメニュー項目もない。代わりに各タブを最上部にもってきている。また下部のステータスバーもふだんは表示されていない。Chromeが非常に薄いのだ。
 一般的なメニュー項目やステータスバーがなく、スッキリとした構成のChrome
一般的なメニュー項目やステータスバーがなく、スッキリとした構成のChromeCtrl+Bを押せばブックマークバーすらすぐに消える。Chromeは、最初からほかのブラウザでいう“全画面表示”に近い。コンテンツを最大限に表示することを目的としたインターフェイスだ。
さらに、Webアプリケーション利用中のタブに対してメニューから「アプリケーションのショートカットを作成」を選択するとUIは劇的に代わる。作成したアイコンをクリックすると、メニューもURL入力欄もない、ただのウィンドウとして表示されるのだ。“Webアプリケーション”のあるべき姿かもしれない。
 上部にはアイコンもメニューもURL欄もない。代わりにWebアプリケーションのメニューが、メニューの役割を果たす。非常に思い切った割り切りで、“単体のアプリケーション”という印象が強まる
上部にはアイコンもメニューもURL欄もない。代わりにWebアプリケーションのメニューが、メニューの役割を果たす。非常に思い切った割り切りで、“単体のアプリケーション”という印象が強まるユーザーとネットの間にあるべきWebブラウザの存在を、それを感じさせないぐらい小さくする。それはビル・ゲイツ氏が作り上げたローカルアプリケーションのエコシステムから、SaaS型のWebサービスによるエコシステムへの移行を促すグーグルの立ち位置を端的に表しているように思われる。
Chromeという名称には、自分たちは今さら「もう1つのレンダリングエンジン」を作るわけではない、というグーグルのメッセージも込められているようだ。シニアプロダクトマネージャの及川氏は、こう説明する。「開発者の中にはWebブラウザが増えるのは勘弁してほしいという声があるが、まったくそうではない。ChromeはSafariやiPhone、Androidで採用されているものと同じWebKitを使っているため新たに開発者を悩ませるようなことはない」。
IE8ベータ2の4.6倍速いJavaScriptエンジン
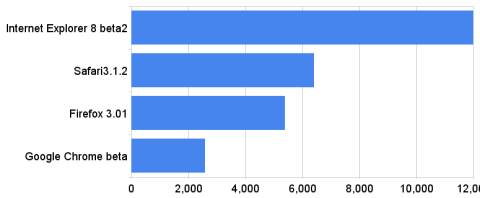
IE8のウリの1つはJavaScriptエンジンの高速化で、マイクロソフトによればIE8ベータ2ではベンチマーク集「SunSpider0.9」を使ったベンチマークでIE6の7倍、IE7の5倍の高速化を実現しているという。編集部で同じベンチマークテストを行ってみたところ、大幅に高速化したというIE8ベータ2に対して、現在のGoogle Chromeはさらに4.6倍速いという結果になった。
現在最高速グループのFirefox 3やSafari 3に対しても2倍以上の差をつけている。ChromeはJavaScriptエンジンの速度に関しては、IE6/7に対して20倍以上の速度差を付けていることになる。これはつまり、これまで実行速度の問題でJavaScriptで実装しようと思わなかった類のアプリケーションが次々とWebに流れ込んで来る可能性があるということだろう。
 SunSpider0.9を使ったJavaScript実行速度のベンチマーク。横軸はミリ秒で、分かりやすく言えばIE8ベータ2で12秒かかる処理がGoogle Chromeでは2.5秒で終わるということだ。
SunSpider0.9を使ったJavaScript実行速度のベンチマーク。横軸はミリ秒で、分かりやすく言えばIE8ベータ2で12秒かかる処理がGoogle Chromeでは2.5秒で終わるということだ。現状ダントツに速いChromeだが、実際にはFirefoxやSafariでもさらなる高速化への道筋は見えている。
Mozillaプロジェクトではアドビシステムズがオープンソースとして寄贈したJavaScriptエンジン「Tamarin」のJITモジュールをFirefoxに取り込むプロジェクト「TraceMonkey」が進行しており、次期バージョンのFirefox 3.1では飛躍的な高速化が期待されている。また、WebKitチームも次期VMプロジェクトとして2008年6月に「SquirrelFish」を発表。JavaScriptのコードを解析して構文木をたどる従来の実装に代わり、高速なVMを採用。数倍の高速化を実現しているという。
JavaScriptエンジンはデンマークで開発
WebKitにはJavaScriptエンジンやDOMモジュールが含まれているが、Chromeでは独自のオープンソースのJavaScriptエンジン「V8」が採用されている。
V8はVM関連の研究で20年の経験を持つデンマークのラーズ・パーク氏が率いるチームが開発したという。V8に関する解説と、グーグルがChromeと同時に公開したマンガによる説明によれば、V8は1度だけ実行する関数に対しては高速化の効果は薄いものの、繰り返し実行する関数では実行効率が高くなるという。つまり、アプリケーションと呼べるレベルのJavaScriptなら効果があるということだ。
JavaScriptはクラスという概念のないプロトタイプベースのオブジェクト指向言語で、オブジェクトには動的にプロパティを追加したり削除したりできる。このため、多くのJavaScriptエンジンはオブジェクトごとにプロパティを保持するデータ構造を持っており、それがプロパティへのアクセスを遅いものにしている。しかし多くの場合、まったく同じプロパティを持ったオブジェクトが多く生成されることになるため、V8では同じプロパティを持つオブジェクトを“隠しクラス”(hidden class)という仕組みでまとめ、プロパティへのアクセスを高速化するという。また、“ダイナミック・マシン・コード・ジェネレーション”と呼ぶ仕組みにより、バイトコードではなくCPUが直接実行できるマシン語を生成する。V8はC++で書かれており、組み込み用途でも利用できる。V8は今のところIA-32とARMアーキテクチャに対応している。
またV8ではガベージコレクタも効率の良いアルゴリズムを採用しているという。モダンなプログラミング言語では、使われなくなったオブジェクトのメモリの解放を自動的に行うガベージコレクションの仕組みを持つが、これまでのJavaScriptエンジンではメモリ上のオブジェクトやポインタの位置を正確に把握していないため、ときに100MBにもなるオブジェクトヒープを探索する必要があった。V8では、メモリ上のすべてのオブジェクトとポインタの場所をトラックすることで、インクリメンタルなガベージコレクションを可能とし、これまで長いガベージコレクションサイクルのために数秒単位の停止が起こっていたようなケースでも、ミリ秒単位の停止にとどめることができるという。
ガベージコレクタの効率化は、高度なWebアプリケーションを使った場合の“引っかかり”をなくし、スムーズな動作を保証するのに役立つだろう。
タブごとのプロセス生成でセキュリティと堅牢性を確保
Chromeでは各タブはOS上の個別のプロセスとして動いている。タブ同士はChrome Process Managerと呼ばれるアプリケーションによって束ねられているが、タブは本質的には独立したアプリケーションだ。このため、各ページは相互にメモリやデータといったリソースを共有しておらず、高いセキュリティが確保できる。
また、レンダリングエンジンやJavaScriptの処理も各タブで並列で行われる。モノリシックなブラウザ上で多数のタブを開くのと異なり、特定のWebページの動作が固まったからといって、ほかのページに影響することがない。実際、タブを複数開いた状態でウィンドウズのタスクマネージャから多数立ち上がっている「chrome.exe」を終了させると、そのタブだけにクラッシュマークが表示されるのを確認できる。
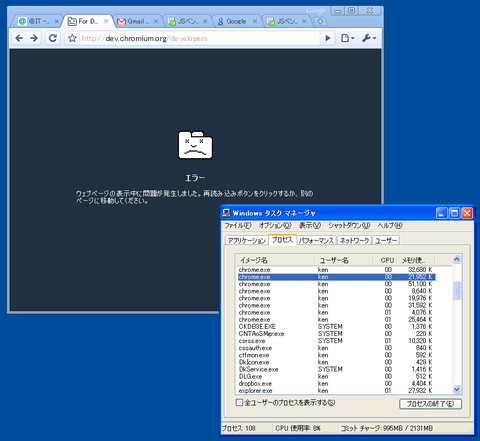
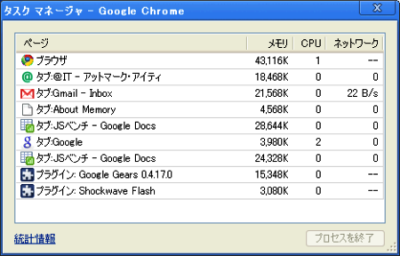
各タブがどれだけメモリやCPU、ネットワーク帯域を消費しているかを一覧表示する「タスクマネージャ」はWebアプリケーション開発者やWebデザイナにはうれしい反面、ちょっと怖い機能かもしれない。調子が悪い原因、Webページが重たい原因が一目で分かるからだ。ユーザーにはうれしい機能に違いない。
 Chromeからも独自のタスクマネージャを起動できる。各タブがどれだけリソースを使っているか一目瞭然だ
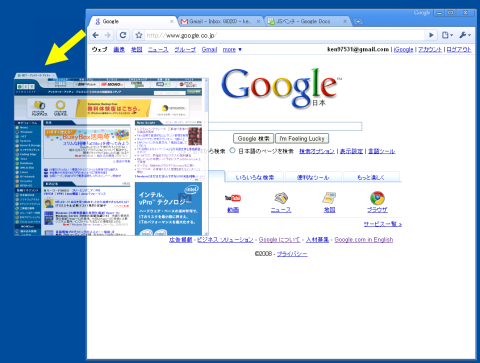
Chromeからも独自のタスクマネージャを起動できる。各タブがどれだけリソースを使っているか一目瞭然だタブごとの独立性の高さは、ユーザーインターフェイスにも反映されている。例えば、タブをウィンドウの外にドラッグすることで独立した別ウィンドウとして取り出すことができる。そのウィンドウに対して別のタブを持っていけば、そのタブはターゲットのウィンドウにまとめられる。IE8ベータ2ではタブが色別に表示されるグルーピング機能が実装されているが、親子関係があるタブに限られる。Chromeのアプローチでは、ユーザーが好きにタブをグループ化できるという違いがある。
 タブは個別のウィンドウとして取り出すことともできる
タブは個別のウィンドウとして取り出すことともできる タブはグループ化することができる。ウィンドウから抜き出したタブを別のウィンドウに近づけると、そのウィンドウにくっつく
タブはグループ化することができる。ウィンドウから抜き出したタブを別のウィンドウに近づけると、そのウィンドウにくっつく気の利いた提示機能で、すべては1つのボックスに
Chromeはボタン類だけでなく設定項目なども少なく、全体にシンプルだ。初めて「Google」とだけ書かれたトップページにアクセスしたときのような印象も受ける。ユーザーの意図を先回りしてつかむかのような気の利いた機能も同社の検索サービスに似ている。
「Omnibox」と名付けられた従来のURL入力欄は検索ボックスと統合された。文字を少しタイプすれば、ドロップダウン形式で5種類の選択肢が出てくる。
1つはグーグルを使った通常の検索。2つ目はそのままの文字列をリテラルにURL入力としての解釈。3つ目は“ナビゲーショナル・クエリ”と同社が呼ぶもので、「I'm feeling lucky」の機能に似ている。例えば「android」という文字列には公式プロジェクトページのURL、Androidのロードマップが含まれるURLなど、ユーザーが開きたいと思っている可能性が高いURLを提示する。「ub」と叩くだけでUbuntuの日本語ページ、「internet」と叩けばIEの公式ページなどが出てくる。検索することなくダイレクトに目的のページにジャンプできる。
Omniboxが提示する4種類目の候補は先日スタートしたばかりのグーグル・サジェストとユーザーの過去の検索履歴を組み合わせた検索クエリの提示だ。「android」という入力には「andorid vm」、「internet」という入力には「internet explorere」などが検索キーワードの候補として提示される。
最後の1つは過去に訪れたWebページ内の検索だ。例えばXULについて調べ物をしていて4ページを開き、その後に閉じたとする。すると、Omniboxに「xul」と入れることで「最近閲覧した中でxulを含むページ 4件」というように提示する。
このOmniboxの提示の各候補の優先順位や件数には、単純な決まりがあるわけではないようだが、だいたいにおいて「それが入力したかった」と思えるものが上位に来る。
おそらくOmniboxが一般的な検索ボックスより横幅が長いからだと思うが、使ってみて気がついたのは従来よりも多くのキーワードを使った検索を多用するようになったということだ。例えばこの記事を書くために引用したMozillaファウンデーションCEOのジョン・リリー(John Lily)氏のブログページを開くために、履歴を探すのではなく、思いつくまま「mozilla lily take on chrome」と並べて目的のページを開く、といった具合だ。これは感覚的には「さっき開いていたMozillaのリリーさんのChromeに対するコメント」といった自然言語による指示に近い。
URLボックスと検索ボックスが1つに統合されたことで、URLの代わりに検索クエリをはるかに多く入力するようになったという実感もある。URL文字列と検索クエリの区別が事実上なくなった、ということの効果は非常に大きいように思う。ユーザーの利便性という点でも、グーグルの収益増という点でもだ。
 「internet」と打った段階で、さまざまな飛び先候補、検索候補が表示されている
「internet」と打った段階で、さまざまな飛び先候補、検索候補が表示されている他の検索エンジンもシームレスに検索
Omniboxは検索エンジンを統合しているといってもいいが、Webサイトごとの検索もシームレスに行える。
対応した検索エンジンであれば、TABキーを押すだけで検索エンジンを切り替えることができる。例えば「amazon」と入力するとOmniboxの右端に「TABを押してAmazon.co.jpで検索」という表示がうっすらとグレーで表示される。ここでTABを押すとOmniboxがあたかもAmazonの検索ボックスのように切り替わり、引き続き書名やDVD名などを入力してダイレクトに商品検索が可能だ。つまり「amazon→[tab]→書名」、検索履歴によっては「ama→[tab]→書名」程度で済むようになる。
 amazonと入力してTABキーを押すと、同じOmniboxの中からAmazon.co.jpに対して直接検索クエリを投げられる
amazonと入力してTABキーを押すと、同じOmniboxの中からAmazon.co.jpに対して直接検索クエリを投げられるFirefox 3を使っている人であれば、ブックマークや履歴などから該当するWebページの候補を提示してくれるスマートバーの便利さから離れられなくなっていることだろう。ChromeのOmniboxは、そのFirefoxのスマートバーをさらに強力にした、という印象だ。ここまで強力になってくると、もはやインターネット利用のほとんどはOmniboxに何かしら文字列を入力するところからスタートする、という感覚になってくる。
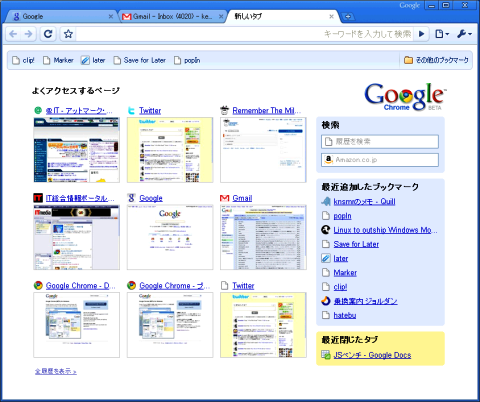
キーボード依存型でないユーザーには、「グラフィカルなOmnibox」(アプソン氏)という新規タブのページがスタートページ代わりに使える。ユーザーがよくアクセスするWebページをサムネイルで一覧表示する機能だ。これは2007年4月リリースのOpera 9.2で搭載された「スピードダイヤル機能」にそっくりだ。スピードダイヤルでは、ユーザーが明示的にWebページを登録するが、Chromeではそれを自動化した形だ。これはFirefoxとスマートバーのアイデアとOperaのスピードダイヤルを組み合わせたような機能で、後発の強みといえそうだ(Firefoxには、Operaのスピードダイヤルに似た機能を実現するアドオン「Fast Dial」というものがある)。
 新規タブを開くと、頻繁に訪れるページがサムネイル表示される。Operaのスピードダイヤル機能と、Firefoxのスマートバーの機能を組み合わせたような機能だ
新規タブを開くと、頻繁に訪れるページがサムネイル表示される。Operaのスピードダイヤル機能と、Firefoxのスマートバーの機能を組み合わせたような機能だWebプラットフォームの進化を加速させる
グーグルがWebブラウザを提供する理由の1つ目はインターネット体験を、より良いものにするためというものだ。そして2つ目の理由は開発プラットフォームとしてのWebをより進化させることだという。
ChromeはWebKitベースであるため、すでに高度なレンダリングエンジンやHTML5対応の機能、ベクトルグラフィック描画エンジンのCanvasが実装されている。また、オフライン機能を追加するGearsも、別途ダウンロードを必要とすることなくChromeには最初から組み込まれている。
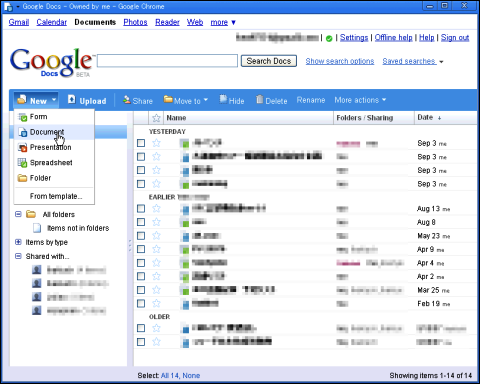
アプソン氏によれば、GearsはHTML5対応へ向けた同社の取り組みで、オフライン機能、ローカルデータベース、バックグラウンドスレッドなどの機能を提供するという。Chromeで例えばGoogle DocsなどのGears対応アプリケーションを利用すると、ネットワークに接続されていない状態でも文書の閲覧・編集が可能だ(Docsではワープロ文書は閲覧・編集ともできたが、Spreadsheetsは閲覧のみ可能だった)。
Mozillaファウンデーションとの関係は?
グーグルがWebブラウザを提供する3つ目の理由は、ほかのWebブラウザの進化を助けるためだという。
Chromeはコードベースだけでなく、多くのアイデアを他のWebブラウザから借りていて、その点は「多大な恩を受けている」(アプソン氏)という。その一方、同社はChroniumというOSSプロジェクトとしてChromeのソースコードをBSDライセンスで公開(正確にはChromeの元となるコードでChromeそのものではない。ちなみにChromiumは金属クロムの正式名称、Chromeは略称だ)。Chromeにいい機能があれば、ほかのWebブラウザベンダにも採用してほしいとしている。
先行するOSSのWebブラウザとしてはFirefoxがあり、すでに一定の成功を収めつつある。それでもグーグルは自社開発のWebブラウザを提供する必要があったのか?
この問いに対してアプソン氏は、こう答える。「われわれはMozillaとは何年にわたって緊密に協力してきました。彼らはWebの進化に対して非常に画期的な仕事をしたと思います。われわれはMozillaブラウザに対して、われわれがブラウザに望む機能や意見を押しつけたくなかったのです。それに、多様性はアイデアの競争を生みます。技術的な面で、どのように実装するべきかで意見が食い違った場合には、われわれは(MozillaとChromeで)両方とも試すことができるのです。Mozillaはわれわれの良いアイデアを真似ることができるし、われわれはMozillaのベストな部分を借りることができます。その結果、ユーザーにとってWebがより良く、速いものになるわけです。競争は進化を促すものなのです」。
オープンソースのエコシステムは民主的な実験場となりうる。こうしたグーグルのスタンスに対して、Mozilla側はどう考えているのだろうか。MozillaファウンデーションCEOのジョン・リリー(John Lily)氏は9月1日のブログポストで、Chromeに対して前向きな見解を示すと同時に、Mozillaの未来についても楽観していると述べている。
リリー氏は「Mozillaとグーグルは、異なる使命、異なる存在理由、異なる方法論を持った別々の組織です」と両社の立ち場の違いを改めて指摘する。グーグルは営利企業で、その使命は「あらゆる情報を簡便かつ的確にユーザーに届けること」だ。一方、Mozillaファウンデーションは非営利組織で「Webの世界をオープンで誰でも参加できるものに維持すること」を理念に掲げて活動している。こうした立場の違いからリリー氏は、グーグルがMozillaと異なる意見を持つのは当然だし、独自にWebブラウザを提供するというのは驚くには当たらないとする。「Chromeは彼らが重要だと考えることに対して最適化されたWebブラウザになるだろう。今後どう発展していくか興味深い」(リリー氏)。Mozillaの未来については、オープンビデオ、新しいJavaScriptエンジン、クラウド型サービス「Weave」、JavaScriptでユーザーが手軽にWebブラウザ上でマッシュアップできる「Ubiquity」、Firefox Mobileプロジェクト、これまでに開発されてきた数千ものアドオンなどに触れ、「これまでにない厳しい競争環境ですが、MozillaやオープンWebの未来に関して私は非常に楽観的に見ています」と述べている。
人々に選択肢があることを知ってほしい
両者には共通した主張もある。それは、人々にWebブラウザの選択肢があることをより広く知ってもらいたいというものだ。アプソン氏は、こう指摘する。
「これはわれわれにとって大きな挑戦ですが、ほとんどのユーザーはWebブラウザに選択肢があるということを知りません。Webブラウザが何かすら知らない人も多いでしょう。ですから、Chromeの提供開始したことでわれわれが望んでいるのは、Webブラウザと呼ばれるものが存在して、ユーザーには選択肢があるのだということをより広く知ってもらうということです」
「われわれのチームのあるプロダクトマネージャは、よく指摘します。クルマに乗って過ごす時間より、Webブラウザを使っている時間のほうがずっと長いのに、どうして1種類のクルマしかないのか。ユーザーは、まず何台かに試乗して、それから自分に合ったものを選べるべきなのに、どうしてWebブラウザでは同じことができないのか」
これはMozillaファウンデーションが長年主張してきたことと一致している。そういう意味では「グーグルがWebブラウザの提供を開始した」というニュースは、Mozillaは歓迎だろう。Webブラウザが何であるかを知らない層に対して、オープンソースのFirefoxというWebブラウザがあるというよりも、グーグルのWebブラウザがあるというほうが、まだしも耳に入るだろうからだ。
Mozillaとグーグルは今後も技術面、ビジネス面双方で協力していくという。クラッシュ時のレポートシステム「Breakpad」を共同で開発したように、今後もモジュールレベルでは共同開発を行う。また、検索ボックスのデフォルト検索エンジンをグーグルすることで、Mozillaはグーグルから年間数十億円と見られる対価を得ている。
この契約は2011年まで有効だ。だが、もし今後3年程度でChromeがFirefoxのシェアを奪うようなことがあれば、「仲良く競争しよう」といっていられるほど両者の関係は穏やかではなくなるだろう。すでにリリー氏のコメントには表現こそ楽観的な歓迎ムードであるものの、「Mozillaは大丈夫だ」と明言して証拠を並べる必要に迫られたと取れなくもない微妙なニュアンスが感じられる。
Chrome普及の可能性は?
Chromeは普及するだろうか? Firefoxユーザーのうち、アドオンに強く依存していない層は飛びつく可能性が高い。クリーンでコンパクト、軽量という印象から「入れておいてもいい」と考える層も多そうだ。
しかしネット全体を考えると、こうした層の影響は大きくない。Webブラウザが何かを知らない層に使われるかどうかがカギだろう。つまりPCベンダがグーグルツールバーのようにChromeをプレインストールして出荷するかどうかが焦点になりそうだ。記者はプレインストールされる可能性はあると思う。
ポイントはChromeの存在感の希薄さだ。自社Webサイトや各種Webサービスへのショートカットをデスクトップ上に配して出荷するとき、それらがChromeの「アプリケーションのショートカットを作成」というメニューで作成されるアイコンであってもいいはずだ。アイコンは「chrome.exe --app=http://docs.google.com/」のような単なるオプション付きの起動ショートカットだが、グーグルにとっては、このアイコンでWindowsのメニューやデスクトップを埋め尽くせれば成功だろう。Chromeはネットとユーザーの間に入ったレイヤであるばかりでなく、OSとユーザーの間にも入り込もうとしている、というと言い過ぎだろうか。chrome.exeもしくは同等のLinuxやMac版の実行形式バイナリが抽象化レイヤとなって、すべてがWebに移行する――。
Chromeのこうしたアプローチは、かつてMozillaファウンデーションが「PRISM」という実験的プロジェクトでやろうとしたことと同じだ。ただ、コンセプトは同じでも軽快さがまったく違う。PRISMは起動が非常に遅いため、わざわざWebブラウザと別に扱おうという気にならないのだ。つまり、Chromeは成功したPRISMだと考えることもできる。Chromeは起動したり、ページを開いたり、Ajaxアプリケーションを使ったりという作業が何でも軽い。この違いは決定的だ。ネットワークの遅延はあるものの、むしろディスクからのロードや初期化で起動に時間がかかるネイティブアプリケーションよりも、重たい処理をクラウドでやってくれるWebアプリケーションのほうが速く感じられるほどだ。
業務アプリケーションでは、アプリケーションの数に対してユーザー数がきわめて少なく、開発コスト削減の圧力が強く働く。このため、Webアプリケーションではターゲットブラウザを狭く限定するのが一般的だ。現在はIEがデファクト・スタンダードとなっているが、こうした世界でも、chrome.exeのショートカットによる置き換えは容易だ。ユーザーに対して特定のWebブラウザを使ってくださいという必要はなく、アイコンをクリックすれば確実に業務アプリケーションが起動するからだ。
いずれにしても、グーグルがネット上に投げ込んだ石は小さくない。9月7日に設立10年を迎えるグーグルは、躍進への第2ステージの入り口に立っているのかもしれない。
関連リンク
関連記事
- グーグル、独自Webブラウザ「Chrome」を公開へ (@ITNews)
- 「今後はWeb標準に準拠してください」、マイクロソフト (@ITNews)
- SaaSに追い風、桁違いに速い次世代Webブラウザたち (@ITNews)
- Webブラウザ戦争でAcidレースの局地戦が白熱 (@ITNews)
- 勢いを増すWebKit (@ITNews)
- “史上最速”のFirefox 3が登場へ、「IE7の9.3倍速い」 (@ITNews)
- HTML5も先取り、Safari最新版がリリース (@ITNews)
- HTML5が持つ本当の意味 (@ITNews)
- JITコンパイラ搭載でJSを大幅高速化へ、Firefox (@ITNews)
情報をお寄せください:
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...