[Analysis]
「通りすがり」コメントの終焉
2009/03/09

ブログのコメントシステムに地殻変動が始まっているかもしれない。いま英語圏では任意のブログやWebサービスを対象に、サイト横断的に発言を管理する“コメントトラッキング”と呼ばれるプラットフォームサービスが数多く登場して注目を集めている。互いに顔の見える“ソーシャル”なコミュニケーションが、SNSという閉じた世界に限らず、パブリックなネット全体に広がっていくかもしれない。
「通りすがり」という匿名コメント
ブロガーにとっても、その来訪者にとっても、ブログコメントにはいくつか使いづらい点があった。
コメントを残す人にとって最大の問題は、たまたま見かけたエントリに対してコメントを残すインセンティブが小さいことだ。コメントを残したからといってブックマークに登録し、後日再び訪れるということは、まずしない。自分がどこにコメントしたのか、あるいはコメントしたことすら忘れてしまうことが多いだろう。このため「対話」が成立しにくい。そういうことを見越して、名前の欄に「通りすがり」と書くという慣習すら広く見受けられる。
これは、たまたま見かけたエントリに対するコメントだけの問題ではない。ある程度親しい人や、頻繁にチェックするブログで定期的に見ているような場合でも、多かれ少なかれ事情は同じだ。
特定のブログサイトやSNSサイトであれば、そのサービスにログインしたユーザーにのみコメント欄を開放するという方法がある。こうすればコメントの追跡はやりやすくなる。自分が付けたコメントに対して、さらに元のブロガーや、ほかの人がコメントを付けると、それがマイページやダッシュボード、メールなどの形で分かる場合が多いからだ。
コメントへの投稿やトラックバックが、クロスサイトで利用可能であるのに対して、こうしたIDベースのコメントトラッキングは個別のブログプラットフォームに依存していて汎用性が低い。あらゆるブログサイト、ソーシャル系サイトでIDを取得する必要がある上に、毎度のログインが必要となるからだ。
コメントトラッキングサービスの興隆
コメントトラッキングサービスは、この問題に対する有効な答となる。「uberVU」「Disqus」「IntenseDebate」「JS-Kit」「sezWho」といった新興サービス群は、それぞれ機能や使い方に違いがあるが、どれもWeb上のあちこちに散らばった会話の断片を管理する利便性を提供するプラットフォームサービスだ。新興サービスではないが、「TypePad Connect」も同様のサービスと言えるだろう。
ブログでコメントや会話を追跡するには2つのアプローチがある。1つはブックマークレットなどでユーザーに明示的に追跡すべきURIを登録してもらう方法。もう1つは、既存のコメント欄を自サービスが提供するHTML(+JavaScript)でオーバーライドしたり、ウィジェットとして張り付けてしまうものだ。
後者の方法はブログエントリのテンプレートをユーザーがいじれるブログサービスを使っているか、自分で設定可能なブログエンジンを利用している必要がある。設定はやや面倒だが、その分、ツリー状のコメント管理、新規コメントのメールによるお知らせ、メールの返信によるコメント投稿、ほかのコメント投稿者の評価、動画によるコメントなど、高度な機能を備えたコメント欄の運営が可能だ。
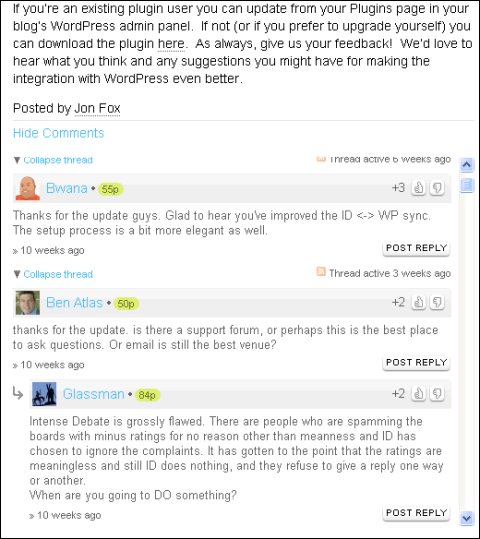
 コメントをツリー状態で表示する例
コメントをツリー状態で表示する例ソーシャル化するブログ
少し説明が遠回りになるが、コメントトラッキングサービスを取り巻く状況を整理してみよう。コメントトラッキングサービスは、より大きな流れで見ると、「ブログのソーシャル化」の1つと考えることができるからだ。
ブログ自体もともとソーシャルだと思う読者がいるかもしれない。サイト間を緩やかに結ぶトラックバックのような仕組みは最初期から存在した。しかし、すでに書いたようにユーザーのアイデンティティや、そのコネクション(ソーシャルグラフ)の永続性が低く、SNSサービスが享受しているような意味でのソーシャルなコミュニケーションは、特にサイト横断的に見た場合にはあまり多く発生していない(個別に見ればブログサービス大手はソーシャルな交流を促す機能を実装しているところが多いのは事実だが)。
一方、FacebookやYouTube、Blogger.com、Flickr、TwitterといったSNSサイトは「友だち」「購読(フォロー)」「コミュニティ」などの概念で、ヒト、データ(テキスト、画像、写真、リンク、活動情報)を縦横に結び付けてきた。最近では、例えばGithub.comのような開発者向けソースコード管理リポジトリサービスが、まるでFacebookやTwitterのようなライフストリーム+フォロー機能を全面に打ち出して人気を集めているという例もある。
これらのSNSサイトが生み出した概念・サービスが、再びブログや既存のWeb1.0的な静的なサイトにまでなだれ込む「ブログのソーシャル化」が始まるかもしれない。
最も単純なところでは、HTMLスニペットの張り付けによるブログ・ガジェットのような形で、RSSフィードをブログに表示するというものがある。例えば自分がネットにアップロードした写真や「つぶやき」を、自分のブログにも表示するといった使い方だ。そうした表層的な変化ではなく、ブログのソーシャル化は、もっと深いところで進行中だ。
Facebookを追いかけるグーグル陣営
日本語圏にいると実感しづらいが、今もFacebookの勢いが止まらない。2009年初頭には1億4000万人だったアクティブメンバー数は2009年3月現在では1億7500万人を超えている。今なお加速度的に成長中だ。MySpaceが緩やかなユーザー減を続けていると見られる中、この成長率は驚異的だ。
Facebook好調の理由は1つではないだろうが、その背景にプラットフォーム戦略があるのは間違いない。Facebookは2007年5月にアプリケーション開発者に「Facebookプラットフォーム」を開放。サードパーティベンダや個人開発者が作ったWebアプリケーションを、Facebook向けアプリケーションとして公開できるようにした。さらに、2008年12月からは「Facebook Connect」の提供を開始。各ユーザーがFacebookに持っているIDやプロフィール情報、つながり情報などを、外部サイトで利用できるようにした。ボタンを設置してFacebook Connectに対応したブログに対して、そのブログの訪問者はFacebookアカウントで“ログイン”することができる。ログインすることで、そのブログサイトでも“Facebookつながり”の友人とやり取りできるほか、逆にブログ側からFacebookに対して1行の記事が自動的に配信されるようになる。
 Facebook Connectの利用例。ボタンを用意することでブログなど、ほかのサイトでもFacebookのアカウントで参加することができる
Facebook Connectの利用例。ボタンを用意することでブログなど、ほかのサイトでもFacebookのアカウントで参加することができるこうしたFacebookの独走に対して、「待った」をかけたのがグーグルだ。Facebookの真後ろを追いかけるタイミングで、「OpenSocial」、「Google Friend Connect」を打ち出してきた。Open SocialはFacebookプラットフォームと同じく、Webサイト間をまたいで使うWebアプリケーションのインターフェースを定めたものだ。両者の違いは、Facebookが独自のHTMLタグやマークアップ言語(FBML)、クエリ言語(FQL)を使っているのに対して、OpenSocialはREST、JavaScript、iframeなど標準的なWeb開発技術で構成されている点だ。
Webアプリケーションを受け入れる「コンテナ」の実装も、OpenSocialではApacheのモジュール「Shindig」としてオープンソースで開発されていて、誰でもOpenSocial向けアプリケーションの受け入れ側になれる。実際、OpenSocialをサポートするSNSサイトは、Shindigを使っているところが多い。Google Friend Connectは、グーグル自身がOpenSocialのコンテナとなるサービスだが、やはりShindigを使っているという。
現在、OpenSocialに対応しているのはMySpace、Yahoo!、LinkedInなど33サイト。対応表明をしているのは75サイトで、日本ではmixiやgooホーム、シックス・アパートなどがある。
ブログの陣取り合戦は、いまだ前哨戦
破竹の勢いでユーザー数を増やしつつ、次々と新技術投入で自サイト外へも版図を広げようとするFacebookに対して、グーグルは「その他の競合SNS」を集めてOpenSocial陣営を形成、独自技術による囲い込みを外側から壊そうとしている。
ただし、両陣営が敵対的な関係かというと、そうとも限らないようだ。もともと前例がなかったためにFacebookは独自規格、独自実装を行っただけで、それによってユーザーを囲い込もうという意図が強いかどうかは不明だ。米グーグルでOpenSocialプロジェクトを担当するライアン・ボイド(Ryan Boyd)氏によれば、技術者レベルではFacebookとグーグルのOpenSocial担当者は交流もあるという。現に、Facebookは2009年2月にOpenID陣営に加わるなどサイト間のデータポータビリティについて唯我独尊の路線を貫くというわけではなさそうだ。
ともあれ、Facebookもグーグル(OpenSocial)も、ブログをはじめとする一般サイトなどに対してSNS的な機能を付加する技術を提供している。個人ユーザーでもブログにGoogle Friend Connectを貼ることで、訪問者に対して、さまざまなIDを使ってログインしてもらうことができるほか(実際にはそれぞれのID提供者のサイトへログイン)、OpenSocial向けのアプリケーションを自サイトに載せることができる。例えばコメント欄を実現するOpenSocial向けガジェットを使えば、来訪者はそのブログに「参加」(Join)してコメントを付けることができる。コメントには顔写真やプロフィールへのリンクを付けることもできる。一方、コメントをした人は、1枚の画面からコメント投稿を含む過去の自分の活動履歴をチェックする、といったことができる。
またこれはGoogle Friend Connectの機能ではなく、グーグル傘下の大手ブログサービス「Blogger.com」の話だが、自分が「follow」(日本語では「読者になる」)しているブログのエントリは一覧表示から見ることができる。これは、属人性と無関係なRSSによる購読とは異なる情報共有のやり方だ。これは、ユーザー間のつながりをベースに情報を共有するというスタイルに進化、もしくは分化していると見ることができるだろう。この意味で、Blogger.comは従来のブログとは違う方向性でソーシャル化していると言えそうだ。
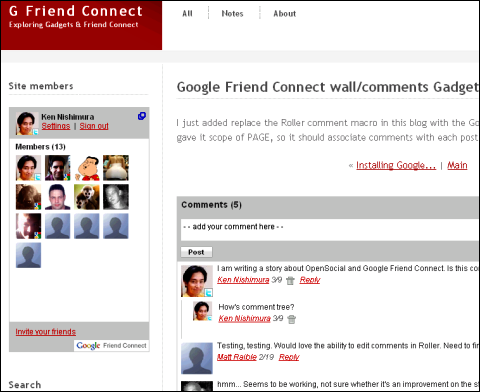
 Google Friend Connectをブログで使った例。左のボックス状のところに、このブログに“参加”しているユーザーが表示されているほか、コメント欄へのコメントでも、この参加状態が有効
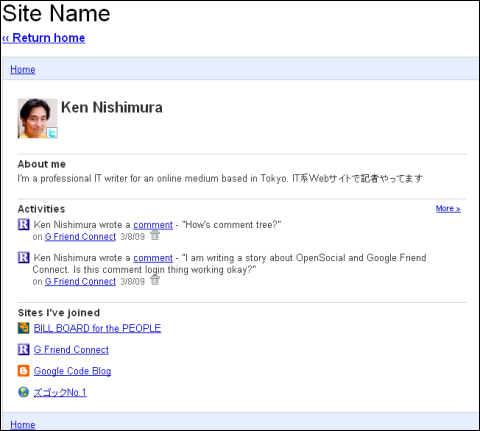
Google Friend Connectをブログで使った例。左のボックス状のところに、このブログに“参加”しているユーザーが表示されているほか、コメント欄へのコメントでも、この参加状態が有効 Google Friend Connectのダッシュボード。“参加”しているブログが一覧で表示されるほか、アクティビティ(この例ではコメント投稿)のライフストリームを表示しているのが分かる。アイコンに小さくTwitterの画像が重なっているが、これはTwitterのアカウントを紐付けていることを示している。この例ではグーグルのアカウントを使っていない。ちなみに、Twitterアカウントの紐付け時にはアイコンや自己紹介のテキストといった属性情報が自動的に引き継がれる
Google Friend Connectのダッシュボード。“参加”しているブログが一覧で表示されるほか、アクティビティ(この例ではコメント投稿)のライフストリームを表示しているのが分かる。アイコンに小さくTwitterの画像が重なっているが、これはTwitterのアカウントを紐付けていることを示している。この例ではグーグルのアカウントを使っていない。ちなみに、Twitterアカウントの紐付け時にはアイコンや自己紹介のテキストといった属性情報が自動的に引き継がれるOpenSocialは異なるSNS間でAPIを統一するという意味合いが大きいが、それを実装したGoogle Friend Connectは「ブログのソーシャル化」という流れで捉えることができるのではないか。
各リソースへのアクセス権限を厳密に管理してプライベート空間を作り出すのが従来の意味でのSNSだ。これに対して、URLさえ与えられれば、誰もがアクセスできる既存のパブリックな空間に対してソーシャルな機能を付け加えていく動きが出てきている。それがFacebook ConnectやGoogle Friend Connect(OpenSocial)で、両社は、パブリックな空間をソーシャル化していく陣取り合戦の前哨戦を戦っているという風に見ることができる。
汎用APIよりも機能特化型で注目
Facebookとグーグルというインターネットの巨人らのこうした動きに対して、コメント欄に特化して出てきたサイト横断プラットフォームのベンチャーらが目立ちつつある。Facebook ConnectやGoogle Friend Connectが全方位的な「何でもできます」というサービスであるのに対して、コメント特化サービスは目的が明確であることからブログに採用するケースが今後増えてくる可能性がありそうだ。特定領域に特化している分、実装競争や現実的な利用場面での洗練も早く進むだろう。実際、Google Friend Connectを使ってもブログにコメント欄を付けることはできるが、以下に紹介するIntenseDebateほど洗練されたサービスは存在しないようだ。
すでに書いたようなサービス群の中から、特に機能的に進んでいると思われるIntenseDebateを例に見てみよう(サービス名は「白熱した議論」というぐらいの意味)。
IntenseDebateを使うには、まず同サービス上でアカウントを取得する必要がある。ただ、これはほかの類似サービスとも同様だが、既存のグーグルやFacebook、OpenIDを使っても構わない。つまり認証部分はほかのサービスを使い、そのクレデンシャルだけでIntenseDebateにログインして利用できる(今回は試しにLivedoorの提供するOpenIDを使ってみたが、問題なく利用できた)。IntenseDebate上にアカウントを作成すると、2つのことが可能になる。1つはIntenseDebateが提供するコメント欄を自分のブログなどに設置すること。もう1つはIntenseDebateのコメント欄を採用したブログなどでコメントすることだ。
IntenseDabateは、次のような機能を提供する。
- コメントのスレッド表示……どのコメントがどのコメントに対する返信かを分かりやすく表示する
- メールで返答……コメントが付いたときにはメールでコメントへの返信を投稿できる
- コメントのインポート/エクスポート……コメントはIntenseDabate側に保存されるが、いざとなればデータを引き上げられる
- コメンターのプロフィール表示……コメントを付ける人の名前、簡単な紹介、アイコンやアバターの表示、ほかのサービスへのリンクなどを表示できる
- 特定のコメンターのフォロー……ほかのユーザーをフォローすることで、その人がブログコミュニティのどこかで付けるコメントをリアルタイムで把握できる
- コメントストリームの配信……ユーザーが付けるコメントは、各ユーザー別にRSS配信される。Google ReaderやBloglinesとは標準で連携可能
- コメントの評価……ほかのユーザーのコメントに対して肯定的/否定的な評価を付けられる
- コメンターの評判の数値化……特定のコメンターの過去のコメントの評価の履歴を集計して数値化
- スパムフィルタ/モデレーション機能……ブラックリストに基づいたコメントスパムのフィルタ機能が使えるほか、指定キーワードを含むコメントの表示を保留することができる
- コメント関連ウィジェット……コメント関連の統計情報を表示するウィジェット類
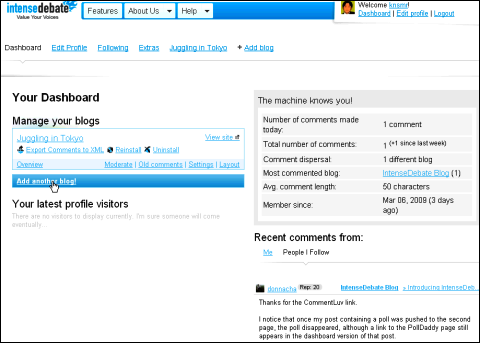
- ダッシュボード……自分がいつどこにコメントしたか、コメントの平均文字数はいくつかといった情報を一目で確認できる。フォロー中のコメンターの活動もダッシュボードに表示する
- Twitterへの同時投稿……コメント投稿時にTwitterにも同時に投稿が可能
- Friendfeedへのコメント統合……Friendfeed上に付いたコメントもIntenseDebateから追跡できる
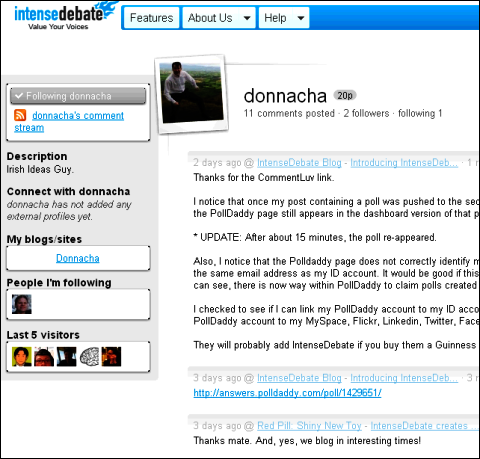
 IntenseDebateのユーザーページを見ると、そのユーザーのコメントストリームが見られるほか、フォローしている人やフォロワー、ブログサイトへのリンクも表示する
IntenseDebateのユーザーページを見ると、そのユーザーのコメントストリームが見られるほか、フォローしている人やフォロワー、ブログサイトへのリンクも表示する ダッシュボードの画面からは、自分がコメント欄を設置しているブログでのコメント投稿一覧や統計情報を確認できる。IntenseDebateでフォローしている人がいれば、その人のコメントストリームもまとめて一覧できる
ダッシュボードの画面からは、自分がコメント欄を設置しているブログでのコメント投稿一覧や統計情報を確認できる。IntenseDebateでフォローしている人がいれば、その人のコメントストリームもまとめて一覧できるビデオコメントの投稿や、インライン投票フォームも
IntenseDebateは2009年3月5日になって、機能追加のための「IntenseDebate Plugins」を発表している。サードパーティー向けのプラグイン仕様を公開し、コメント欄をより豊かなものにしようというものだ。発表時点では4つのプラグインが用意されている。投票機能を提供する「PollDaddy」、その場で撮影した映像の投稿が可能でビデオコミュニケーション機能を提供する「Seesmic」、スマイルアイコン(絵文字)を表示する「Smileys」、YouTubeのビデオを埋め込める「YouTube」だ。
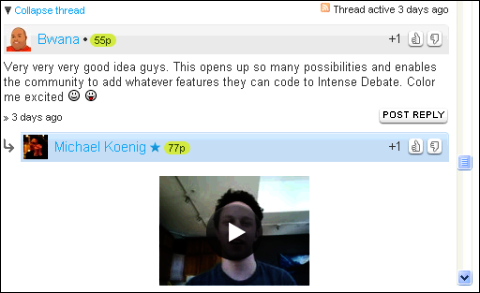
 コメント欄にビデオ投稿が可能。あらかじめ用意したビデオをアップロードするだけでなく、Webカメラを備えたPCなら、その場でテキストでコメントを書くのと同様にビデオメッセージをアップできる
コメント欄にビデオ投稿が可能。あらかじめ用意したビデオをアップロードするだけでなく、Webカメラを備えたPCなら、その場でテキストでコメントを書くのと同様にビデオメッセージをアップできるレピュテーションの可視化が及ぼす影響
IntenseDebateのようなサービスは、コメントをツリー状に表示できることや動画が扱えること、コメントの追跡を可能とするなど、会話の流れが切れがちなコメント欄のコミュニケーションをうまく機能させる仕組みを用意している。結局のところIntenseDebateと同類のサービス間での相互乗り入れAPIが実現しない限りはサイト横断的な仕組みにならないのではないかという危惧はある。それでも、異なるブログやサイトを串刺しにするというアイデアが十分に強力であるなら、近い将来に標準化が始まると期待できるだろう。
コミュニケーションを促すという点から、IntenseDebateのようなサービスは注目に値する。しかし、それよりももっと本質的なのは、評判システムの実装ではないかと思う。
ブログコメントの問題として、これまで会話を追跡することの難しさがあったと指摘したが、それはまた、匿名性の高い“書き捨て”コメントがあふれがちという問題にも通じていた。
アイデンティティの一貫性があり、そこに評判を蓄積していくシステムがあれば、自分の正体を明かさず、言いたいことだけを言って逃げる卑劣なコメントは抑止できる。もちろん新規利用ユーザーは評価がゼロだが、例えば評判が5以下の人にはコメントを許可しないというような設定には意味があるだろう。最低でも数度は意味のあるコメントをしないと評判を5に上げられないとすれば、ただ書き捨てのコメントを投稿するコストとしては高すぎるからだ。
いつも身勝手な議論や近視眼的な議論ばかりしている人は、それなりにしか評価されないだろうし、逆に評価が高いユーザーのコメントは、そのことによって高い発言力を持つようになるという好循環が生まれる可能性がある。
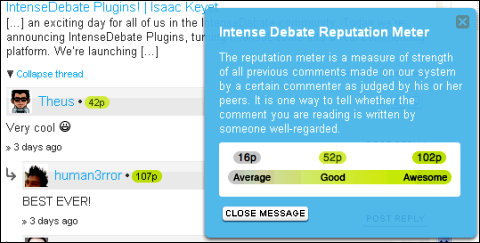
 ほかのユーザーによるコメント評価は、そのユーザーに対して蓄積されていき、1つの指標として数値化されて表示される
ほかのユーザーによるコメント評価は、そのユーザーに対して蓄積されていき、1つの指標として数値化されて表示される日本語圏で流行するだろうか? 少なからぬブロガーが言下に否定する声が聞こえそうだ。ただそれは、現状のブロガーやコメンターが匿名性の高いコミュニケーションに居心地の良さを感じているという意味ではあっても、将来にわたってそうしたコミュニケーションがブログで主流であり続けるという推測には結びつかない。少なくとも、匿名性の高さが引き起こす数々の問題に辟易しているブロガーや、その予備軍も多いはずだ。
いずれにしても、かつての活気を失ってマイクロブロギングやSNSにお株を奪われたようにも見えるブログが、ライフストリームやSNS的な機能の数々によって、再びコミュニケーションプラットフォームとして浮かび上がってくるのだとしたら、これは目が離せない動向だ。これは見ようによっては、個人ブログが、SNSのポータルページ(マイページ)と同等のものに進化しようとしているということなのかもしれない。
情報をお寄せください:
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|
キャリアアップ
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...




