Google I/O 2009レポート
【詳報】Google Waveとは何なのか?
2009/05/29
米グーグルは5月28日、米国サンフランシスコで開催中のイベント「Google I/O 2009」で、まったく新しいメッセージングおよびコラボレーションのためのプラットフォーム、「Google Wave」を発表した。同日、開発者向け早期プレビューとして公開。限定的にアカウントを発行して、外部の意見を取り入れながら開発を進める。年内にも一般向けサービスを公開し、それに続いてサーバの実装も順次、Apache2.0ライセンスのもとでオープンソースで公開していく予定だという。
プロジェクトリーダーで、Google Waveの基調講演でデモンストレーションを行ったラース・ラスムセン氏は、Google Waveは「3つのP」からなると説明する。
 Google Waveのプロジェクトリーダー、ラース・ラスムセン(Lars Rasmussen)氏は、Google Waveは「3つのP」からなると説明する
Google Waveのプロジェクトリーダー、ラース・ラスムセン(Lars Rasmussen)氏は、Google Waveは「3つのP」からなると説明する Google Waveの構成する3つの「P」とはプロトコル、プロダクト、プラットフォーム
Google Waveの構成する3つの「P」とはプロトコル、プロダクト、プラットフォームWaveを構成する3つの「P」
1つ目のPは「プロトコル」。Waveサーバはグーグルが独自に書き起こしたHTTPサーバの一種で、SMTPを置き換え得るサーバソフトウェアだ。通常のHTTP上でWaveのプロトコルを使ってクライアントと通信する。クライアントとは基本的に小さなXMLファイルをやり取りする。
SMTPと異なるのは、サーバ同士がメッセージの送受信のたびにピア=ピアで通信を行うのではなく、ユーザー間で1つのサーバ上のWaveオブジェクトを共有するモデルとなっている点だ。この構成によって、Comet(コネクションを切らずにHTTP通信を行うテクニック)による非常に応答性の高いリアルタイムコミュニケーションが可能となる。タイプ中の文字は1文字ずつサーバに送られ、各クライアントにほとんどタイムラグなしに動的に表示される。多くのインスタント・メッセンジャーでは、相手がタイピング中であることは表示されるが、実際に相手のメッセージが届くのを待つことになる。これがWaveではタイプ中の文字がサーバからリアルタイムに送られてくる。「これは会話をとてつもなくスピードアップさせます」(ラスムセン氏)。
【追記】リアルタイム性を強調したデモンストレーションだったが、入力中の文字が全部見えるのは気持ち悪いということもある。このためラスムセン氏はデフォルトで1文字1文字見えるようにするべきかどうかなど、まだモデルについては検討中という。
WaveクライアントはローカルにあるXMLファイルを変更する。この変更差分がXMLでサーバにプッシュされ、サーバ上のWaveオブジェクト(XMLファイル)に適用される。続いてその差分が接続中の各Waveクライアントに広がり、それぞれの画面にリアルタイムで変更が反映される。Waveではテキストだけでなく、画像やリンクなども同様に扱うことができ、画像ファイルを貼り付けたWave(一連のコミュニケーションを構造化したスレッド、もしくはドキュメントそのものをこう呼ぶ)では、画像を並べ替えたり、キャプションを複数人で共同編集したりといったことがリアルタイムで行える。
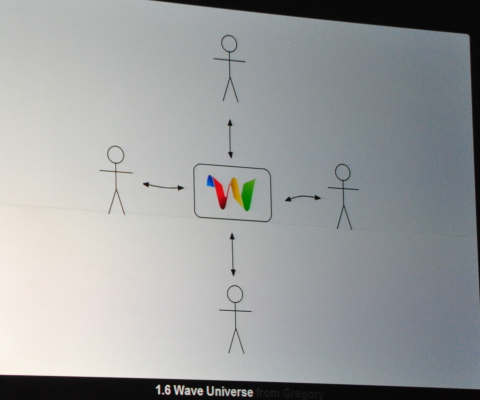
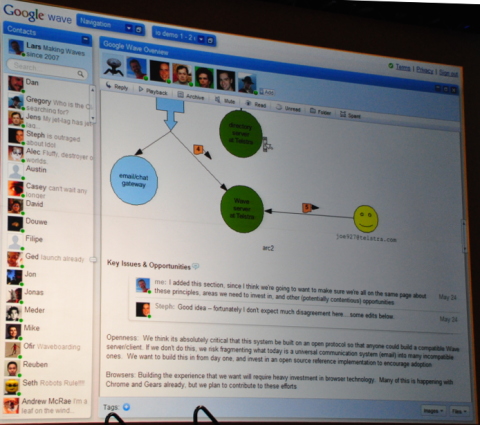
 Google Waveの利用概念図。中心にあるサーバ上のWaveオブジェクト(XMLファイル)を共有する
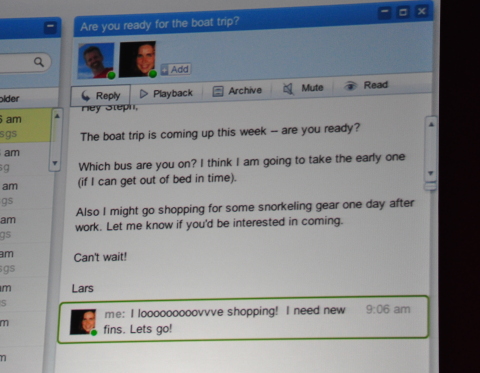
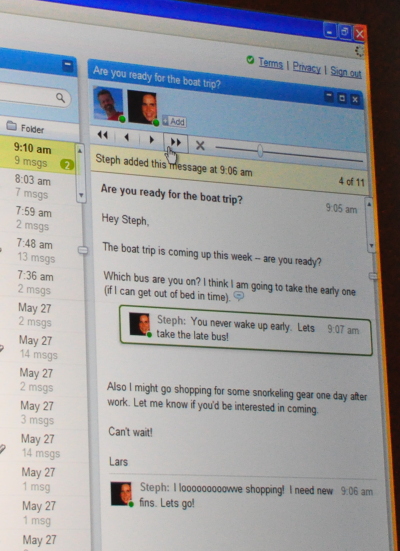
Google Waveの利用概念図。中心にあるサーバ上のWaveオブジェクト(XMLファイル)を共有する Waveの画面。Waveの実体はXMLファイルだが、HTMLに変換されてWebページとして表示される。画面はメールとチャットの間のようなやり取りの例。Cometを使ったサーバ・クライアント接続で相手が入力した文字を逐一反映される応答性のよさだ
Waveの画面。Waveの実体はXMLファイルだが、HTMLに変換されてWebページとして表示される。画面はメールとチャットの間のようなやり取りの例。Cometを使ったサーバ・クライアント接続で相手が入力した文字を逐一反映される応答性のよさだ
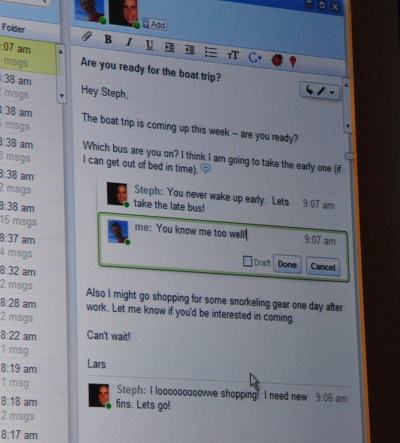
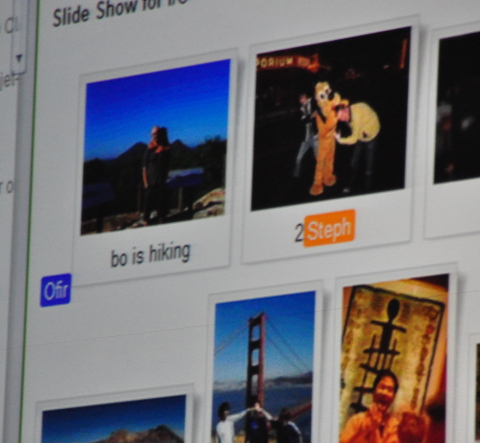
 Waveのドキュメントは構造化されているので、発言の途中にコメントを入れたり、すでに発言したものを修正したりできる。そうした編集も、すべてリアルタイムで参加者のWebブラウザ上に反映
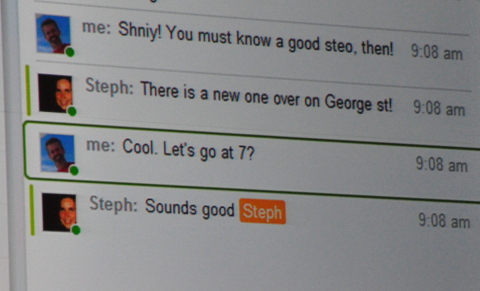
Waveのドキュメントは構造化されているので、発言の途中にコメントを入れたり、すでに発言したものを修正したりできる。そうした編集も、すべてリアルタイムで参加者のWebブラウザ上に反映 タイプする文字はすべてリアルタイムで画面に現れる。これまでGoogle Docsでも似たような共同作業の機能はあったが、タイムラグがほとんど感じられないほどに高速化されている
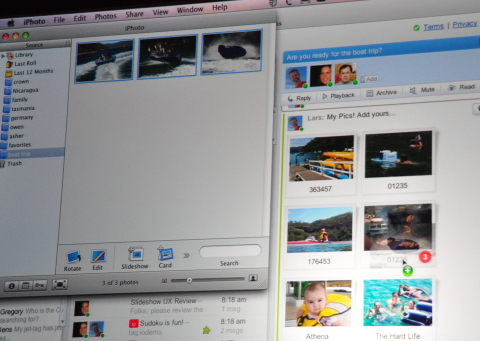
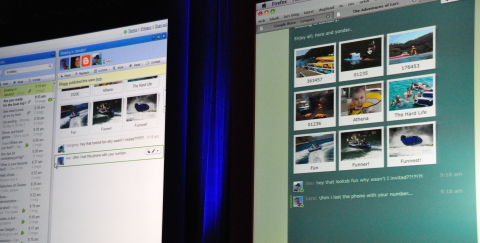
タイプする文字はすべてリアルタイムで画面に現れる。これまでGoogle Docsでも似たような共同作業の機能はあったが、タイムラグがほとんど感じられないほどに高速化されている Waveに画像を貼って(ドラッグ&ドロップでiPhotoから直接アップロードもできる)、そのキャプションを同時に共同編集している様子。分業すると作業が速いということが一目瞭然のデモだ
Waveに画像を貼って(ドラッグ&ドロップでiPhotoから直接アップロードもできる)、そのキャプションを同時に共同編集している様子。分業すると作業が速いということが一目瞭然のデモだ各クライアントは単一のサーバに接続する形だが、Waveサーバ間をつなぐフェデレーションのXMPPベースのプロトコルも規定している。グーグルでは「われわれの競合がWaveサービスを開始してアカウントを発行しても構わない」(ラスムセン氏)としている。複数のWaveサーバがメッセージをやり取りすることで、単一のWaveサーバで動いているのと同様に、異なるWaveサーバ利用者同士の間でリアルタイムコミュニケーションが可能だという。
クライアントはWebブラウザ
Waveを構成する「3つのP」の2つ目は「プロダクト」。サーバソフトウェアのほかに、グーグルはHTMLベースのクライアントを公開。デモンストレーションではChrome、Firefox、Safariで同様のUIが実現している様子や、異なるPC上の異なるWebブラウザ間で、同時に文字や画像が追加されていく様子も披露した。Waveクライアントは、画像のドラッグ&ドロップによるアップロードや、ユーザーリストからアイコンをドラッグ&ドロップして会話に加えるなど動的なUI が印象的だ。ただし、デスクトップからのアイコンのドラッグ&ドロップについては、現在仕様を提案中で、この機能を利用するにはドラフトの仕様を実装したソースコードをビルドする必要があるという。また、ネットワーク接続が切れていたためにデモはうまくいかなかったが、iPhoneとAndroid端末の間でもWebブラウザベースのクライアント(HTMLページ)を使って同様のリアルタイムコミュニケーションが可能だという。
 ドラッグ&ドロップで画像をWaveに加えられる
ドラッグ&ドロップで画像をWaveに加えられる 参加者を加えるのもアイコンのドラッグ&ドロップで可能
参加者を加えるのもアイコンのドラッグ&ドロップで可能 AndroidやiPhoneでも画面が狭くなること以外はほぼ同じUIが実現できるという。これも単なるHTMLページだ。ただ、デモンストレーションではネットワーク接続が不調で動作しなかった
AndroidやiPhoneでも画面が狭くなること以外はほぼ同じUIが実現できるという。これも単なるHTMLページだ。ただ、デモンストレーションではネットワーク接続が不調で動作しなかったプロトコルはオープンであるため、Waveクライアントは何でも構わない。デモンストレーションではUNIXのターミナルを使ったテキストベースのクライアントを披露。テキストベースのメッセージに関しては、WebブラウザでのWaveと同様にリアルタイムで相手のタイピングが見える様子などをデモンストレーションしてみせた。ただし、WaveクライアントはXMLのパーズとレンダリングが必要で、グーグルが公開したHTML版のWaveクライアントでは、JavaScript(DOM)を使ってクライアントサイドでXMLをHTMLに変換してWebブラウザでレンダリングしているという。
コラボレーションプラットフォームとしてのWave
「3つのP」の3つ目は「プラットフォーム」。各Waveは構造化されており(XMLドキュメント+アノテーション)、メールやチャットのようなコミュニケーション、WikiやGoogle Docs、EtherPadのようなコラボレーションツールに似たプラットフォームとして利用できる。
Waveはメールと異なり、発言と返答を繰り返す一連のコミュニケーションは1つの編集履歴を備えた完結したドキュメントとなる。基本的にテキストメッセージを投げ合うだけのメールと異なり、サーバ上のWaveオブジェクトを共有する形なので、誰が、いつ、どこにコメントを加えたかがツリー状に表示される。パーミッションやセキュリティの問題など、まだ詳細なモデルについては検討中というが、こうしたテキストなどのオブジェクトは、後からほかのユーザーが編集することもできる。つまり、WaveはWikiのように共同編集ツールとしても利用可能だ。
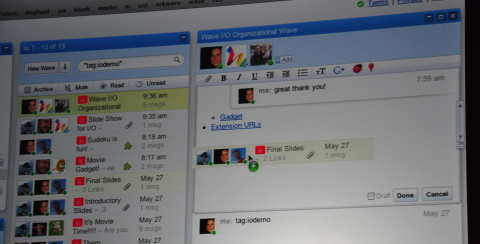
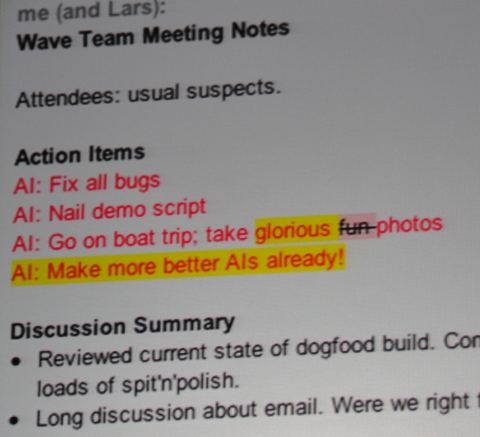
 Waveは仕様書のようなドキュメント作成の共同作業にも使えるという。どこにでもコメントが付けられてバージョン管理もできる
Waveは仕様書のようなドキュメント作成の共同作業にも使えるという。どこにでもコメントが付けられてバージョン管理もできる 構造化されたXML文書とは別にアノテーションもサポートしているため、ハイライトなどの表現をデータ構造的にきれいな形で利用できる
構造化されたXML文書とは別にアノテーションもサポートしているため、ハイライトなどの表現をデータ構造的にきれいな形で利用できるメールでよくやるように、途中から誰かを会話に追加するというユースケースでも、Waveは新しいユーザー体験を提供する。途中から何らかのWaveに参加したユーザーは、プレイバック機能を使ってそのWaveが新規作成された時点にまでさかのぼり、それまでの発言や編集を追体験できる機能を備えている。ソフトウェアの開発環境にたとえて言えば、デバッガのステップ実行のように、会話や編集がスタートした時点から、順を追って1つずつ話の流れを追うことができる。これは返信に返信を重ねたメールが読みづらくなったり、途中から参加した人が議論の流れを追いにくいという問題に対する打開策となり得る。また、バージョン管理を備えた同時共同編集ツールとして考えれば、メールへの添付でオフィス文書を投げ合うモデルよりもはるかに合理的だ。編集履歴の管理では、昨今目覚ましい開発を見せているソフトウェアのバージョン管理システムにヒントを得ていて、Waveではソフトウェア開発プロジェクトでいう「フォーク」(分岐)に相当する作業も可能だという。
 途中からWave(会話など)に加わった人が話の流れに追いつくために、時間を巻き戻して1つずつ情報が付け加わるのを再生できるインターフェイスを備える
途中からWave(会話など)に加わった人が話の流れに追いつくために、時間を巻き戻して1つずつ情報が付け加わるのを再生できるインターフェイスを備えるボットを使ったWaveの拡張
Waveは共同作業の強力なツールとなるという意味でもプラットフォームだが、ほかのWebサービスなどのハブとなるという意味でもプラットフォームだ。
Waveは一風変わった方法で機能拡張が行える。Twitterなどで一般化したボットをサーバで走らせ、これを各種サービスとのプロキシとして利用するという方法だ。
例えば、ブログサービスと接続する「bloggy」(ブロギー)というボットをWaveの会話に加えると(人間の参加者を加えるのと同様だ)、そのWave上の発言を、直接ブログにパブリッシュできるようになる。基調講演でラスムセン氏は、ブログサービスとbloggyを双方向に結び、にわかに信じがたいデモンストレーションを行った。
まず、Wave上で書いたテキストがブログにパブリッシュされる。そのブログを見た誰かがコメントを付ける。すると、bloggyを通してそのコメントがブロガーが見ているWave上にリアルタイムで反映されるのだ。このコメントに対してWave上でさらにブロガーが返信すると、そのコメントは1文字1文字とブログページのほうでも表示されていく、といった具合だ。
ブログが掲載されているWebページに対してリアルタイムにコメントを1文字ずつ反映するこのデモンストレーションは、ブログサービスをWave対応として実装しているからこそ可能で、今のところ一般のブログサービスではこうはなりそうもない。ただ、MovableTypeやWordPressでWaveプラグインが登場する可能性は十分にある。もしも、ブログや掲示板、メディア、SNS、企業のカスタマーサービスページなどで次々とWaveクライアント対応が進むようなことになれば、われわれは、あちこちのWebページで常に書き換えやコメント追加が発生する「リアルタイムWeb」の世界を生きるようになる可能性すらあるだろう。
【訂正】ブログとWave結ぶ双方向のインタラクションのデモンストレーションで、ブログ側を特別に実装したサービスであるかのように書いたが、実際には既存WebページにWaveを埋め込むためのAPIがある。つまり既存WebページをWave対応とするのは、上に書いたようなプラグインの対応などなしにできる。
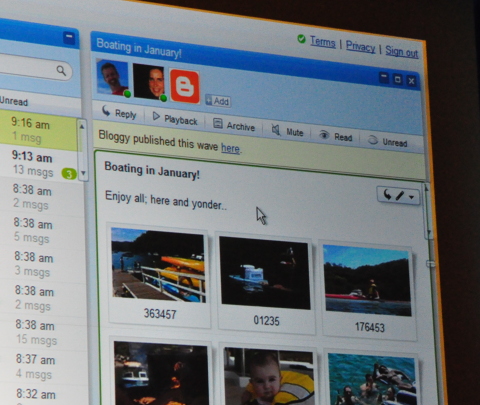
 Blogger.comのアイコンはbloggyと名づけられたボット。Waveに参加してブログサービスとWaveの間をブリッジするプロキシとして機能する
Blogger.comのアイコンはbloggyと名づけられたボット。Waveに参加してブログサービスとWaveの間をブリッジするプロキシとして機能する bloggyが参加するWaveでの発言は、そのままブログにパブリッシュされる。逆にブログ側に付いたコメントはbloggyによってWave側に反映される。すべてリアルタイムで進行するため、誰かがブログにコメントを残したら、ブロガーはWaveを通してダイレクトに返信コメントを送ることができる。すべての編集はWaveとブログ側で1文字ずつ進行する
bloggyが参加するWaveでの発言は、そのままブログにパブリッシュされる。逆にブログ側に付いたコメントはbloggyによってWave側に反映される。すべてリアルタイムで進行するため、誰かがブログにコメントを残したら、ブロガーはWaveを通してダイレクトに返信コメントを送ることができる。すべての編集はWaveとブログ側で1文字ずつ進行する「もしいま、メールというシステムを最初から作り直すとしたら、どんなものになるだろうか」。こうした問題意識からWaveというプロジェクトはスタートしたというが、サーバ上のオブジェクトを共有し、その差分情報をリアルタイムでクライアント間で反映し合うというWaveモデルの射程は広そうだ。
Waveはグーグルとしては珍しいベータ以前の段階での早期プレビュー公開となったが、その理由はWaveのあるべきモデルや実装について議論を進めるとともに、さまざまなアイデアを持つ開発者を巻き込んでいきたいと考えているからだという。ラスムセン氏は、Google Mapsをプロデュースしたことでも知られているが、その時の経験から、開発者コミュニティを巻き込んだマッシュアップ的な開発が、Waveのようなサービスの成功に不可欠だと認識しているという。「開発者の皆さんが、Waveを使って何をするのか、それを見る日が待ちきれません。ぜひわれわれを驚かせてください」(ラスムセン氏)
「ガジェット」でボットの利用も容易に
Waveには各種ボットを開発者が「ガジェット」として公開する仕組みが提供されている。利用者はワンクリックでこれらのガジェットが利用できる。ガジェット(ボット)の例としてラスムセン氏がデモンストレーションしたのは、Google検索をWave内から行う「Searchy」、Google Mapsで共有操作ができるようになる「Mappy」、Twitterへの投稿とタイムラインの取得を行う「Twave」、何らかの投票を行い結果をリアルタイムにWaveに反映してグラフ化する「Polly」、パーティーやイベントなどで参加者の参加・不参加表明を管理するガジェット、チェスや数独といったゲームのガジェットなどだ。
【訂正】ガジェットとボット(グーグルはロボットと呼んでいる)はまったく別の仕組みなので訂正します。ガジェットは、いわゆるWebページ向けのガジェットでiGoogleなどで使われているものに近く、クライアント側で走る小さなアプリケーション。一方ボットはサーバ上で走るソフトウェア。
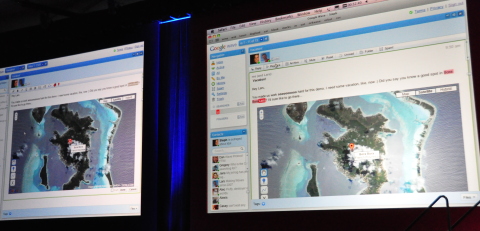
例えばMappyのデモンストレーションでは、2人のユーザーが南の島に旅行に行く相談をするという想定でMappyを使ってみせた。一方でGoogle Mapsを動かせば他方のWebブラウザでも地図の表示位置が動く。「この辺に泊まりたいわ」というリクエストを図示すれば、それも他方からリアルタイムで見える。こうした例では一方が先にプランを作り、他方が次にオンラインになったときに、それを見てコメントを入れるというようなメール的な非同期コミュニケーションも行える。投票やイベント参加者の取りまとめなど、これまでメールで苦労していた作業が手軽になりそうだ。
WaveオブジェクトはXMLファイルなので、好きなアプリケーションをガジェットとして実装して、それをそのままリアルタイム通信のプラットフォームに載せることができる。
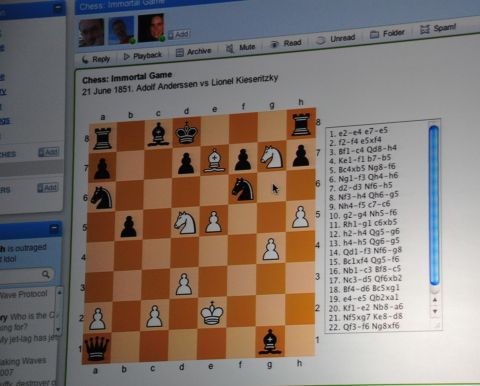
例えばチェスのようなゲームはWaveに適していて、駒を動かす部分だけを実装すれば、Waveが備える編集履歴とプレイバック機能によって、そのまま棋譜を再生するプラットフォームともなるという。別のゲームの例として数独ガジェットもある。「もともと協力して素早く数独を解くというのを狙って作ったんですが、何だか気が付いてみればすごく競争的になっていました」。こういうと、2人のデモンストレータは、われ先にと次々に穴を数字で埋めていった。
極端に高い応答性が求められる対戦ゲームのようなものは難しいかもしれないが、ボードゲームなど、複数人が参加できる事実上のP2P通信プラットフォームとして、Waveの利用価値は高いと言えそうだ。
 ガジェットで提供されるチェスゲーム
ガジェットで提供されるチェスゲーム 旅行の相談に使えそうなMappyと名づけられたガジェット。Google Mapsを埋め込んで共同作業で操作や図示ができる
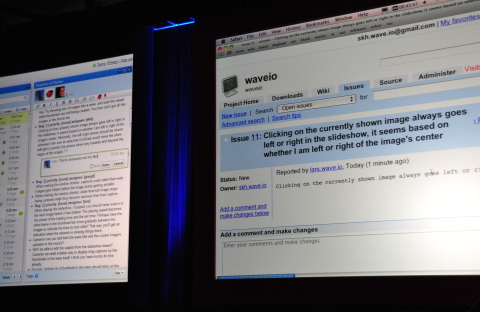
旅行の相談に使えそうなMappyと名づけられたガジェット。Google Mapsを埋め込んで共同作業で操作や図示ができる 既存のバグトラッキングシステムとWaveをつないだ例。Wave側からほとんどの作業ができるようになる
既存のバグトラッキングシステムとWaveをつないだ例。Wave側からほとんどの作業ができるようになるクラウドの中で協調して動くボットたち
Waveには、元々テキスト入力エリアに対して有効にできるスペルチェッカや翻訳のボットが用意されている。サーバ(ボット)からユーザーがタイプする文字は1文字1文字リアルタイムでサーバに送られているため、ネイティブアプリケーションのようにオンザフライで修正候補が表示されたり、場合によっては自動的に修正される。
応答性という意味ではネイティブアプリケーションと同等のスペルチェックだが、クラウドベースで動くボットによるスペルチェックは、それよりはるかに強力なものだという。なぜならグーグルがクロールしている数十億のページから抽出した言語モデルデータベースが利用できて、しかも多数の言語に対応できるからだ。これはデスクトップでは不可能だし、モバイル端末ではもっと無理だ。デモンストレーションでは「icland is icland.」とタイプした英文が「iceland is island.」と自動修正される様子や、「you are to kind.」が「you are too kind.」となる様子を示した。いずれも、一般的なスペルチェッカでは修正が難しいもので、言語モデルに基づいたスペルチェッカの強力さを見せつけた格好だ。「Let's met tomorrow.」というセンテンスがあった場合、「met」には「meet/meat/get/net」など多数の修正候補がありえるが、言語データベースが背後にあるWaveのスペルチェッカでは、容易にmeetへと修正が可能だという。
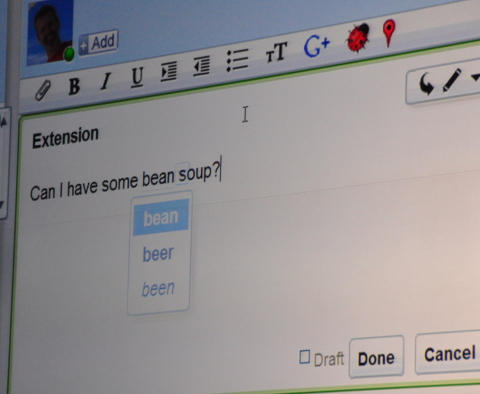
 単純なスペルチェッカーでは「been」の間違いを「bean」(豆)に直すことできない。Waveのスペルチェッカーではsoup(スープ)という語が現れていることをヒントに修正できるという
単純なスペルチェッカーでは「been」の間違いを「bean」(豆)に直すことできない。Waveのスペルチェッカーではsoup(スープ)という語が現れていることをヒントに修正できるというこうしたユーザーの作業を補助する賢いクラウド上のボットたちは、いずれ協調して動くようになるだろうという。それはEclipseのような統合開発環境で、さまざまな入力補助やドキュメントの表示を行ってくれる「作業環境」を提供してくれるのと似ている。ユーザーの知的作業を補助するボットたちがクラウドにたくさん動く―これは1台に閉じたネイティブアプリケーションでは実現不可能な世界だ。
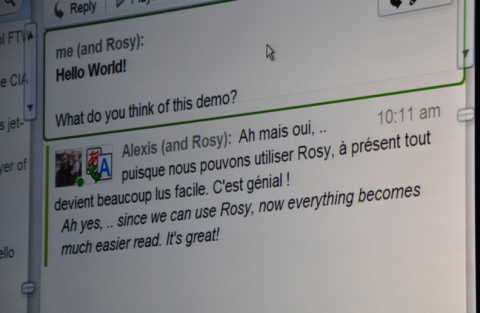
翻訳ボットの「Rosy」は約40言語に対応していて、やはりユーザーがタイプする速度に追随して訳文を表示させることができる。デモンストレーションでは、英語をタイプするユーザーと、フランス語をタイプするユーザーが、リアルタイムで翻訳されたメッセージを見ながらチャットする様子を示して見せた。2つの異なるWebブラウザ上で、母語が異なる2人がリアルタイムにデータセンター上のボットの助けを借りてチャットするさまは圧巻だ。
 ボットの助けでフランス語と英語が相互にリアルタイムで翻訳されている
ボットの助けでフランス語と英語が相互にリアルタイムで翻訳されている1時間あまりに及んだデモンストレーションの間中、若干の拍手や歓声をのぞけば比較的静かに講演に聞き入っていた観衆たちだったが、リアルタイム翻訳チャットの時ばかりは拍手がなりやまず、ついに会場には立ち上がって拍手を続ける人たちでいっぱいになった。

情報をお寄せください:
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...





