独自モジュールと最適化の積み重ねで高速化
開発者に聞く、Google Chromeが目指すもの
2009/03/30
「昔はWebブラウザの新バージョンのリリースには1年とか1年半かかっていました。しかし、われわれはWebブラウザの世界にも、Webアプリケーションと同じ速度で革新をもたらしたいのです」。こう語るのは、グーグルでシニアプロダクトマネージャーを務める及川卓也氏だ。及川氏は日本のグーグルでGoogle Chrome開発に携わる1人だ。
東京・渋谷のグーグルの日本オフィスで、Google Chromeに関する最新事情と技術的な取り組みについて話を聞いた。ここでは、Google ChromeがベースにしているオープンソースのWebブラウザ開発プロジェクト「Chromium」のWebサイトにある開発者向け情報と合わせてGoogle Chromeの現状と、高速化への取り組みに迫ってみたい。
矢継ぎ早のバージョンアップで機能強化と高速化
及川氏の指摘通り、グーグルはGoogle Chromeの新バージョンを矢継ぎ早にリリースしている。2008年9月に初めてのベータ版をリリースして以来、約3カ月後の2008年12月にはGoogle Chrome 1.0を正式版をリリース。さらに、年が明けた2009年3月には高速化したバージョン2.0のベータ版をリリースしている。
 グーグル シニアプロダクトマネージャー 及川卓也氏
グーグル シニアプロダクトマネージャー 及川卓也氏Google Chrome 2.0ベータ版はJavaScriptエンジンが2〜3割高速化しているほか、フォームの自動補完入力機能や、WebKitがサポートするフルページズーム、自動スクロールを実装。また、タブをドラッグしてページを左右に並べる機能も追加している。
Google Chromeはオープンソースの「Chromium」をベースとしているため、Chromiumの開発版を見れば、次期バージョン(もしくは将来のバージョン)で取り込まれる機能が見えてくる。例えば、すでにGoogle Chrome 2.0のベータ版やChromiumの開発版ではユーザースクリプトやエクステンションの開発・利用が可能となっている。及川氏によれば、これらの機能は2009年5月末に米国のサンフランシスコで開催予定の開発者向けイベント「Google I/O」で詳細が明らかにされるそうだ。
ユーザースクリプトやコンテンツスクリプトは、Firefoxで人気のGreasemonkey相当のもの。APIには互換性があり、すでに多くのGreasemonkeyスクリプトが動いている。エクステンションに関しては、まだ詳細は不明だが、HTMLやJavaScriptで作成したものをパッケージ化して電子署名を施した上で配布・アップデートする仕組みを提供するようだ。解説ページを見る限り、標準的なブラウザプラグインのAPIである「NPAPI」(Netscape Plugin Application Programming Interface)を使ってバイナリコンポーネントを組み合わせたエクステンションも作成可能となりそうだ。
このほか、オープンソースの開発版では、Windows版に遅れていたMac OS X版やLinux版についても、すでにUIを備えたアプリケーションとして稼働するものがリリースされているなど、着々と開発が進められている。
 リリースされたばかりのChrome 2.0ベータ
リリースされたばかりのChrome 2.0ベータ Chromiumはまだアルファ版ながらLinux上でも動いている
Chromiumはまだアルファ版ながらLinux上でも動いている知られざる、日本人エンジニアの活躍
2008年9月にGoogle Chromeが登場したとき、その技術設計の詳細を解説したコミックが話題となった。米国の著名な漫画家、スコット・マクラウド氏が手がけたそのコミックは、ポップな絵柄でありながら、実在のグーグルのエンジニアがGoogle Chromeのエンジニアリングの要諦を解説するというものだった。
現在、日本のグーグルではこれと同等の冊子を製作中という。イラストレーターの白根ゆたんぽ氏を起用し、Google Chrome開発に携わる日本のエンジニアも登場予定だ。
 現在グーグルの日本オフィスで製作中のコミック。Google Chromeの技術的な解説をするために、日本人エンジニアも登場している。Chromeの開発には、日本人も少なからず関わっている
現在グーグルの日本オフィスで製作中のコミック。Google Chromeの技術的な解説をするために、日本人エンジニアも登場している。Chromeの開発には、日本人も少なからず関わっている日本のグーグルに勤めるソフトウェアエンジニア 坊野博典氏も、冊子に登場予定の1人だ。多言語環境におけるレンダリングの高速化という点で、Google Chromeに貢献している。
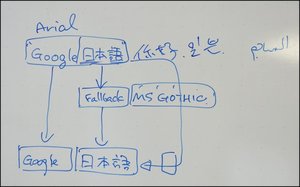
「英語と日本語が混じったページではフォントの切り替えが発生します。例えばArialには日本語のフォントが入ってないので、レンダリング時に文字を判別してフォント切り替えを行っています」
WindowsはOSとして、多言語混在テキストでもフォントをハンドリングする仕組みを持っているが、それは使わないという。
「Windowsにはフォントリンクという仕組みがあります。これを用いることにより、英語のフォントを指定して日本語の文字を表示するような場合でもWindowsが自動的にフォントを切り換えて日本語を表示してくれます。この機能は非常に便利なのですが、Google Chromeの目的であるWebページの表示に特化させてこの部分を設計および実装すれば、英語版のGoogle Chrome描画速度により近いものができるのではないかと思いました。このため、Google Chromeではこの部分を独自で実装し、その結果を、フォントリンクを用いずに表示するようにしています」
少しでも速度を稼ぐために、Windowsにある多言語処理の仕組みではなく、より生に近いフォント描画のAPIを使うというわけだ。こうすることで、独自のキャッシュメカニズム実装が可能になる。
「実際にはCSSなどの指定を考慮する必要があるので非常に複雑になるのですが、例えばGoogle Chromeが日英混在テキストを表示する際、Google Chromeはそのテキストを英語の部分と日本語の部分に分割し、英数字にはArial、日本語の文字にはMSゴシックフォントを割り当てます。このとき、割り当て結果のフォントをキャッシュしておくことで、同じ文字が登場しても2回目からはフォント割り当てをバイパスすることができます」
 グーグル ソフトウェアエンジニア 坊野博典氏
グーグル ソフトウェアエンジニア 坊野博典氏「実際にWebページを表示する際にはCSSで指定されたフォントを優先する必要があるので、これらの割り当て情報を用いて(ブラウザが)自分でフォントの割り当てを行う場合と、それらの情報を用いずにWindowsに任せる場合とでは、かなりスピードが違います」
OSが提供する枠組みに頼らず、独自にモジュールを実装するのはクロスプラットフォーム対応を考慮してのことのように思えるが、坊野氏は、それは違うという。
「クロスプラットフォームというと、汎用性の高いツールキットを使うという考え方もあります。しかし、われわれはOSや (WebKitなど Google Chromeが利用している) ライブラリに、より特化した実装を用いることによって、ユーザーにより良い体験を提供することができるのではないかと思っています」
プラットフォームに適したものを選ぶという意味では、GUIフレームワークの例がある。Google Chromeでは、Windows向けとして「views」を実装している。ただ、独自フレームワークを使いつつも、実装コストやOSとの親和性から、プリミティブなところではWindowsがネイティブで提供するGUIコントロールを使っているという。
「WebKitベース」でも次々とモジュールを独自実装
Google Chromeという名前は、GUIアプリケーションの一番外側となるウィンドウ枠やボタン類などを総称して呼ぶソフトウェア業界のジャーゴン、「クローム」から付けられたという。絵画で言えば額縁に相当する部分だ。グーグルはこれまで、大切なのは額縁の中身(Webのコンテンツ)で、額縁はなるべくユーザーの邪魔にならないように最小化するのだと説明してきた。
確かにGoogle ChromeのUIは素っ気なく、一般的なWindowsアプリケーションで必要最小限と思われているドロップダウンメニューすら表示していない。また、広く知られているように、Google ChromeはブラウザのエンジンにアップルがSafariで使っているWebKitを採用している。
となると、Google Chrome自体は中身をWebKitに任せている以上、何もすることがないのではないか。そうも思えてくる。グーグルはオープンソースのモジュールをいくつかくっつけてGoogle Chromeという名前を冠したほかに、いったい何をやっているのか。そんな疑問もわいてくる。
しかし実際には高速化のため、あるいはユーザーに対する応答性を高めるために、大小さまざまな独自実装やエンジニアリングを行っている(参考記事:Chromeはなぜ速いのか)。
グラフィックス描画エンジンも、独自ライブラリを使っている例だ。Google Chromeではテキスト以外のグラフィックのレンダリングには、2005年にグーグルが買収したSkiaという会社の同名のエンジンを使っている。なぜ、WindowsのGDIではないのか? ChromiumコミュニティのSkiaの解説ページには、その理由がいくつか書いてある。1つは、Windowsが提供するAPIのGDIが、SVGやCanvasの実装には機能が不十分であること。もう1つは、マイクロソフトによるGDI+の開発が止まっていて、ほとんどのグラフィック操作でSkiaよりも遅いことを挙げている。Firefox3(Gecko 1.9)以降やGTK+向けのWebKitで使われていることで知られるオープンソースのベクトルグラフィック描画エンジン「Cairo」もクロスプラットフォーム対応では問題があり、Google Chromeのニーズに合わなかったために使っていないという。
Windows向け Google Chromeではネットワークスタックも独自のものに置き換えようとしている。Windowsが提供する標準的なAPIとしては、WinHTTPとWinInetがあるが、それぞれ使いづらさがあるという。WinInetはIEが使っていることから、より幅広くテストされ、鍛え上げられているといえる一方、ドキュメントが乏しく、サポートされていないAPIもあるという(Chromiumチームは、IEが使っている機能で、APIのドキュメントにないものがあると指摘している)。一方、WinHTTPはドキュメントが充実していたり、キャッシュをIEと共有せずに済むなどの利点があるが、KeepAliveコネクションやASCII文字以外を含むURLのエンコーディングに問題があるという。これまではこれらに個別の回避策を講じてきたが、今後はWinHTTPにもWinInetにも依存しない独自のプロトコルスタックを使っていくのだという。SSLの一部の機能、SOCKS対応など未実装の機能があるものの、すでに大部分は実装済みだ。
興味深いのは、このネットワークスタックの独自実装に対して予定しているという機能追加だ。
例えば、HTTPの接続要求に優先順位を付ける機能を考えているという。HTTPでは、仕様上、1つのクライアントから、あまり大量にHTTPリクエストをサーバに送れない。このため接続数の上限を超えたらクライアントの接続要求をキューにプールするという動作をさせるのが一般的だ。このプールの中で、例えば画像の優先順位を下げれば、HTMLやCSSなどテキストファイルが優先され、結果としてレンダリングを速くすることができる。もちろん、Webページに含まれる画像やテキストがすべてそろわなければレンダリングは完了しないが、きちんとHTMLやCSSが書かれてあれば、画像の部分は空けたままレイアウトはできる。これは体感速度の違いに現れるはずだ。
画像ファイルなど大きなファイルの転送でレジューム機能を実装することも考えているという。これはHTTP1.1で利用できる送信バイト範囲指定のヘッダを使い、途中まで受信してキャッシュに残ったデータに追加ダウンロードすることで無駄なトラフィックを抑えるという機能だ。ダウンローダーなどで実装されているレジューム機能を、画像ファイルなどに対しても行うというわけだ。
“引っかかり”のないスムーズな操作感
Google Chromeは、同じWebKitベースといっても、アップルのSafariとは構成コンポーネントが異なる。Webブラウザを構成する大きなコンポーネントは、レンダリングエンジン、JavaScriptエンジン、グラフィックエンジンの3つだが、グーグルはGoogle Chromeで後者2つを独自のものに置き換えている。
昨今のJavaScriptエンジンのスピード競争に火を付けたのはGoogle Chromeに搭載された「V8」だろう。V8ではプロトタイプ型オブジェクト指向言語の弱点だったプロパティアクセス時の探索時間に、「隠しクラス」変換を高速化させるアイデアを実装したり、実行時のネイティブコードへのコンパイルといった手法を採用。JavaScriptの実行を一気に高速化した。これに刺激されるかのようにFirefoxチームやWebKitチームが、それぞれ大幅に高速化したTraceMonkey、SquirrelFishを発表したのは記憶に新しい。
V8では、使わなくなったオブジェクトのメモリを解放するガベージ・コレクタ(GC)の実装でも、現在一般的なJavaScriptエンジンとは異なるアプローチを採用している。従来は実装がシンプルな「保守的なGC」と呼ばれるアプローチが採用されることが多かった。保守的なGCでは実行スタック全体を探索してオブジェクトへのポインタらしきものを探し、オブジェクトが使用中であるかどうかなどを確認の上、これを解放する。これに対してV8が採用する「正確なGC」と言われるアプローチでは、オブジェクトへのポインタをすべて把握、管理している。
オブジェクトの数が増えると、GCが不要なオブジェクトを判定して解放するのにかかる1サイクル当たりの時間が長くなる。これは、ユーザーへの体感速度の点で大きな影響を及ぼす。GCが走る間は、ほかの処理をすべて停止するのがふつうで、コンマ数秒とか、長いときには1、2秒間、アプリケーションが固まり、“引っかかる”ような状態になるからだ。
正確なGCの実装は、保守的なGCに比べて複雑になるが、パフォーマンス上のメリットが大きい。また、すべてのオブジェクト(へのポインタ)を管理下に置くことで、より高度な「世代別GC」や「インクリメンタルGC」の実装といったさらなる高速化(サイクルの短時間化)につながるアプローチでもある。実際、V8はすでに世代別GCは行っているという。
先日、グーグルが公開した「Chrome Experiments」にある「Ball Pool」は、このV8のGCの実力を見せつけるようなデモンストレーションだ。Ball Poolでは、重力のある小部屋の中に多量のボールを発生させて、マウス操作でボールを引っかき回すような処理ができる。あまり多くボールを作ってしまうと、どんどん処理が重たくなる。JavaScriptエンジンやベクトルグラフィック(HTML 5に入る予定のCanvas)の実力が試される。
このデモンストレーションを実行すると、V8の速さとともに「引っかかりのなさ」がはっきりと分かる。同じデモンストレーションをFirefox 3で行うと、明らかにボールが止まる瞬間がある。これは高度化するWebアプリケーションにおいて、スムーズな使用感というユーザー体験をもたらす上では重要な違いだ。
体感速度へのインパクト最小化というV8のガベージ・コレクタの実装は、Google Chromeのマルチプロセス設計との相乗効果を発揮しているように思う。Google Chromeでは、タブごとにプロセスを分け、重たいページや処理が滞っているタブがあったとしても、ほかのタブに影響させないようにしている。これが、Google Chromeの操作感の軽快さを実現している。単一のプロセス、単一のJavaScriptエンジンのインスタンスで処理を行うと、開くページが多くなればなるほど、そして各ページがリッチになればなるほど、ユーザーの体感速度はモッサリとしたものになり、やりたい操作がなかなか実行できないというレスポンスの低下につながる。後発のGoogle Chromeでは、こうした問題をマルチプロセスや、高度なGCの実装で回避している。
Webブラウジングのユーザー体験を「軽快」にするものは、HTMLを表示するレンダリング速度向上や、ベンチマークテストで計測できるJavaScriptの処理速度の高速化ばかりではない。
正規表現ライブラリも置き換え
登場時にすでに十分高速だったV8だが、グーグルのChromeチーム(Chromiumの開発者に含まれる)は、さらなる高速化のために新しいアルゴリズムを実装している。2009年2月4日のChromiumの開発ブログを見ると、V8で新しい正規表現のライブラリを実装したとある。
V8で採用していた正規表現ライブラリは、オープンソース界で広く使われているPCRE(Perl Compatible Regular Expressions)から派生した「JSCRE」と呼ばれるライブラリ。このライブラリで使っているアルゴリズムはJavaや Perl、PHP、Python、Rubyなどでも使っている(あるいは使われていた)ものと同じで、ある種の正規表現では非常に処理効率が落ちることがあるという。Google Chromeチームが指摘する正規表現の2つの異なるアルゴリズムを解説したページには、29文字の文字列を検索するのにPerl 5.8.7で60秒以上かかる例が示されている。逆に古くからからAWKやGREPといったツールで実装されている「Thompson NFA」と呼ばれるアルゴリズムを使ったツールでは、これは数十マイクロ秒で終わる処理だ。100文字のマッチングの場合、Thompson NFAで100ミリ秒で終わる処理が、Perl 5.8.7では10の15乗年かかる。
こうした異様に遅くなるパターンは「病理的な正規表現」と呼ばれ、実際の利用シーンで多く存在するものではないという。Perlは十分に速い。しかし一方、現実の場面では実行効率の悪い正規表現とはどんなものかというのをプログラマが学習したり、正規表現を最適化するツールを使うという矛盾を続けているのだという。それは、一般的な正規表現に対して優れたパフォーマンスを発揮するThompson NFAというアルゴリズムが存在するにも関わらず、より素朴なアルゴリズムの実装が使われているからだ。先の解説ページを書いたラス・コックス(Russ Cox)氏は、正規表現というものが、よい理論がよいプログラムに結び付くというコンピュータサイエンスの輝かしい成功事例であると同時に、よい理論を無視することがいかにダメなプログラムに結び付くかを示す輝かしい事例となってしまっている、と書いている。
Google Chromeチームは、V8で正規表現ライブラリの置き換えにも取り組み、JSCREに代わる「Irregexp」を実装。100万ページに上るリアルなWebページでそのパフォーマンスを検証したという。
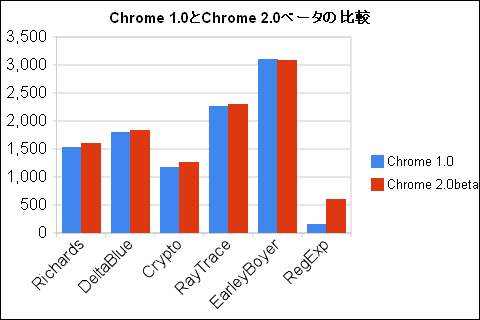
手元のPCで、Google Chrome 2.0ベータに含まれるIrregexpをテストした結果、確かにJPCREのときに比べて約4倍と大幅に高速化できているのを確認できた。
 Chrome 2.0ベータ(2.0.171.0)とChrome 1.0(1.0.154.48)の比較。「V8 Benchmark Suite version 3」でJavaScriptのパフォーマンスを計測すると、確かに正規表現(RegExp)の処理が高速化しているのが分かる。ベンチマークは、人気Webサイト50個のから正規表現を使った操作(4758行分)を抜き出して実行させるというもの。実行環境はWindows XP SP2、Core Duo T2400(1.83GHz)、メモリ3GB
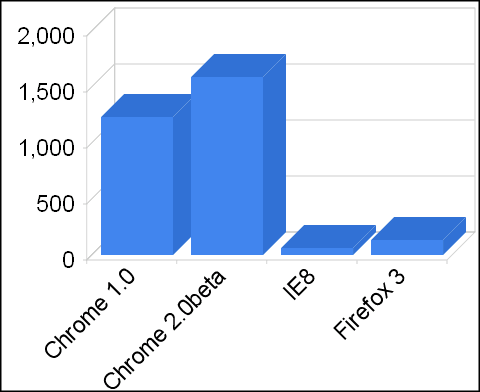
Chrome 2.0ベータ(2.0.171.0)とChrome 1.0(1.0.154.48)の比較。「V8 Benchmark Suite version 3」でJavaScriptのパフォーマンスを計測すると、確かに正規表現(RegExp)の処理が高速化しているのが分かる。ベンチマークは、人気Webサイト50個のから正規表現を使った操作(4758行分)を抜き出して実行させるというもの。実行環境はWindows XP SP2、Core Duo T2400(1.83GHz)、メモリ3GB 同じV8 Benchmark Suite version 3でInternet Explorer 8(8.0.6001.18702)とFirefox 3(3.0.7)を含めてJavaScript処理能力を測った結果。縦軸はトータルの点数。ただし、このベンチマークがグーグルのV8チームが用意したものである点、Firefoxは現在JavaScriptエンジンの入れ替えを計画している点、JavaScriptの実行速度は「Webブラウザの速度」の1要素でしかない点などから、参考程度に見てほしい
同じV8 Benchmark Suite version 3でInternet Explorer 8(8.0.6001.18702)とFirefox 3(3.0.7)を含めてJavaScript処理能力を測った結果。縦軸はトータルの点数。ただし、このベンチマークがグーグルのV8チームが用意したものである点、Firefoxは現在JavaScriptエンジンの入れ替えを計画している点、JavaScriptの実行速度は「Webブラウザの速度」の1要素でしかない点などから、参考程度に見てほしい高速化は小さな改善の積み重ね
正規表現ライブラリの高速化は、JavaScriptの実行時間やWebページの表示・実行時間からすれば、微々たる問題にも思える(ちなみに、コックス氏によれば病理的な正規表現は特殊に見えるかもしれないが、文字列の切り分けなどでそれに近い正規表現が使われているという)。坊野氏が担当した多言語のフォント描画ロジックの独自実装にしても、どれだけインパクトがあるか分からない。この疑問に対して、坊野氏はこう答えている。
「細かいレベルの話といえばその通りなのですが、これらの細かい改良の積み重ねがGoogle Chromeのさらなる高速化につながると考えています。実際のWebページの描画時間の計測結果を見てみると、このような改良で多少高速化可能な部分というものが少なからず存在します。われわれはそれらの細かい部分も含め、さまざまな改良を加えることによってGoogle Chromeをより良いものにしていきたいと思っています」
グーグルなどの大規模なWebサービスを展開する企業はどこも、数十、数百ミリ秒単位の違いが、ユーザーの行動に与える影響の大きさを良く知っている。そしてその違いは細かな最適化の積み重ねで稼ぐべきものだというわけだ。
起動時間が遅くなったら、ビルドとして不成立
Google Chromeでは、クロスプラットフォーム対応において、移植性よりも各プラットフォームでの最適化を重視するというアプローチを取っているため、ビルド管理も一般的な開発に比べると厳しくしているという。
「ソースコードの変更によって、ビルドができなくなることを完全に回避することは非常に困難ですが、われわれはそれを回避するためにさまざまな努力を行っています。とりわけ開発中の変更が全体のビルドにどのような影響を及ぼすのかを可視化するために、さまざまな手段を提供しています」(坊野氏)
グーグルでは、Google Chromeの開発に当たって当初からビルドをサポートするツールを充実させてきたという。
「Google Chromeは、当初から開発プロセスを含めてすべてをChromiumとして公開する予定で開発されていました。このため、開発に必要なツールもオープンソースで公開可能なものを可能な限り利用して開発されています。結果として、Chromiumの開発ページからはソースコードだけでなく、われわれがGoogle Chromeの開発に日々利用しているツールなども取得可能になっています」(坊野氏)
「グーグル内部の開発工程というのがあります。開発やレビューですよね。レビューして品質の高いソフトウェアを作るところも、オープンソースにして外に出すということをしています。Chromiumにはレビューツールも入っているのです」(及川氏)
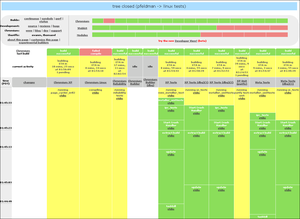
「ChromiumではGoogle内部の開発と同様に、さまざまなテストを自動で行うようになっています。これらのテストの中には起動時間や実際のWebページの描画時間を計測するものもあります。また、これらのテスト結果を公開することにより、常に良い品質のアプリケーションを提供できるようになると思っています」(坊野氏)
ここで疑問に思うのがWebKitチームとの連携だ。すでに書いたように、WebKitがプラガブルな設計であるとはいえ、Google ChromeとSafariでは異なる点も多い。そもそもWebKitの開発の主導権はアップルが握っているという批判も聞こえてくる。
「WebKitコミュニティは、オープンソース一般のコミュニティと何ら変わりません。メーリングリストで提案やパッチをやり取りして、それが良いものであれば民主的に取り入れられるだけです」(及川氏)
「Google ChromeとSafariは両方ともWebKitを利用していますが、いくつかのモジュールが異なっているので、WebKitチームと協力してそれらを切り替えられるようなコードの作成もしています。また、WebKitチームとのより円滑な連携を行うために、彼らとのコミュニケーションはできるだけ緊密にしていきたいと思っています」(坊野氏)
プラグインの要らない世界へ
Google Chromeが目指しているのは、より速いWebブラウザなのか? 及川氏は、速さ以外の点も強調する。
「われわれはプラグインをなくしたいと思っています。これはセキュリティの問題にも通じるのですが、せっかくGoogle Chromeで、マルチプロセスでサンドボックス化していても、プラグインがあると、そこがネックになり得ます」
「プラグインをどう動かすかは各ベンダに任されていて、バラバラです。プラグインによっては自身の権限を上げて管理者権限に近い状態で動いたりしています。そうすると、個別のタブをサンドボックス化していても、そこに安定性や脆弱性の問題を抱えてしまいます。Google Chromeではプラグインが停止していれば、それを検知してユーザーに提示するなど、最大限の隔離はしています。それでもプラグインの影響が大きいのです。OSに対する安定性も損なってしまう。できるだけプラグインのない世界を考えていきたいのです」
「プラグインが必要なのは、音声やビデオ、アニメーションなどを利用する場合です。なぜこれらをWebデザイナの方々が使うかというと、マルチプラットフォーム対応が楽だからです。ですが、HTML 5では音声やビデオ、Canvasなどが入り、これまでプラグインが必要だったものが、すべてWebブラウザだけで実現できるようになり、デザイナの負担が下がります」
「別にプラグインを悪くいう気はありません。ただ、例えばPDFのAcrobatがいい例ですが、PDFを開くと、そこでとたんに操作性が違ってしまうのは残念なことです。そこだけ、ページのスクロールの仕方まで違ってしまいます。プラグインを起動してページをロードするのに時間もかかります。単に情報を表示するだけならば、本来、HTMLとCSSで実現できるのが一番利便性が高いのでしょう。ただ、残念なことに、Webの表現力がそこまで高くないために、プラグインを使わなければいけないのも事実です。HTML 5やCSS3といった次世代のWeb標準を推進することで、それを実現していきたいと思います」
「要は適材適所という考えが重要です。たとえば、PDFは、電子署名が必要であるような企業のIR情報では意味があります。また、ドキュメントを配布する場合にも適切なフォーマットだと思います。しかし、単に作り手側が楽だからという理由だけで、PowerPointやWordで書いた文書を、PDFにしてWebページに載せるようでは、せっかく用意した情報も、ユーザーに見てもらえない可能性があります。Flashでやるべきなら、それでいいでしょう。PDFであるべきなら、それでいいでしょう。ユーザーの視点に立ち、適切なフォーマットであるならば問題ありません。そうでない場合には、作り手側のエゴと言われかねないと思います」
「HTML 5などの標準を推進することにより、作り手側の期待するデザインがWebで容易に実現することができる。そんな世界が数年後に実現できるように、グーグルだけでなく、多くのWeb関係者の方々と努力を重ねていきたいと考えています」
関連リンク
関連記事
情報をお寄せください:
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...