グーグルがSafariのコードを書くことも!?
WebKit/Google Chrome開発者に聞く、HTML5最前線
2010/05/12
「グーグルのエンジニアがSafariのためにコードを書くこともあるんですよ。WebKitコミュニティの中では、そのほうが物事の進みが速いという不文律のようなものがあるんです」
こう語るのは、グーグルでChrome開発に携わるソフトウェア・エンジニアの鵜飼文敏氏だ。鵜飼氏はChromeに機能を追加するために、WebKitコミュニティでWebSocketの設計、実装なども行なっている。
 グーグル ソフトウェア・エンジニアの鵜飼文敏氏
グーグル ソフトウェア・エンジニアの鵜飼文敏氏WebKitは不思議なプロジェクトだ。よく知られているように、Google ChromeとApple Safari(およびiPhoneやiPadに搭載されるそのモバイル版のMobile Safari)は、オープンソースベースで開発が進む「WebKit」というコードベースを共有している。ここにさらに、WebKitを統合したGUI開発フレームワーク「Qt」を抱えるノキアや、搭載ブラウザをWebKitベースのものに置き換えようとしているBlackBerryのRIMが加わり、WebKitチームは今やアップル、グーグル、ノキア、RIMなどのベンダに所属するエンジニアたち(リスト)が、同居するプロジェクトとなっている。各ベンダが提供する最終的なWebブラウザを詳しくみていけば、レンダリングエンジン以外の部分、例えばJavaScriptエンジンやグラフィックスライブラリで違いはあるが、これらのブラウザは基本となるコア部分を共有している。
 WebKitプロジェクト
WebKitプロジェクト標準化の舞台は、大手ベンダの駆け引きや政治の場となることが多いが、WebKitの開発コミュニティでは、そうしたベンダの思惑が絡むことはないのだろうか?
「それはありません。技術的な理由で、誰かが特定の提案に対してイヤだというようなことはありますが、それは所属組織というよりも、エンジニア個人個人の判断ですね」(鵜飼氏)
WebKitコミュニティは、ほかのオープンソースコミュニティと大きな違いはなく、レビュワー、コミッター、コントリビューターと呼ばれる人々が、それまでの貢献実績やコードの品質によって選ばれる仕組みになっているという。
レビュワーはWebKitプロジェクトの門番のような人々で、どういうコードをWebKitに入れるか、入れないかを決めている。
レビュワーになれるのは、大量のパッチをコミットしているか、ある程度レビューの実績がある人。WebKitの全体像やコードの書き方が分かっているということで推薦されて、反対意見がない場合にレビュワーとなれる。
コミッターは文字通り、コードをレポジトリにコミットできる権限を持つ人。コミッターはレビュワーが選ぶ。
民主的で実力主義的な仕組みは、ほかのオープンソースと変わらない。人間臭い組織である点も同様だ。
「レビューの通し方として、IRCでいかに(担当となるレビュワーを)捕まえて話すかとか、何か困っていることがあれば、それを助けるなどしていかに自分のvisibilityを高めていくかも、案外重要です」(鵜飼氏)
WebKitはマルチプラットフォーム対応で、プラットフォームに依存する部分とそうでない部分が分かれている。依存部分は、Mac OS X、Qt、GTK、Windowsなどのそれぞれで、Xcode、Qmake、autoconf、Visual Studioなどの関連ファイルが存在していて、それぞれ異なるビルドシステムに対応している。現在、WebKitコミュニティで、この煩雑さを解決しようという話も出てきているというが、現状では1つのファイルを追加するだけでも非常に面倒な作業が発生しているという。
このため、何か新機能を実装したら、まずプラットフォーム依存部分としてSafari対応を優先的に行うことで、アップル在籍者が多くを占めるWebKitチーム内で物事が進みやすくなる。それが冒頭の発言で、グーグルのエンジニアがSafariのコードを書くことがあるという理由だ。
企業のカルチャーの違いも
WebKitチームでは、それぞれの参加者の所属組織が持つワークフローやコーディングスタイル、テストに対する考え方の違いなどが感じられることもあるという。
タブ幅をスペース2つとするか4つとするかなど細かなコーディングスタイルの違いが意外に面倒なこともあるというが、より興味深いのは仕事の進め方の違いのほうだ。
鵜飼氏はHTML5関連規格のWebSocketの設計文書(design doc)を起こし、実際に実装も行ったが、これはグーグルのやり方だという。
「何か解決すべき課題があるとき、過去にこういう経緯があって、こういう問題があるので、こういう機能を実装したい、というのをdesign docという形で文書化するんですね。グーグルでは、それをレビューして仕様や実装を決めていく。ところがWebKitにはそういう文化がなくて、せっかく書いてもまず反応が返ってくることはありませんね(笑)」(鵜飼氏)
コメントの書き方でも、かなり違いがあるという。
「グーグルは非常にコメントを好みます。ソースコードのヘッダや、メソッドごとに詳細に何をしているかを書きたがります。WebKitのほうは、ソースコード中にはあまり書かず、みんながChangelogに追記していく感じです。誰もがChangelogを更新するため、面倒な衝突の問題があるのですが……」(鵜飼氏)
WebKitにユニットテストがあまりないのも、グーグルの文化と異なるところだという。
「WebKitにはDump Renderer Treeというテスト用アプリがあって、それにHTMLを食わせるんです。それぞれのコンポーネントにユニットテストというものは用意されていません。ユニットテストをやろうという人もWebKitの中にはいるので、これは単に歴史的経緯ではないかとも思いますが」(鵜飼氏)
もう1つ、実装の進め方でグーグルのエンジニアが戸惑いを感じるのが、レビューのワークフローだという。HTML5で大幅に機能強化されるWeb Forms関連の実装を行っているグーグルのソフトウェア・エンジニア、田村健人氏は、こう述べる。
 グーグル ソフトウェア・エンジニア、田村健人氏
グーグル ソフトウェア・エンジニア、田村健人氏「グーグル社内やChromiumの場合、コードを書いた人がレビュワーを指定するんですが、WebKitのほうは単にバグトラッカーにパッチを出すだけ。誰にもレビューされずに放置されることもあります。レビュワーにはそれぞれ専門分野があって、それぞれの分野ごとのレビュワーの数が少ない、という問題もあるんだと思います」(田村氏)
実際、田村氏はWeb Forms関連のコードを2009年秋ごろにはバグトラッカーに登録していたが、半年ほど放置状態だったという。
Google Chromeは確実に進歩している
さまざまなバックグラウンドを持つ開発者が集まるWebKitチームには、やや同床異夢の趣きが感じられなくもないが、ともあれ、現在OperaやFirefoxと並んでWebの世界を強力に進化させる推進力の1つとなっていることは間違いない。
WebKitの進化とも歩調を合わせるかのように、Google Chromeも登場以来2年足らずでずいぶん進歩を遂げているようだ。シニア エンジニアリング マネージャーの及川卓也氏は「Google Chromeは、そのときどきで開発が進んで行っていて、確実に進歩しています」と言う。
 グーグル シニア エンジニアリング マネージャー 及川卓也氏
グーグル シニア エンジニアリング マネージャー 及川卓也氏バージョンアップが細かで頻繁なため、1つ1つは見逃してしまいそうなこともあるが、過去半年程度でChromeは大幅に機能が強化されている。Google Chromeのリリース実績は以下の通り。
| Chrome beta | 2008/9 |
| Chrome 1 | 2008/12 |
| Chrome 2 | 2009/5 |
| Chrome 3 | 2009/10 |
| Chrome 4 | 2010/1 |
| Chrome 5beta | 2010/5 |
Google Chromeの各バージョンのリリース時期
単純なバージョン比較には意味がないが、例えばIEのバージョン1が出てから5が出るまでに5年、5が出てから8が出るまでに9年かかっている。Google Chromeは、登場初期のIEを上回るペースで頻繁にメジャーバージョンアップしている。
Chromeに入りつつあるHTML5関連の新機能
以下、及川氏らの説明を元に、現在Chromeの開発版に入っていて、まもなく安定版にも順次搭載されることになるものを中心に、HTML5関連の新機能を紹介したい(Chromiumプロジェクトが公開している2010年3月時点での機能リスト)。canvas、video/audioなど、すでに良く知られていて動きの少ないものは省略する。
Dedicated Workers
すでにChrome 3から入っているが、JavaScriptを使って「Web Wokers」と名付けられた別プロセスによる処理が可能になっている。Web Workersには、複数のページやWorkerから共有するShared Workersと、生成元ページからのみ参照できるDedicated Workersがある。Worker同士はMessagePortsを使ってデータのやりとりができるが、これもChrome 4に搭載済みという。
LocalStorage
Web Storageの一部でChrome 4から搭載されている。Coockieに代わってクライアント側に構造化されたデータ(キー・値のペア)を保存できる仕様。例えば、textareaに入力された文字をキーイベンドが発生するたびにlocalStorageに保存するようにしておけば、ブラウザのタブを閉じたり、クラッシュしても、再び同じページを開けば書きかけの文字列がtextareaに表示されるというUIを実装できる(Mozillaのサンプルページ)。LocalStorageには、sessionStorageと呼ばれるもう1つの仕様があるが、これはChrome 5に搭載予定。こちらは、複数のタブで同一サイトのページを利用しているとき、Cookieで起こり得る問題を解決するものだという。
LocalStorageに似た仕様に、Web SQL Databaseと呼ばれるものもあるが、これは仕様策定自体がストップしてしまっている。クライアント側に保存したデータのソートや検索といった簡単なことができる仕様だったが、「SQLiteに依存しすぎていたのが問題。実装に左右されるのがおかしい」(及川氏)という議論の結果だという。ただ、一度実装したWeb SQL DatabaseはWebKitから取り除かれることは将来的にもないので、「iPhoneやGoogle Chromeのextensionではどうぞ自信を持って使ってくださいとお話させていただいています」(及川氏)という。
WebSocket
正式な名称が「Web Sockets」だったり「WebSocket」だったり、半角スペースや単数複数で揺れている感じもする仕様だが、「WebSocket」ということで、ようやく仕様も固まりつつあるようだ。すでにChrome 4に実装されているほか、「Chrome 5に向けて、Web WorkerでWebSocketを使えるようにしました」(鵜飼氏)という。
WebSocketはサーバとクライアントがTCP/IPのソケット通信に似たようなインターフェイスで双方向通信ができる仕組み。HTTPと異なり、毎回セッションが切れるのではなく、つなぎっぱなしにしてリアルタイム性の高い通信ができる。
ただ、WebSocketは今年(2010年)に入ってからも、まだプロトコルが変わっているという段階。例えばHTTPからWebSocketプロトコルにupgradeするときのハンドシェークの方法などが変更になっている。「もともとアマチュアプログラマでもサーバを作れるようにとシンプルにしたんですが、既存のHTTPサーバでかえって実装が難しいという問題がありました」(鵜飼氏)。ハンドシェークは、チャレンジ・レスポンスで“nouce”の授受を行う方式に変更されたが、これは「Cross Protocol Attack」と呼ばれる攻撃を防ぐセキュリティ上の意味もあるという。ほかにも、ソケットを閉じる際に“フレームバイト”と呼ばれる2バイトの終端記号を受け取ってからクローズして、oncloseでイベントが飛ぶときに、正常closeと異常closeの区別がつくようになるなど、よりキッチリした仕様となっている印象だ。
WebSocketはセッションを張りっぱなしにできるため、クライアント側からのポーリングやXHRを使うことなくリアルタイム性を上げられる。このため、グーグルでは「インフラ部分を含めてプロダクトでの実装を進めている」(鵜飼氏)という。具体的なプロダクトは未公表というが、WebSocket採用でメリットが大きそうなものとして、Google Docs、Google Talk、Google Waveなど、多くのアプリケーションが思い浮かぶ。
WebSocketはHTTPで実現するCometなどに比べて、ヘッダーが不要となる分、はるかに効率が良い。このためサーバの負荷は下がると予想されるが、実際にはロードバランサの設計を変える必要が出てくるなど、まだ議論の最中という。また、現状ではWebSocketを使ったアプリケーションはデバッグが大変なので、今後はWebKit InspectorにもWebSocketを統合しようとしているところだという。
ほかのブラウザベンダでは、WebSocketの実装はどうなっているのだろか?
「Mozillaは昔からパッチがあります。ただ、延々と(Firefox本体には)入っていません。Operaからは、われわれのところにどうやってテストしているのかという質問が来ていたり、仕様にコメントを出してきているので実装を検討していると思います」(鵜飼氏)
Rubyタグ
Chrome 4で基本的なルビ(ふりがな)をサポート。RubyタグはIEではかなり以前から実装されているが、互換性を持っているという。CSS3ではルビのネストができたり、複雑な仕様もあるが、現在ChromeがサポートするのはシンプルなRubyという。
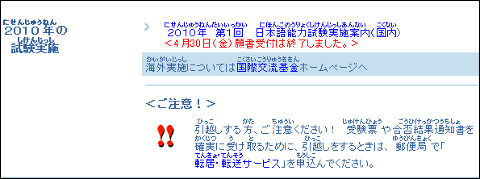
 例えば日本国際教育支援協会の「日本語能力試験」のページ(http://www.jees.or.jp/jlpt/)ではrubyタグが使われていて、Chromeではこのように表示される
例えば日本国際教育支援協会の「日本語能力試験」のページ(http://www.jees.or.jp/jlpt/)ではrubyタグが使われていて、Chromeではこのように表示されるWeb Fonts
クライアント側にインストールされているフォントではなく、Webページ製作者がサーバ上にフォントファイルを置いておいてクライアントにダウンロード、表示させる「Web Fonts」の仕組みがChrome 4で実装されている。これにより、Webデザインの幅が大きく広がる(例えば、Mozilla JapanのJohn Daggett氏が公開しているサンプルページは、フリーのM+フォントを使っていて、Web Fonts対応ブラウザで見ればクライアントにインストールされていないフォントであるにも関わらず、正しく表示されるのが確認できるはずだ)。
Web Fontsは、CSS3のFonts Moduleに含まれていて、「@font-face」という指定で外部リソースをURLで指定できる。IE、Safari、Opera、Firefoxなども対応しているほか、新たに2009年10月にMozillaがFirefox 3.6で実装した「Web Open Font Format」(WOFF)が、IE9やChrome、Operaを含むブラウザベンダをはじめ、フォントデザインなどの支持を集めつつあるようだ。WOFFは、既存のTrueType、OpenTypeなどのフォントファイルを圧縮し、著作権者や利用許諾に関するメタ情報を1つにまとめるアーカイブ形式。ダウンロードに適している。実はWeb FontsはIE4の時代にも1度注目を集めているが、利用が進まなかった過去がある。Webデザインや電子書籍への関心がかつてより高いこと、ネットワーク帯域が改善されたこと、合意が得られるフォント配布形式が登場しつつあることなどから、今回は普及の見通しがあるのかもしれない。
Web Fontsはサーバから送られてくるフォントのレンダリングを行うので、セキュリティ上の懸念がある。このため、Chromeではサニタイズライブラリ「Sanitiser for OpenType」(ots)を開発したという。lengthやoffsetなど、攻撃に使われそうなプロパティもチェックしている。ちなみに、同じWebKitベースのブラウザを持つアップルは、サニタイズはOSがやるべき仕事ということで、Safariにはこうしたコードは入っていないという。
Web Forms 2
多くの制限があるにも関わらずWebアプリケーションが台頭した理由の1つは、HTMLにフォーム(formタグ)が用意されていたことだろう。クライアントからテキストによる入力や、ラジオボタンによる選択結果を受け取り、サーバで処理をして、その結果何かを表示するといったシンプルなモデルが、非常に多くの応用を生んだ。
一方で、Webアプリケーションが多様化してくるにつれて、既存のフォームの限界も明らかになってきた。
例えば、入力されたメールアドレスの形式が正しいかどうかの検証をサーバにデータを送信する前にブラウザで行うとか、ある範囲に収まるようスライダーバーで数値を利用者に選択してもらう、あるいは日時を選択する際にカレンダーを表示して選択を促すといったことは、HTMLだけで行うことはできず、多くのWebサイトはJavaScriptライブラリやFlashによる実装を行って来た。
気が利いたWebサービスを複数使っていればすぐに気づくことだが、苦労して実装している機能はどこのサイトも似たり寄ったり。こうしたことから、フォームに必要とされる高度な機能を取り込んで進化したのがHTML5に含まれるWeb Forms 2だ。
「Formsは、とてもHTML5の考え方が表れている仕様です。JavaScriptでやれば凝ったこともできるけど、HTMLだけで手軽に、簡単なことだけをやりたいということを実現したもの、それがHTML5です」(及川氏)
WebKit(Chromium)でForms 2を実装している田村氏によれば、Formsの実装は「Operaが進んでいて、WebKitやChromiumも比較的進んでいる状態」という。例えば、Operaでは「input type=datatime」と指定すれば、カレンダーが表示され「今日」ボタンを押して選択するようなこともできる。
現在はブラウザの実装が追いついていないものの「#ffcc88」などのRGB値を入力する際に使える、いわゆるカラーピッカーも、「input type=color」というHTMLのformだけで、使えるようになるという。
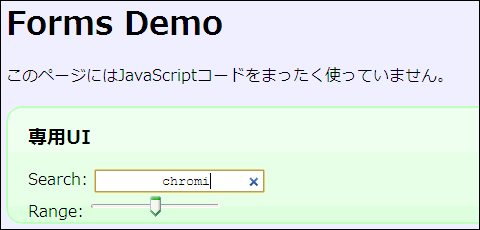
 新たにFormには検索用の「search」や範囲指定の「range」を指定するUIが加わった。検索専用のUIでは「×」をクリックすることで入力済みの文字を全消去できるなどブラウザ側でユースケースに応じた実装をするようだ。Rangeのほうはスライダーバーで数値などを直感的に指定できる。
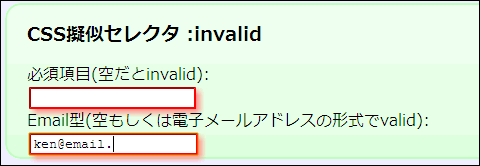
新たにFormには検索用の「search」や範囲指定の「range」を指定するUIが加わった。検索専用のUIでは「×」をクリックすることで入力済みの文字を全消去できるなどブラウザ側でユースケースに応じた実装をするようだ。Rangeのほうはスライダーバーで数値などを直感的に指定できる。 「:invalid」というCSSの擬似セレクタを使うことで、入力データのバリデーションをブラウザで行った結果をformのスタイルに適用できるようになった。上の欄は未入力のため赤く光っている。下は入力文字列がEmail形式に従っていないため赤くなっているが、この後に1文字入れれば赤が消えて形式チェックに適合したことユーザーに分かるようになっている。こうしたことは従来JavaScriptで書く処理だったが、HTMLとCSSだけで実現できるようになる。ちなみにメールアドレスの形式は、日本国内の携帯電話でしか使われていないピリオドの連続なども受け付けるよう実装しているという。
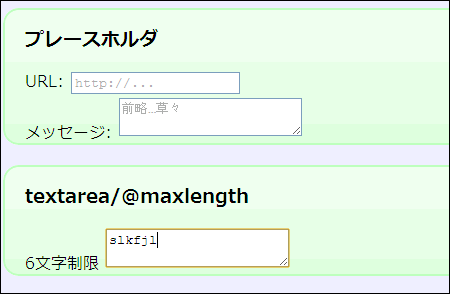
「:invalid」というCSSの擬似セレクタを使うことで、入力データのバリデーションをブラウザで行った結果をformのスタイルに適用できるようになった。上の欄は未入力のため赤く光っている。下は入力文字列がEmail形式に従っていないため赤くなっているが、この後に1文字入れれば赤が消えて形式チェックに適合したことユーザーに分かるようになっている。こうしたことは従来JavaScriptで書く処理だったが、HTMLとCSSだけで実現できるようになる。ちなみにメールアドレスの形式は、日本国内の携帯電話でしか使われていないピリオドの連続なども受け付けるよう実装しているという。 inputタグの属性としてプレースホルダ(placeholder)が使えるようになった。仮に入力されたように見える文字列を表示できる。従来、こうした処理は、淡い色でテキストを事前に表示しておき、キーイベントに応じて動的に消すという処理をJavaScriptで実現する必要があった。HTML5のForm対応ブラウザであれば、こうした処理は手軽に実現できる。また、HTML5非対応であっても、こうした属性は無視されるだけなので互換性の問題も小さく済むよう考えられている。
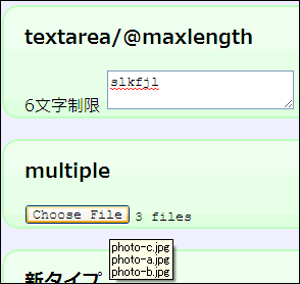
inputタグの属性としてプレースホルダ(placeholder)が使えるようになった。仮に入力されたように見える文字列を表示できる。従来、こうした処理は、淡い色でテキストを事前に表示しておき、キーイベントに応じて動的に消すという処理をJavaScriptで実現する必要があった。HTML5のForm対応ブラウザであれば、こうした処理は手軽に実現できる。また、HTML5非対応であっても、こうした属性は無視されるだけなので互換性の問題も小さく済むよう考えられている。 上は入力文字数制限ができる様子のデモ。下は複数ファイル選択を可能とするデモ。「input type=file multiple」と書くことで、非対応ブラウザでも単一ファイル選択のダイアログが出るよう互換性に配慮されている。
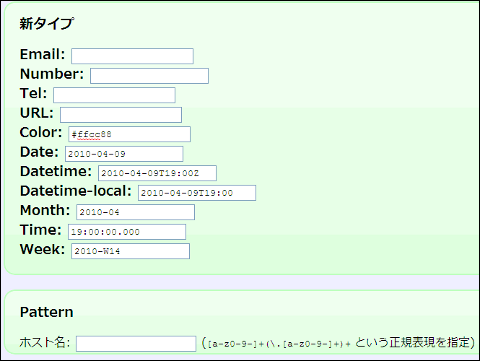
上は入力文字数制限ができる様子のデモ。下は複数ファイル選択を可能とするデモ。「input type=file multiple」と書くことで、非対応ブラウザでも単一ファイル選択のダイアログが出るよう互換性に配慮されている。 Formには、さまざまな新タイプが用意されている。バリデーションだけでなく、入力の補助となるUIをブラウザ側で実装していくことになり、色であればカラーピッカーをその場で表示する、日付選択ならカレンダーを表示するといったことを実現していくという。
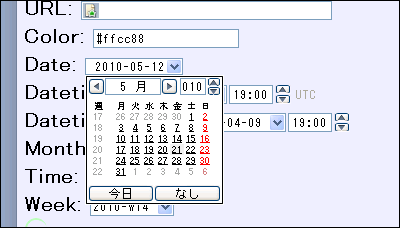
Formには、さまざまな新タイプが用意されている。バリデーションだけでなく、入力の補助となるUIをブラウザ側で実装していくことになり、色であればカラーピッカーをその場で表示する、日付選択ならカレンダーを表示するといったことを実現していくという。 最新版のOperaなら、上記のFormにある日付入力の場所でカレンダーが表示される。これはJavaScriptによる表示ではなく、ブラウザ側の機能。
最新版のOperaなら、上記のFormにある日付入力の場所でカレンダーが表示される。これはJavaScriptによる表示ではなく、ブラウザ側の機能。その他
このほかChromeに入りつつあるHTML5関連の新機能としては、「Application Cache」(Webアプリケーションを構成するファイルをローカルに保存して実行できるようにする仕様)、「Geolocation API」(経度・緯度情報をJavaScriptで取得するAPI。実際の位置情報の取得方法はブラウザごとに異なる)、「ドラッグ&ドロップの強化」(ブラウザ外部からブラウザへのファイルのドロップ対応。一部機能は実装済み)、「File API」(ローカルのファイルを読み出すためのAPI)、「デスクトップ・ノーティフィケーション」(ブラウザや特定のタブにフォーカスがないときにでもメッセージを表示する小ウィンドウが出せる仕様)などがある。
また、その先のChrome 6に向けては、「WebGL」(3Dグラフィックス)、「3D Transforms」(CSSで3次元的なアニメーションを行う仕様)、「registerProtocolHandler」(mailto:などのURLプロトコルからWebアプリを呼び出す仕様)、「リッチテキスト編集」(装飾のあるテキストの編集を標準化した仕様。現在は仕様検討のためのドキュメントの段階)、「CSS3 paged media」(HTMLでページ分割を想定したメディア向けのCSS仕様)、「ディレクトリ・アップロード」(ファイル単位ではなく、ディレクトリ単位で複数ファイルをアップロードする仕様)などがある。
関連リンク
関連記事
情報をお寄せください:
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|
キャリアアップ
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...




