Firefoxのシェアに影響する可能性も
マウスジェスチャーも可能、Chrome Extensionsを使ってみた
2009/11/26
米グーグルは11月23日、Webブラウザ「Google Chrome」向け機能拡張の登録受け付けを開始した。機能拡張ギャラリーに対してエクステンションをアップロードすることで、開発者は広くChromeユーザーに自作拡張機能を公開できる。グーグルは、向こう2〜3日のうちにフィードバックを目的としたテスト公開を行い、その後ベータ版として公開する予定という。
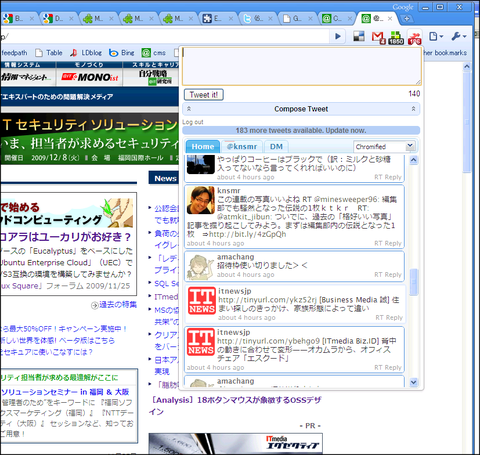
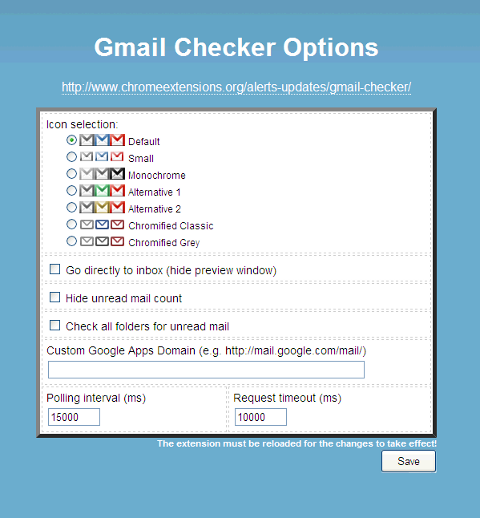
 Chrome Extensionsの例。Gmailの新着メール数をアイコンで表示しており、クリックすると、それらのタイトルがポップアップで表示される。ブラウザ・アクションというインターフェイスを使った典型的な例だ
Chrome Extensionsの例。Gmailの新着メール数をアイコンで表示しており、クリックすると、それらのタイトルがポップアップで表示される。ブラウザ・アクションというインターフェイスを使った典型的な例だベータ版で多くのエクステンションが試せる
現在ベータ版となっているChrome 4.0には、すでにエクステンションの仕組みが取り入れられている。非公認のサイトながら「Chrome Extensions」には、いくつかサードパーティー製のエクステンションが公開されていて使うことができる。例えば、Gmailの新着メール数をアイコン上に表示する「Gmail Checker」、ソーシャルブックマークサイト「Delicious」にダイレクトにブックマークを追加できる「Delicious Chrome Extension」、Twitter向けの拡張でWebブラウザに小さなウィンドウを開いてタイムラインを眺めたり、つぶやきを投稿できる「Chrome Bird」などが公開されている。
URLのパターンマッチによって、HTMLをダイナミックに書き換えるGreasemonkeyに相当する機能も利用でき、Userscripts.orgで公開されているスクリプトもかなり動くようだ。私が試した限り、このジャンルで人気が高いAutoPagerizeは動いている。AutoPagerizeは、複数ページにわたるコンテンツの「次」に当たるページを、ユーザーに代わって自動的にページ下に付け加えて展開してくれるツールだ。
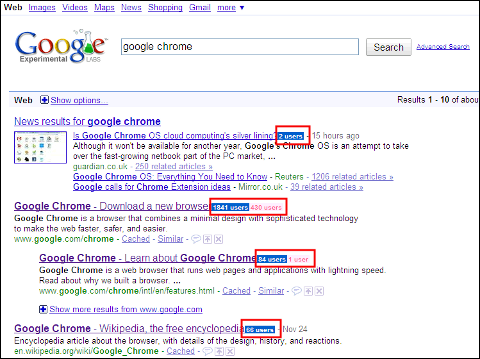
 Greasemonkeyに相当するコンテンツ・スクリプトを使ったChrome Extensionの例。検索結果で表示されるHTMLを動的に書き換えて、検索結果の各アイテムの横にDelicious、はてなブックマークでのブックマーク数を表示している
Greasemonkeyに相当するコンテンツ・スクリプトを使ったChrome Extensionの例。検索結果で表示されるHTMLを動的に書き換えて、検索結果の各アイテムの横にDelicious、はてなブックマークでのブックマーク数を表示しているChrome Extensions自体もそうだが、このWebサイトで公開されているエクステンションは、一部の例外をのぞいて“野良アプリ”というべき存在で、セキュリティについては「各自でソースコードを見て、おかしなコトをしていないか確認すること」といったところ。一方、グーグルが公開予定の機能拡張ギャラリーでは、自動レビューのほか、プラグインのNPAPIを使ったものや、ローカルファイルにアクセスするものは手動で安全性をチェックするという。
つまり、公式サイトが待ちきれないとか、自分でもエクステンションを作ってみたいという開発者でもない限り、グーグルによる公式サイトのオープンを待ったほうがいい、という段階だ。
基本は「HTML+JavaScript+CSS」で構成
Chromeのエクステンションは、バージョン番号などをJSONで記述したメタファイルやアイコン画像のほかは、「HTML+JavaScript+CSS」をアーカイブして電子署名を施したシンプルな構成だ。具体的には「.crx」という拡張子のファイルを、RubyスクリプトかChrome本体に実装されたパッケージ機能で作成する。JavaScriptの開発・デバッグにはWebKit組み込みのインスペクタやデバッガが利用できる。ここ最近、WebKitプロジェクトではインスペクタの大幅強化を行っており、FirefoxでFirebugを愛用する開発者にとっては気になるポイントかもしれない。
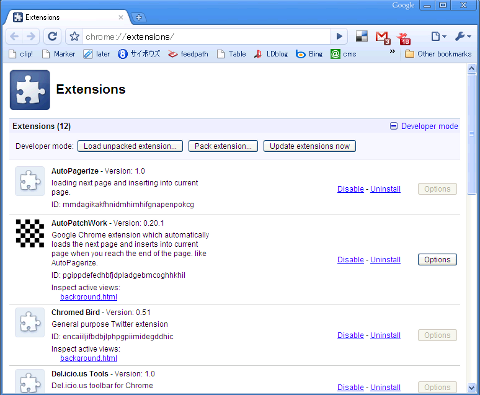
 Chrome Extensionsの管理画面。作成した関連ファイルをアーカイブしてエクステンションへパックする機能や、パックされていないエクステンションを利用する機能もある
Chrome Extensionsの管理画面。作成した関連ファイルをアーカイブしてエクステンションへパックする機能や、パックされていないエクステンションを利用する機能もある オプション画面はHTMLページなので、色を付けたり、動的に表示させたりなど、従来のダイアログとはひと味違った凝り方もできそうだ
オプション画面はHTMLページなので、色を付けたり、動的に表示させたりなど、従来のダイアログとはひと味違った凝り方もできそうだエクステンションの利用者は、何らかの形で.crxファイルをPCにダウンロードする。ほとんどのケースではグーグルが運営するギャラリーからインストールボタンをクリックする形になりそうだ。ダウンロードを開始すると、すぐにインストールを確認するボタンが現れるので、後は「OK」ボタンを押すだけだ。Chrome本体同様に、開発者はエクステンションで自動アップデートの仕組みが利用できる。
 Chrome Extensionsのインストール確認画面。利用するAPIによってはManifestoファイルに明示的に書く必要があり、インストール時にユーザーに注意を促す。この画面では、インストールしようとしているエクステンションがブラウザの閲覧履歴にアクセスしようとしているのが分かる
Chrome Extensionsのインストール確認画面。利用するAPIによってはManifestoファイルに明示的に書く必要があり、インストール時にユーザーに注意を促す。この画面では、インストールしようとしているエクステンションがブラウザの閲覧履歴にアクセスしようとしているのが分かるChromeのエクステンションはJavaScriptベースなので、ある種のエクステンションは、ブックマークレットに似ている。例えばDelicious向けエクステンションのJavaScriptのソースコードを見てみれば分かるように、Webサービスと連携するタイプのエクステンションであれば、ブックマークレット並に簡単に作成できる。同様に閲覧中のWebページをTwitterでつぶやくようなエクステンションもブックマークレット的だ。
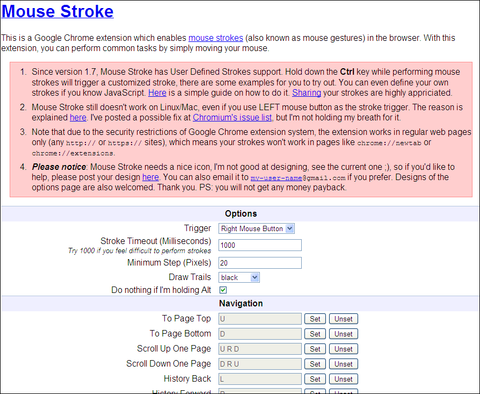
Chrome ExtensionsではChrome本体のAPIも使える。ブックマークの操作やマウスやキー、タブ、ウィンドウなどをオブジェクトとして扱えるほか、エクステンション間のメッセージAPIなども利用できる。APIでタブ操作をしたり、タブ操作関連のイベントをフックしたりできる。やや動作がモッサリしているが、すでにマウスジェスチャー機能を実現する「Chrome Mouse Stroke」といったものもあり、「下→右」とマウスでジェスチャーすることでタブを閉じるという操作が可能となっている。
ちなみにChrome ExtensionsではNPAPI経由でプラグインを呼び出すことも可能だが、セキュリティや安定性の理由から、ほかに手段がないときにだけ利用をとどめるべきだとドキュメントに大きく書かれている。
Webアプリケーションと異なり、Chrome Extensionsは当然Chromeをターゲットに開発するため、Canvasタグを使うような応用もありだ。というよりも、新着メール数をアイコンで表示するようなエクステンションでは、Canvasを使ってビットマップとフォントを合成するような実装が一般的なようだ。このほかにもHTML5関連のローカルストレージやV8エンジンのJSONの機能、WebKitの独自拡張なども利用できる。WebKitでは、CSSを使ったアニメーションなども独自に拡張しているし、.crxファイルにはjQueryを含めるようなこともできるので、かなり凝ったユーザーインターフェイスが作れそうだ。
3つに整理されたインターフェイス
エクステンションで利用できるユーザーインターフェイスは大きく3つある。「ブラウザ・アクション」「ページ・アクション」「コンテンツ・スクリプト」だ。
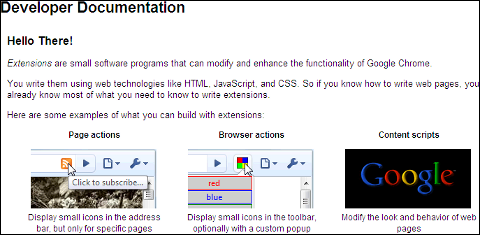
 Chrome Extensionsで利用できる3種類のユーザーインターフェイス
Chrome Extensionsで利用できる3種類のユーザーインターフェイスブラウザ・アクションはアドレスバーの横に小さなアイコンを表示するもの。このアイコンにはオーバーレイで最大4文字までテキストを表示するバッジや、マウスーオーバー時に表示するツールチップ、クリック時に表示するHTMLを指定するポップアップが利用できる。例えば新着メールチェッカーなら、未読メール数をバッジで表示し、タイトル一覧をポップアップとするといった形にできる。
ページ・アクションを使うと、特定のURL(HTMLページ)にひも付く形でアドレスバーにアイコンを表示できる。ブラウザ・アクションと異なり、特定のページに対して何かを行う場合に使う。RSSリーダーや、ページ内に含まれる画像をスライドショウにして表示するような機能を、ページ・アクションで実現するという。
コンテンツ・スクリプトはFirefoxなどでいうGreasemonkeyで、例えばアンカータグの入っていないURL文字列をリンクに変換したり、HTMLページに含まれるmicroformatsの情報を加工するといったことができる。
この3つのAPI群のほかにもChrome Extensionsでは、各エクステンションの設定管理を行う「オプション・ページ」と呼ぶユーザーインターフェイスや、バッグラウンド処理を行う「バックグラウンド・ページ」といったAPIが利用できる。バックグラウンド・ページは表示と結び付いておらず、アプリケーションのロジックを記述したり、状態を保持するために利用するという。ブラウザ・アクションのポップアップではビューを実装する。
まだ情報の少ないChrome Extensionsだが、日本語で読める解説として、gihyo.jpで太田昌吾氏が連載している「続・先取り! Google Chrome Extensions」が非常に詳しい。
今後はFirefoxのシェアに影響の可能性も
Firefoxが独自XMLの「XUL」(ズール)を使ってダイアログやウィザード、右クリックによるコンテキストメニューの書き換えなど、GUI関連のAPIを開放しているのに対して、Chrome Extensionsは、あくまでもWebブラウザ上の機能拡張のみ提供するといった印象だ。もともとMozillaファウンデーションでは、Firefox以外にもメールクライアントやHTMLオーサリングツール、IRCクライアントなど、一連のアプリケーション・スイートを提供することを目的に、OS非依存でXMLによるUI定義が可能なXULを設計したという背景がある。この仕組みは強力で、多くのアドオンを生んだほか、Flockのような派生プロジェクトを生み出す源泉ともなった。Webサービスの使い勝手を大きく改善する気の利いたアドオンの存在が、Firefoxの大きな魅力となってきた。
はるかに後発のChromeは、よりWebセントリックな拡張方法を採用したために、Firefoxほどの拡張性はない。レンダリングエンジンを切り替えたり、タブの動作自体を変えてしまうようなこと、あるいはダウンローダでローカルのファイルに書き出すようなことは、Chrome Extensionsではできない。ただ、ブラウザ・アクションのポップアップ機能を使ったTwitterクライアントなどを使ってみると分かるが、もはやHTML+JavaScriptだけでも、かなりのことが実現できるのも事実だ。Mozilla Firefoxでも現在、従来の独自XMLファイルを使った拡張機能の実装方法に加えて、JavaScriptによる機能拡張の方向性を「Jetpack」というプロジェクトで模索していて、「Webブラウザの拡張はWeb関連技術で」という流れができつつあるように思う。
さらにChrome OSの方向性を考えれば、重たい計算処理が必要なグラフィックライブラリやローカルストレージへのアクセスを行うAPIも、将来的にグーグルが提供してくる可能性が考えられる。Webアプリケーションの一種と考えると、特定のブラウザに依存したプラットフォームは非インターネット的だが、ブラウザの拡張という形なら、こうしたAPIの開放はあり得るのかもしれない。
いずれにしても、Chrome Extensionsを使えば、すでに実用的な拡張機能を提供できるのは間違いない。手放せないアドオンがあるという理由でFirefoxを利用しいてるユーザー層のかなりの部分を、Chromeが奪う可能性が出てきそうだ。
関連リンク
関連記事
情報をお寄せください:
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...