Adobe Max 2010まとめレポート
アドビのHTML5・jQueryサポート最新事情
2010/10/29
米アドビ システムズ(以下、アドビ)は10月25〜27日、ロサンゼルスで年次イベント「Adobe Max 2010」を開催し、新製品や新戦略の発表を行った。
同社CTOのケビン・リンチ(Kevin Lynch)氏を中心にした初日の基調講演では、「Webサイト」「電子出版」「Web動画」「企業向けアプリ」「ゲーム」の5つの分野における「マルチスクリーン戦略」について熱弁をふるった。いま人々の生活において、スクリーンを持つすべてのデバイスによる“革命”が起きているという。
 米アドビ システムズCTOのケビン・リンチ氏「マルチスクリーン革命はコンピューティングの利用法の転換点。パーソナルコンピューティング革命のときよりも大きな変化だ」
米アドビ システムズCTOのケビン・リンチ氏「マルチスクリーン革命はコンピューティングの利用法の転換点。パーソナルコンピューティング革命のときよりも大きな変化だ」同社が掲げるマルチスクリーン戦略とは、スクリーンを持つすべてのデバイスにおけるUX(ユーザー・エクスペリエンス)を高めるという課題に対し、アドビがFlashと、HTML5・jQueryなどのWeb標準技術の両方を使って提供するソリューションだ。具体的には、デザイナや開発者、コンテンツ所有者などが、PCやスマートフォン、タブレット、そしてTV向けのコンテンツ制作やアプリケーション開発、そして配信・測定を簡単に行うために、アドビの製品で支援するということだ。同社は2008年5月から、業界団体「Open Screen Project(OSP)」も主導している(参考:RIA戦争はPCとモバイルの接点で起こる〜アドビ システムズがFlashの技術仕様を公開へ)。
本稿では、その5つ“革命”の1つであるWebサイト、特にHTML5やjQueryへのアドビの対応について紹介しよう。
Dreamweaverのマルチスクリーンプレビュー拡張
初日の基調講演で最初に発表があったのは、Webサイト制作に関するソリューションだ。リンチ氏は、さまざまな大きさのスクリーンに対応するために、表示する横幅によって別々のCSSを充てるという手法を紹介。1つのサイトを3種類のスクリーンで同時にプレビューで見るDreamweaverの拡張機能の有効性を示した。
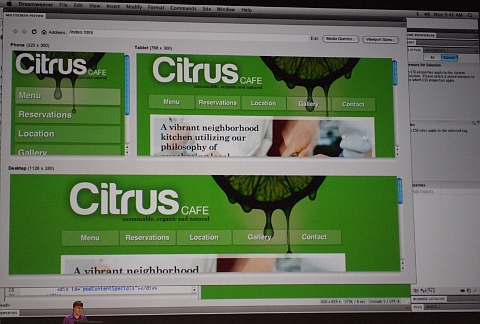
 Dreamweaver CS5の3種類のスクリーンを同時にプレビューで見る機能。左上から時計回りでスマートフォン(320×300ピクセル)・タブレット(768×300ピクセル)・デスクトップPC(1126×286ピクセル)
Dreamweaver CS5の3種類のスクリーンを同時にプレビューで見る機能。左上から時計回りでスマートフォン(320×300ピクセル)・タブレット(768×300ピクセル)・デスクトップPC(1126×286ピクセル)HTML5+CSS3+jQueryで動くアニメーション制作ツール「Edge」
次にリンチ氏が示したのは「Edge」というコードネームのプロジェクト。これは、HTML5+CSS3+jQueryで動くアニメーションの制作(オーサリング)ツールで、Flash CS5のHTML5版といえる。リンチ氏は、今年行われたグーグルの年次イベント「Google I/O」で披露されたもののアップデート版をデモした。
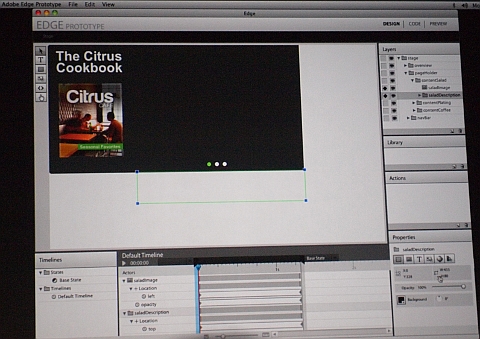
 タイムラインでオブジェクトに動きを付ける様子。Flash制作者には、おなじみのやり方だ。これがHTML5+CSS3+jQueryのオブジェクトとなる。Web標準対応にも、これまでのFlash制作のスキルをWeb標準にも生かせることが期待されるためか、デモを披露した瞬間、会場からは拍手喝さい
タイムラインでオブジェクトに動きを付ける様子。Flash制作者には、おなじみのやり方だ。これがHTML5+CSS3+jQueryのオブジェクトとなる。Web標準対応にも、これまでのFlash制作のスキルをWeb標準にも生かせることが期待されるためか、デモを披露した瞬間、会場からは拍手喝さいどのHTML5周辺技術がよく使われているかも分かる「SiteCatalyst NetAverages」
またSaaS形式でアドビが提供するCSLiveサービスの1つ「SiteCatalyst NetAverages」を使うと、Webサイトが、どのWebブラウザ、OSで閲覧されているかの統計情報に加えて、モバイル端末の種類や画像サイズ、解像度別で解析される。これに加え、HTML5周辺技術の中で、何が多く使われているかの統計情報も確認できるので、Web開発者/デザイナは重宝するだろう。
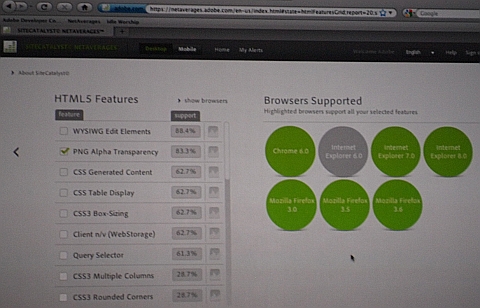
 「SiteCatalyst NetAverages」の「HTML5 features」。Webブラウザごとの対応状況も分かる
「SiteCatalyst NetAverages」の「HTML5 features」。Webブラウザごとの対応状況も分かる「jQuery Mobile」用のDreamweaver拡張機能
2日目の基調講演では、アドビのデザインとWeb技術のバイス・プレジデントであるポール・ガビー(Paul Gubbay)氏とjQueryの開発者、ジョン・レッシグ(John Resig)氏が登壇して、jQueryのモバイル対応について語った。
 ポール・ガビー氏(左)とjQueryの開発者、ジョン・レッシグ氏(右)
ポール・ガビー氏(左)とjQueryの開発者、ジョン・レッシグ氏(右)まず、なぜjQueryが成功したのかについて、レッシグ氏は「2つ理由が考えられる」と答えた。「いつもシンプルなAPIを提供することを心掛け、すべてのWebブラウザで同様に動くようにした」という。
次に紹介されたのが、10月16日に公開されたばかりの「jQuery Mobile」のアルファ版だ。「フレームワークをさまざまなスマートフォンのWebブラウザ用に対応し、すべての機能・コンポーネント・レイアウトでリッチなインタラクティブをモバイル用に付けられるようにした」(レッシグ氏)
このjQuery Mobileについても、すでにDreamweaver用の拡張機能を開発中だという。デモにおいて、jQuery Mobile用のプロジェクトを作成して、スマートフォンでよく見かけるレイアウトのナビゲーションが追加された。すぐにDreamweaver上で動作確認できる「ライブビュー」にも対応していることや、jQuery Mobileのコンポーネントをドラッグ&ドロップで追加できるのも注目だ。
 Dreamweaver上でjQuery Mobileを使ったアプリを作っている様子(右側がjQuery Mobileのコンポーネント群)
Dreamweaver上でjQuery Mobileを使ったアプリを作っている様子(右側がjQuery Mobileのコンポーネント群)Flash→HTML5変換ツールも開発が進む
2日目の最後のセッション、Adobe MAX恒例の実験段階の最先端の研究技術を披露する「Sneak Peeks」では、去年から開発の進ちょくがあったFlashファイルをHTML5に変換するツールが披露された。その様子は、以下の動画から確認できる。
「HTML5とFlashは共存できる」
2日にわたる基調講演で特に強調されたのが、「HTML5とFlashは共存できて、お互いの足りない部分を補完しあう」ということ、そして「アドビはHTML5とFlashを両方サポートしていくので、どのように使い分けるかは、顧客に任せる」ということだった。基調講演での発表に加え、Adobe Labsには、すでに「Dreamweaver CS5 HTML5 Pack」「Illustrator CS5 HTML5 Pack」が公開されているなど、Web標準への対応を急速に進めているように見える。
これらFlashとWeb標準の関係性について、アドビのCS製品マネジメントのシニア・ディレクターであるリー・ヒックマン(Lea Hickman)氏と、前述のガビー氏に話を聞いた。
 リー・ヒックマン氏「EdgeもFlash→HTML5変換ツールも、まだまだ実験段階のツール。今後どのように提供するかは、未定だ」
リー・ヒックマン氏「EdgeもFlash→HTML5変換ツールも、まだまだ実験段階のツール。今後どのように提供するかは、未定だ」例えば、Flash→HTML5変換ツールとEdgeの棲み分けは、どうなるのだろうか。タイムラインでアニメーションを制作するスキルがある人は、Flash CS5でSWFファイルを制作した後に変換ツールでHTML5にする方法でも、Edgeを使って始めからHTML5でアニメーションを制作する方法も行き着く先は一緒に思える。
これについてヒックマン氏は「使い方によっては、その通りだ。Flash CS5を使っている人がHTML5コンテンツを作れるようにすることを、Edgeは目指している。2つのツールを作っているチームは同じだ。Edgeは、まだプロトタイプの実験的なツール。ユーザーからのフィードバックを受けて、ワークフローの中でどのように使うかを調査しないと、どのように提供するかは決められない。Flash→HTML5変換ツールも、まだ短い時間のコンテンツしか変換できない実験段階のツールだから、何ともいえない。アドビとしては、FlashもHTML5も両方取り組んでいることをユーザーに分かってもらいたかった」と答えた。
FlashとHTML5&jQuery対応は、どちらが大変?
Flashのアニメーション制作ツールを、HTML5のアニメーション制作ツールにするのに困難になりそうなのは技術的にどんなところか。これについてガビー氏は、「ActionScriptをJavaScriptに変換するのが大変だろう」と答えた。「さまざまな大きさのスクリーン・デバイスがたくさんあり、ハードウェアベンダが提供するAPIも多種多様である点は、HTML5のアニメーション制作ツールを作るのに負担となるだろう。Flashは、さまざまなデバイスへの対応が一貫しているからね」(ガビー氏)
確かにHTML5の仕様は、アドビが制御できるものではなく、Webブラウザベンダごとに異なる部分もある。ヒックマン氏は「HTML5で何ができて何ができないのか、最適解をWebブラウザベンダと探っていき、WebKitにも貢献していきたい」と話した。またガビー氏は「jQueryのコミュニティは、どのWebブラウザでも同じJavaScriptの動きをするように研究されている。今後もアドビとして貢献していきたい。例えば、Spryの開発チームもjQuery MobileのDreamweaver用の拡張機能の開発に加わっている」と付け加えた。
FlashとHTML5の使い分けは?
今後、Web開発者/デザイナは、FlashとHTML5のどちらでリッチなWebを作っていけばいいのだろうか。部分ごとに使い分けするにはどうすればいいのだろうか。
「顧客のニーズによって使い分けるのが、正しい方向性だろう。例えば、広告に関しては、慣れている人が多いこともあり、いまのところFlashがいいだろう。インタラクティブなメニューだと、いままでFlashでやっていたところをjQueryとかjQuery Mobileを使える。Webサイト全体のレイアウトは、そういったjQueryやHTML5の方がいいのではないだろうか」(ガビー氏)
「まだまだ混沌とした状況で、皆さんと一緒に探っていければと思う。HTML5・jQueryとFlashの使い分けの最適解の情報は今後、ADCやAdobe TVなどに、どんどん出していく予定だ」(ヒックマン氏)
関連リンク
関連記事
情報をお寄せください:
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...




