MIX10でデモ
IE9、HTML5やCSS3、SVG対応を大幅強化へ
2010/03/17
米マイクロソフトは3月16日、米国ラスベガスで開催中のイベント「MIX10」で次期バージョンのInternet Explorer 9のプレビュー版(Internet Explorer Platform Preview、以降IE9ppと略記)を初めてデモンストレーションした。同時にデモンストレーションページを含むダウンロードサイトも公開した。ただしGPUを生かした高速な描画ができるWindowsのAPI、「Direct2D」「DirectWrite」を利用するためIE9はWindows XPでは動かない模様(ars technicaによる報道)。
新JSエンジン、HTML5/CSS3、SVG対応、GPU活用
IE9の改善ポイントは新搭載のJavaScriptエンジンによる速度向上、HTML5、CSS3、SVG1.1などWeb標準への対応強化、GPUによる高速で滑らかなレンダリングだ。
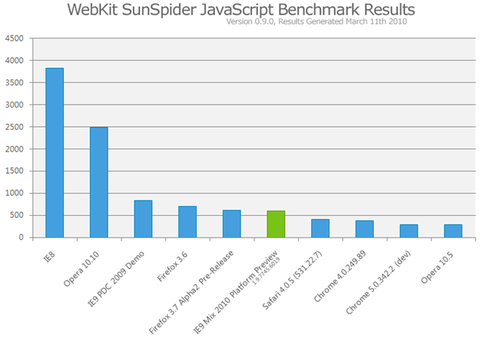
コード名“Chakra”と呼ばれていたスクリプト処理エンジンは、マルチコアプロセッサでは1つのコアでバックグラウンドでコンパイルを行うなど高速化。WebKit開発チームが提供するJavaScriptのベンチマークスイート「SunSpider」を使ったテストでは、IE8に比べて大幅に高速化。Mozilla Firefox 3.6より速く、Apple Safari 4やGoogle Chrome 4よりも遅いという結果で、ほかの“モダンブラウザ”と呼ばれるWebブラウザに追いついた格好だ。
Web標準準拠については、HTML5、CSS3、DOM Level2/3、SVG1.1に対応(詳細な技術情報)。
HTML5ではvideoタグのサポートをデモしたほか、HTML5のドラフト仕様により準拠した形でHTMLのパージングを行うようになったという。HTML5では、従来divタグを使って表現していたようなWebページの構造のうち、比較的共通して使われるものを「<headder>、<nav>、<section>」などと意味的なマークアップが行えるようになっているが、IE8ではこれら未知のタグを無視するという動作をしていた。IE9ではこの挙動を変えて、未知のタグでもオブジェクトモデルを生成。CSSでスタイルを適用したり、JavaScriptで扱えるようにしている。IE8でHTML5のこうしたタグを使う際には、細かな回避策を講じる必要があった。
今後、ブラウザごとの違いを吸収する回避策を講じる必然性が減るという意味ではDOMサポートの強化は大きな変更点だ。IE9ppでは「DOM L2 Core Namespaces」「DOM L3 Events」「DOM L2 Range」「DOM L2 Views」などの各仕様をサポート。例えば、従来であればOpera、Firefox、Safari、ChromeなどDOM L2対応ブラウザに比べて、IE8だけが異なるイベントモデルであるために、2種類の異なるコードを書く必要があったようなケースも、IE9の普及が進めば改善されていくだろう。もっとも現実にはIE9正式版の登場は早くても2011年ごろと予想され、今後もかなり長期間に渡ってIE8以前のブラウザに対応するコードが不要になることは考えづらい。
SVG対応はHTMLによる表現力を向上させる大きな一歩だ。これまでマイクロソフトはIE5.5時代に実装した独自のベクトルグラフィック記述言語のVMLのみをサポートしていたが、すでにほかの多くのブラウザが実装を進めているSVGをサポートしたことで、図形やグラフ、ロゴの表示などでWeb上でのベクトルグラフィックの普及が進みそうだ。IE9ppではSVG1.1第2版で規定される仕様を網羅的に実装しているといい、方形や楕円、直線、曲線などが簡単なマークアップで表現できるようになる。HTML5で規定されるSVGのインラインでの利用もできる。さらに、IE9ではGPUによる高速なSVG描画が可能という。
Canvasについてはコメントなし
SVGと並んでWeb上のグラフィック標準として普及が期待されているCanvasについては、現時点でアナウンスはない。XMLベースで幾何学的なパーツを組み合わせていくことでグラフィックを表現するSVGに対して、Canvasは1つのタグで規定する領域に筆で線や図形を描くようにJavaScriptでグラフィックを描くという違いがある。SVGはDOMによる操作が可能だが、何らかのデータから図形を生成し、変形するといった用途にはSVGよりもCanvasが適しているといわれている。またCanvasはピクセル単位でグラフィックを扱うことができる。SVGとCanvasの2つは排他的関係ではないことから、今後、IE9によるCanvas対応の動向が注目される。
Web標準のグラフィック規格では、もう1つ、Canvas 3Dと呼ばれていたWeb GLの実装がWebKitやFirefoxで進んでいる。この点についても、IE9で対応が進むかどうか注目だ。
CSS関連ではCSS3 Selectorsに対応したほか、CSS3 Backgrounds、Borders Moduleの対応を強化。rgbaのカラーモデルによる色指定ができることになったり、styleオブジェクトにopacityプロパティが追加されるなど、ほかのWebブラウザと共通した指定でアルファブレンディングが扱いやすくなりそうだ。「border-radius」系のプロパティ群が追加されたのは、Webデザイナにとって朗報だろう。ボタン類や囲み罫線の角を丸く表示させるだけのものだが、これまで多種多様な手法で似た効果を得るためのハックが生み出されてきたほどニーズがあるものだ。WebKitやFirefoxでは独自拡張のプロパティとして先行実装されていて、これらが規定するプロパティを羅列して指定するようなWebサイトも多いが、IE9によって、こうした混乱や“バッドノウハウ”の積み重ねに終止符が打たれるかもしれない。
これまでWebの進化にキャッチアップしていないと批判されることが多かったIEだが、IE8からIE9への大きなジャンプで一気に最前列に加わりそうだ。ただ、すでに書いたCanvasやWeb GLを含め、HTML5には関連仕様として注目されているFile API、Web Workers、WebSocket、ドラッグ&ドロップ、HTML Microdataなど、まだ多くの機能追加がある。こうした機能について、マイクロソフトは今後どこまで踏み込んでくるだろうか。IE9ppは、今後も8週間おきに最新ビルドをアップデートするとしているので、今後ますますIEの動向は注目を集めることになりそうだ。
関連リンク
関連記事
情報をお寄せください:
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...