Google I/O 2009レポート
グーグルが賭けるHTML 5の未来
2009/05/28
「決してWebをあなどってはいけない」(Never underestimate the Web)。Google I/O 2009初日の基調講演でシュミットCEOに続いて登壇したのは、米グーグル バイス・プレジデントのビック・グンドトラ氏だ。ゆっくりと一語一語を区切りながら語り始めたグンドトラ氏の言葉には重みがある。彼は元マイクロソフト社員で、まさにWebをあなどっていた側にいたからだ。
 米グーグル バイス・プレジデントのビック・グンドトラ氏
米グーグル バイス・プレジデントのビック・グンドトラ氏グンドトラ氏はWindowsプラットフォームを唱道する立場にあった。彼に限らず、マイクロソフト社員の間には、ネイティブアプリケーションでなければできないことがあるとする見方が一般的だったという。「Keyholeという会社が出てきたとき、彼らが持つようなアプリケーションこそ、ネイティブでなければできないものだと言っていた。ところがグーグルは2004年11月にKeyholeを買収し、Google Earthとしてリリースしたんです。その後、これはWebアプリケーションとしても動くようになりました」(グンドトラ氏)
「Webアプリケーション開発の機は熟した」としたシュミットCEOの発言を裏付けるように、グンドトラ氏は次々と最新のHTML 5への同社の取り組みについて、デモンストレーションを交えながら熱弁を振るった。
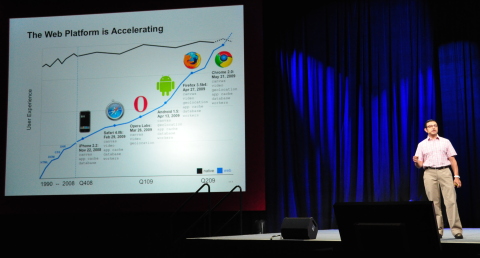
「過去10年でJavaScriptは100倍速くなったのです。しかし、Webブラウザは単に速くなっただけではなく、機能的にも進化したのです」(グンドトラ氏)
 Webの進化は速度だけでなく、機能的にもどんどんリッチになっているという
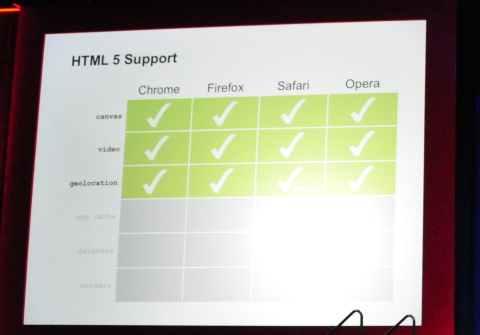
Webの進化は速度だけでなく、機能的にもどんどんリッチになっているというIEがない主要ブラウザの表
HTML 5の各機能について、主要Webブラウザの対応状況を示す表が大写しにされると、会場には徐々に笑いとざわめきが広がった。市場で最大のシェアを持つInternet Explorer 8が入っていなかったからだ。狙いどおりの笑いと戸惑いを観衆から引き出したグンドトラ氏は、ニヤリとして、こう述べた。
「見ての通り、IEがありません。インターネットを進化させるためにマイクロソフトにできることは、もっとたくさんあるはずです。われわれは、彼らが実装するまで熱烈に待つことにしましょう。Internet Explorerに関するコメントは、今日はこれだけです」(グンドトラ氏)
 HTML 5対応の表にInternet Explorerは入っていない
HTML 5対応の表にInternet Explorerは入っていない特に語気を強めた「熱烈に」(eagarly)というときの口調には、Web標準やHTML 5の実装に消極的なマイクロソフトに対する皮肉が込められていたが、そこにはまた、自分たちはすでにゲームのルールを変えつつあるのだという自信も見え隠れしていたように思う。Google Chromeの普及率を見ると、一般ユーザーの間でのシェアは数%だが、開発者が集まるようなWebサイトでは、すでに大きな伸びを見せ始めている。
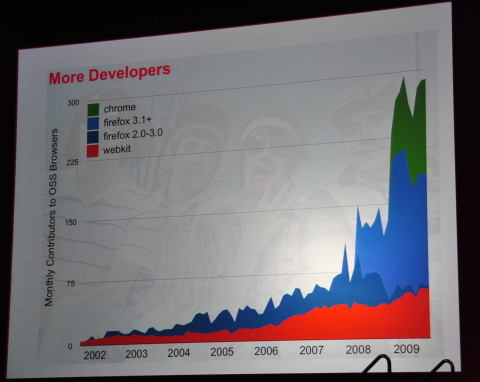
FirefoxやWebKit、Chromeと、オープンソース系ブラウザの開発スピードの加速と参加者の増加をグラフで示しつつグンドトラ氏は、「すでに5億人のユーザーがオープンソースのWebブラウザを使っているのです」と指摘。HTML 5、次世代Webへ向かおうとするOSS開発コミュニティの大きなモーメンタムに、改めて聴衆の注意を振り向けた。
 OSS系のWebブラウザの開発者数推移
OSS系のWebブラウザの開発者数推移「XHR(XMLHttpRequest)のときと同じ過ちを繰り返さないようにしよう」(グンドトラ氏)。Ajaxという、Webアプリケーションにとっては大きなターニングポイントとなった技術を可能にしたXHRを初めて実装したのはマイクロソフトだった。しかし、同社がいかにマーケティングしてもXHRは広まらなかった。Ajaxという名前を得てXHRの威力が認識されるようになるまでには、皮肉にもGmailの登場を待たなくてはならなかった。XHRが登場したのは1999年だが、それから5年間も無視されたままだったのだ。「また10年も待つのはやめにしましょう。Webをもっと先へと進めていこうじゃないですか」(グンドトラ氏)
シュミットCEOの「機は熟した」という発言と、グンドトラ氏の「待つのはやめよう」という呼びかけは重なる。HTML 5の多くの機能は「明日のWebテクノロジー」ではなく、IEを除く主要ブラウザですでに利用可能なものということだ。XHRのとき同様に、いまHTML 5に欠けているのはキラーアプリケーションなのかもしれない。
グーグルがイケてると思うHTML 5の機能
グンドトラ氏は「グーグルがイケてると思うHTML 5の機能」を、デモンストレーションを交えながら次々と紹介した。
最初に言及したのは2次元のベクターグラフィックを扱う「Canvas」だ。HTML 5以前の技術だと、Webブラウザに斜めの線を1本引くためには、サーバで画像を生成して送り出すぐらいしか方法がなかったことを指摘。それがcanvasタグで簡単にできるようになるという。
Canvasを使ったデモンストレーションは、これまでにもどこかで見たことがあるものが中心だった。マウスを使ったお絵描きアプリケーション、ファースト・パーソン・シューティングゲームのような動的な3Dポリゴン表示、Mozillaファウンデーションが取り組むWebブラウザベースのIDE「Bespin」……、だが1つ、目が覚めるようなアプリケーションがあった。これらに続いて表示されたアプリケーションに、会場は少しどよめいた。
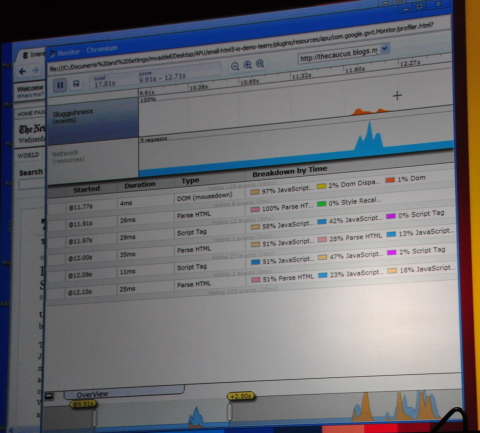
Chrome上で動いていたのは、いわゆるパフォーマンスモニタだが、まるでネイティブアプリケーションのようなインタラクティブなUIなのだ。それは、ニューヨークタイムズがWebサイトのアクセス状況をリアルタイムで分析するためのモニタで、項目ごとにドリルダウンができたり、表示対象とする時間幅をマウスで増減させることができる。時間幅を変えると、表示されているグラフが動的にズームして伸び縮みした。
 HTML 5のcanvasタグを使ったパフォーマンスモニタの例。ネイティブアプリケーションであるかのような動的なUIが印象的だ
HTML 5のcanvasタグを使ったパフォーマンスモニタの例。ネイティブアプリケーションであるかのような動的なUIが印象的だいずれブラウザ標準に? 3Dグラフィックアプリケーション
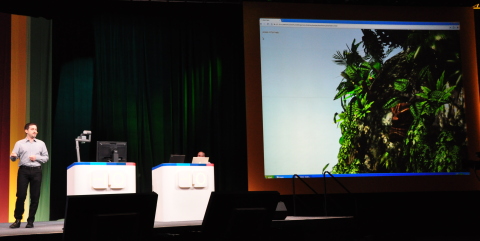
次にHTML 5の機能として紹介したのは3Dグラフィックアプリケーションを可能にするAPI、「O3D」だ。O3Dを使えば、ハードウェアアクセラレーションが有効なOpenGLベースのWebアプリケーションが作成できる。プラグインなので、IE、Firefox、Chrome、Operaで動く。
グンドトラ氏は冒頭でGoogle Earthが、すでにWebアプリケーションであるかのような紹介をしたが、実際にはGoogle EarthはいまのところプラグインなしのWebブラウザ単体では動かない。しかし、今後、標準化が進めばHTML+JavaScriptだけで3Dアプリケーションが作成できる可能性が高い。プラグインの提供は、ある意味では実験だ。「APIをどう設計すべきか」「どういうアプリケーションが可能となるか」といったことを探るプロトタイピングとして存在価値がある。
O3Dを含むWebブラウザ向けの3D APIについては、すでに標準化作業をWebブラウザベンダ間で開始しているほか、開発版のChromeには3D関連機能が統合されていてプラグインや拡張なしにO3Dが利用可能という。
 O3Dのデモンストレーション。ブラウザの中でシェーダーやテクスチャマッピングを使った3Dグラフィックが扱えるようになる。描画モデルはリテインモードと呼ばれるもので、JavaScriptなどから容易に操作できるという
O3Dのデモンストレーション。ブラウザの中でシェーダーやテクスチャマッピングを使った3Dグラフィックが扱えるようになる。描画モデルはリテインモードと呼ばれるもので、JavaScriptなどから容易に操作できるというYouTubeもHTML 5のvideoタグで
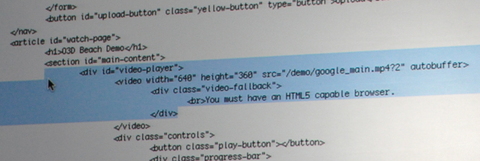
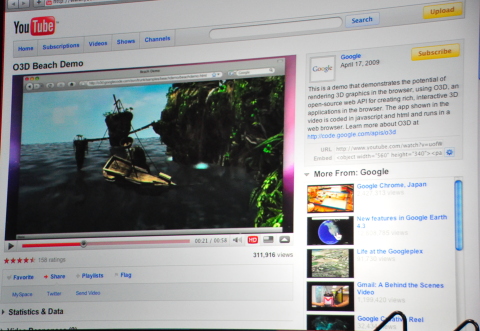
YouTubeがFlashなしで動く――HTML 5で利用可能になるvideoタグに関して、これ以上のデモンストレーションはないかもしれない。HTML 5版のYouTubeデモサイト(http://youtube.com/html5)は、Flashを使ったプレイヤーではなく、ごくシンプルなHTMLタグとJavaScriptで実現できる動画プレイヤーで構成されている。サムネイル画像にマウスオーバーすれば、タイムラグなしに再生が始まり、マウスが画像から外れれば再生が止まる。その応答性の高さは注目に値する。
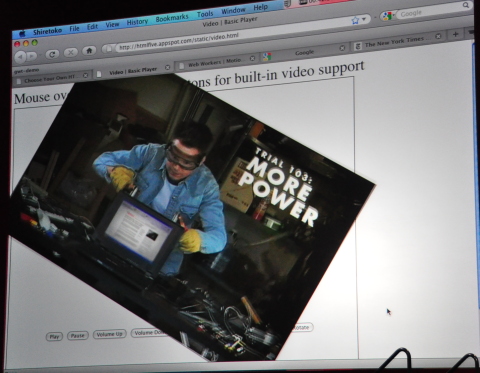
HTML 5のvideoタグは、タグを単体で指定してもビデオ埋め込みができるが、JavaScriptを使えば、もっと豊かな表現も可能だ。videoタグの別のデモンストレーションでは、再生中の動画を、Webブラウザ内で360度くるくる回すという派手な動きを実演してみせた。これまでJavaScriptを使って行ってきたことが、そのままvideoタグでも実現可能となる。
 一見普通のYouTubeだが、これはHTML 5のvideoタグを使って構築されたデモサイト(http://youtube.com/html5)
一見普通のYouTubeだが、これはHTML 5のvideoタグを使って構築されたデモサイト(http://youtube.com/html5) videoタグの応用。JavaScriptやCSSで使えた表現手法がそのまま使えるため、再生中の動画を回転させることもできる
videoタグの応用。JavaScriptやCSSで使えた表現手法がそのまま使えるため、再生中の動画を回転させることもできるただ、videoタグについては、Firefox、Chrome、Safari、Operaでサポートまたは実験的サポートが終わっているが、コーデックの問題は解決していない。Ogg(Vorbis+Theora)はロイヤルティーフリーのコーデックとしてOSS実装も存在しているが、特許侵害のリスクがあることからアップルはSafariで採用していない。反対に、OperaはMPEG-4にロイヤルティーを支払うのを嫌い、Oggしかサポートしていないなど分裂している。
特許侵害かロイヤルティーの支払いなしに動画アプリケーションの作成は不可能とも言われている。videoタグはHTML 5の強力な機能拡張の1つだが、現時点では着地点が見えづらいのも事実だ。特許ビジネスとOSS(標準化)は相容れないことが多い。
位置情報はJavaScriptで取得可能に
HTML 5では、Webアプリケーション(JavaScript)から、PCやモバイル端末などのロケーション情報を取得できるようになる。基調講演にはMozillaファウンデーションのバイス・プレジデント、ジェイ・サリバン氏が登場して、最新のFirefox 3.5を使ったデモンストレーションを行った。
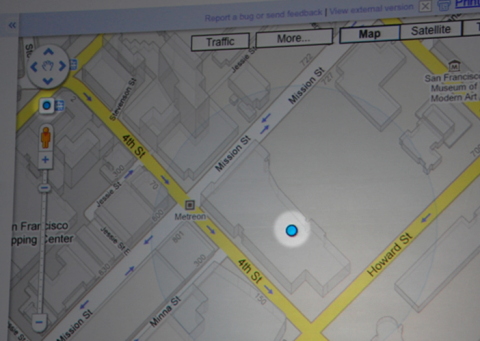
Firefox 3.5でGoogle Mapsを開くと、ストリートビュー表示に切り替えるヒト型アイコンの上に見慣れない青いアイコンが現れる。これをクリックすると、地図が移動して現在地がポイントされる。位置情報はプライバシーに関わるため、利用者の承認を求める確認ダイアログが表示される。Firefox 3.5のデモではブラウザ上部に確認メッセージが表示されていた。
 Firefox 3.5でGeolocation APIを使った例。地図上に現在地が表示される
Firefox 3.5でGeolocation APIを使った例。地図上に現在地が表示されるこれはケータイのGPSでは見慣れた利用シーンだが、JavaScriptを使い、モバイルでもPCでも同じAPIが利用できるということの意義が大きいだろう。すべてのWebアプリケーションが、利用者の位置情報を簡単なAPIで取得できるわけで、今後どんなアプリケーションが登場するのか想像が付かない。
位置情報の活用で、もっとも進化したプラットフォームはおそらくiPhoneやAndroid端末だろう。撮った写真をポストすると、地理的に近い場所で他人が撮った写真まで見えてしまうソーシャルアプリケーション「BrightKite」や、地図上で自分の位置情報を友人や家族と共有できる「Google Lattitude」などがそれだ。Android端末でGoogleにアクセスすると、いきなり現在地が表示されてローカル検索が有効になるという例もある。位置情報の活用については、現在さまざまなアイデアが実験中とも言える。
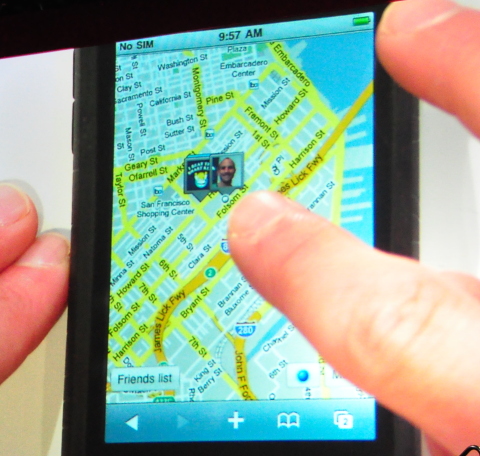
位置情報のAPIについては、現在W3Cで標準化が進みつつあるという。WebKitでも実装が進んでいて、再来週にも発表されると見られるiPhone 3.0も、このW3Cの「Geolocation API」に準拠したWebブラウザ(WebKitベース)を搭載する。デモンストレーションでは実際に、iPhone上でGoogle Latitudeが動く様子を披露してみせた。これは、iPhone向けに開発したものではなく標準API向けに作ったアプリケーションが、その標準を実装したブラウザで使えるようになったという意味で、単にiPhoneがGoogleの1サービスに対応したという以上の意味があるだろう。
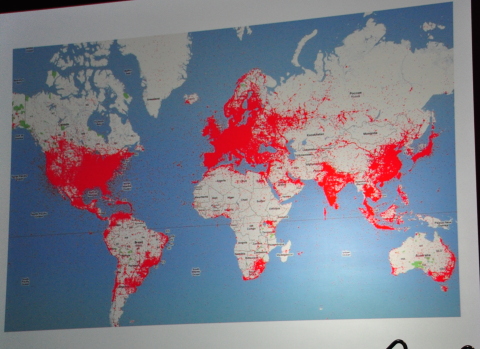
もう1つ、位置情報の活用についてグーグルから説明があったのは、同社が全世界の主要地域で位置情報データベースを構築したというものだ。GPSは測位に時間がかかったり、うまく機能しないことが多く、一方IPアドレスベースの位置特定は精度が低い。そこで、ケータイの基地局情報も合わせて活用できるようにしたという。すでに日本国内では日常的に同様のことが行われているとはいえ、ここでもHTML+JavaScriptでデバイスやキャリア、国を問わず、同じようにプラットフォームが活用できるということの意義は大きいだろう。
 iPhone 3.0ではW3C Geolocation APIに対応したWebKitが搭載されるので、Google Latitudeも利用可能という
iPhone 3.0ではW3C Geolocation APIに対応したWebKitが搭載されるので、Google Latitudeも利用可能という グーグルは全世界の主要地域に関して地理情報データベースを構築したという
グーグルは全世界の主要地域に関して地理情報データベースを構築したというオンライン/オフラインの区別がなくなっていくHTML 5
Webアプリケーションは「ネットにつながってさえいれば使える」と認識されてきたが、それはHTML 5で変わるかもしれない。
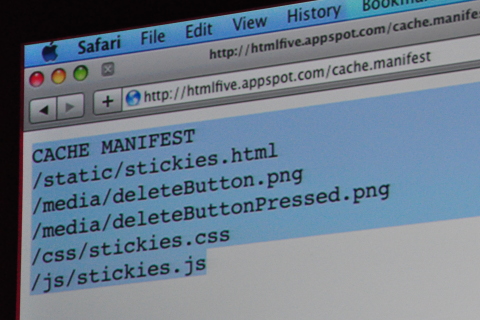
HTML 5ではアプリケーションキャッシュが可能となる。Webアプリケーションを構成するHTML、CSS、JavaScript、JPEGなどのファイルは、マニフェストファイルで指定した場所にキャッシュされ、オフライン時にはローカルストレージ上に保存したWebアプリケーションが稼働するようになる。また、ローカルPC(あるいはモバイル端末)上の簡易SQLストレージもHTML 5で使えるようになる。
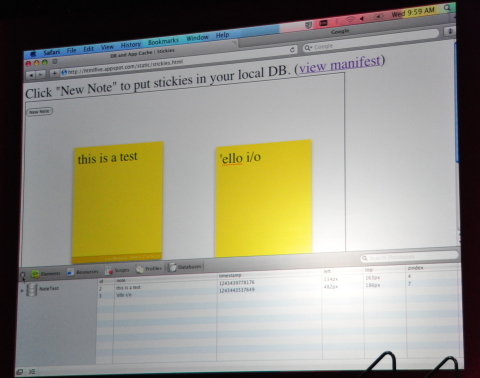
デモンストレーションでは、この2つを組み合わせた付箋(ふせん)紙アプリケーションを実演。オフラインでも新規付箋紙の作成や編集が可能であることを示して見せた。デモのアプリケーションはApp Engine上で稼働していて、「クラウド、HTML+JavaScript、HTML 5対応Webブラウザ」という組み合わせの有効性を強調した格好だった。
 オフラインにも対応するWebアプリケーションの例。付箋紙の新規作成や編集はオフラインでも可能
オフラインにも対応するWebアプリケーションの例。付箋紙の新規作成や編集はオフラインでも可能 アプリケーションキャッシュを利用するためのマニフェストファイル。ローカルの置き場所を指定する
アプリケーションキャッシュを利用するためのマニフェストファイル。ローカルの置き場所を指定するグーグルはアプリケーションキャッシュの例として、iPhone/Android向けのGmailを挙げる。両スマートフォン向けのUIは、Ajaxを多用したインタラクティブなものに進化しているが、これらはオフライン時にもオンライン時と同様に動く。過去メールの全検索など、大きなデータセットを使うWebアプリケーションではオンラインの必要性はなくならないが、ちょっとした個人的データを扱う程度のWebアプリケーションなら、今後はオンラインとオフラインの差が消えていきそうだ。
注目のウェビーなモバイルプラットフォーム「webOS」も登場
HTML 5のローカルストレージAPIについては、webOSがアグレッシブに利用していることも注目だ。
webOSは、1度は死んだと思われたパームが放つ注目のモバイルプラットフォームだ。6月に出荷予定のモバイル端末「Palm Pre」に搭載される。
webOSはLinux+WebKitベースと、ソフトウェアスタックの下の方はiPhoneやAndroidと似ているが、決定的に違うのは、JavaScriptとHTMLをドラスティックにプラットフォームの中心に据えていることだ。カメラ機能など、デバイス、システム関連の機能もJavaScriptのAPI経由でアクセスできる。webOSでは加速度センサーにすらJavaScriptでアクセスできる。というよりも、JavaScriptが唯一の開発言語で、標準添付のアプリケーションもすべてJavaScriptで書かれているという。
 米パーム、シニアバイスプレジデントのマイケル・アバット氏
米パーム、シニアバイスプレジデントのマイケル・アバット氏webOSのUIはHTMLとJavaScript、CSSだけで作り込まれていて、写真アルバム上での写真の回転には、Webサイト上で写真を回転させるのとまったく同じやり方を使っているという。また、Webブラウザのヒストリは、HTML 5を使ったローカルストレージに保存しているという徹底ぶりだ。Objective-CやJavaによる開発が必要なiPhone/Androidに比べると、はるかに「ウェビー」(Webby:Webっぽい)なアプローチだ。
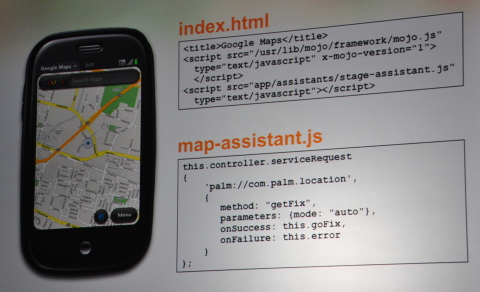
 Google Mapsのアプリケーションも、わずかなHTMLとJavaScriptだけで提供されている。JavaScriptからシステムが保存するロケーション情報を取得しているのが分かる
Google Mapsのアプリケーションも、わずかなHTMLとJavaScriptだけで提供されている。JavaScriptからシステムが保存するロケーション情報を取得しているのが分かる こうした動的なUIも標準的なHTMLとCSS、JavaScriptで実現しているという
こうした動的なUIも標準的なHTMLとCSS、JavaScriptで実現しているという WebブラウザのヒストリなどはHTML 5のローカルストレージに保存しているという
WebブラウザのヒストリなどはHTML 5のローカルストレージに保存しているというwebOSが驚きと賞賛で迎えられようとしているのも(実際に使い物になるかどうか、売れるかどうかは未知数だが)、そもそもパームがJavaScriptだけでアプリケーション実行環境を作ると決断したのも、HTML 5を含むHTML+JavaScriptの進化がスピードアップしているからだろう。コアエンジンへ開発リソースが集まり、各種APIの開発、議論、標準化が活性化する好循環が生まれている。この波に大胆に乗ったのがwebOSで、JavaScriptでハードウェアにアクセスするというのは理にかなったデザイン・チョイスだ。いまやJavaScriptはグラフィックス、位置情報、加速度センサー、ローカルDBなどにアクセスできる巨大な開発環境・エコシステムへと変貌しつつあるからだ。
ChromeではJavaScriptを使ったユーザーエクステンションの実装が着々と進められている。現在のところ、何らかのWebサービスのAPIを叩いてブラウザの下部にアイコンとして情報を表示させておくというサンプルがある程度だが、将来的には、ネイティブアプリケーションでのみ可能だったようなことがJavaScriptによる拡張でもできるようになるかもしれない。すでに同社は実験的実装として「Native Client」と呼ぶプラグインを公開している。Native Client はOSやブラウザに依存せず、x86コードが稼働するサンドボックス環境を提供する。
Webアプリケーションにもバックグラウンド処理を
基調講演でHTML 5の目玉機能として最後に挙がったのは「Web Workers」だ。JavaScriptで並列処理やバックグラウンド処理を可能とするAPIだ。
HTML 5は仕様巨大化の懸念からモジュール化が進んでいて、「Web Workers」も文字通りの意味での「HTML 5」の規格そのものではない。ただ、HTML 5を次世代Web標準の総称ととらえるなら、Geolocation APIやWeb Socketsなどと並んで、間違いなくHTMLの世界に大きな進歩をもたらすAPIの1つだ。
Web Workersを使うと、時間のかかる処理や長期間生かしておきたい処理、複数のタブ間で共有したいライブラリや処理モジュールをバックグラウンドで起動することができる。
Web Workersを使った最初のデモンストレーションは、素数を小さい方から順に数え上げる計算処理を1つのタブで行いつつ、Webブラウジングを継続するというものだった。通常、処理が重くなるとほかのタブに影響を与えたり応答が悪くなるが、Web Workersではスムーズに動く。
次のデモンストレーションは、もう少しリアルなアプリケーションでのWeb Workersの可能性を感じさせてくれるものだ。
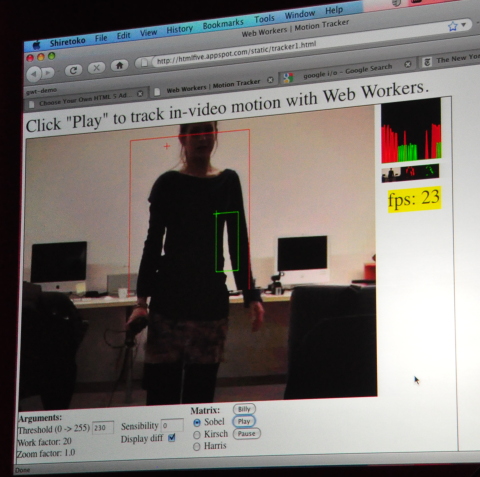
それは、Webカメラからの入力をWebページ上にリアルタイムで表示するWebアプリケーションで、表示中の画像イメージで動きのある部分を枠で囲むというものだ。この差分検出の処理は、バックグラウンドで走るWeb Workersのインスタンスが担当しているという。画像表示と画像処理を分けることで、こうしたアプリケーションが可能となるのだという。デモは滑らかで、ネイティブアプリケーションのように高速に映像に追随していた。
 Web Workersを使ったデモンストレーション。Webカメラから入ってくる映像の中から動く物体を特定して枠を表示している。画像の解析を行う処理は、バックグラウンドでWeb Workersのインスタンスが行っている
Web Workersを使ったデモンストレーション。Webカメラから入ってくる映像の中から動く物体を特定して枠を表示している。画像の解析を行う処理は、バックグラウンドでWeb Workersのインスタンスが行っている検索からスタートしたグーグルだが、最近では数多くのプロダクトをリリースし過ぎていて、戦略が見えづらいと指摘されることもある。特に、Androidのような畑違いの市場への切り込みは唐突だった印象を拭えない。しかし、HTML 5という軸でこれまで同社が取り組んできた製品や機能拡張を眺めてみると、クラウドからPC、モバイルに至るまで、そのすべての基盤に「HTML 5+JavaScript」という一貫したモデルが存在していて、それを処理するための強力なプラットフォームを着々と築き上げてきたことが分かる。
OSは単一で存在するものだったので、「OSの次はWebブラウザ」という話になると、ついPC上で動くWebブラウザを想像してしまいがちだ。しかし、グーグルがプラットフォームと呼んでいるものは、WebブラウザではなくHTML 5、もっと端的にいえばHTMLそのものと言えるのかもしれない。
関連リンク
情報をお寄せください:
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|
キャリアアップ
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...