GitHubがFlashからCanvasに移行して得た知見
HTML5のCanvasに欠けているもの:フレームワーク
2010/03/30
 OSSプロジェクトのホスティングサイト「GitHub.com」では、Flashで実装されていた一部のUIをCanvasに移行したという
OSSプロジェクトのホスティングサイト「GitHub.com」では、Flashで実装されていた一部のUIをCanvasに移行したというHTML5のCanvasとFlashの最大の違いは、アニメーションなどを行うために利用できる抽象レベルだ――。こう指摘するのは、Gitベースのコードホスティングサービス「GitHub.com」の共同創業者、Tom Preston-Werner氏だ(ちなみにWerner氏はマイクロソフトに買収された検索ベンチャー「Powerset」の元社員で、買収直後に“サラリー以外に3年間で30万ドル(約2770万円)”というおいしいオファーを断ってまでGitHub.comのフルタイム開発の道を選んだことでも知られている)。
Flashで書かれた一部のUIを全面的にCanvasで書き直した経験からWerner氏は、Canvasにはまだ抽象度の高いフレーワムワークが欠けていて、今後はWerner氏自身が開発する「Primer」や「CAKE」といったCanvas上で実装されたアニメーション・ライブラリが充実してくるだろうと予想している。PrimerはCanvasを使ってFlash同様のAPIを提供するライブラリだが、作者自身もまだプロダクション・コードで使っていないことから分かる通り、成熟に時間がかかりそうだ。
GitHubはWebサービス上にプロジェクトのソースコードやドキュメントを置けるサービスで、Gitの強力なフォーク、マージの仕組みをそのままオンラインに取り入れたようなサービスだ。プロジェクトは人単位でどんどんフォークし、フォーク先で開発された機能がオリジナルに取り込まれるということが活発に行われている。
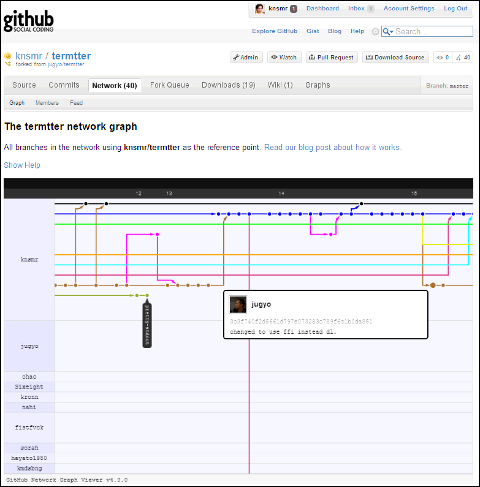
GitHubでプロジェクトのフォークやマージの様子をグラフィカルに表示する「Network Graph」と呼ぶインタラクティブな画面は、これまでFlashベースで書かれていた。もともと開発者のWerner氏がFlashを選んだのは、すでにFlashでの開発経験があったこと、CanvasやSVGといった代替技術が未熟でバグが多くレンダリングが遅かったことなどが理由という。
 FlashからCanvasへと切り替えたという「Network Graph」は、プロジェクトのフォークやパッチの取り込みの関係を示すもの。グラフは左右にドラッグできるほか、各ポイント(コミット)にはリンクが貼られている
FlashからCanvasへと切り替えたという「Network Graph」は、プロジェクトのフォークやパッチの取り込みの関係を示すもの。グラフは左右にドラッグできるほか、各ポイント(コミット)にはリンクが貼られている一方、昨今ではCanvasの実装は改善され、スペックも完成に近づいている。さらにFlash非搭載のiPadがリリース間近であることなどから、ついにCanvas+JavaScriptによるFlash実装の代替を試みた、ということのようだ。
CanvasとFlash、それぞれの利点、マイナス点
Werner氏は1215行あったFlashのコードを、1064行のCanvas+JavaScriptに置き換えるのに4日間かかったという。このときに気付いた両者のメリット・デメリットを、同氏は以下のようにまとめている。
【CanvasがFlashより勝る点】
■より少ない行数で書ける
1215行と1064行と大きな差ではないが、少し短くなる。投稿当初に同氏は、FlashよりCanvasのほうがネットワーク上の送信バイナリサイズが小さいとしていたが、これは不公平な比較で、両者にはあまり差はないようだ。
■Linuxなど多くのOSでFlashの対応状況が悪い
開発者向けホスティングというサイトの性格から、GitHubにはもともとLinuxユーザーが多く、Flash利用に対する不満が多かったという。これは恐らくMacユーザーでも同様だろう。
■Webブラウザのインスペクタやデバッガが利用できる
モダンなWebブラウザでは、組み込みやプラグインで高機能なインスペクタやデバッガが提供されている。Canvas開発では「console.log」などで簡単にログの出力ができるが、Flashでログを取るのは非常に手間がかかる。
■コンパイル不要
ワークフローを最適化する方法はあるかもしれないが、Flashでは何かコードに変更を加えるたびにコンパイルが必要だった。Canvas+JavaScriptではテキストエディタでコードを変更してもリロードするだけですぐに実行結果を確認できる。
■カーソルのハンドリングがいい
Werner氏はFlashのカーソルの扱いに不満を持っていて、カーソルを変更すると動作がもっさりしてユーザー体験を台なしにしがちだ、という。JavaScriptではカスタム・カーソルに難があるものの、応答性の良い組み込みカーソルが使えるのは、それだけで断然有利だという。
■フォーカスがなくてもキーボード・イベント取得ができる
CanvasはHTMLのエレメントなので、特別な苦労なしにマウスやキーボードのイベントが取得できる。Network Graphではページがロードされたらすぐにキーボードで左右にスクロールができるのはこのため。Flashではフォーカスがないと、こうした処理ができない。
【FlashがCanvasより勝る点】
■Canvasではクリッピングや再描画を自分でやる必要がある
Canvasは描画コンテキストを取得し、それを用いて線を引いたり、円弧を描いたりできるだけの低レベルの2次元グラフィックAPI。例えばアニメーションしようと思ったら、いったん描いたものを明示的に消して再描画する必要がある。また、速度上の最適化のために部分描画を行うには「どの領域を再描画する必要があるか」を自前で計算する必要がある。Flashでは、こうしたことをすべてプログラマに代わって行ってくれる。
■Canvasでは埋め込みフォントが使えない
FlashではSWFファイルにフォントを埋め込めるが、Canvasにはそうした仕組みがない。最終的な画面上の表示は、クライアント側で利用できるフォントに依存していて、見た目が大きく食い違ってくる可能性がある。
■Canvasでは複数行の自動改行やHTMLの埋め込みができない
JavaScriptでコードを書けばできるものの、Canvasでは複数行の自動改行ができない。また、埋め込みHTMLのレンダリングにも対応していない。Canvasの仕様書には将来的にHTMLやCSSのレンダリングが可能になるとあるが、今のところは実装されていない。
■Canvas実装はブラウザごとに違う
Flashでは単一の実装だけ気にしていればいいが、Canvasでは複数のブラウザ間での実装・非実装の違いやバグの有無などに気をつけなければならない。Werner氏は、幸いテストしたブラウザについては決定的に実装が困難というほどの違いはなく、どれもCanvasの仕様を忠実に実装していた、としている。ブラウザ間の差異については「Web開発者として慣れっこだが、だからといって全然嬉しくないことだよね」と書いている。
フレームワークが登場すればFlash並みに容易に
GitHubは一般のWebサイトとかなり異なり、ほとんどの利用者が最新バージョンのブラウザを使っていると思われる。このため、Flash→Canvasの移行について、参考になる事例とは言い難い。
一方で、Werner氏はブログエントリの結論として、「CanvasこそがWeb上の2Dグラフィックス(もしかしたら3Dグラフィックスも)の未来だ」としている。欠点はあるが、時間とともに良くなるばかりだろう、と。
CanvasではJavaScriptという言語を使うのもメリットだという。なぜなら、すでにWebページでインタラクションのロジックを書く言語として誰もがJavaScriptを使っているからだ。そしてJavaScriptはすでに高速だし、ますます高速になっている。Canvasも同様だ。
Canvasは2次元の線や簡単な図形を描くための低レベルのAPIがあるだけで、オブジェクトやレイヤ、グループなど、抽象度の高い単位で扱う仕組みがない。今後、こうした面で、コンポーネント・フレームワークが登場すれば、多様なタスクでFlash並みに使いやすくなるだろうという。
Werner氏の最終的なWeb開発者へのアドバイスは、「もしCanvasが使えるならCanvasでやるべきだ」、というものだ。
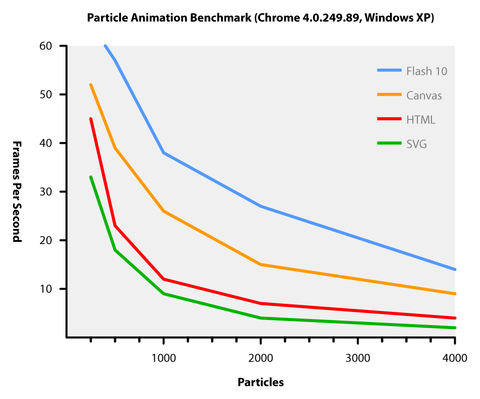
ちなみに現状のCanvasのパフォーマンスについては、オーストラリアで活動するWebデザイナのCameron Adams氏が興味深いベンチマーク結果をブログで報告している。単純な小円を多数アニメーションさせるだけのシンプルなものだが、参考になるかもしれない。例えば、Windows XP上のGoogle Chrome 4.0では以下の通り。Flash10がもっとも高速で、Canvas、HTML、SVGと続く。
関連リンク
関連記事
情報をお寄せください:
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...